3分鐘搭建一個網站?騰訊雲Serverless開發體驗

作為一個開發者,應該都能理解一個網站從開發到上線,要經過很多繁瑣的步驟。
編寫程式碼,部署應用,部署資料庫,申請域名,申請SSL證書,域名備案,到最終上線起碼要幾天時間。
作為一個不精通程式碼的業務玩家,當你想搞個網站玩玩時,經常會被淘寶貴得離譜的報價嚇跑。
這兩年Serverless的概念被炒得火熱,顧名思義,「無服務」。今天的這篇文章,我想站在一個開發者的角度,帶大家簡單的體驗下使用騰訊雲Serverless來開發網站的整體流程。看看在Serverless的概念下,開發網站是不是變得更加簡單了。
本文的主要內容:
- Serverless概念解釋
- 3分鐘部署一個網站
- 10分鐘開發一個在線RSS閱讀小站
- 騰訊Serverless Web Function的優缺點分析
我是蠻三刀,關注我的個人原創技術公眾號:後端技術漫談
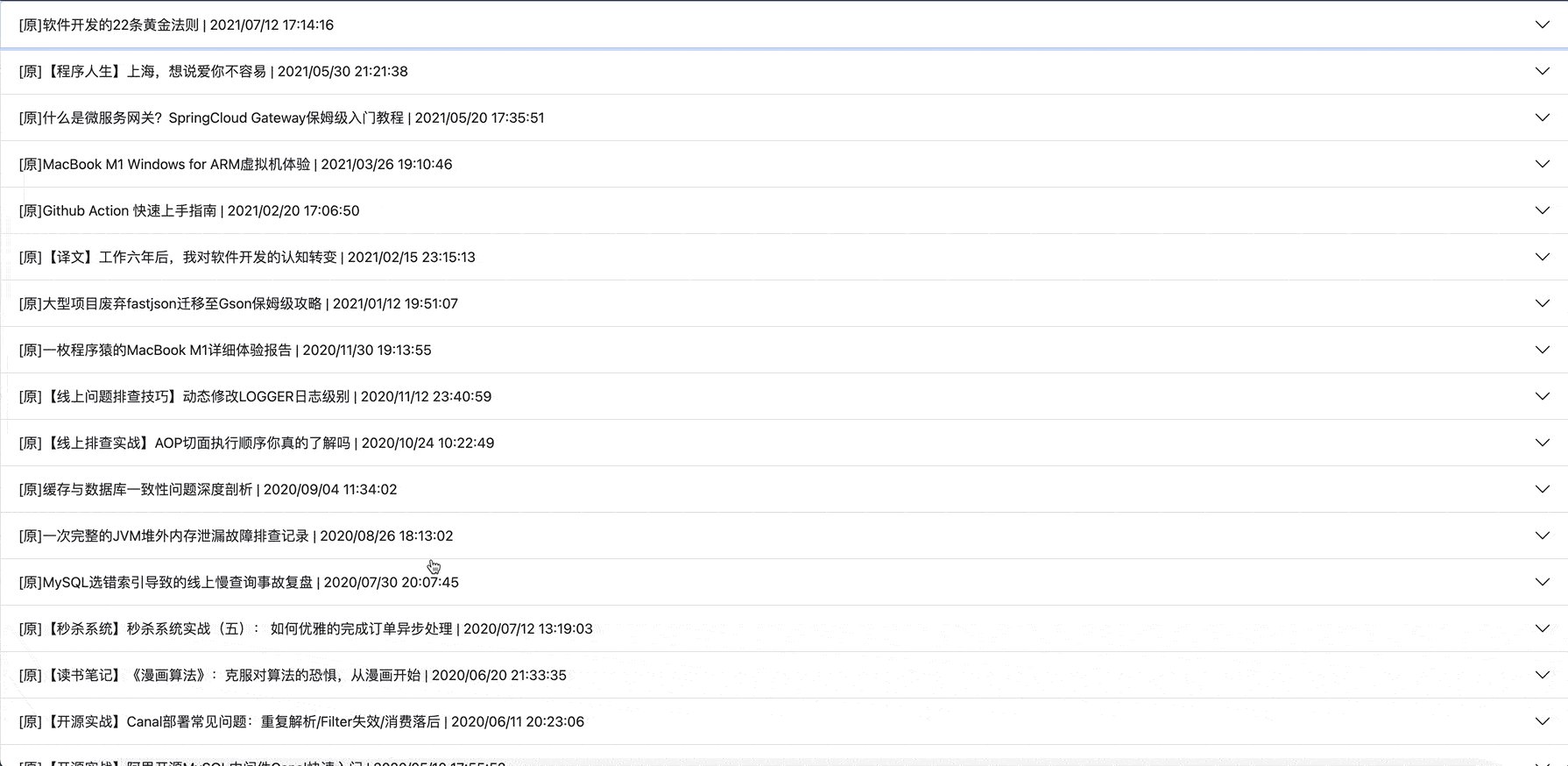
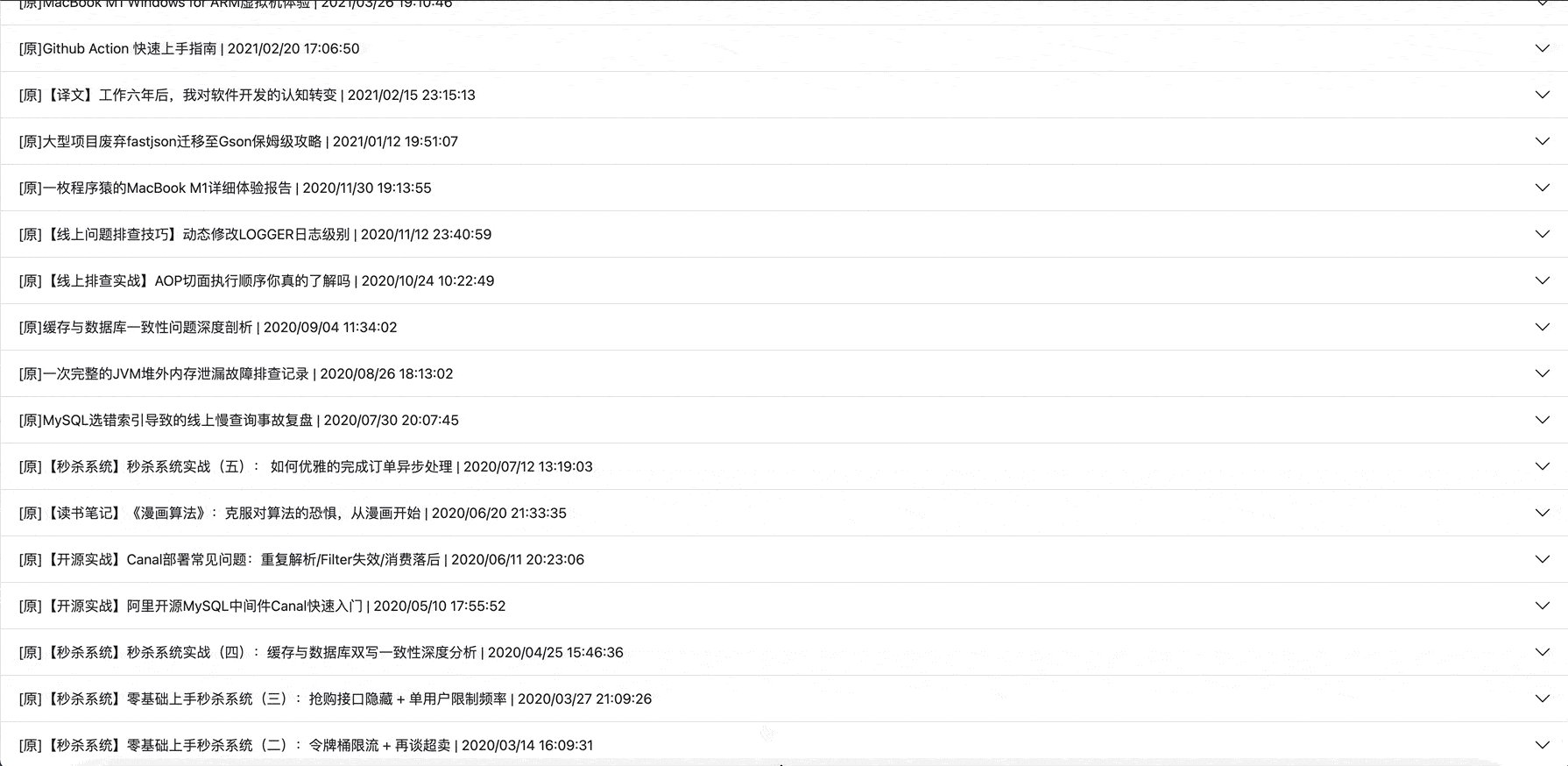
首先放一個我部署好的RSS在線閱讀器頁面:

只要在url傳入需要解析的RSS訂閱地址,比如xxxx/rss?rssurl=//blog.csdn.net/qqxx6661/rss/list ,就可以解析出該RSS,並渲染成你想要的部落格樣式。
整個實現程式碼除了html模板,只需要4行程式碼。
Serverless概念
Serverless是一個怎樣的運行原理呢?簡單的解釋下:
騰訊云云函數是騰訊雲提供的 Serverless 執行環境。您只需編寫簡單的、目的單一的雲函數即可將它與您的騰訊雲基礎設施及其他雲服務產生的事件關聯。
當然了,Serverless不是表示沒有伺服器,而表示當您在使用 Serverless 時,您無需關心底層資源,也無需登錄伺服器和優化伺服器,只需關注最核心的程式碼片段,即可跳過複雜的、繁瑣的基本工作。核心的程式碼片段完全由事件或者請求觸發,平台根據請求自動平行調整服務資源。Serverless 擁有近乎無限的擴容能力,空閑時,不運行任何資源。程式碼運行無狀態,可以輕易實現快速迭代、極速部署。
它的大致執行流程如下圖:

所以,Serverless其實本質上是雲服務上幫你整合了雲資源,你只需要編寫最核心的程式碼,比如一個請求過來如何處理和返回對應的數據。其他的伺服器部署相關的事情,都交給雲服務商。這樣帶來的最核心的好處是節省了大量資源,只有你的網站有人訪問時,才會計算資源消耗的價格,大幅度降低了成本。
可能你只是想搭建一個部落格,以前可能需要買一年的伺服器,起碼一年開銷幾百元。在Serverless下,如果你的部落格訪問量並不是很高,可能一年只要花費十幾塊錢。
3分鐘部署一個網站
我們打開Serverless創建函數服務頁面:
//console.cloud.tencent.com/scf/list-create?rid=16&ns=default&keyword=WebFunc
選擇Python3 Web函數模板:

接著可以設置一些基本資訊,這裡我啥也沒修改,直接點擊完成。

大概等待30秒,一個Serverless服務就創建完成了。

接下來,我們就被跳轉到了程式碼編輯頁面。由於我們在上面的選項里選了Python3 Web開發,所以程式碼默認有了一個最基本的Flask框架模板。(Flask是什麼?是Python的一個Web開發框架,就像Java下面的SpringBoot一樣,也能很輕鬆地開發一個Web服務。官方文檔://flask.palletsprojects.com/en/2.0.x/)

模板程式碼已經有了路徑(「/」)最基本的返回值,我們把他改幾個字,然後點擊左下角部署按鈕。花費了十幾秒部署完成後,點擊測試,我們就能看到返回的Body了,如下圖。這時候你訪問頁面,也返回了同樣的結果。

一個最最基礎的Web伺服器就OK了,不需要買域名和HTTPS證書,不需要SSH登錄伺服器,不需要手動編譯程式碼,🐂🍺。
10分鐘開發一個在線RSS閱讀小站
上面是牛刀小試,接下來稍微整一個複雜一點點的例子。
我一直覺得RSS閱讀是一個雖然過時,但是其精神一直在傳承的閱讀方式。比如微信的訂閱號,可以說其本質也是一種RSS閱讀,通過關注訂閱,並獲得更新文章的推送,來訂製化你的閱讀內容。
所以我想做一個RSS解析器,通過傳入RSS的網址(很多網站還保留有這個網址,比如CSDN,比如阮一峰的部落格等),能夠渲染出該RSS鏈接里所有的文章,並展示在網頁上。後面,還可以深度的修改頁面的展示,做出一個微信訂閱號網頁版,也不是不可能,哈哈哈。
OK,花里胡哨的就不扯了,先開始實現一個最簡單的事情,把RSS鏈接渲染出來。
我們使用官方的Flask模板,這個模板的Flask環境相對更加完整,方便開發。
我們首先需要一個RSS解析的框架,在Python中,有一個feedparser的框架,能夠解析RSS url。
使用pip3 install feedparser安裝feedparser:

接著我們在app.py加入程式碼:
import feedparser
@app.route('/rss')
def rss():
feed = feedparser.parse(request.args.get('rssurl'))
return render_template('rss.html', entries=feed.entries)

在這裡,我進行了一波本地調試,看一下feed這個參數,拿到了什麼:

可以看到,解析後的rss鏈接,被feedparser框架解析為了一個數組,每個entry是一個文章的標題,作者,鏈接等。
根據上面的參數名,我們再加入一個rss/html,放在templates文件夾中,裡面寫好了我稍微美化過的html頁面,並且將每篇文章循環插入html中,這裡用到了flask自帶的渲染模板jinja2:
<html>
<head>
<title>RSS閱讀部落格</title>
<link href="//cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.0.2/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<script src="//cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.0.2/js/bootstrap.min.js"></script>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.slim.min.js"></script>
<div class="container-fluid">
<div class="row-fluid">
<div class="span12">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">RSS解析器</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">首頁</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<div class="accordion" id="accordionExample">
{% for entry in entries %}
<div class="accordion-item">
<h2 class="accordion-header" id="heading{{ loop.index }}">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapse{{ loop.index }}" aria-expanded="false" aria-controls="collapse{{ loop.index }}">
{{ entry.title }} | {{ entry.published }}
</button>
</h2>
<div id="collapse{{ loop.index }}" class="accordion-collapse collapse" aria-labelledby="heading{{ loop.index }}" data-bs-parent="#accordionExample">
<div class="accordion-body">
{{ entry.summary | safe }}
</div>
</div>
</div>
{% endfor %}
</div>
</div>
</div>
</div>
</body>
</html>
兩個文件修改完,直接點擊部署然後訪問騰訊雲給我們分配的域名:

可以看到,完美解析出了我CSDN部落格的RSS流,並且可以一個個打開。動圖見文章最上方。
Web Function的優缺點分析
可以看出來,Serverless開發一個網站和傳統網站開發區別非常大,它撇去了傳統開發中那些冗雜但是又不經常會去修改的配置和流程,讓開發者專註於業務邏輯的開發。但是這種開發方式真的完美嗎?我思考了一下它的優勢和不足。
最明顯的優勢便是它簡化了開發的步驟,省去了很多部署的無聊工作量。但是,它的簡化是有代價的,簡化是會犧牲很大一部分靈活性和可訂製性的。簡化能夠好用的前提是,雲服務商把這些事情做到了,並且做好了。如果你的網站需要大量複雜的邏輯,並且需要優化網關的配置,那麼很多事情在Serverless下,至少在目前提供的Serverless下,還是做不到的。
上面說到的弊端,其實會帶來一個很大的問題,就是沉沒成本,當你花了很多時間在Serverless上,卻發現有一些小的要求或者訂製化,沒法實現,這時你是去翻文檔,提工單,還是選擇老老實實買個虛機,自己手動重新部署呢。
當然,上述觀點是一個開發者的視角來看的。
作為普通消費者,可能很多時候只需要部署一個靜態網站,用來放一個部落格,或者說推廣下自己的公司和產品。那麼Serverlss大概率是符合要求的。
除了上面的主要矛盾外,還有一點是我想提出的,就是目前在線程式碼編輯頁面的調試功能有點太弱了。
在最開始的Python3 Web模板中,在線的依賴庫貌似缺失了新版本的feedparser和flask,導致我在本地調試能夠運行的程式碼放到Serverless上各種不成功,但是錯誤資訊卻很難找。導致我不得不在VS Code的終端里,一個手動開flask服務,一個去curl請求,才能看到報錯資訊。


當然,這個可能是我自己走得歪路,但是在頁面上,很難一眼看出來Debug窗口在哪裡。
在用戶體驗上,還有很多事情可以做。
總結
不知不覺又是一篇2500字的文章,一個完整的周末又沒有了。
Serverless概念提出了好幾年了,其產品形態總感覺還在摸索階段,它的用戶群體到底是開發者,還是普通消費者,其實還是會被產品形態所影響。
不管怎麼說,Serverless在成本的節省上是有目共睹的,我也希望在我的雲伺服器過期後,能夠把自己的部落格和其他服務,部署在Serverless上,能夠節省一大筆開銷。光是成本這一點,就值得我不斷關注著Serverless。
如果文章對你有幫助,請各位老闆轉發支援一下,你的支援和鼓勵對我非常重要~
關注我
我是一名奮鬥在互聯網一線的後端開發工程師。
平時主要關注後端開發,數據安全,歡迎交流。
- 微信公眾號:後端技術漫談
- Github:@qqxx6661
- CSDN:@蠻三刀把刀
- 知乎:@後端技術漫談
- 掘金:@蠻三刀把刀
- 騰訊雲+社區:@後端技術漫談
- 部落格園:@後端技術漫談
- BiliBili:@蠻三刀把刀
個人公眾號:後端技術漫談


