3D性能優化 | 說一說glTF文件壓縮
- 2021 年 8 月 12 日
- 筆記
引言
最近做T級互動,需要使用到3D模型。相信大家和我一樣,在開始著手的時候,一定會有這麼些問題:
- 1.如何選擇3D模型的導出格式
- 2.如何對模型文件進行優化
- 3.在大流量的項目中兼容性怎麼樣
讓我們通過這篇文章,進行細緻的探索、調研與沉澱。
一、什麼是 glTF 文件
glTF 全稱 Graphics Language Transmission Format,是三維場景和模型的標準文件格式。
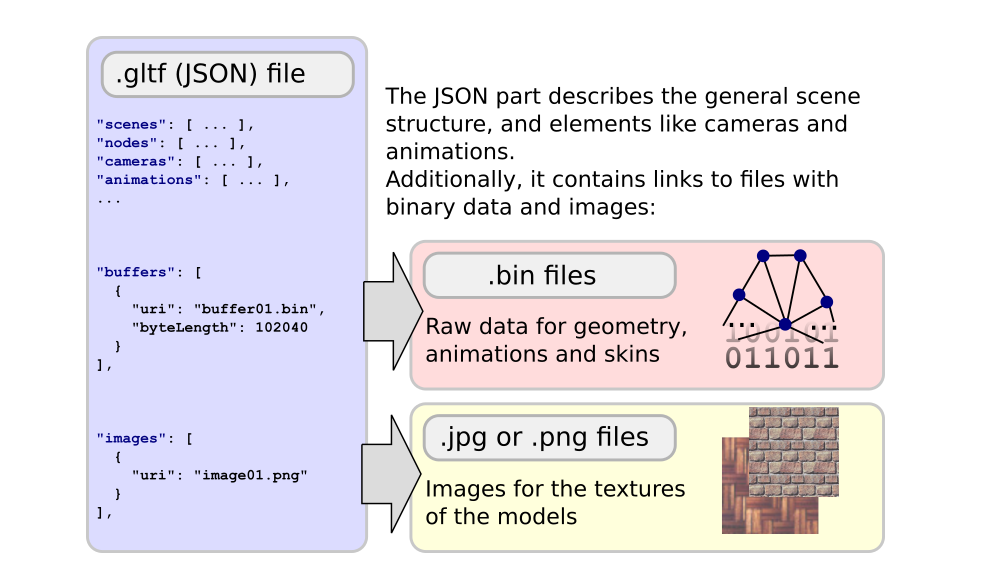
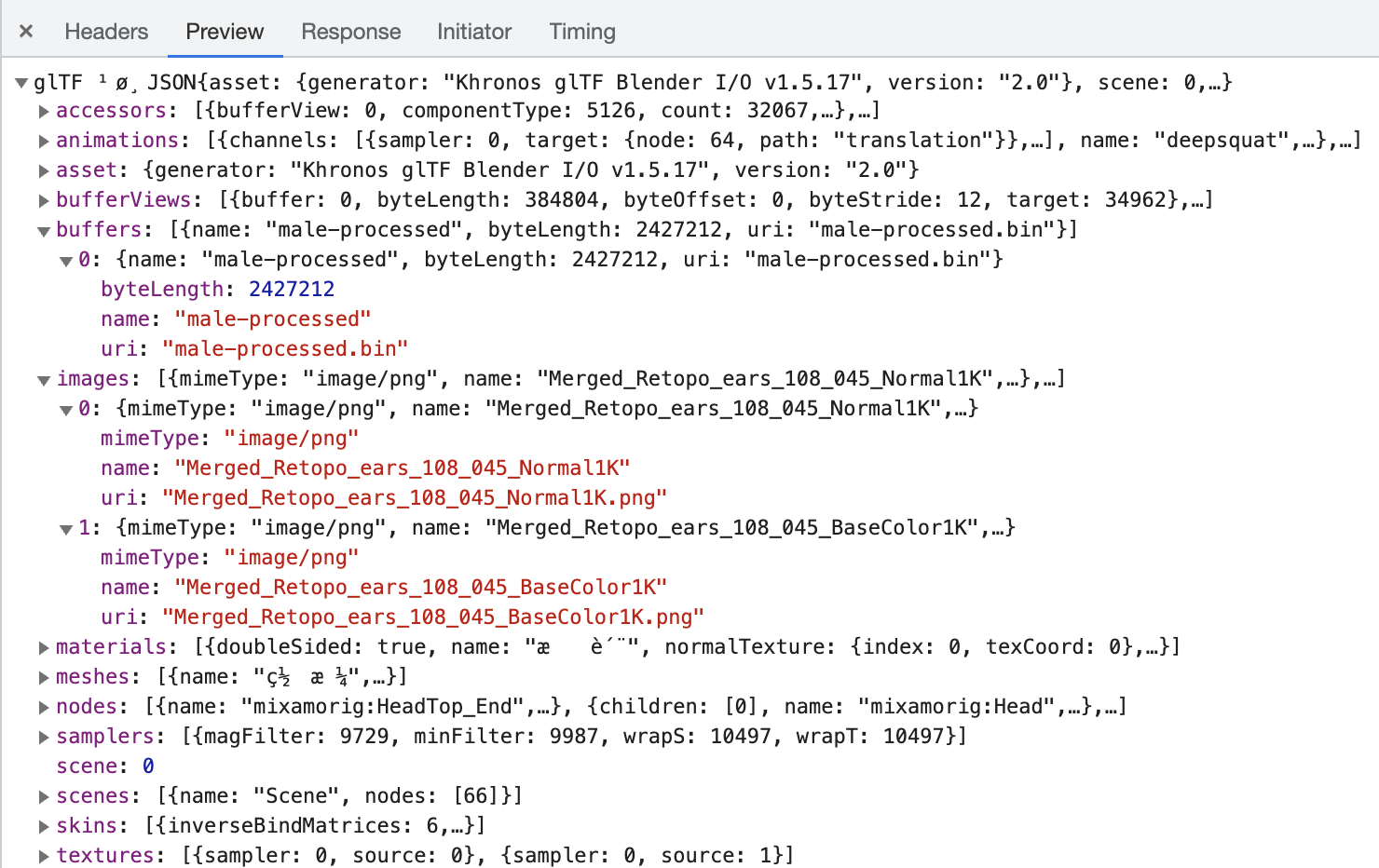
glTF 核心是 JSON 文件,描述了 3D 場景的整個內容。它由場景結構本身的描述組成,其由定義場景圖的節點的層次提供。
場景中出現的 3D 對象是使用連接到節點的 meshes(網格)定義的。Materials(材料)定義對象的外觀。Animations(動畫)描述 3D 對象如何隨著時間的推移轉換 3D 對象,並且 Skins(蒙皮)定義了對物體的幾何形狀的方式基於骨架姿勢變形。Cameras(相機)描述了渲染器的視圖配置。
除此以外,它還包括了帶有二進位數據和影像文件的鏈接,如下圖所示。

二、.gltf 與.glb
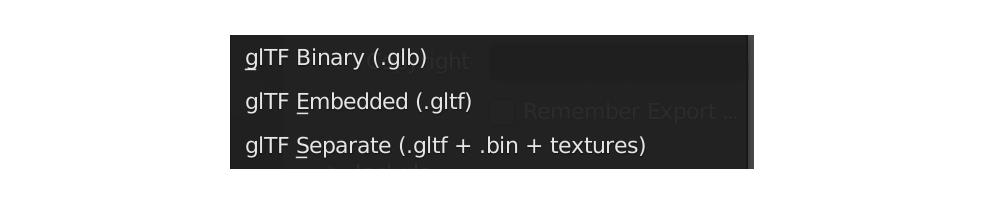
從 blender 文件導出中可以看出:

glTF 文件有兩種拓展形式,.gltf(JSON / ASCII)或.glb(二進位)。.gltf 文件可能是自包含的,也可能引用外部二進位和紋理資源,而 .glb 文件則是完全自包含的(但使用外部工具可以將其緩衝區/紋理保存為嵌入或單獨的文件,後面會提到)。
2.1 .glb文件產生原因
glTF 提供了兩個也可以一起使用的交付選項:
- glTF JSON 指向外部二進位數據(幾何、關鍵幀、皮膚)和影像。
- glTF JSON 嵌入 base64 編碼的二進位數據,並使用數據 URI 內聯影像。
對於這些資源,由於 base64 編碼,glTF 需要單獨的請求或額外的空間。Base64 編碼需要額外的處理來解碼並增加文件大小(編碼資源增加約 33%)。雖然 gzip 減輕了文件大小的增加,但解壓縮和解碼仍然會增加大量的載入時間。
為了解決這個問題,引入了一種容器格式 Binary glTF。在二進位 glTF 中,glTF 資產(JSON、.bin 和影像)可以存儲在二進位 blob 中,就是.glb 文件。
2.2 文件對比
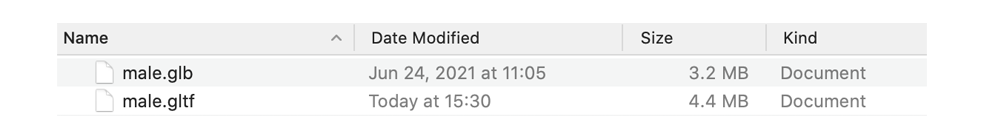
2.2.1 同一個glTF文件,.glb格式要比.gltf小
- 自包含的:

- 引用外部二進位和紋理資源的:

2.2.2 .gltf文件預覽:
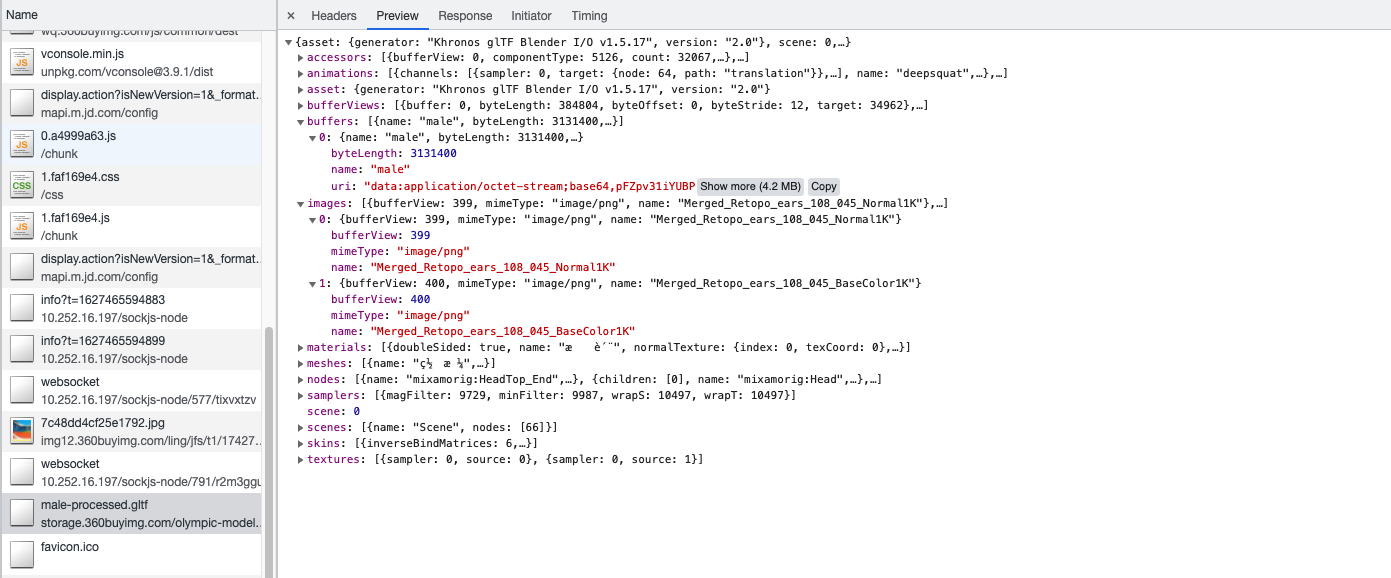
- 自包含的:

- 引用外部二進位和紋理資源:

2.2.3 glb文件預覽:
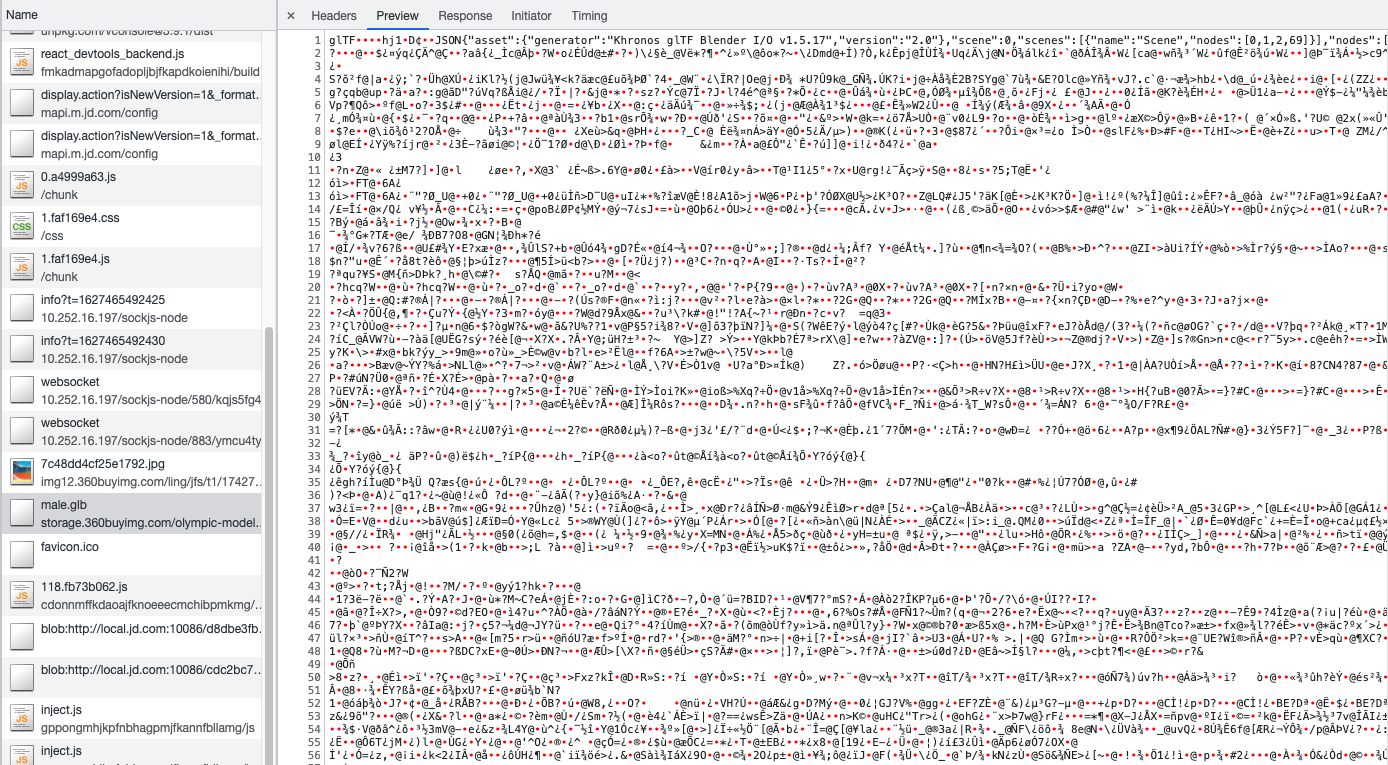
- 自包含的:

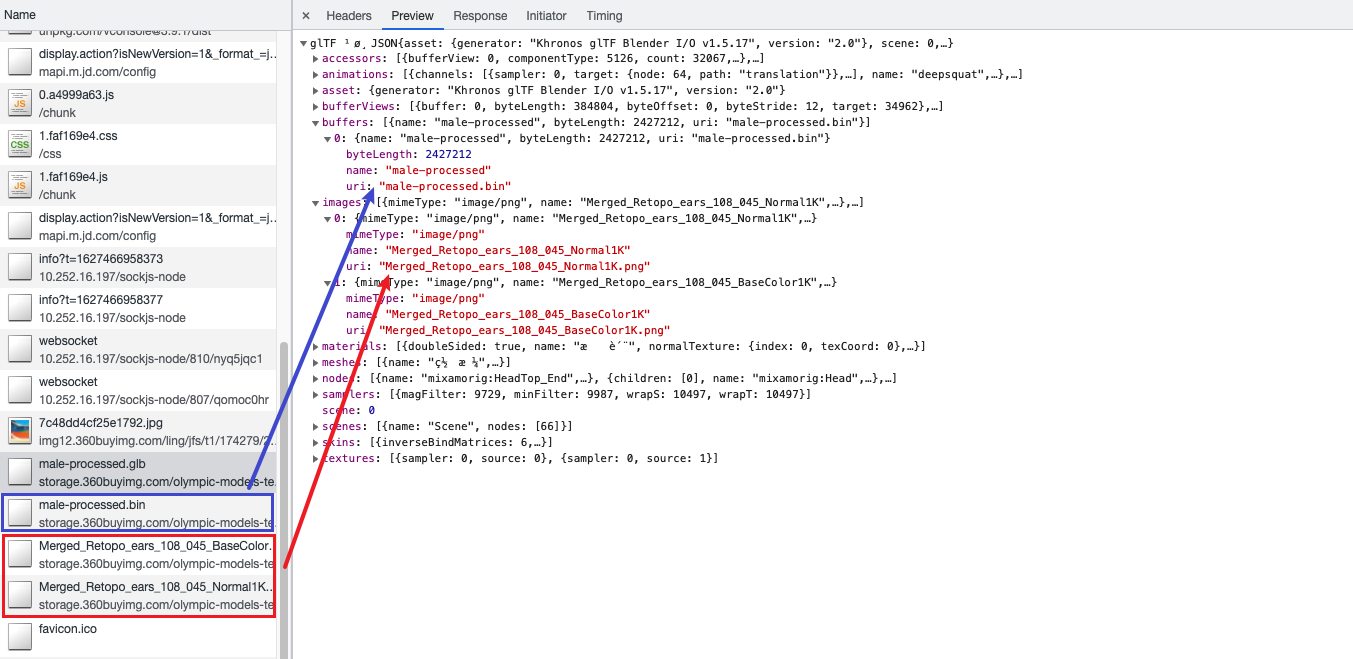
- 引用外部二進位和紋理資源:

從圖中可以看到,當非自包含型的時候,請求glTF文件時,會一同請求圖片文件。
那麼,我們就可以利用這個特性,就可以實現一些性能優化,讓我們往下繼續。
三、glTF 文件拆分
上文提到,glTF文件可以拆分為.gltf/.glb文件+二進位文件+紋理圖片,那麼,我們就可以將其拆分出來,並對紋理圖片進行單獨的壓縮,來進行性能的優化。
可以使用gltf pipeLine ,其具有以下功能:
- glTF 與 glb 的相互轉換
- 將緩衝區/紋理保存為嵌入或單獨的文件
- 將 glTF 1.0 模型轉換為 glTF 2.0(使用
KHR_techniques_webgl和KHR_blend) - 使用 Draco 進行網格壓縮
在這裡,我們是要使用「將緩衝區/紋理保存為嵌入或單獨的文件」這個功能。
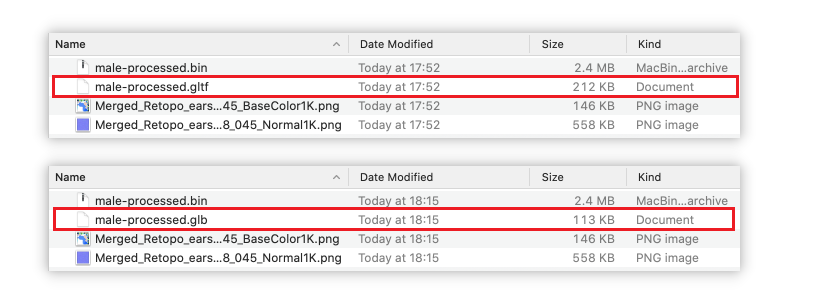
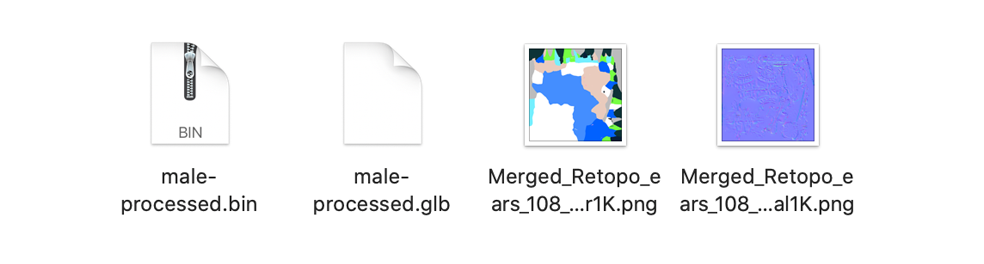
讓我們來看看拆分出來的文件

再回顧一下,.glb文件是這麼引入外部單獨的紋理與二進位文件的

所以,只要將拆分出來的這幾個文件,放入同一個路徑中,然後像之前那樣引入就好了。
- 壓縮方式
gltf-pipeline -i male.glb -o male-processed.glb -s
- 使用方式(在 Three.js 中)
普普通通地用就好了,和不拆分的沒什麼區別
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader'
const loader = new GLTFLoader()
loader.load(MODEL_FILE_PATH, (gltf) => {
// ....
})
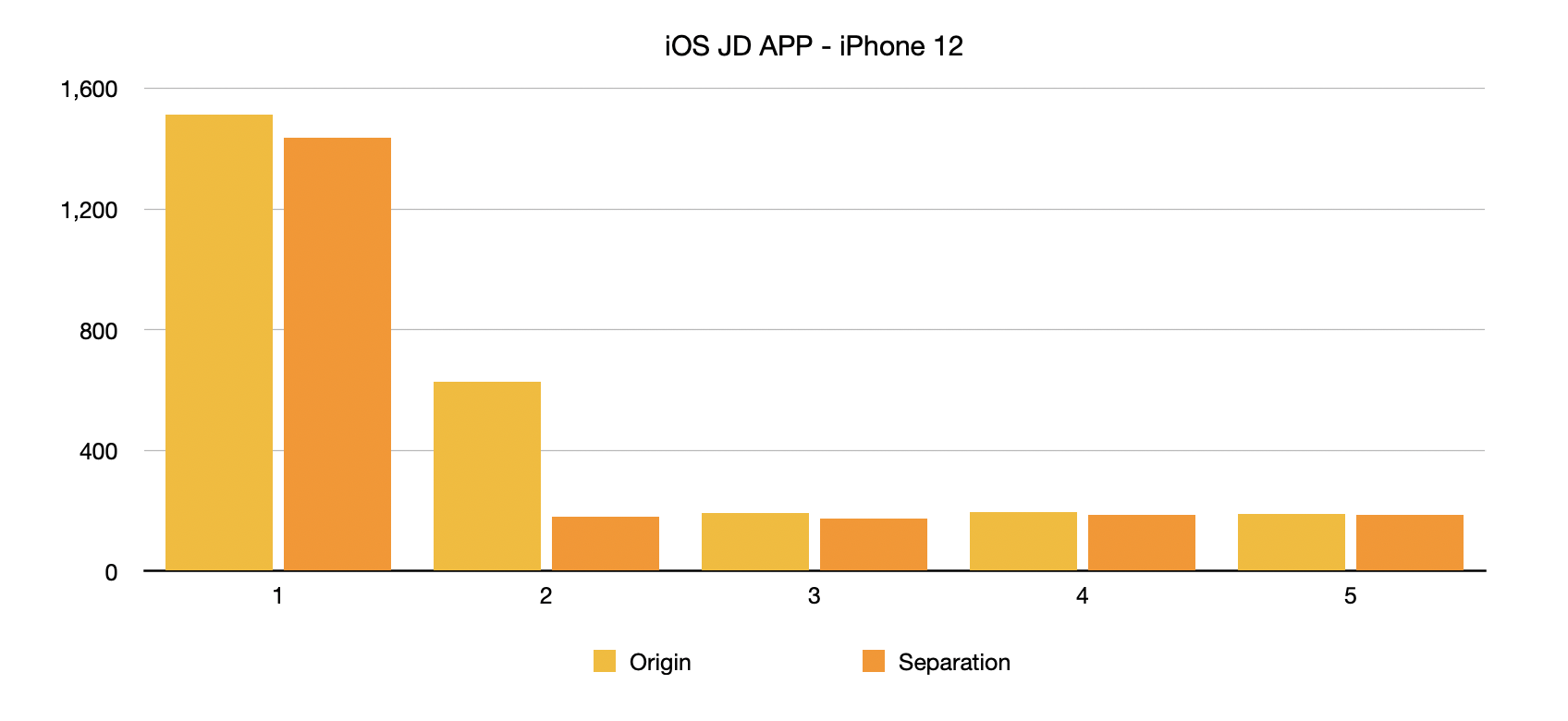
- 性能對比

四、glTF 文件壓縮
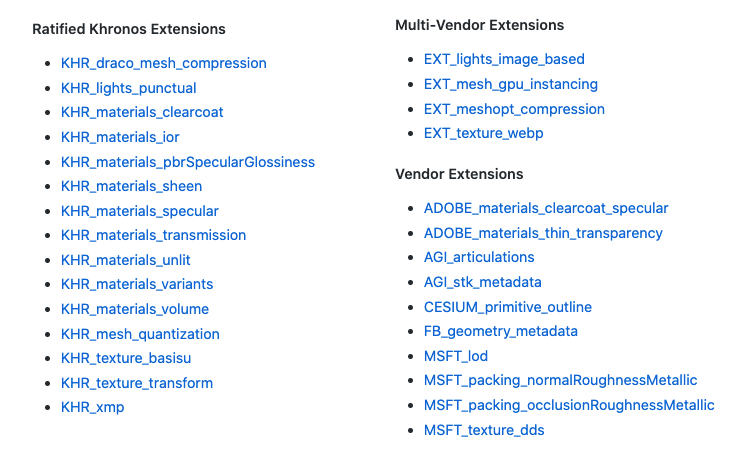
如上面介紹,glTF 文件包括.gltf/.glb 文件、.bin 文件以及紋理資源。glTF2.0 相關的插件主要有以下:

那麼我們從中取一些來分析一下。
4.1 網格壓縮
4.1.1 KHR_draco_mesh_compression
最常見的一種網格壓縮方式,採用開源的Draco演算法,用於壓縮和解壓縮3D 網格和點雲,並且可能會改變網格中頂點的順序和數量。壓縮的使文件小得多,但是在客戶端設備上需要額外的解碼時間。
- 壓縮方式
可以使用gltf-pipelinegltf 文件優化工具進行壓縮
gltf-pipeline -i male.glb -o male-processed.glb -d
- 使用方式(在 Three.js 中)
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader'
import { DRACOLoader } from 'three/examples/jsm/loaders/DRACOLoader'
const loader = new GLTFLoader()
// 創建解碼器實例
const dracoLoader = new DRACOLoader()
// 設置解壓庫文件路徑
dracoLoader.setDecoderPath(DECODER_PATH)
// 載入解碼器實例
loader.setDRACOLoader(dracoLoader)
loader.load(MODEL_FILE_PATH, (gltf) => {
// ....
})
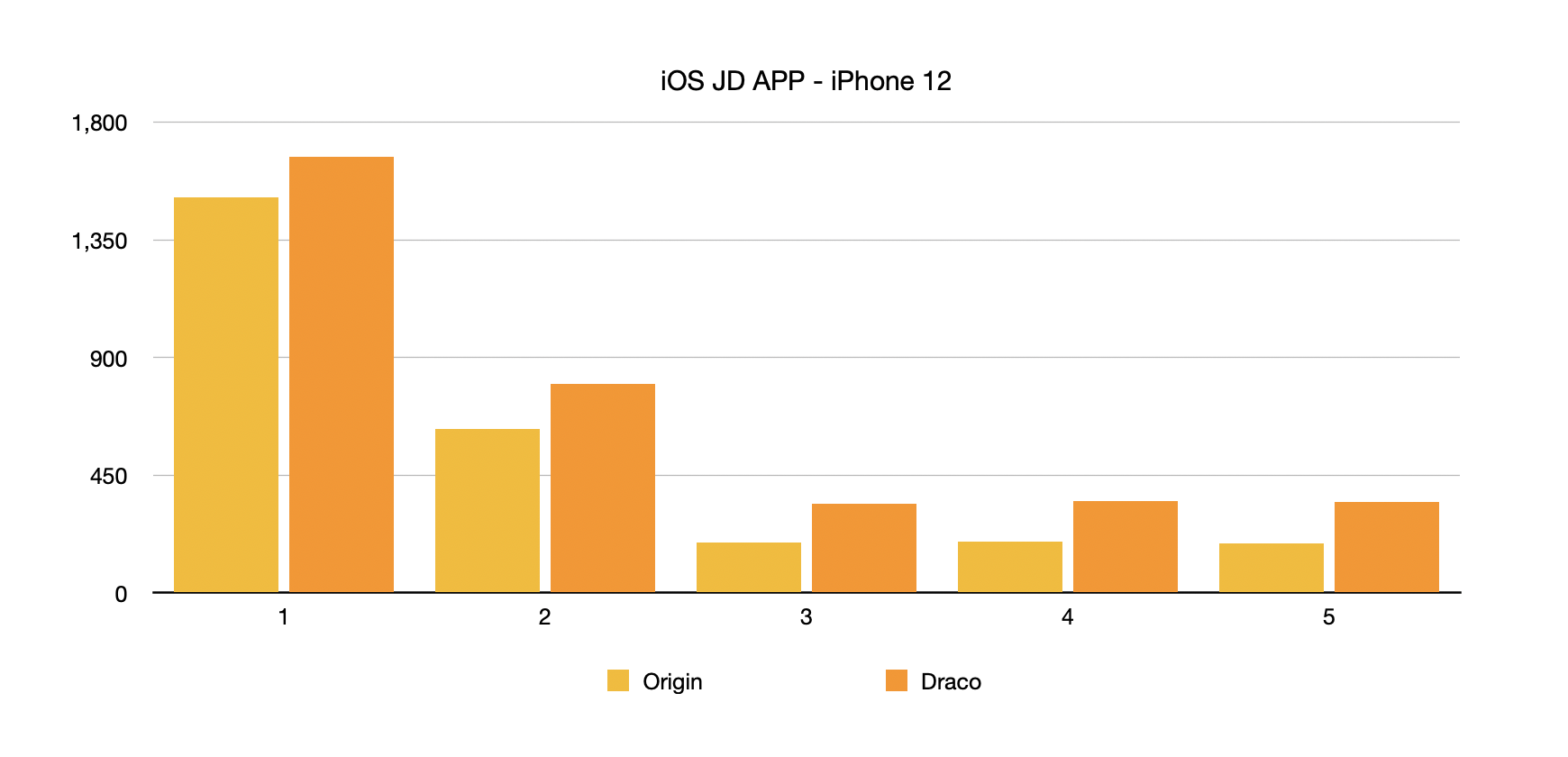
- 性能分析對比
這個 glb 文件原大小為 3.2M,draco 壓縮後為 1.8M,約為原文件的56%。
從上面的程式碼中可以看出,創建解碼器實例需要引入額外的庫來進行解碼,setDecoderPath會自動請求 wasm 文件來進行解密操作。而這兩個 wasm 文件同時也增加了請求時間和請求數量,那麼加上這兩個文件,真實的壓縮率約為62.5%。

所以,如果一個項目需要載入多個 glTF 文件,那麼可以創建一個 DRACOLoader 實例並重複使用它。但如果項目只需要載入一個 glTF 文件,那麼使用 draco 演算法是否具有「性價比」就值得考量了。
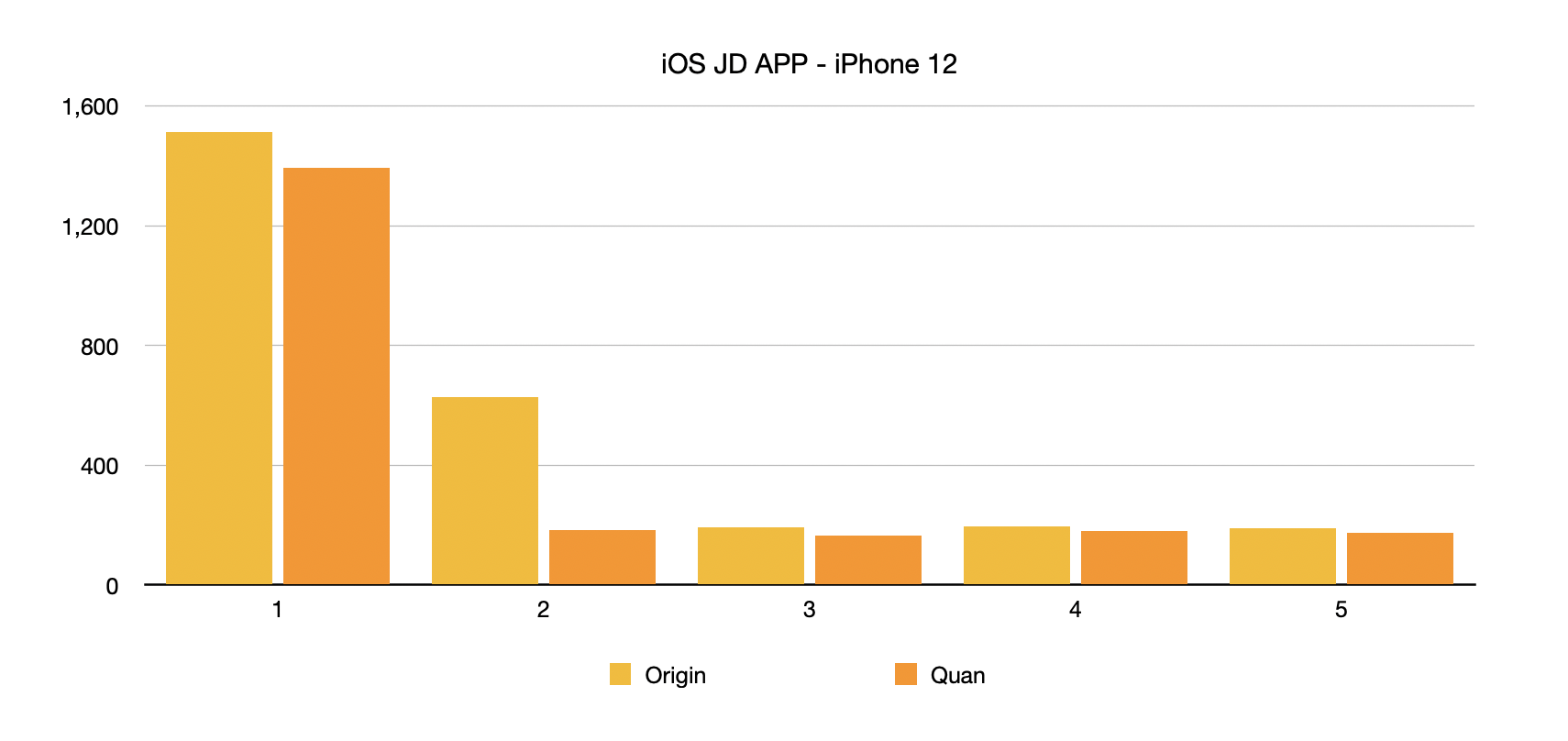
用 demo 進行一下性能對比:

可見 draco 演算法首次載入和解密時間,要大於原文件。而在實際項目中,這個差距更加明顯,並且偶爾會出現解密堵塞的情況,需要重新進入頁面才能恢復功能。
除此以外,還有一個很直觀的問題,模型畫質的損失是肉眼可觀的。
如圖,分別是在 iPhone 12 和小米 MIX2 中的樣子:

總而言之,如果要將 draco 壓縮演算法運用到大規模項目中,需要結合實際項目進行以下對比:
- (1) 請求兩個文件+解密耗時,與本身 glb 文件壓縮後的體積大小相比,真實性能對比;
- (2) 畫質是否會出現設計師無法接受的損失。
4.1.2 KHR_mesh_quantization
頂點屬性通常使用FLOAT類型存儲,將原始始浮點值轉換為16位或8位存儲以適應統一的3D或2D網格,也就是我們所說的quantization向量化,該插件主要就是將其向量化。
例如,靜態 PBR-ready 網格通常需要每個頂點POSITION(12 位元組)、TEXCOORD(8 位元組)、NORMAL(12 位元組)和TANGENT(16 位元組),總共 48 位元組。通過此擴展,可以用於SHORT存儲位置和紋理坐標數據(分別為 8 和 4 位元組)以及BYTE存儲法線和切線數據(各 4 位元組),每個頂點總共 20 位元組。
- 壓縮方式
可以使用gltfpack工具進行壓縮
gltfpack -i male.glb -o male-processed.glb
- 使用方式(在 Three.js 中)
普普通通地用就好了,和不壓縮的沒什麼區別
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader'
const loader = new GLTFLoader()
loader.load(MODEL_FILE_PATH, (gltf) => {
// ....
})
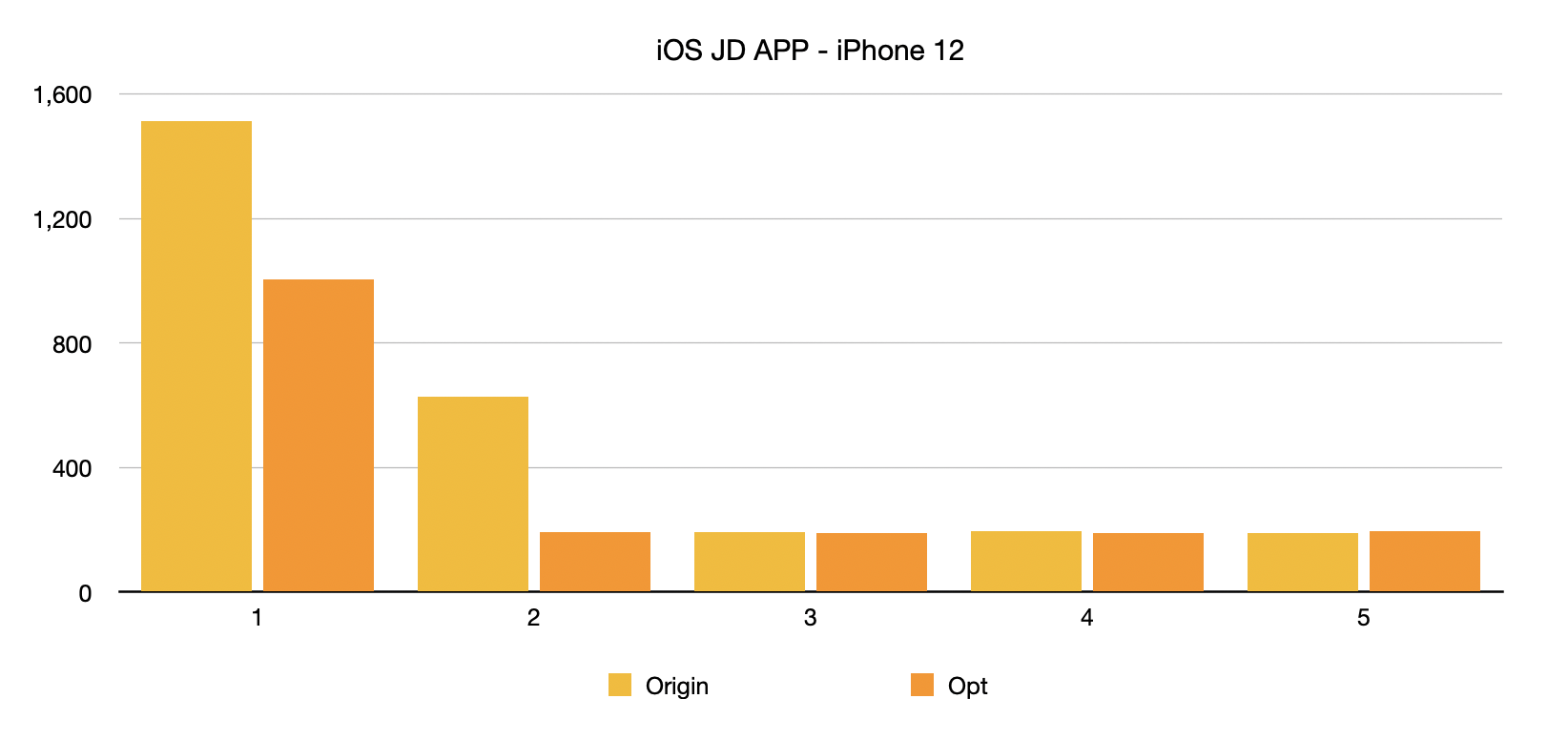
- 性能對比
原文件3.2M,壓縮後1.9M,為原文件的59.3%,比原模型載入速度也快上不少。
放到實際項目中,沒有畫質損失和載入時間過長的問題。

4.1.3 EXT_meshopt_compression
此插件假定緩衝區視圖數據針對 GPU 效率進行了優化——使用量化並使用最佳數據順序進行 GPU 渲染——並在 bufferView 數據之上提供一個壓縮層。每個 bufferView 都是獨立壓縮的,這允許載入器最大程度地將數據直接解壓縮到 GPU 存儲中。
除了優化壓縮率之外,壓縮格式還具有兩個特性——非常快速的解碼(使用 WebAssembly SIMD,解碼器在現代桌面硬體上以約 1 GB/秒的速度運行),以及與通用壓縮兼容的位元組存儲。也就是說,不是儘可能地減少編碼大小,而是以通用壓縮器可以進一步壓縮它的方式構建比特流。
- 壓縮方式
可以使用gltfpack工具進行壓縮
gltfpack -i male.glb -o male-processed.glb -cc
- 使用方式(在 Three.js 中)
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader'
import { MeshoptDecoder } from 'three/examples/jsm/libs/meshopt_decoder.module.js'
const loader = new GLTFLoader()
loader.setMeshoptDecoder(MeshoptDecoder)
loader.load(MODEL_FILE_PATH, (gltf) => {
// ....
})
- 性能分析對比
原文件3.2M,壓縮後1.1M,為原文件的65.6%,首次載入時間比原模型快上不少。
放到實際項目中,沒有畫質損失和載入時間過長的問題。

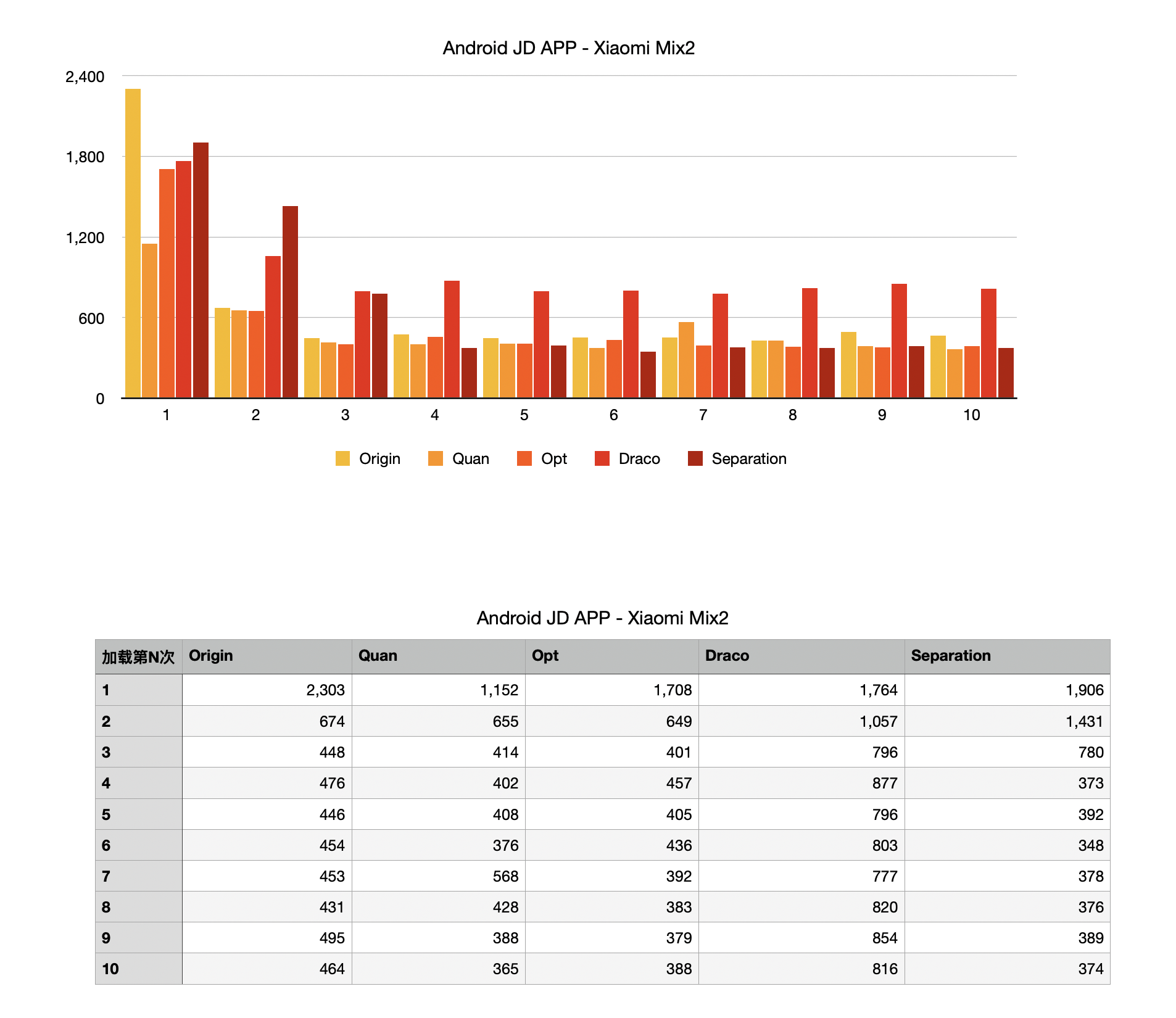
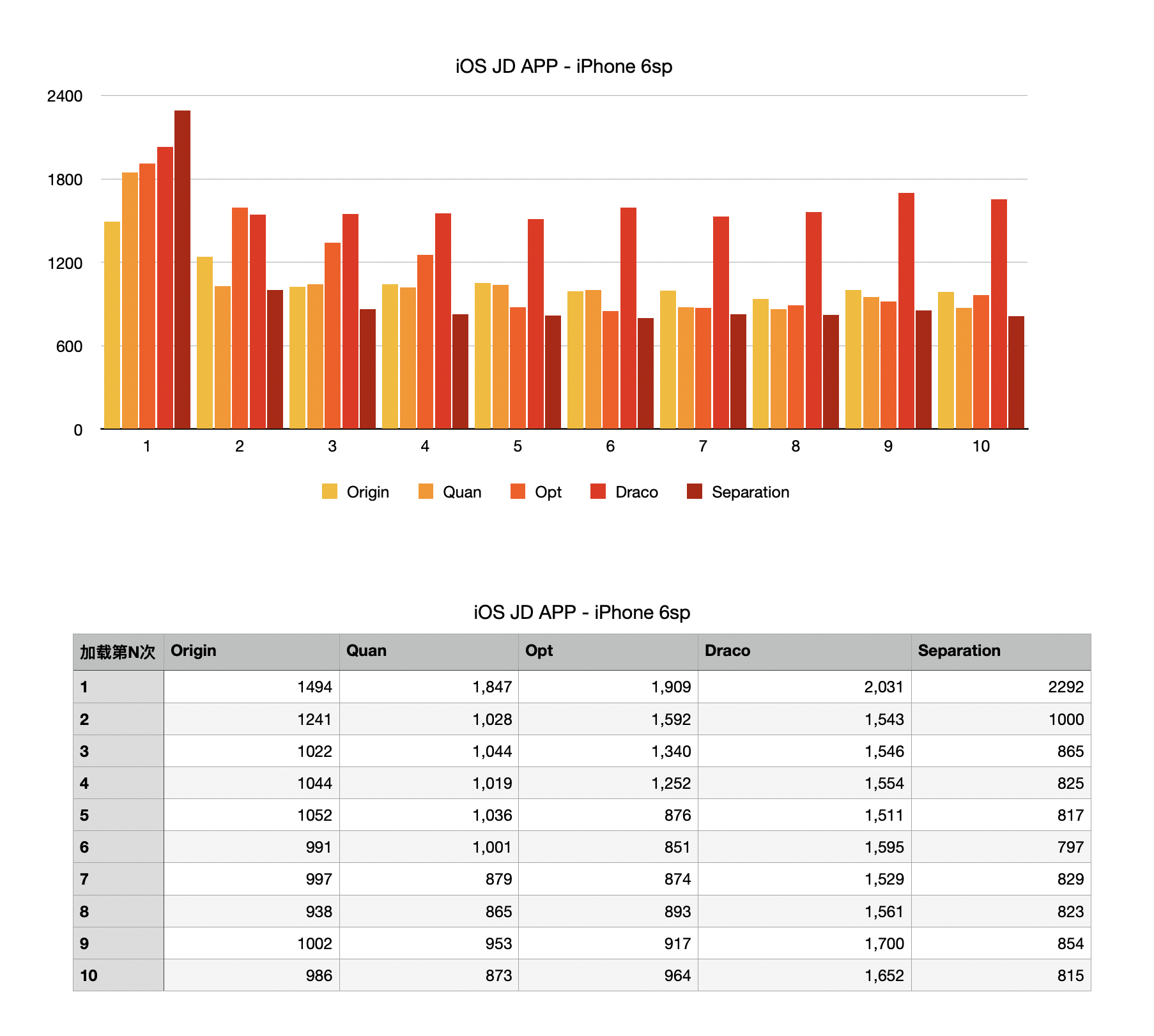
五、多個機型設備與優化對比結果
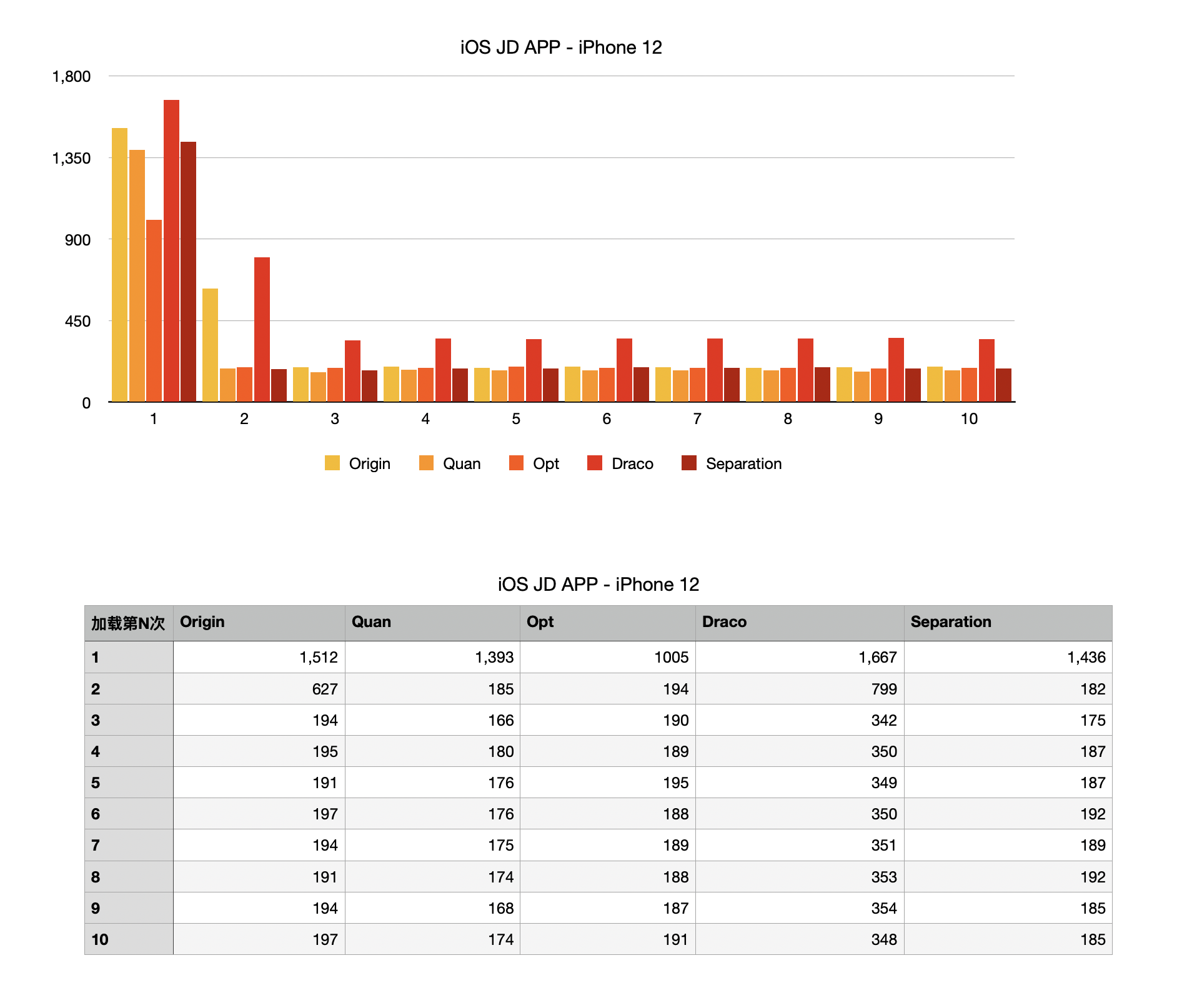
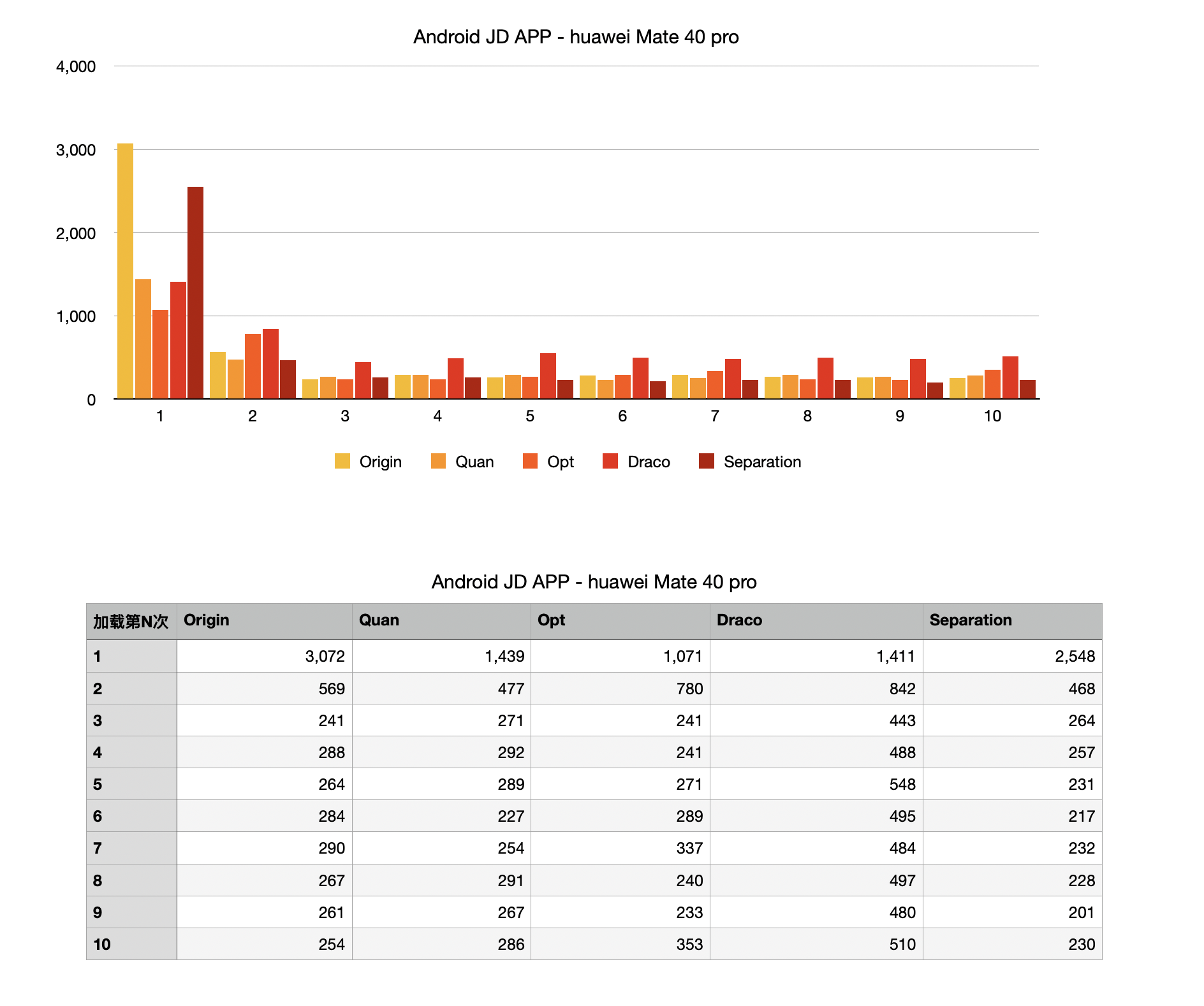
為了避免上文提到的「draco」壓縮使得模型受損的情況,找了幾台iPhone、Android的手機來進行了一下性能與兼容的測試,讓我們看一下結果。
PS:公司網路在不同時間段內網速不同(如上午和下午),可能會對數字產生小部分影響,但不影響文件優化橫向對比。
iPhone 12(iOS 14.4,自用)

Huawei Mate 40 pro (HarmonyOS,自用)

Xiaomi Mix2(Android 8.0,測試機)

iPhone 6sp (iOS 13.7,自用機)

5.1 總結
可見,對於小部分需要使用模型的,並且只需要載入一個模型的業務,採用KHR_mesh_quantization或EXT_meshopt_compression進行網格壓縮,再使用gltf-pipeline進行模組區分並對紋理圖片壓縮,是目前找到的較好的優化方案。
六、其他
其實還有很多性能優化的插件,目前正在進行調試和調查,等後續迭代或有什麼新進展,會繼續更新:
網格優化的:
-
現 Three.js 的 GLTFLoader 尚未支援,Babylon.js 的BABYLON.GLTF2.Loader.Extensions 支援
還有一些紋理優化的插件:
七、參考資料
歡迎關注凹凸實驗室部落格:aotu.io
或者關注凹凸實驗室公眾號(AOTULabs),不定時推送文章:


