未開通js之前的純css網頁主題
本主題修改自其他大佬:Rocket1184/MaterialCnblogs: Material Theme for cnblogs.com (github.com)
只需在部落格後台選擇「禁用模板默認CSS」,就可在任意主題中使用
特點:
1.文章半透明效果,默認白色(可修改),透明度76%(可修改)
2.去除煩人的廣告與推薦(原作者的方法失效)(可啟用)
3.隨機背景圖(可選靜態圖片或無圖,但要自己手動設置)
4.去掉原本粗大的標題欄(可啟用)
5.去掉導航欄(可啟用)
6.以上功能都可在程式碼開頭修改配置,無需把程式碼看個遍
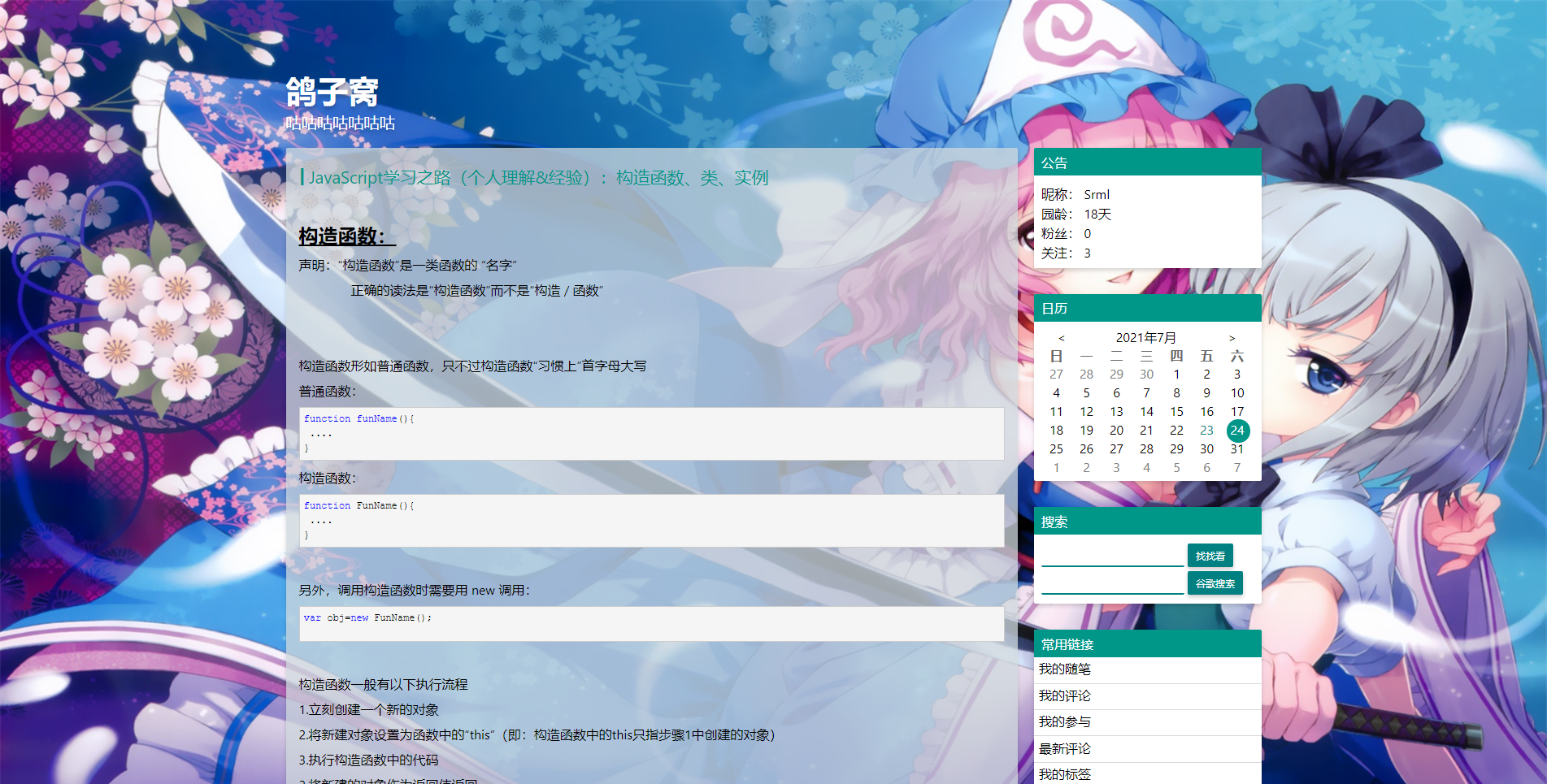
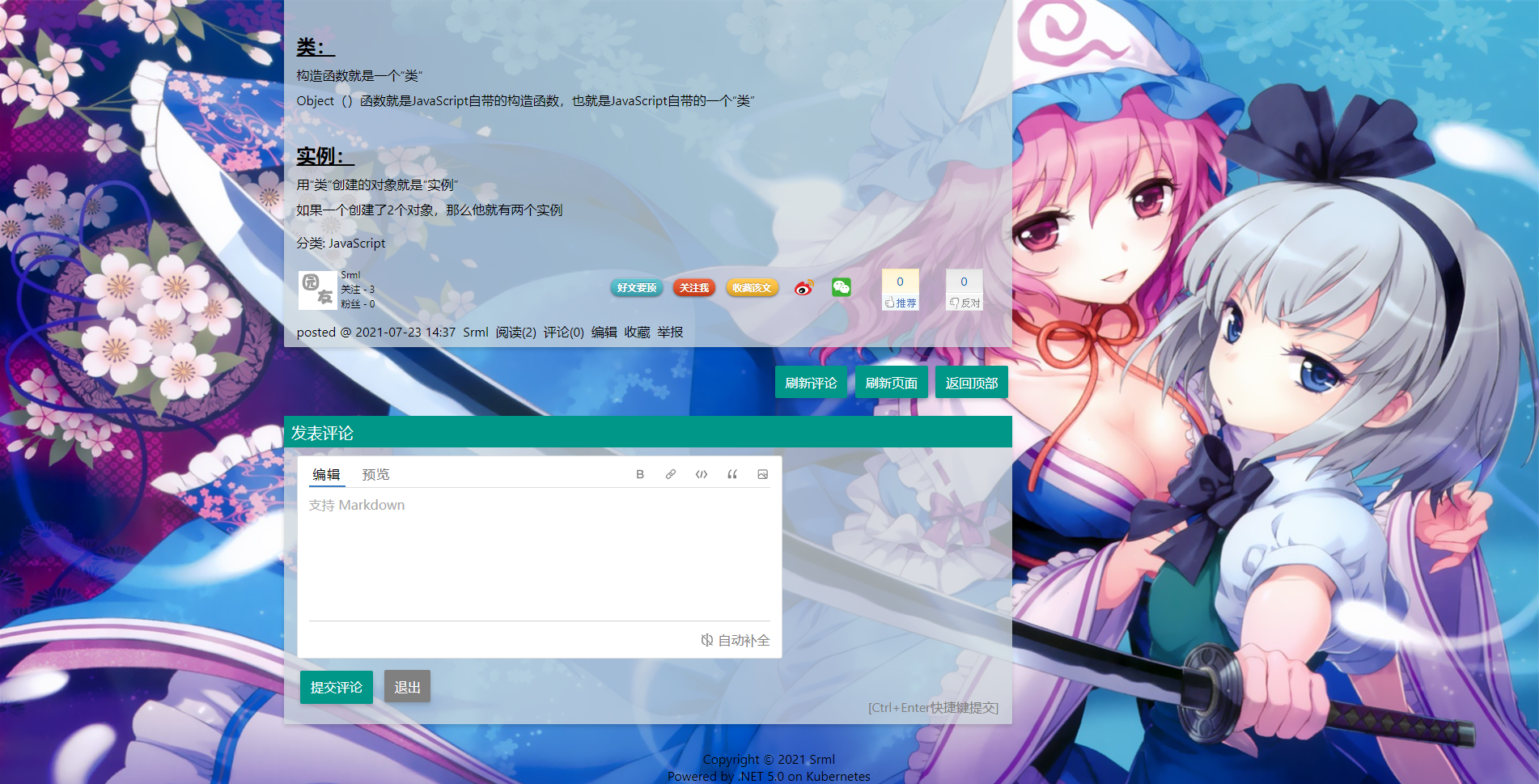
效果圖:


css:
/**************************************************
原作者:Rocket1184@部落格園
github://github.com/Rocket1184/MaterialCnblogs
**************************************************/
/**************************************************
簡單的配置項
**************************************************/
/* --------------背景圖------------------------------------------------ */
body{
/*固定圖片
background: url(!!!替換成自己的圖片網址!!!) no-repeat fixed;*/
/*隨機*/
background: url(//api.imacroc.cn/acg/) no-repeat fixed;
}
/* ===================================================================== */
/* ----------比較影響頁面一致性的廣告----------- */
.under-post-card{display: none} /*廣告開關,啟用請刪除本行*/
#ad_t2{display: none} /*推薦開關,啟用請刪除本行*/
/* =================================================== */
/* ---------------粗大的標題欄------------------------- */
#blogTitle {
/*
height: 240px;
margin-top: 3em;
*/
background-color: rgba(255, 255, 255, 0);
}
/* =================================================== */
/* ------------------透明效果---------------------- */
#post_detail,.feedbackItem,#comment_form_container,#divCommentShow > div,#under_post_news,#under_post_kb,.entrylistItem,#myposts,#ad_t2 {
/*透明顏色與透明程度*/
background-color: rgba(207, 216, 221, 0.76);
}
/* =================================================== */
/* ------------------導航欄---------------------- */
#navigator {display: none}/*默認關閉,啟用請刪除本行*/
/**************************************************
第一部分:所有的模板都使用的公共樣式。公告樣式是為了更好的向前和向後兼容。
如果不符合你皮膚的要求,你可以在後面通過更高的優先順序覆蓋著這些樣式,但是
你不能刪除這些樣式。
**************************************************/
#EntryTag {
margin-top: 20px;
font-size: 9pt;
color: gray;
}
.topicListFooter {
text-align: right;
margin-right: 10px;
margin-top: 10px;
}
#divRefreshComments {
text-align: right;
margin-right: 10px;
margin-bottom: 5px;
font-size: 9pt;
}
/*****第一部分結束*******************************/
/**************************************************
第二部:公共樣式(全局樣式)。公共會對所有頁面的標籤都起作用。這個部分你
可以隨意的更改,並不會牽扯到其他的皮膚模板。但是每次更改都要注意你的皮膚
模板所有頁面的變化。因為它們是全局的。
**************************************************/
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
color: #000000;
font-family: '文泉驛微米黑', 'Noto Sans CJK SC', 'Segoe UI', sans-serif;
font-size: 16px;
background-size: cover;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
fieldset,
img {
border: 0;
}
ul {
word-break: break-all;
}
li {
list-style: none;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: 100%;
font-weight: normal;
}
a {
outline: none;
}
a:link {
color: black;
text-decoration: none;
}
a:visited {
color: black;
text-decoration: none;
}
a:hover {
color: #F60;
text-decoration: none;
}
a:active {
color: black;
text-decoration: none;
}
.clear {
clear: both;
}
/*****第二部分結束*******************************/
/**************************************************
第三部分:各個頁面元素的樣式。你可以根據需要隨意的更改,並不會牽扯到其他
的皮膚模板。這個部分是最能展現你想像力的部分。其中頭部和側邊欄部分是此皮
膚公共的部分。而每個頁面特有的部分會有相應的注釋和說明。
**************************************************/
/*****home和頭部開始**************************/
#header {
margin-bottom: 1.2rem;
}
#blogTitle h1,
#blogTitle h2 {
width: 1200px;
display: block;
margin: 0 auto;
}
#blogTitle h1 {
margin-top: 4em;
}
a.headermaintitle,
#blogTitle h2 {
text-decoration: none;
font-size: 2.4rem;
color: white;
font-weight: 900;
text-shadow: 0 4px 4px rgba(0, 0, 0, 0.2);
}
#blogTitle h2 {
font-weight: 500;
font-size: 1.2rem;
}
#navigator {
background-color: #009688;
position: fixed;
width: 100%;
height: 3em;
top: 0;
left: 0;
right: 0;
overflow: hidden;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);
opacity: 0.8;
z-index: 10086;
}
#navList {
display: block;
width: 1200px;
margin: auto;
}
#navList li {
display: inline-block;
line-height: 3em;
transition: background-color 0.4s;
}
#navList li:hover {
background-color: rgba(255, 255, 255, 0.2);
}
#navList li a {
text-decoration: none;
color: white;
padding: 1em;
}
.blogStats {
display: none;
}
/*****home和頭部結束**************************/
/*****主頁文章列表開始**************************/
#main {
width: 1200px;
margin: auto;
font-size: 0;
}
#mainContent,
#sideBar {
font-size: 1rem;
width: 920px;
display: inline-block;
}
.day {
width: 900px;
margin-bottom: 2rem;
background-color: white;
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.15);
padding: 0.6rem 1rem;
box-sizing: border-box;
border-radius: 2px;
}
.dayTitle {
color: #009688;
float: right;
}
.postTitle::before,
.entrylistPosttitle::before {
content: '|';
color: #009688;
font-size: 1.3rem;
font-weight: 900;
display: inline-block;
}
.postTitle a,
.entrylistPosttitle a {
text-decoration: none;
font-size: 1.3rem;
color: #009688;
transition: margin-left 0.4s;
}
.postTitle a:hover {
margin-left: 1.2rem;
}
.postCon,
.entrylistPostSummary {
margin: 1em;
}
.postTitle:not(:nth-child(2)) {
padding-top: 0.6rem;
}
.postDesc:not(:nth-last-child(2))::after {
user-select: none;
color: white;
font-size: 8px;
display: block;
width: calc(100% + 2rem);
content: '-';
position: relative;
right: 1rem;
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.15);
border-radius: 2px;
z-index: 2;
}
.postSeparator {
width: calc(100% + 3rem);
position: relative;
right: 1.5rem;
height: 2rem;
display: block;
background-color: #CFD8DD;
}
.topicListFooter {
width: 900px;
}
.topicListFooter a {
padding: 0.6rem 1rem;
color: white;
background-color: #009688;
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.15);
}
/*****主頁文章列表結束**************************/
/*****側邊欄開始********************************/
#sideBar {
width: 280px;
vertical-align: top;
}
.newsItem,
#blog-calendar,
#leftcontentcontainer > div > div {
margin-bottom: 2rem;
background-color: white;
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.15);
box-sizing: border-box;
border-radius: 2px;
padding: 0.4rem 0.6rem;
overflow: hidden;
}
.newsItem h3,
#blog-calendar::before {
display: block;
color: white;
background-color: #009688;
width: 100%;
padding: 0.4rem 0.6rem;
position: relative;
right: 0.6rem;
bottom: 0.4rem;
box-sizing: content-box;
}
#blog-calendar::before {
content: '日曆';
}
#blogCalendar td,
#calender th {
position: relative;
color: black;
padding: 0.1rem 0.6rem;
}
.CalTitle td:nth-child(2) {
padding: 0 3.1rem !important;
}
#blogCalendar th.CalDayHeader {
color: dimgrey;
}
#blogCalendar td.CalOtherMonthDay {
color: grey;
}
#blogCalendar td a u {
text-decoration: none;
color: teal;
}
#blogCalendar td.CalTodayDay {
z-index: 1;
}
#blogCalendar td.CalTodayDay,
#blogCalendar td.CalTodayDay a u {
color: white !important;
}
#blogCalendar td.CalTodayDay::before {
top: -0.05rem;
right: 0.2rem;
position: absolute;
display: block;
content: 'O';
color: #009688;
background-color: #009688;
border-radius: 1rem;
width: 1.8rem;
height: 1.8rem;
z-index: -1;
}
#leftcontentcontainer > div > div {
padding: 0;
}
.catListTitle {
color: white;
background-color: #009688;
padding: 0.4rem 0.6rem;
}
#leftcontentcontainer li {
padding: 0.2rem 0.4rem;
transition: background-color 0.4s;
}
#leftcontentcontainer li:not(:last-child) {
border-bottom: 1px solid rgba(0, 0, 0, 0.15);
}
#leftcontentcontainer li:hover {
background-color: rgba(0, 0, 0, 0.1);
}
#leftcontentcontainer ul li a {
color: black;
display: inline-block;
width: 100%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
#leftcontentcontainer ul li a {
color: black;
display: inline-block;
width: 100%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.recent_comment_title,
.recent_comment_body {
border: none !important;
margin: 0 !important;
}
#sidebar_search_box {
padding: 0.4rem 0.6rem;
}
input.input_my_zzk {
border: none;
border-bottom: 2px solid teal;
width: 11rem;
}
input.btn_my_zzk {
color: white;
border: none;
outline: none;
display: inline-block;
background-color: teal;
padding: 0.4rem 0.6rem;
cursor: pointer;
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.2);
vertical-align: bottom;
height: unset !important;
border-radius: 2px;
}
#sidebar_toptags ul li {
padding: 0.3rem 0.4rem;
}
#sidebar_toptags ul li a {
display: inline-block;
vertical-align: bottom;
width: unset
}
/*****側邊欄結束********************************/
/* 文章查看部分 */
#post_detail,
.feedbackItem,
#comment_form_container,
#divCommentShow > div,
#under_post_news,
#under_post_kb,
.entrylistItem,
#myposts,
#ad_t2 {
width: 900px;
margin-bottom: 2rem;
/*主題內容半透明*/
background-color: rgba(207, 216, 221, 0.76);
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.15);
padding: 0.6rem 1rem;
box-sizing: border-box;
border-radius: 2px;
}
#post_detail .postDesc::after {
display: none;
}
/* 文章後的作者資訊,支援/反對 */
#author_profile {
width: 150px;
float: left;
margin-top: 10px;
}
#green_channel {
float: right;
position: relative;
border: none;
right: 150px;
}
#div_digg {
float: right;
position: relative;
left: 360px;
}
#digg_tips {
display: none;
}
/* 評論區 */
.feedback_area_title,
#commentform_title,
.entrylistTitle,
.myposts_title {
font-size: 1.2rem;
color: white;
background-color: #009688;
width: 900px;
padding: 0.4rem 0.6rem;
box-sizing: border-box;
margin-bottom: 1rem;
}
.feedbackItem {
margin-bottom: 1rem;
position: relative;
}
.feedbackListSubtitle {
color: white;
font-size: 0;
}
.feedbackManage {
z-index: 5;
font-size: 1rem;
position: absolute;
bottom: 0.6rem;
right: 1rem;
}
a.layer {
font-style: italic;
position: absolute;
font-size: 3.5rem;
color: black;
opacity: 0.1;
bottom: 0;
right: 1rem;
z-index: 1;
}
.comment_date {
font-size: 1rem;
position: relative;
left: 0.5em;
color: gray;
}
.blog_comment_body {
margin: 8px;
}
.comment_vote {
text-align: left;
position: relative;
right: 0.6rem;
}
a[id^='a_comment_author'] {
font-size: 1rem;
float: left;
}
.louzhu::before,
.comment_my_posted b::before,
.new-comment-title a:nth-child(2)::before {
color: white;
font-size: 1rem;
content: '部落客';
display: inline-block !important;
background-color: darkblue;
padding: 0 0.2rem;
border-radius: 4px;
vertical-align: bottom;
}
.louzhu::before {
margin-left: 0.5rem;
}
.sendMsg2This {
display: none;
}
legend > a::before {
content: '查看';
}
.comment_quote,
.postBody blockquote {
position: relative;
border: none;
border-left: 10px solid lightgray;
background-color: rgba(0, 0, 0, 0.05);
}
#comment_form {
position: relative;
}
#comment_nav {
width: 900px;
margin: 2rem 0;
}
/* 發布評論 */
#comment_nav > a,
#span_refresh_tips,
#btn_comment_submit,
#commentbox_opt a {
padding: 0.6rem 0.8rem;
background-color: #009688;
color: white !important;
margin: 0.3rem;
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.15);
border-radius: 2px;
}
#span_refresh_tips {
display: none;
}
#commentform_title {
background-image: none;
position: relative;
right: 1rem;
bottom: 0.6rem;
margin-bottom: 0;
}
#tip_comment {
position: absolute;
top: 0.1rem;
}
#tbCommentAuthor {
background: none;
border: none;
padding: 0;
font-size: 1rem;
width: calc(100% - 3rem);
}
.comment_my_posted > img {
display: none;
}
.comment_my_posted b::before {
margin-right: 0.5rem;
font-weight: 500;
content: '發布中';
background-color: skyblue;
}
.new-comment-title .comment_date {
display: none;
}
.new-comment-title a:nth-child(2) {
float: left;
}
.new-comment-title a:nth-child(2)::before {
margin-right: 0.5rem;
content: '已發布';
background-color: lightgreen;
}
.new-comment-title a {
float: right;
}
#tbCommentBody {
height: 10rem;
/*原版評論輸入框過長透明後不美觀*/
/*width: 860px;*/
font-size: 1rem;
font-family: 'Monaco', '文泉驛微米黑', '微軟雅黑';
resize: none;
}
#btn_comment_submit {
border: none;
width: unset;
height: unset;
font-size: 1rem;
}
#commentbox_opt a:last-child {
background-color: gray;
}
#comment_form_container > p:nth-last-child(2) {
color: gray;
bottom: 2rem;
position: relative;
float: right;
}
/* 隨筆檔案(按時間分類) */
.entrylistPosttitle a {
margin-left: 0.3rem;
}
.entrylistPosttitle a:hover {
margin-left: 1.5rem;
}
/* 隨筆標籤 */
#myposts {
margin: 0;
padding: 0;
}
.myposts_title {
font-size: 1.2rem !important;
}
.PostList {
font-size: 1rem !important;
padding: 1rem;
margin: 0 !important;
border-bottom: 1px solid gray;
}
.PostList:nth-last-child(2) {
border: none;
}
.postDesc2 {
float: right;
}
/* 頁尾footer */
#footer {
text-align: center;
margin-bottom: 3rem;
}
/*****第三部分結束*******************************/
/**************************************************
第四部分:文章內容常用標籤格式。這個部分是設置作者寫作內容的部分。例如:
如果作者的文章用有p標籤,則可通過這個對這些文章中的p標籤進行設置。前面
的「.postBody」明確的指出了這裡樣式的作用範圍。僅僅適用於文章主體部分。
建議這個不要設置過於詳細的細節。因為,一些樣式,一篇文章比較適合的話,
並不能保證所有的文章都適合。
**************************************************/
/*文章內部常用標籤格式*/
#EntryTag,
#post_next_prev {
font-size: 1rem;
}
#cnblogs_post_body code {
font-family: 'Monaco', 'Consolas', monospace, '文泉驛微米黑', '微軟雅黑' !important;
white-space: pre;
}
.postBody img {
max-width: 100% !important;
}
.postBody blockquote {
position: relative;
border: none;
border-left: 10px solid lightgray;
background-color: rgba(0, 0, 0, 0.05);
}
/*****第四部分結束*******************************/
/**************************************************
第五部分:響應式視圖布局。
**************************************************/
@media screen and (max-width:1200px) {
#navigator {
width: 100%;
overflow: scroll;
}
#navList {
margin: 0;
width: max-content;
}
#blogTitle h1,
#blogTitle h2 {
margin-left: 2rem;
width: max-content;
}
#main {
width: 100%;
padding: 0 1rem;
box-sizing: border-box;
}
.dayTitle,
#comment_form_container > p:nth-last-child(2),
.postText2 {
display: none;
}
#mainContent,
#sideBar,
.day,
.feedback_area_title,
.entrylistTitle,
.myposts_title,
.feedbackItem,
#post_detail,
#comment_form_container,
#divCommentShow > div,
#under_post_news,
#under_post_kb,
.entrylistItem,
#myposts,
#comment_nav,
#ad_t2 {
width: 100% !important;
}
#green_channel {
width: max-content;
float: none;
right: 0;
}
#div_digg {
position: inherit;
}
#blogCalendar td.CalTodayDay {
background-color: teal;
}
#blogCalendar td.CalTodayDay::before {
display: none;
}
#commentform_title {
width: calc(100% + 2rem);
}
#tbCommentBody {
width: calc(100% - 0.5rem);
}
.commentbox_title {
width: 300px;
}
.commentbox_title_right {
float: none;
}
.PostList {
padding: 0.5rem 0.5rem 0;
}
.postDesc2 {
display: block;
margin-top: 1rem;
}
}
@media screen and (max-width:1200px) and (min-width:900px) {
#main,
#mainContent,
#sideBar,
#blogTitle h1,
#blogTitle h2 {
width: 900px;
}
}
/*****第五部分結束*******************************/

