四、從GitHub瀏覽Prism示例程式碼的方式入門WPF下的Prism之Mvvm的13示例
上一篇之分析了示例,沒有最終寫DEMO,把這一篇分析完,總結後一起寫Prism下的MVVM例子。
這一篇開始分析從13示例開始,分析到MVVM主要部分結束然後寫一個分析後的總結DEMO
添加一段新的內容:Prism中新的內容還是挺多的,之前的思路是一篇裡面寫好幾個Prism的例子,過一遍示例的程式碼,過完所有的Prism也就學完了。結果到第13篇的時候,卡住我了,2天才解決完這一個示例,而且發現其實只是Prism的一個特性,這個Prism還是要慢慢學,不要著急。有可能他新的一個介面,只有很少的程式碼,但是實際上實際幹了很多的事情。比如這一篇里實際就是在講IActiveAware介面。關鍵參數只有2個。但是整整2天我才搞明白是怎麼回事。最近工作上、家庭上的事情比較多,感覺太累了,但是我會調整好狀態,堅持下去。
這一篇示例主要是分析IActiveAware;
從13示例繼續學習Prism下的MVVM思想
分析13UsingCompositeCommands示例
1、引用關係
UsingCompositeCommands包含3個工程
1.1、ModuleA工程引用了Prism.Wpf包、UsingCompositeCommands.Core;
1.2、UsingCompositeCommands工程引用了Prism.Unity包、ModuleA項目、UsingCompositeCommands.Core
1.3、UsingCompositeCommands.Core引用了Prism.Core包
我們從引用關係最小的開始看,UsingCompositeCommands.Core
2、分析UsingCompositeCommands.Core工程
2.1、新增ApplicationComands.cs
創建了ApplicationCommands介面,包含了一個屬性SaveCommand;
添加類,並繼承自IApplicationCommands介面
public class ApplicationCommands : IApplicationCommands
{
private CompositeCommand _saveCommand = new CompositeCommand(true);
public CompositeCommand SaveCommand
{
get { return _saveCommand; }
}
}
這裡和12例子有一個明顯的差別,在初始化_SaveCommand的時候new CompositeCommand(true),傳入了True。這裡比較重要, 這裡使用F12可以看到參數monitorCommandActivity,傳入這個參數為True時,CompositeCommand類將會進行以下行為:
- CanExecute。只有當所有的活動命令可以被執行時,才會返回true。非活動的命令將不會執行。
- Execute。執行處於活動狀態的命令,非活動的命令不會執行。
通過在ViewModel中實現IActiveAware介面,在Region中的子View變成活動窗口或者非活動窗口時都會被通知。當子View狀態改變時,只有當前處於活動狀態的View下的ViewModel的Command才會被執行。
3、分析主工程UsingCompositeCommands
引用了Prism.Unity包;
引用了ModuleA;
引用了UsingCompositeCommands.Core;
3.1、App.xaml
添加命名空間:xmlns:prism=”//prismlibrary.com/“;
修改Appication為prism:PrismApplication;
去掉StartupUri屬性;
3.2、App.cs
重寫CreateShell()方法設置啟動窗體
重寫RegisterTypes()
使用容器注入UsingCompositeCommands.Core中的IApplicationCommands,以便在ViewModel中使用;
重寫ConfigureModuleCatalog()
使用程式碼載入ModuleA項目中的ModuleAModule;
3.3、Views下的MainWindow.xaml
關鍵部分:
添加命名空間xmlns:prism=”//prismlibrary.com/“
設置prism.ViewModelLocator.AutoWireViewModel=Ture
添加了TabControl控制項,並設置了附加依賴項屬性RegionName,用於設置關聯View的顯示區域。
添加了Button按鈕,設置了Command為ViewModel下的ApplicationCommands.SaveCommand,ApplicationCommands是App.cs在啟動是重寫RegisterTypes()時註冊的。cs中無新增程式碼
3.4、ViewModel下的MainWindowViewModel.cs
MaindowViewModel繼承自BindableBase
創建了IApplicationCommands屬性並構造函數中初始化IApplicationCommands,
4、分析ModuleA工程
ModuleA工程引用Prism.Wpf包;
引用UsingComoisuteCommands.Core;
4.1、ModuleAModule
ModuleAModule繼承自IModule,
在OInitialized方法中,使用containerProvider關聯了Region和View。用於在顯示區域添加View
4.2、ViewModels下的TabViewModel.cs
TabViewModel繼承自BindableBase和IActiveAware。
就是這個IActiveAware卡了我兩天。
其他的地方不講,跟12示例一樣,就講13示例里不一樣的。
看屬性IsActive。在Set時觸發了OnIsActiveChanged()
根據調試時的情況。當只點擊一個TabView的時候,IsActive只觸發一次,第二次點擊的時候,有2個IsActive進入兩次,點擊第三個的時候有3個。
bool _isActive;
public bool IsActive
{
get { return _isActive; }
set
{
_isActive = value;
OnIsActiveChanged();
}
}
private void OnIsActiveChanged()
{
UpdateCommand.IsActive = IsActive;
IsActiveChanged?.Invoke(this, new EventArgs());
}
一直沒搞明白後來F12跳轉到了IActiveAware才明白,這個是用來控制活動View和ViewModel下的Command的。而決定這個是否工作的就是在UsingCompositeCommands.Core下的ApplicationCommands 在初始化_saveCommand欄位時的true參數
private CompositeCommand _saveCommand = new CompositeCommand(true);
我在看明白後,嘗試設置true為false,發現所有的View的Command都會執行了,
執行主工程下的Save時,3個TabView都會更新。而值為true的時候,只有處於激活狀態的TabViewModel才會更新。
結合上一篇的內容我們寫一個DEMO
打開12、13示例,我們先回憶一遍12、13示例在幹什麼。我們從邏輯關聯最少的開始回憶道邏輯關聯最多的。這裡希望我們自己去回憶,想不起來了,在去看。
1.1 兩個示例的UsingCompositeCommands.Core都引用了Prism.Core;
創建了IApplicationCommands和ApplicationCommands;
添加了2個CompsiteCommand,一個是不帶參數的,一個是帶參數true的。這個是配合Modules下的IactivateAware介面使用的,用於是是否只更新活動狀態下的ViewModel的內容。Prism.Core的內容就結束了
1.2 兩個UsingCompositeCommands.Modues都引用了Prism.Wpf和UsingCompositeCommands.Core;
ModuleAModule都繼承自ImOdule 並重寫了OnInitialized方法,在裡面完成了Region跟View的關聯,和初始化。Views和ViewModels通過在xaml中編寫Prism.ViewModelLocator.AutoWrieViewModel=true實現自動關聯,在ViewModel中通過構造函數傳入了IApplicationCommands介面,創建_applicationCommands對象綁定並註冊對應的事件,用於執行全局的Command。
1.3主工程UsingCompsiteCommands引用了Prism.Unity、ModuleA和UsingCompositeCommands.Core;
重寫App為PrismApplication,重寫CreteShell()方法,設置啟動對象。
重寫RegisterTypes()載入UsingCompsiteCommands.Core下的ApplicationCommands
重寫ConfigureModuleCatalog()用於載入Module。
ViewModel中創建屬性IApplicationCommands並在構造函數中初始化。
View的XAML中使用Prism.ViewModelLocator.AutoWireViewModel=true關聯ViewModel
View的XAML中直接設置Command為自己ViewModel下的ApplicationCommands的方法,用於關聯。
同時設置顯示區域控制項並設置Region屬性,用於在Modules下關聯顯示內容。
回憶完之後,在繼續向下看;如果沒有,建議在回憶一遍,接下來我們結合12 13示例,開始寫DEMO程式碼;
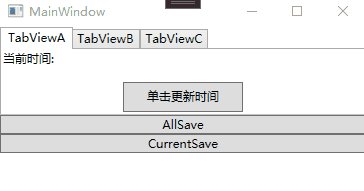
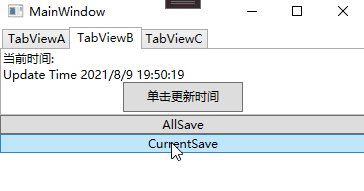
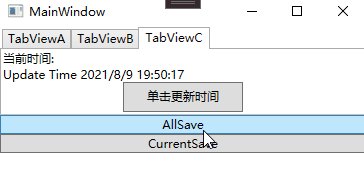
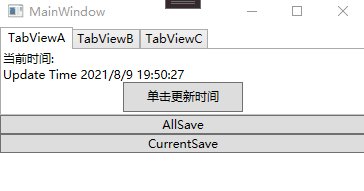
我們結合12、13示例,創建一個有多個TabControl的顯示頁面,編寫2個全局按鈕功能,一個是全局的AllSave方法觸發時所有頁面更新、一個全局的CurrentSave方法觸發時當前頁面更新,子頁面包含兩個Textblock和一個Button,Textblock用於顯示標題和當前時間,button用於觸發更能當前時間。用於熟悉Command和IActiveAware實現不同的Command的邏輯執行。
PrismMvvmDemo.Core
引用Prism.Core、添加IApplicationCommands介面,編寫2個保存的Command
using Prism.Commands;
namespace PrismMvvmDemo.Core
{
public interface IApplicationCommands
{
CompositeCommand AllSave { get; }
CompositeCommand CurrentSave { get; }
}
public class ApplicationCommands:IApplicationCommands
{
private CompositeCommand _allSave = new CompositeCommand();
public CompositeCommand AllSave
{
get
{
return _allSave;
}
}
private CompositeCommand _currentSave = new CompositeCommand(true);
public CompositeCommand CurrentSave
{
get
{
return _currentSave;
}
}
}
}
PrismMvvmDemo.Modules
引用了Prism.Wpf、PrismMvvmDemo.Core
添加ModuleAModule 並繼承自IModule,並在OnInitialized()方法中關聯region和View。
ModuleAModule.cs的程式碼
添加3個TabView設置Title並關聯到TabViewControlRegion顯示區域。程式碼如下:還沒有添加View和ViewModels,顯示區域TabControlRegion也沒有添加。
using Prism.Ioc;
using Prism.Modularity;
using Prism.Regions;
using PrismMvvmDemo.Modules.ViewModels;
using PrismMvvmDemo.Modules.Views;
namespace PrismMvvmDemo.Modules
{
public class ModuleAModule : IModule
{
public void OnInitialized(IContainerProvider containerProvider)
{
var regionManager = containerProvider.Resolve<IRegionManager>();
var region = regionManager.Regions["TabControlRegion"];
var tabViewA = containerProvider.Resolve<TabView>();
SetTitle("TabViewA", tabViewA);
region.Add(tabViewA);
var tabViewB = containerProvider.Resolve<TabView>();
SetTitle("TabViewB", tabViewB);
region.Add(tabViewB);
var tabViewC = containerProvider.Resolve<TabView>();
SetTitle("TabViewC", tabViewC);
region.Add(tabViewC);
}
public void RegisterTypes(IContainerRegistry containerRegistry)
{
}
private void SetTitle(string title, TabView tabView)
{
(tabView.DataContext as TabViewModel).Title = title;
}
}
}
再Modules下添加Views目錄和ViewModels目錄
Views下添加自定義控制項TabView.xaml,主要設置Prism:ViewModelLocator.AutoWireViewModel=true
然後綁定CurrentTime、Binding UpdateTimeCommand。
<UserControl x:Class="PrismMvvmDemo.Modules.Views.TabView"
xmlns="//schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="//schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="//schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="//schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:PrismMvvmDemo.Modules.Views"
xmlns:prism="//prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<StackPanel>
<TextBlock Text="當前時間:"/>
<TextBlock Text="{Binding CurrentTime}"/>
<Button Width="120" Height="30" Content="單擊更新時間" Command="{Binding UpdateTimeCommand}"/>
</StackPanel>
</UserControl>
ViewModels下TabViewModel.cs程式碼,主要是繼承自BindableBase和IActiveAware。通過構造函數綁定了ApplicationCommands並關聯到了ViewModel下的Command。
using Prism;
using Prism.Commands;
using Prism.Mvvm;
using PrismMvvmDemo.Core;
using System;
namespace PrismMvvmDemo.Modules.ViewModels
{
public class TabViewModel : BindableBase, IActiveAware
{
IApplicationCommands _applicationCommands;
private string _title;
public string Title
{
get { return _title; }
set
{
SetProperty(ref _title, value);
}
}
private bool _canUpdate = true;
public bool CanUpdate
{
get { return _canUpdate; }
set { SetProperty(ref _canUpdate, value); }
}
private string _currentTime = string.Empty;
public string CurrentTime
{
get { return _currentTime; }
set { SetProperty(ref _currentTime, value); }
}
public TabViewModel(IApplicationCommands applicationCommands)
{
_applicationCommands = applicationCommands;
UpdateTimeCommand = new DelegateCommand(UpdateTime).ObservesCanExecute(() => CanUpdate);
_applicationCommands.CurrentSave.RegisterCommand(UpdateTimeCommand);
_applicationCommands.AllSave.RegisterCommand(UpdateTimeCommand);
}
private void UpdateTime()
{
CurrentTime = $"Update Time {DateTime.Now}";
}
public event EventHandler IsActiveChanged;
public DelegateCommand UpdateTimeCommand { get; private set; }
private bool _isActive;
public bool IsActive
{
get { return _isActive; }
set
{
_isActive = value;
OnIsActiveChanged();
}
}
private void OnIsActiveChanged()
{
UpdateTimeCommand.IsActive = IsActive;
IsActiveChanged?.Invoke(this, new EventArgs());
}
}
}
PrismMvvmDemo.Runner 主工程
添加了Prism.Unity的庫,添加了PrismMvvmDemo.Core和PrismMvvmDemo.Modules兩個庫。
重寫App.xaml 注意引用using Prism.Ioc;
<prism:PrismApplication x:Class="PrismMvvmDemo.Runner.App"
xmlns="//schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="//schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:PrismMvvmDemo.Runner"
xmlns:prism="//prismlibrary.com/">
<Application.Resources>
</Application.Resources>
</prism:PrismApplication>
using Prism.Unity;
using Prism.Ioc;
using System.Windows;
using Prism.Modularity;
using PrismMvvmDemo.Core;
using PrismMvvmDemo.Runner.Views;
namespace PrismMvvmDemo.Runner
{
/// <summary>
/// App.xaml 的交互邏輯
/// </summary>
public partial class App : PrismApplication
{
protected override Window CreateShell()
{
return Container.Resolve<MainWindow>();
}
protected override void ConfigureModuleCatalog(IModuleCatalog moduleCatalog)
{
base.ConfigureModuleCatalog(moduleCatalog);
moduleCatalog.AddModule<Modules.ModuleAModule>();
}
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
containerRegistry.RegisterSingleton<IApplicationCommands, ApplicationCommands>();
}
}
}
ViewModel創建MainWindowViewModel程式碼
using Prism.Mvvm;
using PrismMvvmDemo.Core;
namespace PrismMvvmDemo.Runner.ViewModels
{
public class MainWindowViewModel : BindableBase
{
private IApplicationCommands _applicationCommands;
public IApplicationCommands ApplicationCommands
{
get { return _applicationCommands; }
set
{
SetProperty(ref _applicationCommands, value);
}
}
public MainWindowViewModel(IApplicationCommands applicationCommands)
{
_applicationCommands = applicationCommands;
}
}
}
Views下的MainWindow.xaml程式碼。
<Window x:Class="PrismMvvmDemo.Runner.Views.MainWindow"
xmlns="//schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="//schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="//schemas.microsoft.com/expression/blend/2008"
xmlns:mc="//schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:prism="//prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<Style TargetType="TabItem">
<Setter Property="Header" Value="{Binding DataContext.Title}"/>
</Style>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TabControl prism:RegionManager.RegionName="TabControlRegion"/>
<StackPanel Grid.Row="1">
<Button Content="AllSave" Command="{Binding ApplicationCommands.AllSave}"/>
<Button Content="CurrentSave" Command="{Binding ApplicationCommands.CurrentSave}"/>
</StackPanel>
</Grid>
</Window>

最終運行的效果圖

