總結開發中基於DevExpress的Winform介面效果
- 2021 年 8 月 4 日
- 筆記
- WinForm介面開發
1、SplashScreen控制項

在DevExpress程式中使用SplashScreenManager控制項實現啟動閃屏和等待資訊窗口,這個SplashScreenManager很好的封裝了日常WInform程式中用到的啟動閃屏窗口和在耗時操作中進行等待提示的資訊窗口,合理使用可以增加程式介面的友好交換。

2、GridControl控制項的封裝分頁控制項
在Winform開發中,一直離不開分頁處理,好的分頁控制項封裝,能為開發節省很多時間和繁瑣工作,對分頁控制項一直的改進和完善,也是我的興趣之一。

可以通過菜單設置顯示的列內容。

3、基於Ribbon樣式的介面
為了更多放置一些開發功能,我們可以使用樹列表的方式,也可以使用Ribbon的方式,更加緊湊的展示功能按鈕。

或者參考框架備件倉庫管理系統的介面

應該會比放在樹列表中展示的比較好一點

有時候,我們需要分類展示不同的菜單功能,而且功能比較多的時候,可以結合Ribbon工具欄和樹列表的方式展示功能點。

4、使用布局控制項約束內容展示
在錄入數據的介面的設計中, 我一般傾向於使用LayoutControl控制項實現布局功能,這個控制項對我們排版各種控制項非常方便。

我們在展示詳細介面的時候,一般為了整潔美觀,一般使用LayoutControl布局控制項來約束內容的展示。

或者如下詳細介面所示

下面是我在其中的一個介面中使用該控制項調整後得到的一個多樣化一點的介面表達方式,有點類似於分組分類的方式,使得輸入的內容更加易讀。

這個調整好的介面布局的設計模式下的效果如下所示。

5、SearchLookUpEdit控制項的使用
可以在GridControl中整合SearchLookupEdit控制項,以便快速選擇錄入數據


6、內容比較多則封裝控制項實現多頁面處理
我們在做Winform項目開發的時候,經常會發現有一些數據很多,需要通過不同的Tab頁面分類來實現數據的錄入和現實,例如體檢數據,可能包含外科、內科、眼科、耳鼻喉科、口腔科、以及其他的檢查等等內容,如果一次性放在一個窗口中現實,不太合理也不好看,如果通過多個Tab分類進行管理,則用戶體驗好很多。

如上分析,我們把每個模組獨立出來做一個控制項,如眼科的作為一個獨立的用戶控制項進行展現,如下所示。

或者類似下面客戶關係管理系統中的內容關係


7、GridControl樣式控制
通過控制GridControl的列表展示樣式,可以著重強調某個欄位的資訊,也可以進行內容的轉義處理。


GridView表頭多行顯示(折行),表頭及行內容居中操作


8、RichEditControl控制項的封裝使用
傳統.NET介面有一個RichTextBox控制項,這個是一個富文本控制項,可以存儲圖片文字等內容,它有自己的文件格式RTF,在DevExpress控制項組裡面也有一個同等的控制項,他的名字是RichEditControl,這個控制項功能很強大。基於RichEditControl控制項我們可以增加自定義按鈕,實現訂製工具條或者自定義的處理功能。

9、圖表控制項
有時候,基於對一些年份、月份的統計,需要集成多個數值指標進行分析,因此就需要把多種數據放到一個圖形裡面展現,也成為多重坐標軸,多重坐標軸可以是多個X軸,也可以是Y軸,它們的處理方式類似。


或者餅圖展示

10、附件管理的自定義組件
在很多病人資料管理模組中,都需要管理影像學資料,這個在我的Winfrom開發框架中,提供了一個附件管理的通用模組供重複使用,因此對這些操作並不會增加太多的工作量,統一使用即可,介面效果如下所示。

附件管理模組提供了分類的附件管理,圖片縮略圖預覽和圖片預覽,多文件上傳、下載、刪除等附件操作,滿足我們對附件管理的大多數要求。


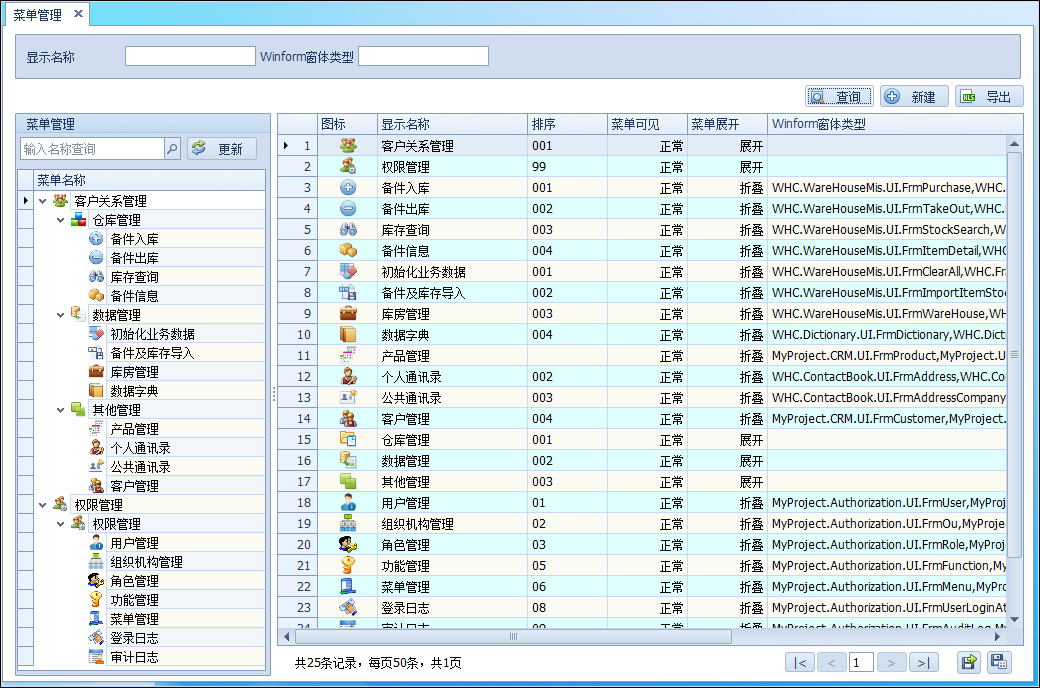
11、 樹列表展示
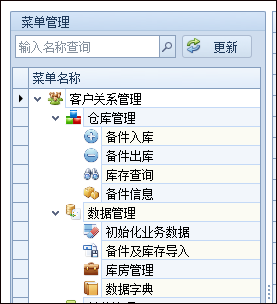
我們為了直觀顯示的需要,一般把菜單用樹列表控制項進行展示,其中就會用到我們說的TreeList控制項,如下介面所示。

其中TreeList和一個輸入SearchControl來一起協同使用,可以提高介面的友好性,我們可以通過輸入關鍵字進行節點的過濾顯示。

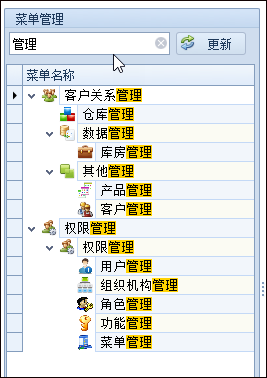
如輸入過濾內容後查詢過濾樹列表節點,如下所示,這樣可以給用戶快速模糊檢索指定的樹節點。

下面也是樹列表的展示案例介面

或者如下樹形列表介面所示

整體結合多文檔展示內容,介面效果如下所示。

12、 GridControl數據導入導出處理
GridControl內容簡單的導出很容易,只需要把相關的數據表,利用Aspose.cell導出到指定的文件即可。簡單二維表導出Excel數據的效果如下所示。

由於工作的需要,在我的Winform開發框架中引入了一個通用的數據導入模組,來實現這個既是統一,又是變化的業務需求,首先我們來看看能大致的模組功能介紹圖,如下所示。

然後我們再來看看實際的導入模組操作介面,如下圖所示

在最底的狀態欄裡面,但我們保存數據的時候,會調用後台執行緒進行數據保存,並顯示數據導入的進度狀態,由於是採用後台執行緒處理,不會阻塞當前的介面,在多文檔的Winform開發框架介面中,可以切換到其他業務介面進行其他處理,不影響整體介面操作。
下面我們就來介紹內容比較多的時候,分選項卡展示一個記錄內容的操作,如圖所示。

導入的數據,是一個Excel,它要求包含幾個不同表的數據,導入操作一次性完成數據的導入,Excel文件的格式如下所示。

導出操作,我們根據用戶的選擇,可以一次性導出多個Excel文件,每個Excel文件包含客戶的基礎資訊,也包含相關數據,它們的格式和導入的格式保持一致即可,這樣方便數據的交換處理。
導出操作,我們需要把客戶的選擇資訊轉換為需要導出的對象列表數據,然後綁定到Excel裡面即可,因此我們的Excel裡面,可以通過自定義模板,指定列的數據屬性就可以綁定好數據了。

13、SplitContainerControl控制項的分拆介面
左右分拆的介面布局效果如下所示。


或者主從表的介面效果


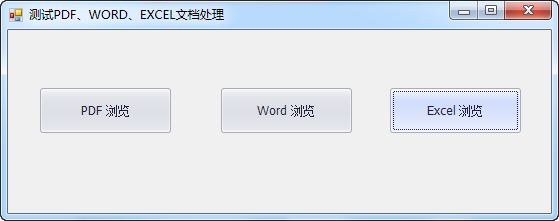
14、利用DevExpress的控制項實現對PDF、Word、Excel文檔的預覽和操作處理
為了演示這些控制項的處理,我單獨編寫了一個例子,用來實現對PDF、Word、Excel等文檔的處理。

為了顯示PDF文檔,我們需要在介面裡面添加一個XtraPdfViewer.PdfViewer的控制項,這個主要是用來顯示PDF的,它有很多屬性方法,用來實現對PDF的處理操作


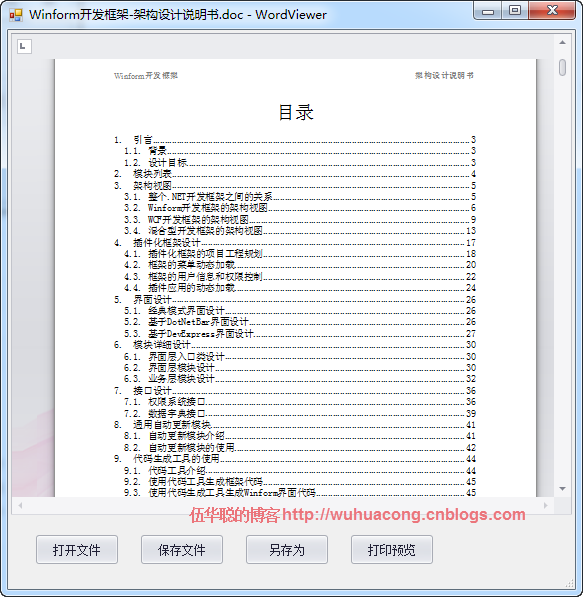
其中RichEditControl能夠較好顯示Word文檔, 載入文檔後,介面顯示內容如下所示:

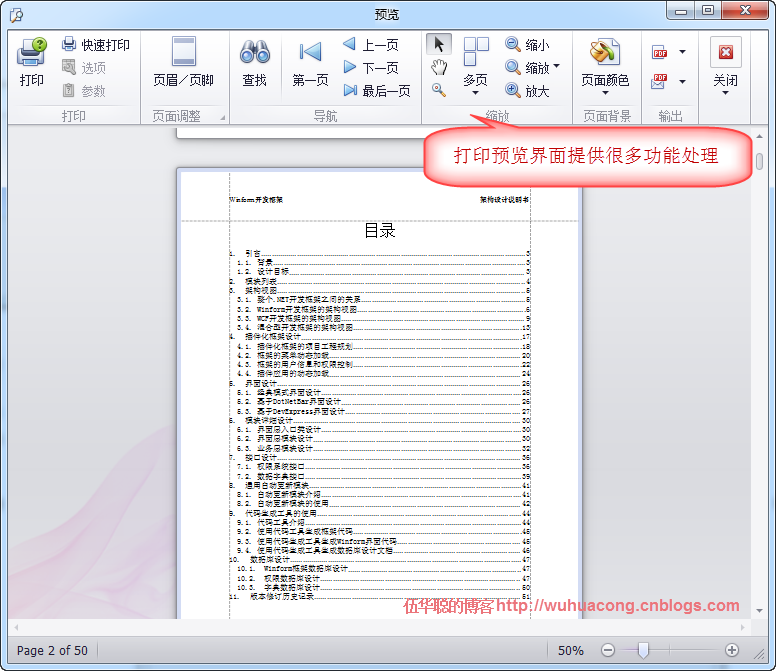
文檔控制項很容易支援列印預覽功能,列印預覽的介面如下所示

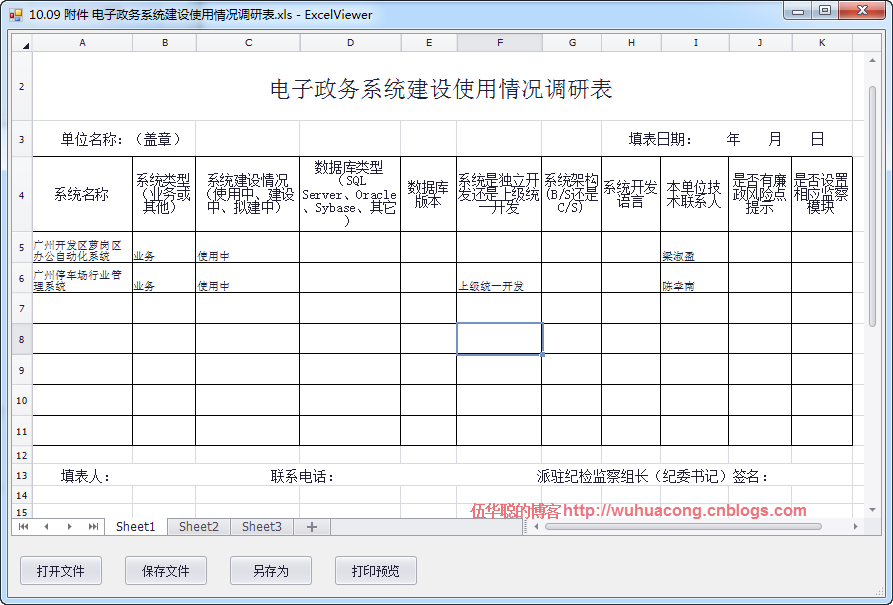
對於Excel文檔的預覽和操作,DevExpress控制項在最近版本中增加的XtraSpreadsheet.SpreadsheetControl控制項就可以實現Excel的顯示和處理操作,這個控制項很強大,可以處理很複雜格式的Excel文檔,雖然我原來使用了另外一個FarPoint Spread控制項組,不過這個XtraSpreadsheet控制項組,如果集成在DevExpress也就很方便了。

這個DevExpress的控制項,可以在其中進行Excel的新建、保存、列印預覽等操作,當然也可以打開我們已有的Excel文件了。
打開文件後,介面效果如下所示。

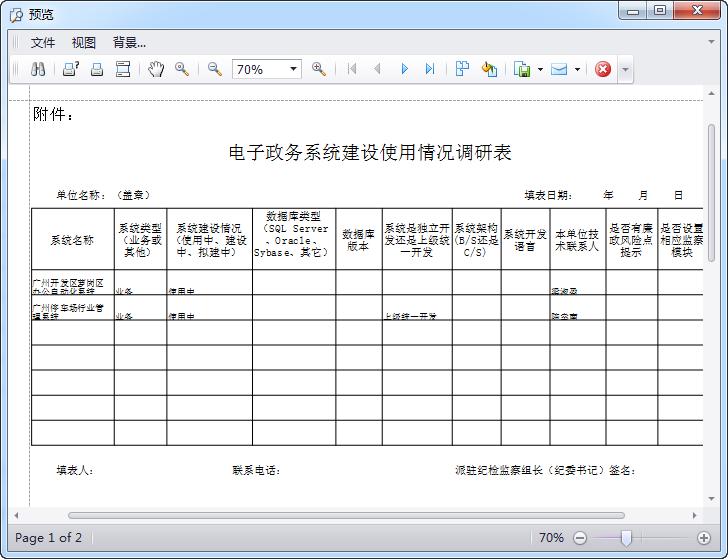
預覽也很方便,和Word的預覽操作類似。

如我在我的《Winform開發框架》、《混合式開發框架裡面》使用的通用附件管理模組,就是基於這些特點,實現圖片、Excel文檔、Word文檔和PDF等文檔的在線預覽和管理操作,介面截圖如下所示。

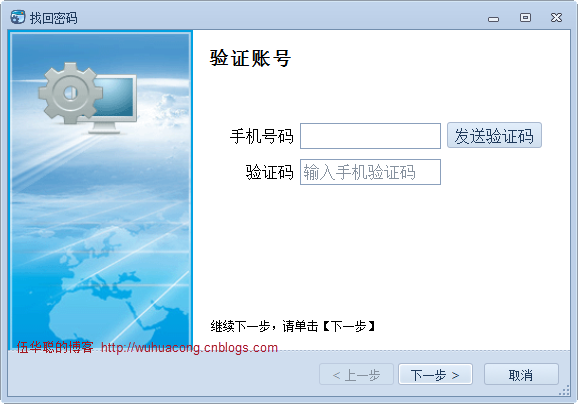
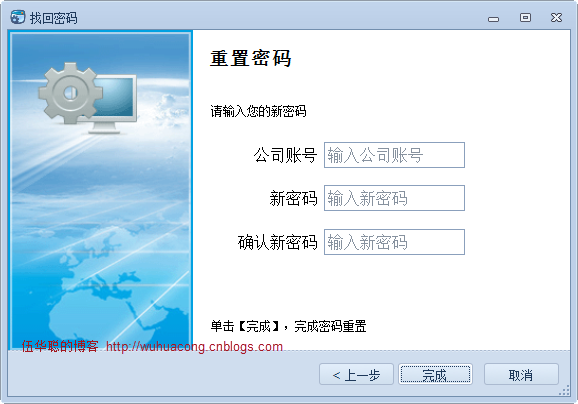
15、WizardControl嚮導控制項
在一些介面操作裡面,我們可能把它拆分為幾部進行處理,這個時候引入WizardControl嚮導控制項應該是比較不錯的選擇了。多步的處理方式,可以讓用戶避免一次性輸入太多內容的煩躁心情,也可以針對性的校驗部分內容。
我們一般在DevExpress的VS工具欄裡面選擇導航布局選項卡,就可以找到對應的WizardControl嚮導控制項了。

最終我們實現的效果如下所示。


16、日程式控制件XtraScheduler
在一些應用場景中,我們可能需要記錄某一天,某個時段的日程安排,那麼這個時候就需要引入了DevExpress的日程式控制件XtraScheduler了,這個控制項功能非常強大,提供了很好的介面展現方式,以及很多的事件、屬性給我們訂製修改,能很好滿足我們的日程計劃安排的需求。
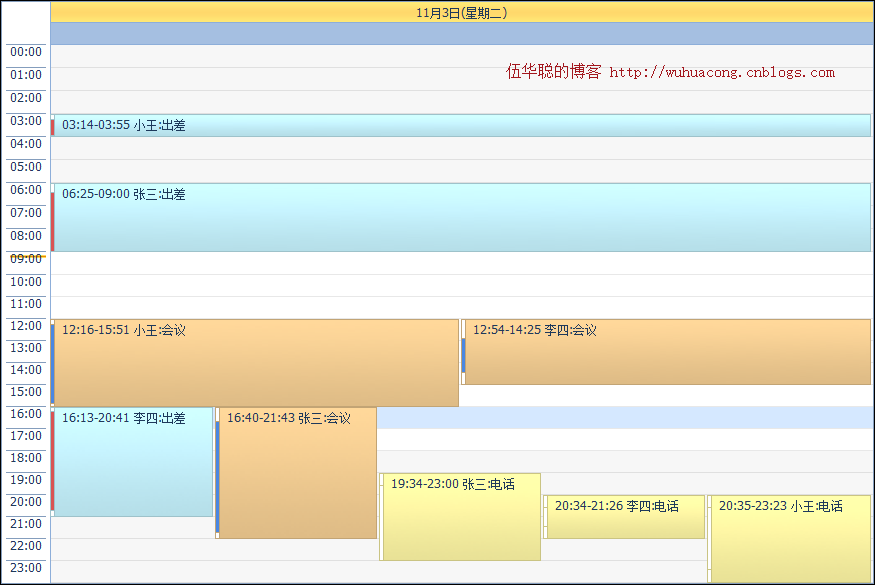
整個日程式控制件,可以分為日視圖、周視圖、月視圖等等,當然還有一些不常用的時間線、甘特圖等,本例我們來關注控制項的使用以及這幾個視圖的處理。先來看看他們的介面效果,如下所示。
日視圖:

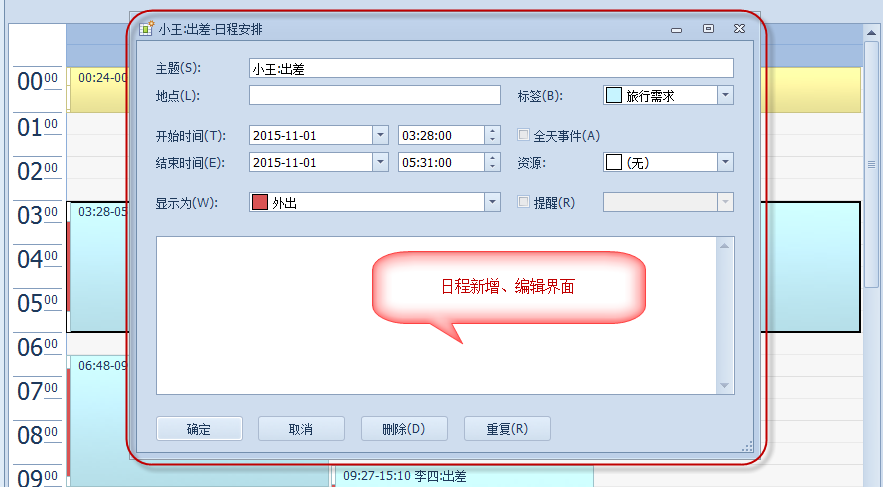
在視圖裡面,默認可以打開響應的日程事件進行編輯的。

周視圖:

月視圖:

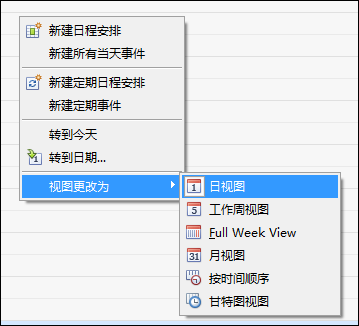
由於控制項,默認也是提供右鍵菜單,對幾種控制項視圖進行切換的,如下菜單所示。

17、背景加按鈕排版,實現更加場景化的功能指引
在一些場景裡面,如一些進銷存的系統裡面,我們往往把一些相關的模組處理放在一起,如進貨、退貨、庫存調入、調出、產品、庫存、盤點等這些資訊,就是一個場景裡面的內容,有時候可以把它們放在一起,但是如果單純的放幾個按鈕,可能會顯得比較單調一些,我們為了豐富介面效果,把介面設計效果如下所示。

這個介面雖說不是特別華麗,但是也是比僅僅放幾個標準的按鈕來的美觀一些,而且按鈕之間也設置了一些箭頭來指示他們的流程或者從屬關係,因此在一些場合,我們更傾向使用這種直觀、清晰的介面表達方式,同時也增加了一定的美感。
利用圖元的繪圖工具如EDraw Max等等這些來繪製背景,預先留出放置圖標按鈕的位置,我們繪製一個背景如下所示。

繪製好這些背景,截圖出來待用,記住要圖片要預留一定的位置,並且具有一定的畫布大小,我們想圖片按正常方式設為背景即可,這樣我們在窗口放大的時候,不至於直接看完圖片了,截取出來的圖片,左上角預留一定的位置即可。
在我們預先新建的窗體上面,設置它的BackgroundImage背景圖片,如下圖所示。

18、Winform開發框架介紹
Winform開發框架詳細了解可以訪問://www.iqidi.com/Framework/info.html



