vue日記②之兼容各種情況的可跳轉鏈接
兼容各種情況的可跳轉鏈接
需求
因為聊天氣泡顏色原因,發送出去的鏈接通常模糊不清,而且不能直接跳轉,所以我打算已a鏈接的顯示直接抓取所有的網頁鏈接,同時還要兼容富文本框的直接輸入圖片
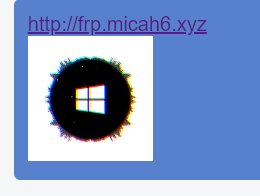
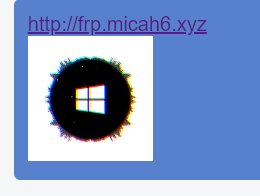
- 這是運行效果

實現思路
-
在每次發送消息的同時,攔截消息,同時通過正則表達式截取網址,校驗這是要發送的鏈接還是圖片,又或者是文件等等等形式
-
然後通過批量替換,插入a標籤實現鏈接高亮和可跳轉
步驟:
-
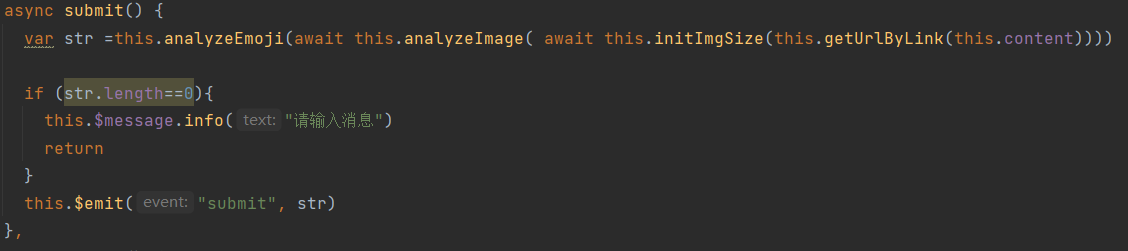
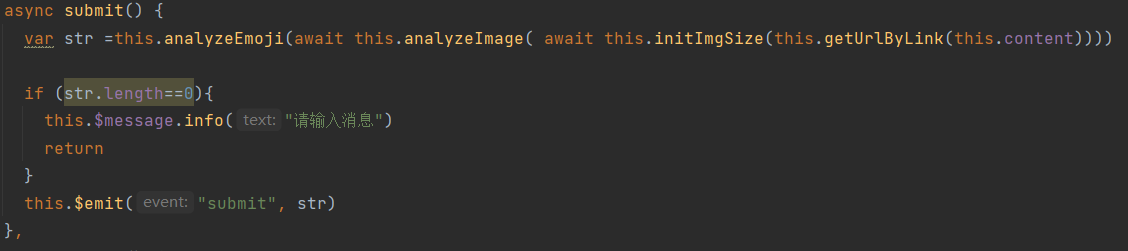
在發送這裡進行攔截

這其中的getUrlByLink方法就是首先執行的批量替換,插入a標籤實現鏈接高亮和可跳轉的方法 -
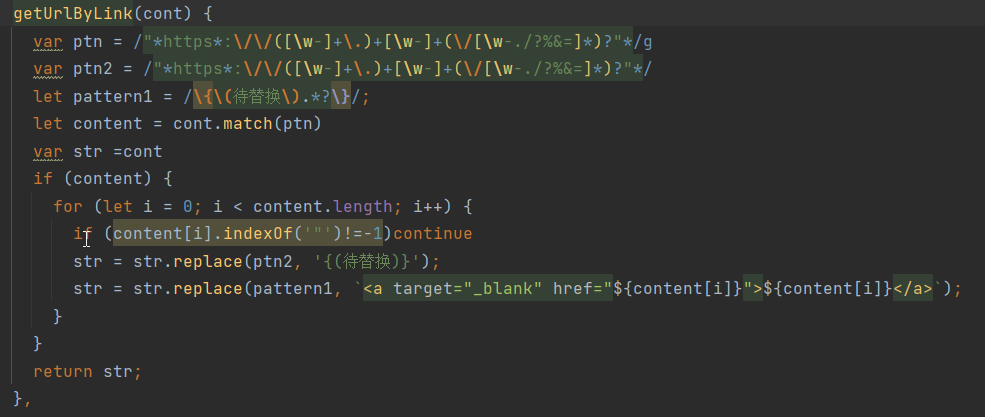
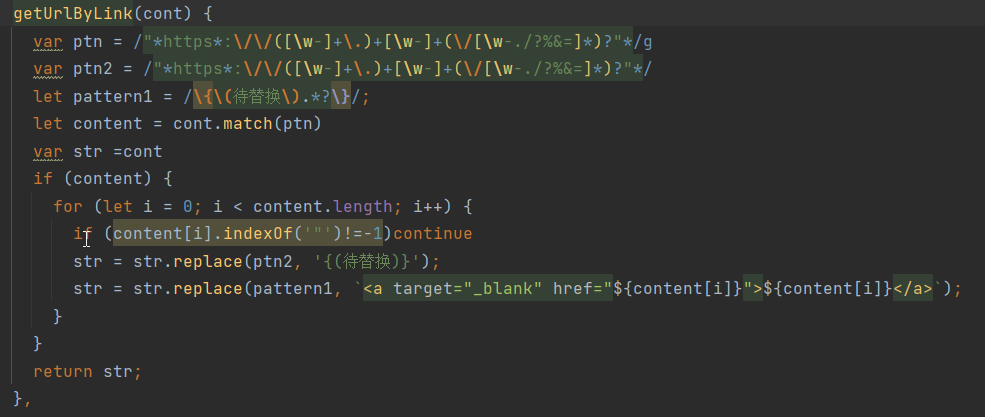
這個方法的實現方式是這樣的

getUrlByLink(cont) {
var ptn = /"*https*:\/\/([\w-]+\.)+[\w-]+(\/[\w-./?%&=]*)?"*/g //全局正則,獲取鏈接
var ptn2 = /"*https*:\/\/([\w-]+\.)+[\w-]+(\/[\w-./?%&=]*)?"*/ //非全局正則
let pattern1 = /\{\(待替換\).*?\}/; //臨時替換文本正則
let content = cont.match(ptn) //獲得所有的鏈接數組
var str =cont //臨時存儲待發送的消息
if (content) { //如果鏈接數組不為空
for (let i = 0; i < content.length; i++) { //fori循環數組
if (content[i].indexOf('"')!=-1||content[i].indexOf(`'`)!=-1)continue //如果本鏈接帶有單引號或雙引號,則跳過本次循環
str = str.replace(ptn2, '{(待替換)}'); //替換本鏈接為待替換文本
str = str.replace(pattern1, `<a target="_blank" href="${content[i]}">${content[i]}</a>`); //最後替換為帶有a鏈接的形式
}
}
return str; //返回已替換的內容
},
注釋已寫
- 經過這種兼容法式出來的鏈接,就可以直接點擊,同時也支援同步發送拖動圖片

難點分析
- 要有清晰的思路分析提取各種消息的先後順序,我就是先批量替換鏈接,然後是截圖,再然後是網路圖片(可拖動圖片),最後是表情包和文件
- 熟練的運用正則表達式 像本文的
/"*https*:\/\/([\w-]+\.)+[\w-]+(\/[\w-./?%&=]*)?"*/g
就是查詢所有http或https開頭亦或帶有”符號,已各種符號或空格結尾的鏈接,這種表達式查出來的數組是比較好處理的