從新建文件夾開始構建ShadowPlay Engine遊戲引擎(3)
本篇序言
各位可能看到博文的名字換了,也就是引擎名字換了,其實是在下想到了一個更棒的名字:皮影戲(ShadowPlay),取這個名字的含義是因為,遊戲中的角色(Puppet)不也是由於我們的操作而動起來的么,電子遊戲和皮影戲有很多相像的地方(可供人操作的紙偶,音樂,還有精彩的故事背景),不得不說古代人民的文化成果是最值得讚賞的(這或許也就是古時的小孩喜歡看皮影戲甚至自己想上去演的原因罷)。當然,決定改名後需要改動項目中的許多地方,不過不算太費勁,premake幫了很大的忙,這並不影響各位的閱讀(如果你的引擎名字在之前已經是Utopia,那也不影響,因為架構都是一樣的,除了命名外其餘一律一致,要不然我也寫不出博文啊(笑)),這次定名後就不再更改。還請各位多多包涵。
說了這麼多,讓我們開始今天的內容,在上一篇文章中我提出了接下來要為我們的引擎創建一個渲染底層,而且我在第一篇博文中也說到過,不出意外的話我們會使用OpenGL作為渲染用的API,看來目前為止的確沒出什麼意外(笑)。然後我也說過會創建引擎編輯器UI的底層,沒錯,今天我們會用到DearImGui,各位也可以將本文看做ImGui的入門教程,看起來今天的內容的確挺下飯的。好的,正文開始,精彩繼續。
1. 渲染框架(第一部分)
目前我們只要讓OpenGL幫我們繪製出個窗口就好,像Shader,VBO,VAO,Texture,Camera等這些相關部分我們會在後面逐一加入。鑒於目前我個人的學習安排與時間都很緊張,我準備從較為簡單一些的2D系統入手開始進行開發(原因是曾經課設的時候自己一個人用Java做了個2D小遊戲導致的自我膨脹),直到能做出一個中小型體量的2D遊戲來,當2D系統完善後,再會在深入構建3D系統,誰贊成?誰反對?接下來讓我們分幾步走來完成本引擎的基礎渲染框架。
1.1 新建渲染模組
我目前的決定是將渲染模組以動態鏈接庫的形式獨立出引擎核心,與日誌系統是一樣的。所以我們需要在解決方案下新建一個VS項目,名稱為「BasicStage」(譯作基礎舞台,即使是皮影戲這種機動性較高的表演形式也需要有相關的戲台才能演出)。將其配置類型設置為「動態鏈接庫(.dll)」,我們接下來開始向項目中添加附加包含目錄,附加庫目錄以及靜態庫名,相信各位大部分也擁有OpenGL的配置經驗,所以這裡不做過多贅述,當然如果有這方面需要的話,可以參考LearnOpenGL或LearnOpenGL-CN,這裡有詳細的OpenGL配置過程。
當這些前置工作全部完成後,我們此時就可以開始構建我們的渲染模組。在本系列博文的第一篇就說明過:類似於這種實時渲染軟體一般都是由三個部分組成的:初始化流程(Initialize),渲染和消息處理循環(Main Loop),終止流程(Terminate或Shutdown)。所以我們的渲染框架大致也按照這樣去構建。
首先新建一個類,名為RenderFrame,這個類用來做渲染框架的主入口點,也就是說日後將所有渲染相關程式碼寫在這個類裡面,由BaseApplication類在主循環中調用相關渲染方法完成渲染過程。接下來就是編寫該類的相關程式碼了,首先聲明本類的方法:
class SHADOW_RENDER_API RenderFrame
{
public:
// 關於這裡我為什麼將Application設置為友元類:
// 因為目前引擎處在開發階段,在調試某些部分時需要通過Application來進入引擎主入口點直接運行調試。
// 在後面調試許多部分的時候,比如基礎渲染單元,渲染鏈等就可能會跳過中間類直接需要進行調試,
// 其實最大的原因是本人的技術力實在太草,如果各位有什麼好想法也歡迎提出。
// 不過後期當渲染系統開發完善後會去掉這裡。
friend class Application;
// 構造函數,參數說明如下:
// 1. 渲染窗口寬度:整型,默認值是1280;
// 2. 渲染窗口高度:整型,默認值是720;
// 3. 渲染窗口窗口標題:標準庫字元串,默認值是「ShadowPlay ToyBox」;
// 4. 應用程式是否包含編輯器:布爾,默認值是false
RenderFrame(int _iScrWeight = 1280, int _iScrHeight = 720, std::string _sWindowTitle = "ShadowPlay ToyBox", bool _bWithEditor = false);
~RenderFrame();
// 用來在主循環中使用的渲染方法。
void RenderCallBack();
// 查詢窗口上下文是否關閉的方法。
bool WindowStatusQuery();
private:
GLFWwindow* gl_windowCtx;
std::string s_windowTitle;
bool b_engineWithEditor, b_showUIDemoWindow;
int i_scrWeight, i_scrHeight;
};
接下來我們來逐步實現本類中的方法。
1.2 配置OpenGL相關
首先讓我們來實現本類的構造函數,首先我們需要知道OpenGL初始化相關過程,由於我們引入的OpenGL開發框架是GLFW以及GLAD,所以初始化流程大致也就是對以上兩個框架的初始化,在LearnOpenGL中給出的初始化程式碼參考如下:
glfwInit(); // glfw初始化方法
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 4); // 設置OpenGL上下文主版本號(也就是OpenGL主版本號)
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 5); // 設置OpenGL上下文副版本號(也就是OpenGL副版本號)
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE); // 設置OpenGL為核心模式(核心模式採用可編程渲染管線,也就是現代OpenGL)
// 創建窗口上下文(窗口寬度,窗口高度,標題)
GLFWwindow* window = glfwCreateWindow(1280, 720, 「Hello!」, NULL, NULL);
if (window == NULL)
{
// 窗口上下文判斷
glfwTerminate();
throw std::exception("Failed to create GLFW window.");
}
// 將窗口上下文window設置為本執行緒的主要上下文
glfwMakeContextCurrent(window);
// glad初始化
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
glfwTerminate();
throw std::exception("Failed to initialize glad");
}
glEnable(window);
接下來我們只要將上面部分的相關參數替換為我們類中的數據成員即可。哦,還有,別忘了在構造函數初始化列表裡面初始化類成員。
在完成了構造函數後,我們可以開始渲染與消息處理循環調用的RenderCallback方法的實現,我們將以下程式碼抽離出主循環放入我們的方法:
// 在螢幕沒有繪製任何內容時,將使用以下RGBA四個參數組成的顏色向量來刷新螢幕
glClearColor(0.1f, 0.1f, 0.1f, 1.0f);
// 螢幕刷新相關函數
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
// 這裡放置渲染程式碼
// 前後繪製緩衝區交換快取函數
glfwSwapBuffers(window);
// 接受輸入
glfwPollEvents();
最後是我們的析構函數,裡面的內容也很是簡單粗暴,一句glfwTerminate()即可。
這下,我們最最基礎的渲染框架構建完畢,當然,此時並不能運行,就算運行了也沒有窗口。在將OpenGL相關部署完成後我們要做的就是讓它跑起來。
1.3 繪製窗口
其實各位中有絕大部分看到這裡後會已經有些煩了,說:「永樂,你的這些過程在LearnOpenGL上都有啊,浪費了整整一大章就為說個這?」希望各位看官稍安勿躁,在下這麼做原因有二:其一是由於本程式是將渲染流程和主入口點通過動態鏈接庫完全隔離開,盡量去遵守「高內聚,低耦合」相關做法,而這方面在LearnOpenGL並沒有提到。其實也就是為了滿足各位在這方面的好奇心所做的踩雷行為(笑)。還有一個原因是看到這篇文章各位中的一部分對於OpenGL還是不太熟悉,本人也要盡量為這部分讀者做好說明。
我在上一篇說過,我們引擎核心的BaseApplication類中的主循環缺少循環條件,我們一直粗暴地使用true作為循環條件肯定是不可行的。所以我們需要設置某些條件。我們能想到的是渲染主循環是與窗口息息相關的,當窗口關閉時,理所當然地程式應結束渲染主循環。以這個思路作為入口點我們就可以實現WindowStatusQuery()方法。glfw裡面也提供了一個這方面的函數,即glfwWindowShouldClose(GLFWwindow*),但我們總不可能在引擎核心中直接調用這個函數,我們需要的是只是個簡單的布爾值,所以我們可以通過渲染框架中的WindowStatusQuery()方法來包裝一下即可。這樣就能降低平台依賴,以至於在以後將引擎移植到新的圖形API時會更容易些。
這下我們的RenderFrame類就定義完成。接下來我們要做的就是讓它開始工作。
在讓引擎核心調用之前,請先為引擎核心創建相關依賴,至少得讓引擎核心知道渲染框架的存在。在創建相關依賴後,我們就可以在引擎核心中調用相關的一大堆API了。首先我們應該在BaseApplication()里進行初始化,而不是Application()里。我們可以通過在BaseApplication()里設置參數來為渲染框架傳遞初始化參數。初始化結束後,我們需要將主循環中的循環條件從true改為我們的“WindowStatusQuery()“`方法。接下來將渲染框架類中的渲染方法填入。最後就是析構函數,由於我為了編譯速度使用前向聲明導致我們只能使用相關指針初始化渲染框架,所以RAII機制在這裡並不起作用,我們需要手動在析構函數中調用渲染框架的析構函數。
將以上步驟做完後,得到的BaseApplication.cpp完整程式碼如下(其中rf_Stage就是渲染框架的對象指針):
BaseApplication::BaseApplication(int _iScrWeight, int _iScrHeight, std::string _sWindowTitle, bool _bIsEditor) :
i_scrWeight(_iScrWeight), i_scrHeight(_iScrHeight), s_windowTitle(_sWindowTitle)
{
EngineLog::LogInit();
EngineLog::InfoLog(SHADOW_ENGINE_LOG, "BaseApplication default constructor.");
this->rf_Stage = new RenderFrame(this->i_scrWeight, this->i_scrHeight, this->s_windowTitle, _bIsEditor);
}
void BaseApplication::ExcuteMain()
{
while (rf_Stage->WindowStatusQuery())
{
this->ExcuteCallBack();
this->rf_Stage->RenderCallBack();
}
}
RenderFrame* BaseApplication::ReturnRFInstance()
{
return this->rf_Stage;
}
void BaseApplication::ExcuteCallBack() {}
BaseApplication::~BaseApplication()
{
EngineLog::InfoLog(SHADOW_ENGINE_LOG, "BaseApplication default destructor.");
delete this->rf_Stage;
}
在一切都準備妥當後,我們可以f5一下查看運行結果,結果如下:

好了,這就是我們的引擎窗口,接下來的大部分內容都會通過這個黑漆漆的窗口展現,就像大阿爾卡納塔羅牌中的愚者0一樣,雖然什麼都沒有,但卻有著無限的可能。接下來我們就要為編輯器做些事情了。
2. ImGui
其實各位將這部分看為ImGui(OpenGL版本)的中文教程也可以。而且在如今官方文檔不怎麼友好,中文社區不活躍甚至根本沒有的情況下,在下自大地認為這是目前最適合入門的ImGui教程,當然,僅限使用OpenGL的ImGui版本。
ImGui其實是作者Occrnut對「Immediate Graphics User Interface(立即渲染模式圖形用戶介面)」的某種個性化縮寫,後來更名為DearImGui(親愛的立即渲染模式圖形用戶介面:我是育才中學高三年級的李華,襯衫的價格是9鎊15便士……不好意思走錯了),目前又改回了ImGui的名稱。目前這個開源gui項目已經得到了包括但不限於NVIDIA 、英特爾、暴雪以及Epic的官方贊助。所以還是有過硬的品質保證的。
由於本人技術力過草,本人並不可能為本引擎編輯器自己寫一套立即渲染gui庫,而現成就有這麼好的一套工具,那當然白嫖啦~
目前這個gui項目在GitHub開源,各位可下載到它的源碼包,但官方的readme中並未說明如何配置,只說了如何用,在下在經歷了官方文檔忽悠、帖子被灌水、閱讀實常式序源碼後總結出了本套gui庫的基本用法。且聽在下一一道來。
2.1 配置
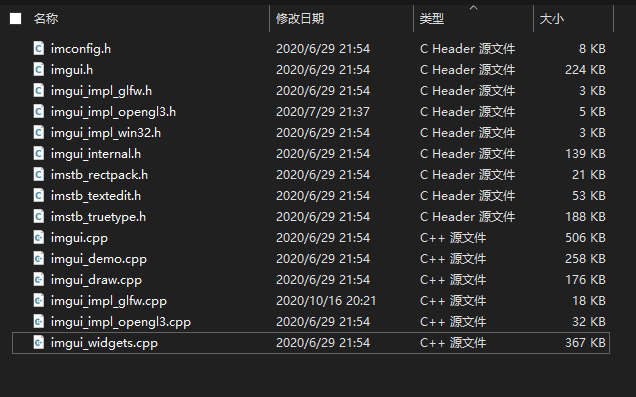
首先我們在GitHub上搜索ImGui,找到後下載它的源碼包,解壓完成請在源碼文件夾里提取(複製,不建議剪切)以下文件:

看著貌似源程式碼包里程式碼文件數量多得嚇人,但實則真正起作用的就是這麼幾個文件。接下來為這些文件找一個新家:在引擎項目里新建一個VS項目:ImGuiStaticLib,將這個項目的配置方式設置為「靜態庫(.lib)」將這些提取出的文件放入項目中,當然別忘了要將ImGui的開源協議也放進去,在項目資源管理器里刷新一下解決方案目錄,並將此項目中所有文件導入ImGuiStaticLib即可。
這次我將ImGuiStaticLib模組設置為lib靜態鏈接庫,其最大的一個原因是引擎中的許多地方都要去調用這套框架,如果不這樣做的話,那每次都要為相關調用的模組里包含一大堆的.cpp文件,很是麻煩。生成lib文件後我們其實可以創建一個測試這套框架的驅動,在以後若要對ImGui進行更新,可以先用這套測試驅動測試運行效果。不過這裡不做過多贅述,不用著急,看完本篇文章你也就自己會寫了。
由於我們需要在引擎渲染框架以及我們的編輯器項目ToyBox(就是引擎名字為Utopia時的編輯器項目Sandbox)中使用ImGui,那麼我們就要為這兩個項目創建依賴。即添加附加包含目錄、添加附加庫目錄以及添加輸入項,這裡附加庫目錄有點特殊,因為我們這次使用的lib是我們自己生成的,所以我們此次添加的附加庫目錄是我們二進位文件生成的目錄,其他步驟和我們添加glfw時是一致的。
在為這兩個項目都配置完畢後,我們就可以開始在項目中使用ImGui了。
2.2 部署
在我們將項目依賴配置好以後,就可以開始搭建框架,首先我們要明白的一件事情是,使用遊戲引擎開發遊戲的遊戲開發者有很多是對底層API一無所知的,我們絕對不能將底層API暴露給遊戲開發者讓他們自己去調用,畢竟遊戲開發者光是想gameplay的寫法就已經夠頭禿了,如果我們將這些API暴露給他們讓他們自己去做這些工作,那還不如自己用OpenGL寫個遊戲,為什麼還要用引擎呢?所以我們至少要將ImGui的初始化,渲染設置,終止流程,上下文等概念讓渲染框架去做,而不是甩給遊戲開發者。
所以讓我們再次打開我們已經寫好的渲染框架類RenderFrame,讓我們再次完善其中的實現方法:
2.2.1 初始化
首先,ImGui也是需要初始化步驟的,所以我們讓渲染框架類的構造函數去幫我們完成這個步驟。在渲染框架類構造函數內寫入如下程式碼:
// 在寫入這段程式碼前,請先在程式碼文件中包含「imgui_impl_glfw.h」以及「imgui_impl_opengl3.h」兩個頭文件
if (this->b_engineWithEditor)
{
// 檢查版本
IMGUI_CHECKVERSION();
// 創建ImGui的上下文
ImGui::CreateContext();
// 確定ImGui的輸入輸出對象,其實這裡還可以設置字體,比如consolas等等,
// 方法如下:
// io.Fonts->AddFontFromFileTTF("font files.ttf", float fontsize, NULL, io.Fonts->GetGlyphRangesChineseFull());
// 在不使用這個方法前,你是不能使用漢字在ImGui進行輸出的,因為ImGui自帶的字體不支援非拉丁語系
// 如果非不信邪,那就做好面對亂碼天書的準備吧,為了你好,真的
// 所以你需要去自行下載支援漢字及其它非拉丁語系語言的字體並將其與渲染框架放在同一個VS項目目錄里
// 別忘了,你下載的字體同時也要複製一份放在二進位文件目錄里
ImGuiIO& io = ImGui::GetIO();
(void)io;
// 設置ImGui的顏色主題,有三種:
// StyleColorsDark() 暗色主題
// StyleColorsLight() 淺色主題
// StyleColorsClassic() 經典主題
// 大家可以每個都試一下看看視覺效果
ImGui::StyleColorsDark();
// 由於我們使用glfw庫初始化OpenGL,所以這裡要創建ImGui與glfw之間上下文的聯繫
ImGui_ImplGlfw_InitForOpenGL(gl_windowCtx, true);
// 創建ImGui上下文基於的OpenGL版本,應與glfw初始化時設置的一致,都是4.5版本,
// 其實3.3版本(從3.3版本後為支援核心模式的現代OpenGL)及以後都可填,最大不得超過你的顯示卡驅動支援的版本
// 關於顯示卡支援的OpenGL版本,大家可以下載gpu-z查看
ImGui_ImplOpenGL3_Init("#version 450");
}
在這裡我們使用了我們之前設置的布爾值b_engineWithEditor來讓引擎確定是否初始化ImGui,因為這類實時渲染軟體對性能的要求都比普通的軟體系統要高,在應用程式不需要使用編輯器時,就沒必要再對ImGui初始化了。
2.2.2 終止
我們會將這個步驟放在渲染框架的析構函數中,需要填入的程式碼如下:
// 同理,使用類中內置布爾成員來確定是否執行
if (this->b_engineWithEditor)
{
// 將基於OpenGL的依賴撤銷
ImGui_ImplOpenGL3_Shutdown();
// 將基於glfw的依賴撤銷
ImGui_ImplGlfw_Shutdown();
// 摧毀ImGUI的上下文
ImGui::DestroyContext();
}
2.2.3 渲染循環
我們將這個步驟放在渲染框架里的渲染函數中去執行,程式碼如下:
if (this->b_engineWithEditor)
{
// 創建新的ImGui渲染幀
ImGui_ImplOpenGL3_NewFrame();
ImGui_ImplGlfw_NewFrame();
ImGui::NewFrame();
// 必須將所有ImGui的方法程式碼放在這裡(比如窗口實體,控制項等)
// 對所有imgui命令進行渲染
ImGui::Render();
// 使用OpenGL對ImGui中的所有待繪製內容進行渲染
ImGui_ImplOpenGL3_RenderDrawData(ImGui::GetDrawData());
}
這裡使用布爾成員不只是為了防止不必要的步驟,也是為了防止應用程式里不小心在渲染對象中寫入ImGui相關的方法從而因缺少必要上下文導致整個程式崩潰的情況。
2.3 創建第一個ImGui窗口
接下來我們就可以在渲染循環中創建一個ImGui窗體來檢驗我們的框架搭建是否正確,在2.2.3渲染循環中寫入如下程式碼:
if(b_firstWin)
{
// 開始繪製,參數分別是窗口標題以及確定窗口關閉的布爾變數的引用
ImGui::Begin("DemoWindow", &b_firstWin);
// 在窗體上輸出文字
ImGui::Text("Text Testing");
// 開啟主菜單條
ImGui::BeginMainMenuBar();
ImGui::EndMainMenuBar();
// 顏色設置組件,v是一個長度為4的單浮點數數組,顏色數據全部存儲在這裡
ImGui::ColorEdit4("Color,", v);
// 顏色屬性框,滑鼠放在上面會顯示顏色的詳細資訊,名稱自定不唯一
ImGui::ColorButton("Color", ImVec4(0.0f, 1.0f, 0.0f, 1.0f));
// 結束繪製
ImGui::End();
}
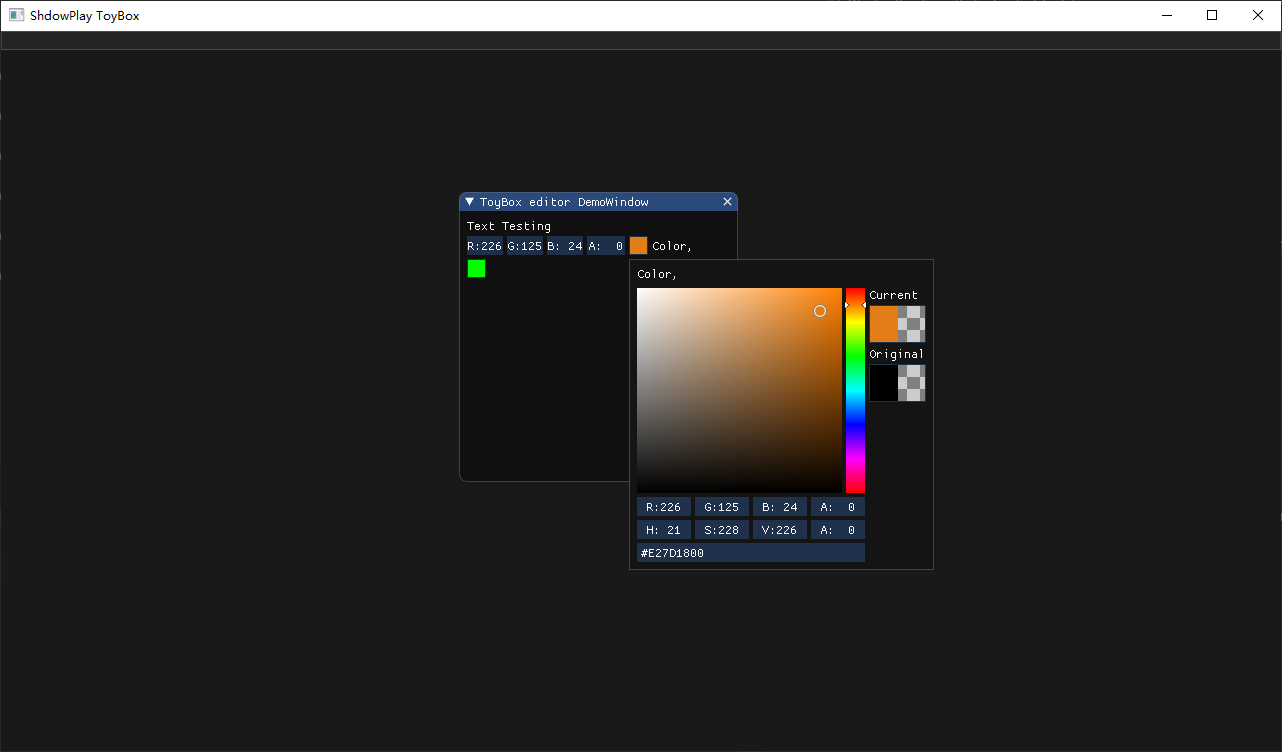
此時我們按下f5鍵生成並運行,我們會得到如下結果:


成功了!我們成功地將ImGui部署在我們引擎的渲染框架上,離著成熟的遊戲引擎又近了一步。
3. 上下文抽象
在經歷了創建ImGui窗體成功的喜悅之後,請各位先冷靜一下,我們現在要開始總結一些事情,一些很重要的事情。
在開發到這裡的時候我們會發現,無論是ImGui還是更加底層的OpenGL,都是典型的狀態機系統,驅動它們工作的便是上下文。而上下文這個概念是完全平台依賴的,也就是說OpenGL的上下文是絕對不可能在DX11(DX12、VULKAN、Metal以及PlayStation 5所用的圖形API採用的不是狀態機而是另外的概念模型,本處並不適用)設備上下文裡面去用的,我們要降低引擎的平台依賴度,所以這也就意味著我們必須要將上下文抽象出來,所以我們創建上下文抽象類如下:
// 聲明
class SHADOW_RENDER_API RenderContext
{
public:
RenderContext() : gl_windowCtx(nullptr), imgui_renderCtx(nullptr) {}
~RenderContext();
GLFWwindow* ReturnGLCtx();
ImGuiContext* ReturnImGuiCtx();
void SetGLCtx(GLFWwindow*);
void SetImGuiCtx();
private:
GLFWwindow* gl_windowCtx;
ImGuiContext* imgui_renderCtx;
};
// 定義
RenderContext::~RenderContext()
{
glfwDestroyWindow(this->gl_windowCtx);
this->imgui_renderCtx = nullptr;
this->gl_windowCtx = nullptr;
}
GLFWwindow* RenderContext::ReturnGLCtx()
{
return this->gl_windowCtx;
}
ImGuiContext* RenderContext::ReturnImGuiCtx()
{
return this->imgui_renderCtx;
}
void RenderContext::SetGLCtx(GLFWwindow* _glWindowCtx)
{
this->gl_windowCtx = _glWindowCtx;
}
void RenderContext::SetImGuiCtx()
{
this->imgui_renderCtx = ImGui::GetCurrentContext();
}
相信各位之中有很多使用Java開發過bean,這個抽象出的上下文和JavaBean差不多(其實就是一堆數據成員和這堆數據成員的get與set方法),所以就不再過多贅述。
本篇結語
我們創建了引擎系統的基礎渲染框架並為引擎配置了ImGui,並成功地創建了第一個編輯器窗口,這也說明我們的引擎基礎渲染框架搭建成功,但這並沒有完,其實在引擎渲染框架的許多地方還是沒能擺脫較高的平台依賴性,而且我們還並未用引擎實現圖形學中的HelloWorld——三角形,綜上所述問題還很多,所以在我們的旅程還遠沒有結束,為下一次的文章做一個預告:下一次我們將會在渲染框架中實現基礎渲染對象,渲染鏈,場景鏈這三樣遊戲渲染中必不可少的框架。好的,下次見~

本作品採用知識共享署名-非商業性使用-相同方式共享 4.0 國際許可協議進行過許可


