【保姆級】利用Github搭建自己的個人部落格,看完就會
- 2021 年 7 月 25 日
- 筆記

大家好,我是辰哥~
作為一名喜歡技術的愛好者,平時喜歡把自己學習技術的心得或者一些踩坑、易錯的過程記錄下來,首選的是技術平台(部落格),今天辰哥來教大家如何利用Github來搭建一個自己的個人部落格平台。
相信Github大家都有聽過,甚至是經常用,除了可以作為開源源碼的交流平台,還提供了搭建部落格的功能。目前一些大佬、老師的部落格用的就是Github搭建的(辰哥見過很多)
訪問地址:

01、環境準備
在搭建Github部落格之前,先準備一下環境(安裝下方的順序來安裝,別弄混了)
1.安裝git
官方地址://git-scm.com/
1、訪問git官方地址,下載對應的安裝包,進行安裝(簡單的點擊下一步)。
2、安裝好之後,滑鼠右鍵可以看到:Git Bash Here,點擊後打開了。
3、輸入:git –version

出現這個說明git安裝成功。
2.安裝node.js
1、訪問nodejs官方地址,下載對應的安裝包,進行安裝(簡單的點擊下一步)。
2、安裝好之後,配置環境變數,並在終端裡面輸入:node -v

出現這個說明nodejs安裝成功~
3.安裝Hexo
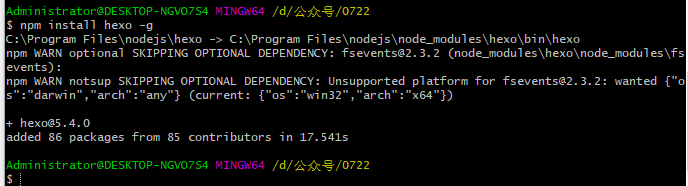
安裝命令:npm install hexo -g

測試是否安裝成功,命令:hexo -v

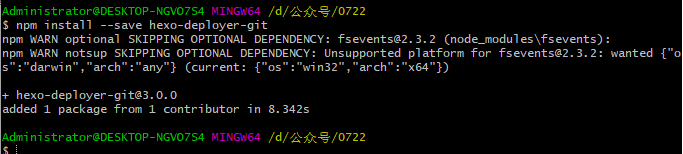
4.安裝hexo依賴
命令:npm install
--save hexo-deployer-git

02、git配置SSH key
相信看到本文的你應該聽過github,並且也註冊了自己的github帳號,如果現在還沒有的可以去github註冊一個帳號。
為什麼要配置SSH key?
目的:可以免密的將本地的源碼和資源上傳到github,無需要每次都輸帳號和密碼。
先看本地是否配置好SSH key(命令:cd ~/.ssh)

這裡辰哥之前就配置了,現在刪除配置,重新配置一邊,方便讀者可以跟著進行配置。
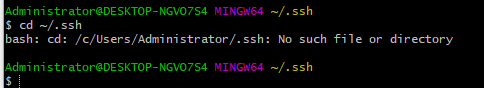
再次查看

可以看到提示:/c/Users/Administrator/.ssh: No such file or directory
備註:
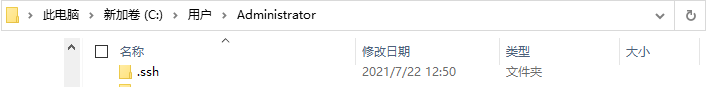
因為ssh配置好之後是保存到 c:/用戶/Administrator/.ssh
1.配置ssh
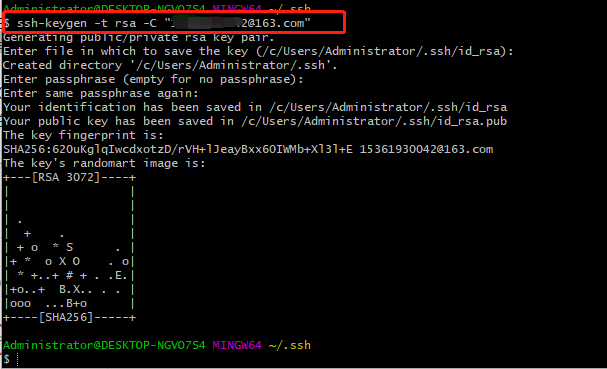
先生成ssh key
ssh-keygen -t rsa -C “郵件地址”
備註:這裡的郵件地址是github帳號綁定的郵件地址
輸入生成命令:ssh-keygen -t rsa -C “郵件地址”後。連續回車三次即可

可以看到在用戶文件夾下生成了一個ssh文件夾

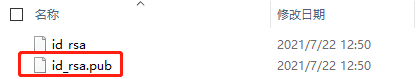
進入到ssh文件夾,複製id_rsa.pub文件里全部內容

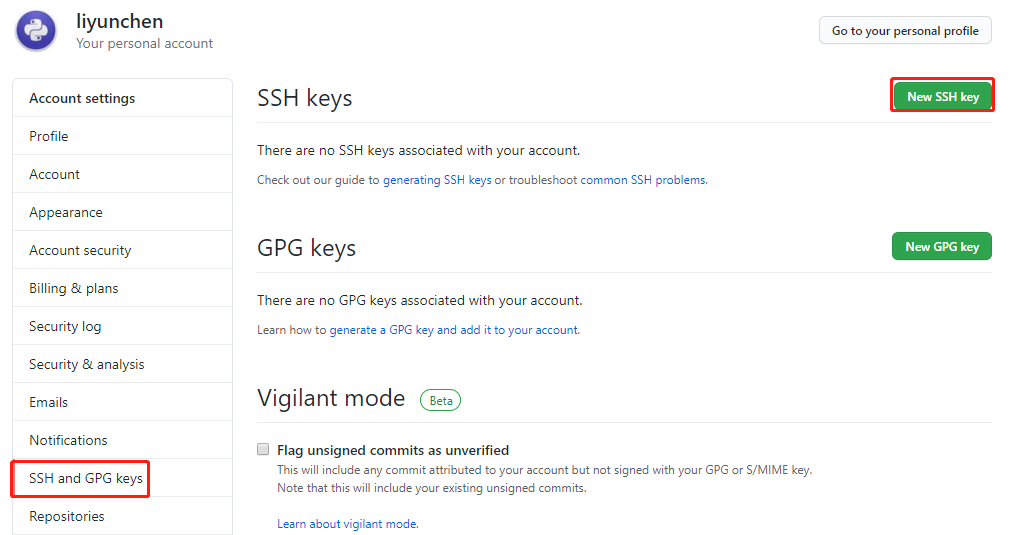
接著打開github主頁,點擊個人設置,點擊左側的SSH and GPG keys,點擊New SSH key

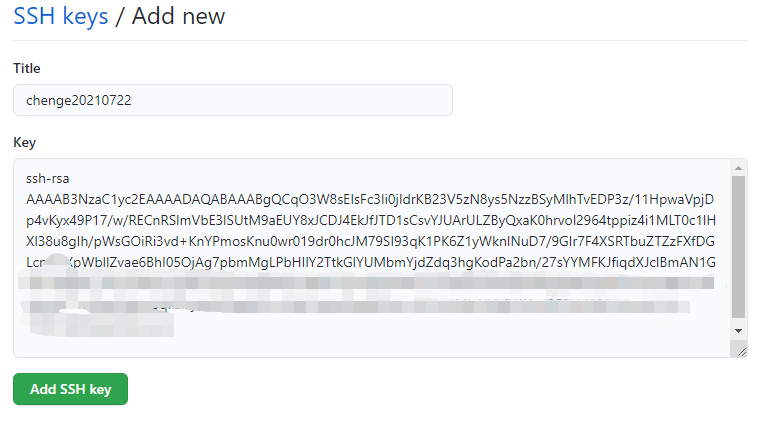
將id_rsa.pub複製的內容粘貼到key中,title隨便起一個就行。

點擊 Add SSH key
測試是否成功:
ssh -T [email protected]
輸入測試命令後,接著輸入yes,出現下面這個提示說明成功

配置帳號和密碼
$ git config --global user.name "liyunchen" #你的github用戶名
$ git config --global user.email "[email protected]" #填寫你的github註冊郵箱
備註:用戶名和郵箱記得改為 自己的
03 搭建個人部落格
1.新建部落格
開始之前先介紹一下heox的基本命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建頁面
hexo generate #生成靜態頁面至public目錄
hexo server #開啟預覽訪問埠(默認埠4000,'ctrl + c'關閉server)
hexo deploy #部署到GitHub
hexo help # 查看幫助
hexo version #查看Hexo的版本
對應的縮寫,比如:
hexo n == hexo new
hexo g == hexo generate
新建一個保存部落格的存放目錄,比如辰哥的是:D:\公眾號\0722
進入到本地部落格存放目錄
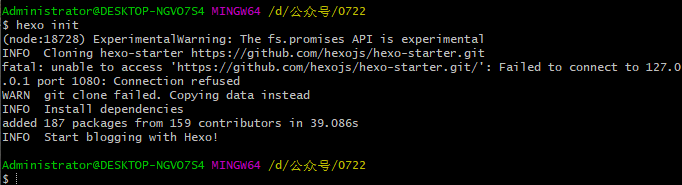
初始化 個人部落格
命令:hexo init

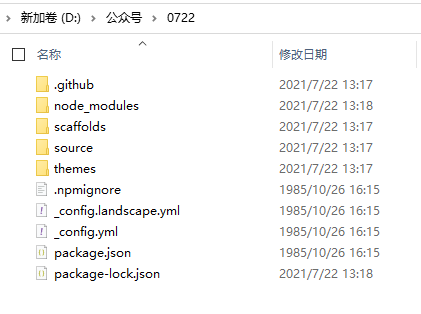
可以看到部落格存放目錄出現了如下內容:

生成靜態網頁
命令:hexo g
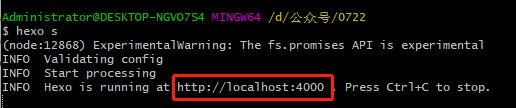
預覽
命令:hexo s

報錯解決:
問題:hexo g報錯,line.mathALL is not funciton問題解決
原因:nodejs版本低於12
解決:兩種方法
方法1)請將nodejs升級到高於12.0.0的版本
方法2)config.xml中的 highlight->enable的值從true更改為false,這樣可以避免異常。
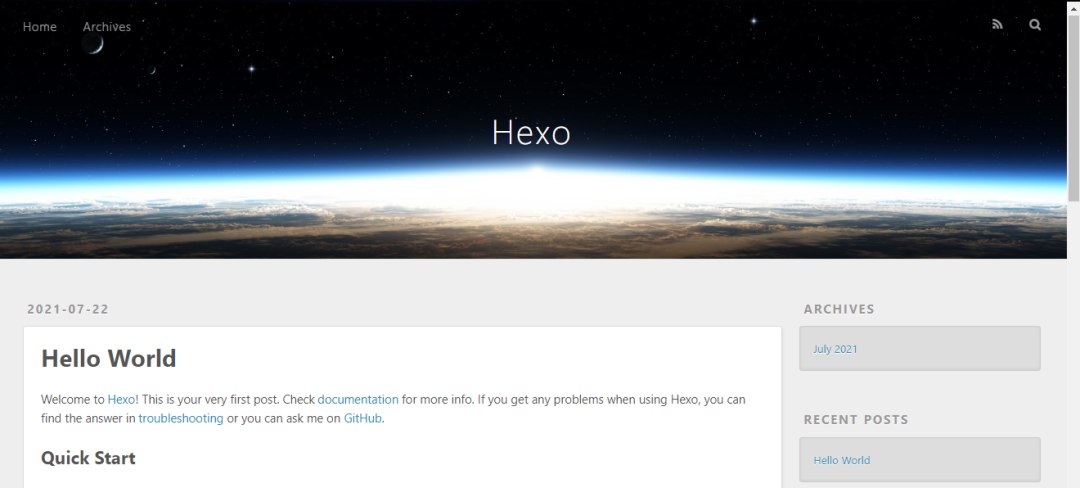
在瀏覽器這訪問:

可以看到訪問沒問題。
但這個只是在本地預覽,接著將這個部落格部署到github。
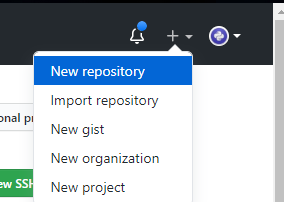
2.部署到github
新建一個github倉庫

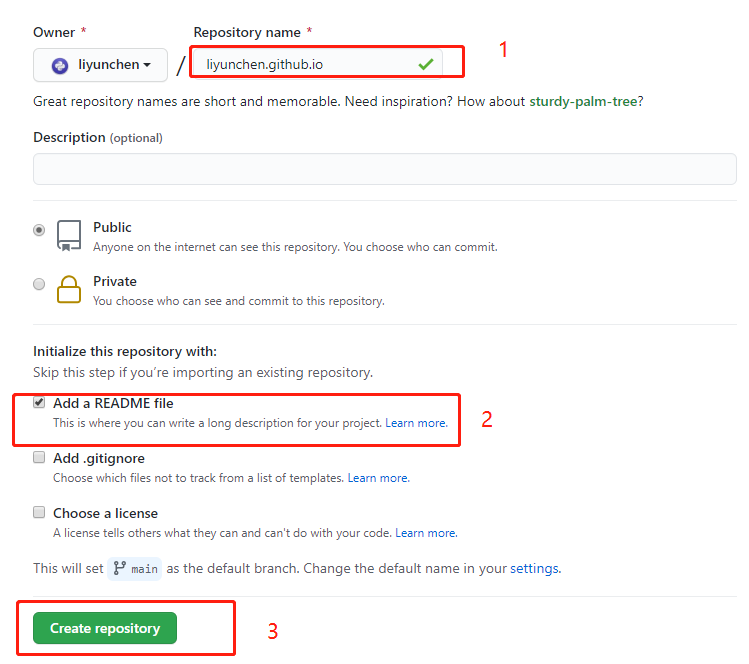
給倉庫起個名稱,注意!注意!注意!
倉庫名稱格式: 用戶名.github.io
辰哥的倉庫名稱為:liyunchen.github.io
因為這個倉庫名稱將作為你github部落格的訪問地址

編輯_config.yml,_config.yml在部落格存放目錄下
deploy:
type: git
repository: [email protected]:liyunchen/liyunchen.github.io.git
branch: main
repository倉庫地址改為自己的
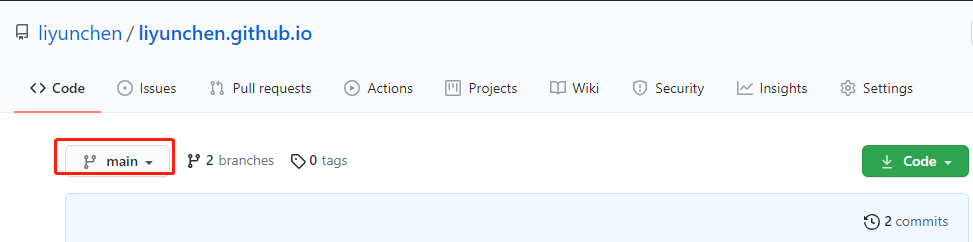
branch看自己的github倉庫是master還是main,辰哥這裡是main,所以就填寫main

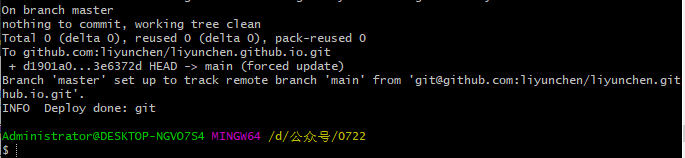
發布到github
命令:hexo d

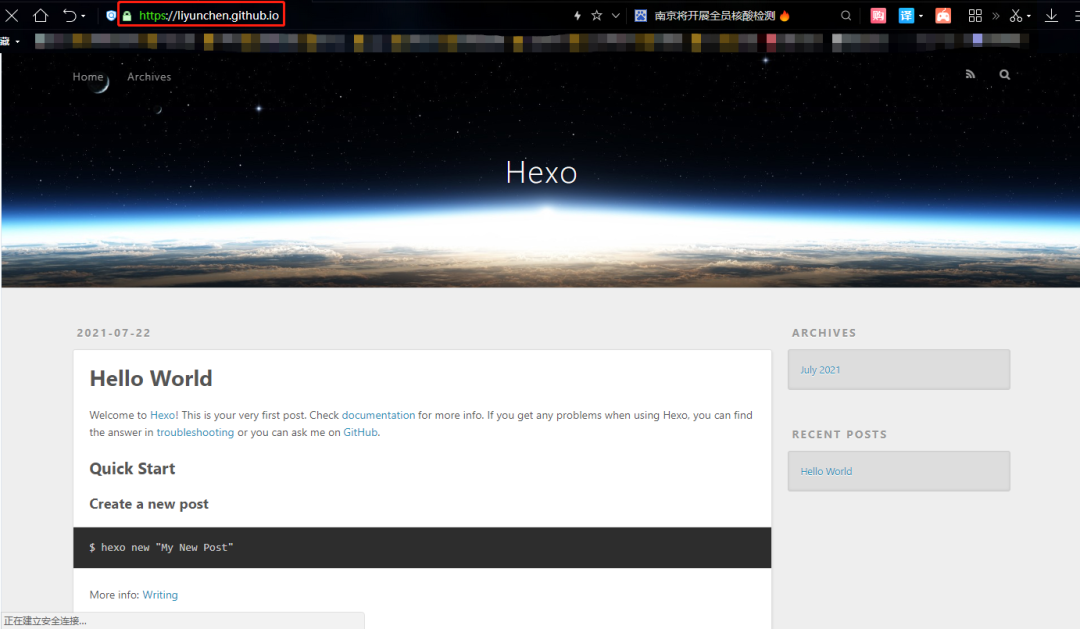
在瀏覽器訪問

可以看到成功訪問
這個部落格地址已經是部署到了公網,感興趣的讀者也可以訪問
04 編寫部落格
搭建好部落格之後,日常中肯定是需要編寫部落格並且同步到github,辰哥來帶大家寫一篇部落格
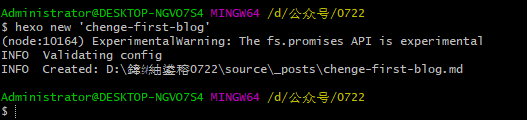
新建一篇名為:chenge-first-blog的部落格
命令:hexo new ‘chenge-first-blog’

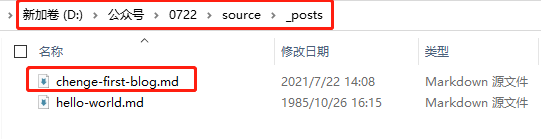
查看對應的文件夾

可以看到生成了一個chenge-first-blog.md文件,通過這個md文件去寫部落格
默認的內容是這樣的:
---
title: chenge-first-blog
date: 2021-07-22 14:08:14
tags:
---
這裡方開始編寫正文
開始編寫部落格內容(markdown格式)

這裡辰哥以之前的一篇文章為例
其中的,作用是在查看文章的時候,點擊more的時候再載入全部的文章內容
編寫好之後,開始部署到github
1.生成html文件
hexo g
2.上傳到github
hexo d
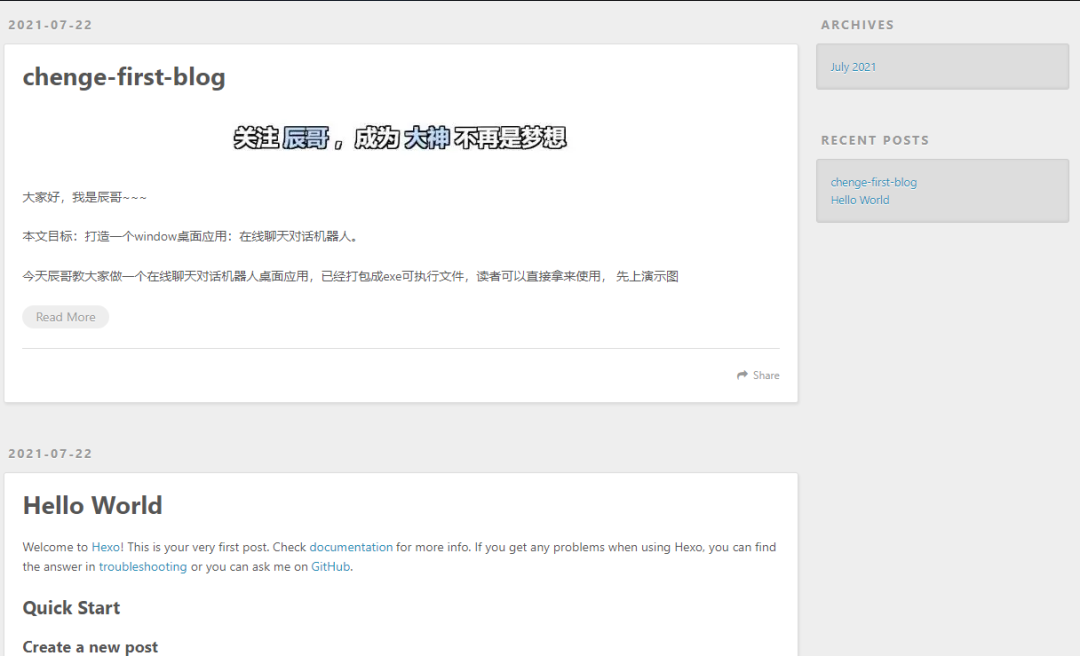
再次訪問:

可以看到編寫的部落格已經同步到github平台,並且的作用也可以看到了:read more
05 小結
本文從0到1搭建了自己的個人部落格,過程很詳細,並且可能會出現的錯誤都做出了說明和解決方法。絕對的保姆級教程,看完就會
希望看到本文的你可以給辰哥一個贊,點個再看就更好了,鼓勵原創作者不斷前進。最後附上辰哥搭建好的部落格地址,所有人都有可以訪問。
訪問地址:

