TS中 使用deprecated 實現對方法的迭代棄用
- 2021 年 7 月 31 日
- 筆記
- deprecated, ts, typescript
在日常開發中,我們會定義大量方法函數來提供給業務調用,可隨著時間與業務的推進, 有些方法可能不切合當下需求, 或將被逐步廢棄並替換到新的方法中, 例如 框架中 部分生命周期的廢棄。 此時作為開發者就很有必要讓調用者得知,此方法是否處於棄用狀態, 從而避免項目升級帶來的損失。
在 TypeScript 我們可以 deprecated 來幫助我們實現這個功能。
例如我們通過函數重載定義一個 reverse 方法,

如下如果將來改變發生改變, 不希望調用時傳入 string 類型, 那麼就可以使用 deprecated , 通知調用者使用更合適的方法
function reverse(x: number): number
/**
* @deprecated 將於下個版本 1.0.2 被棄用
*/
function reverse(x: string): string
function reverse(x: number | string): number | string {
if (typeof x === 'number') {
return Number(x.toString().split('').reverse().join(''))
} else {
return x.split('').reverse().join('')
}
}

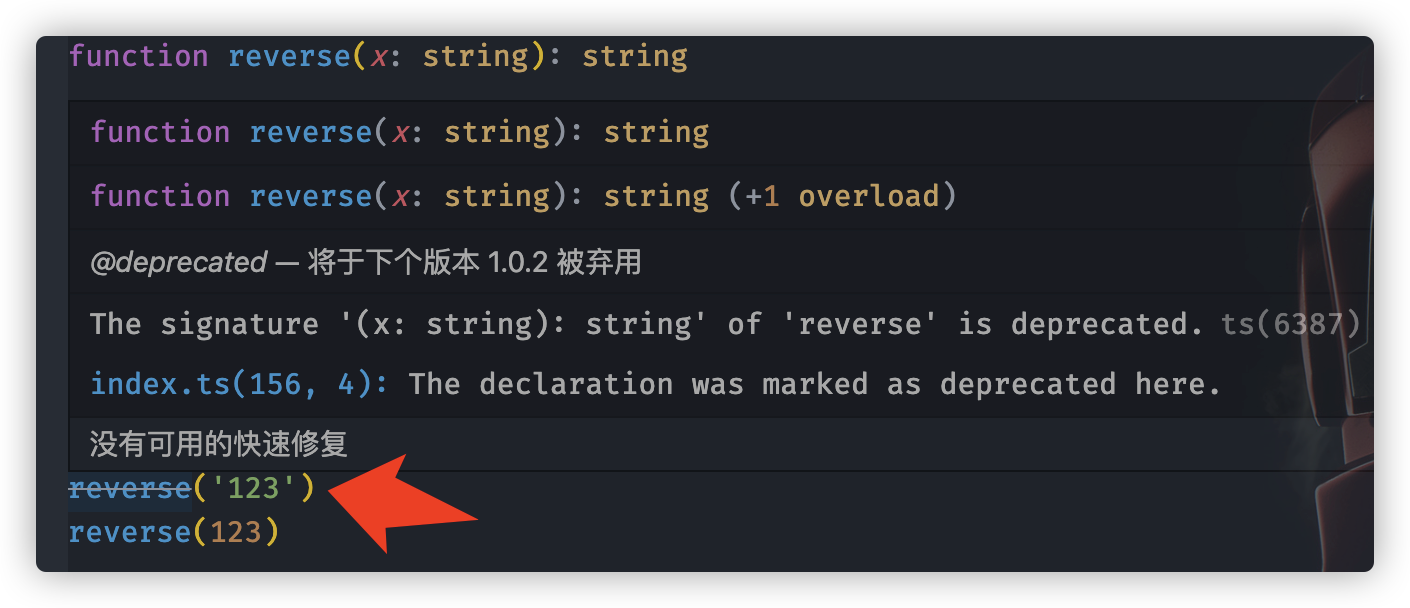
這樣調用時 方法上將出現中劃線 reverse ,代表次方法將不再支援。同時可以將 詳細資訊寫在注釋中, 滑鼠懸停即可快速得知資訊

你學廢了嗎


