循序漸進BootstrapVue,開發公司門戶網站(6)— 門戶網站後端內容管理
- 2021 年 7 月 15 日
- 筆記
- 循序漸進VUE+Element
我們在做門戶網站的時候,如果網站的內容可以動態從後端進行管理,那麼調整網站內容就非常方便,有時候如一些公司新聞、產品資訊、輪播廣告資訊等都需要動態調整的,有一個方便的後端內容管理是非常方便的。本篇隨筆介紹門戶網站的後端管理介面,介紹網站後端的內容管理實現。
1、網站內容模組的設計
從前面的系列文章,我們大概可以了解到門戶網站的一些常用模組,如網站菜單、網站輪播廣告、網站內容介紹(如公司資訊、產品資訊、合作夥伴、公司客戶等)、網站圖片展覽、公司新聞等等模組,以及網站的一些常規設置資訊,如Logo、網站名稱、網站底部資訊(包括公司地址、備案資訊等等)。
這些模組有些可以綜合一起管理,因為內容大多數格式差不多,如網站內容介紹(如公司資訊、產品資訊、合作夥伴、公司客戶等),有些這需要獨立設計管理,如網站菜單、網站輪播廣告等,另外一些內容管理如新聞和模組內容類似,我們為了方便也將它獨立進行維護即可。
綜合以上一些內容,我們可以設計一些表來承載這些資訊,然後在後端提供對應對口,供前端使用即可。
對於門戶網站,根據需要我們設計了後端存儲的數據表,如下所示

我們來看看幾個模組中的一些最終效果,然後再開始設計編碼吧。
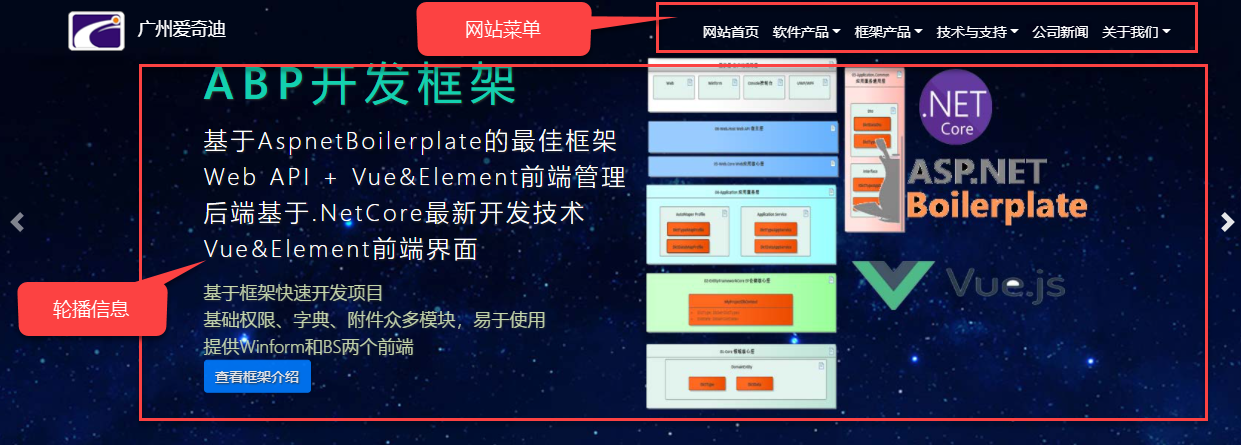
1)網站菜單和廣告輪播

2)網站模組內容
其中包括產品、框架等產品的介紹,維護內容差不多,只是展示方式有所差異。


框架產品的介紹,和軟體產品的類似,不過這裡採用了大圖展示的方式,柵格的大小也有所變化。
以上這些網站門戶的內容,由於採用了BootstrapVue,因此也是自適應的窗口布局的,我們可以切換到手機螢幕模式,那麼可以看到正常、合理的展示,而不會僅僅是給電腦桌面端的展示。

我們可以在實現程式碼的時候,合理設置柵格的大小,從而讓內容按照自己的需要展示。
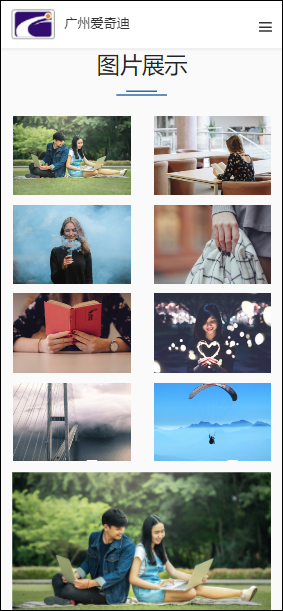
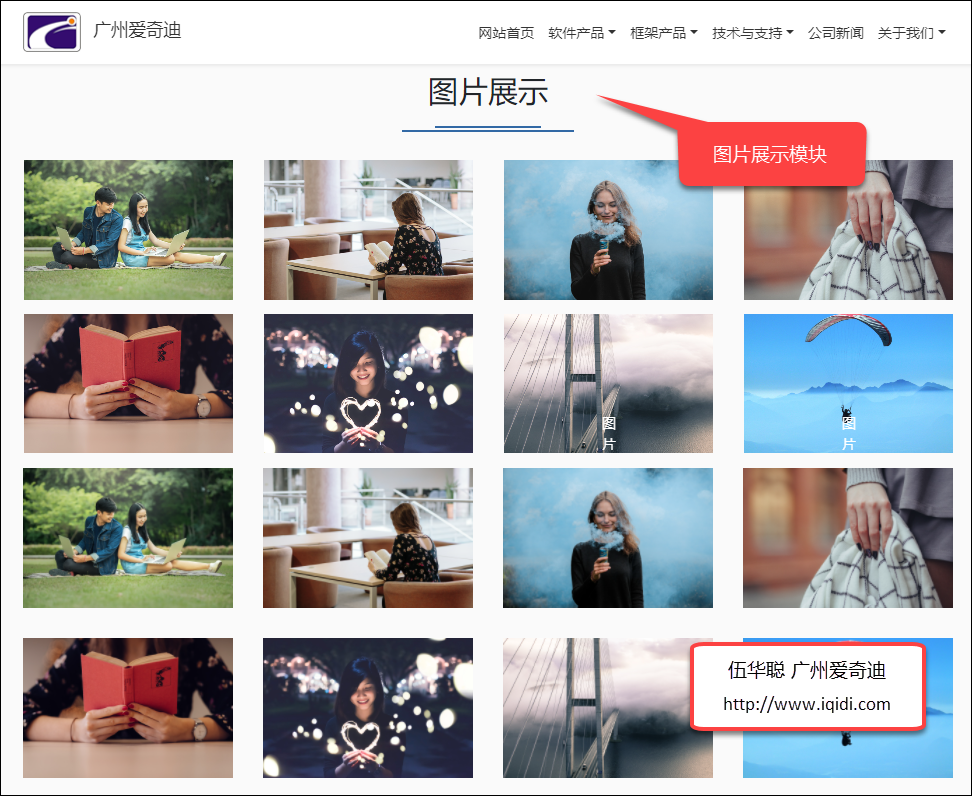
3)圖片展示
如對於圖片的展示,我們可以在小螢幕中展示兩列,也可以展示一列,具體根據自己的需要處理即可。

而圖片展示在電腦螢幕端,則設置為正常的幾屏展示。

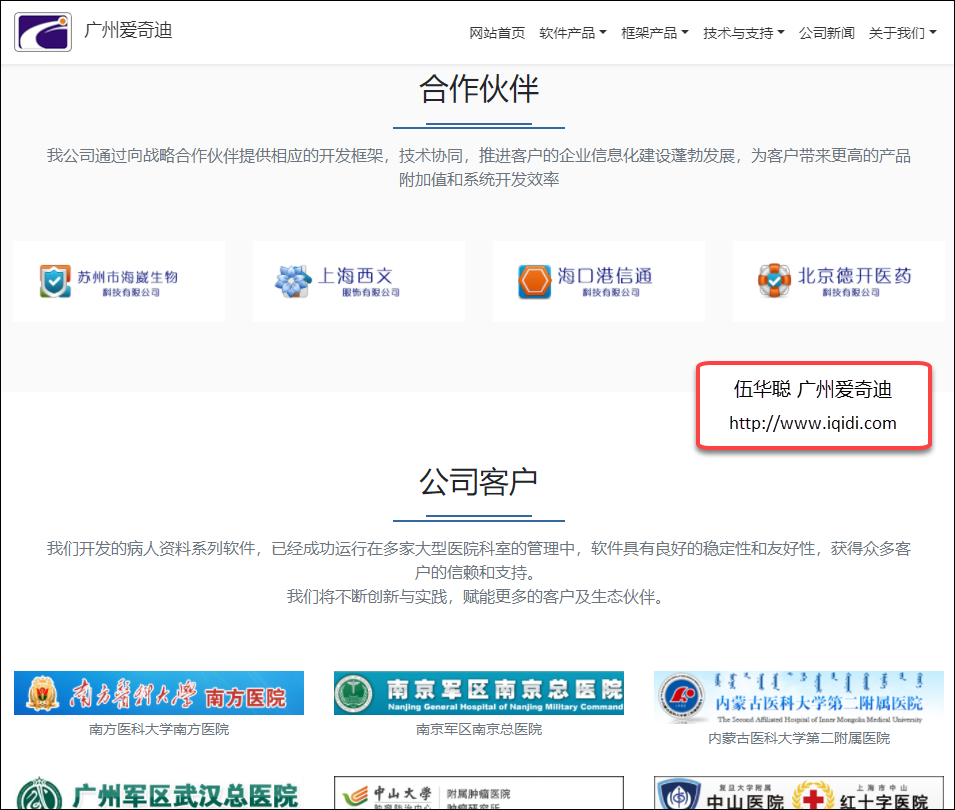
而有時候一些模組需要展示一些圖片內容,如公司客戶、合作夥伴等資訊,主要是以企業LOGO和URL為展示的內容,那麼我們可以結合內容管理,以及圖片管理,綜合展示這些內容即可,如下所示。
其中合作夥伴可以採用 vue-awesome-swiper 來動態滑動展示更多的圖片資訊。

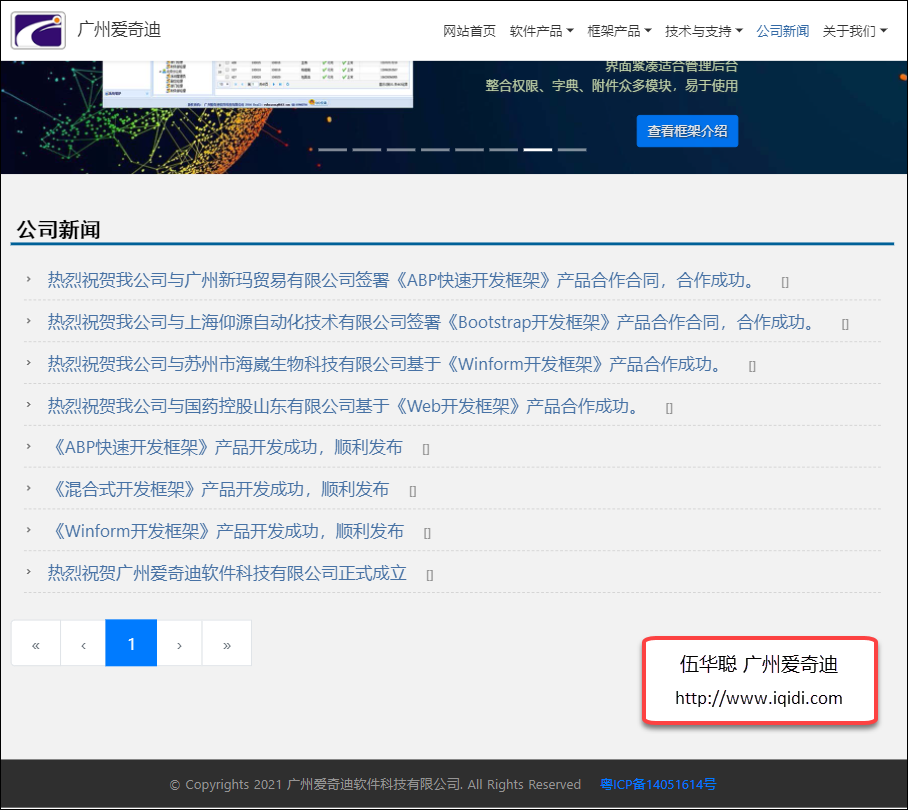
4)新聞展示
公司一般都有一些新聞展示,用於為外界提供資訊的參考,同時也是宣傳公司產品資訊或者發布動態資訊的地方。
新聞內容一般比較多,可以結合分頁的處理進行展示更多的新聞消息

打開新聞鏈接其實就是展示新聞詳細資訊即可,用一個頁面來展示完整的資訊和導航就可以了。

新聞一般為了吸引人,往往會增加很多圖片,我們在後台的內容管理中適當增加圖片即可達到圖文並茂的效果。
2、網站的後端管理介面
門戶網站前端負責合理展示內容,後端就需要整合數據模型,儘可能的把內容管理得更加方便一些,我們把幾個模組的內容一起綜合管理,根據不同的類別進行區分即可,因為大多數情況內容模型的格式是相似的。
我們創建了幾個管理菜單入口,用於維護管理門戶網站的內容資訊,如下導航所示。

網站資訊,主要就是維護LOGO、網站名稱、網站底部資訊的一些內容的。

模組的內容管理,是其中最為重要的部分,我們需要綜合各個模組的模型,把它們統一按照分類管理起來,如下介面所示。

網站菜單管理,綜合管理門戶網站中的菜單連接資訊。

圖片管理,綜合管理網站所需要管理的圖片內容。

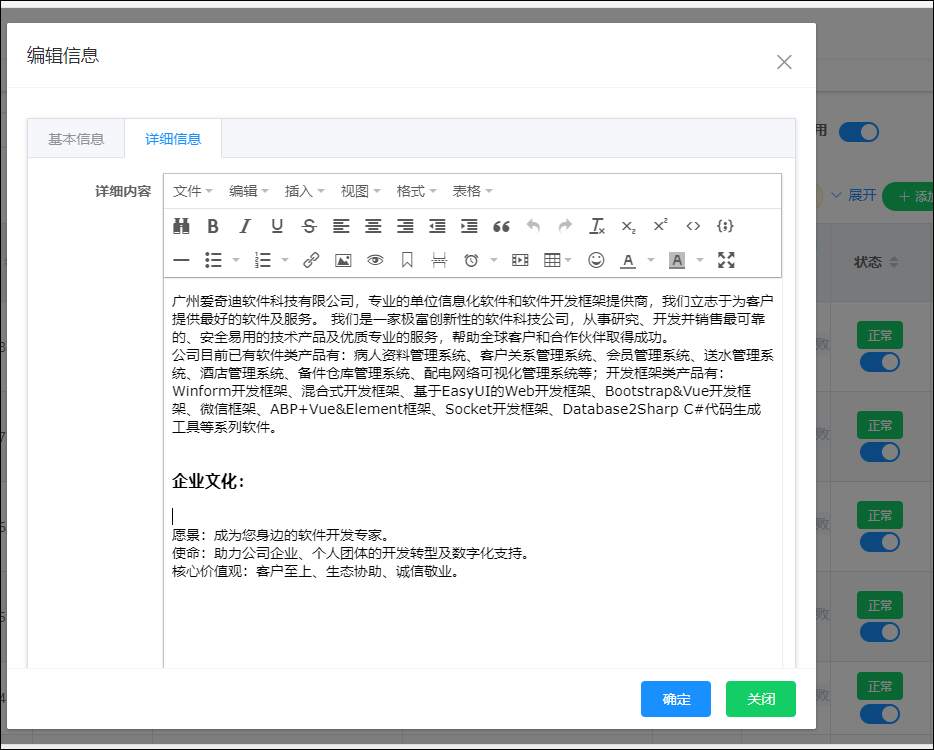
網站新聞,是維護新聞內容列表的。

內容編輯是採用富文本的處理方式,可以添加更加豐富的內容,包括格式、圖片等等。

以上就是門戶網站的前端展示和後端管理集合的大多數效果,前端負責更好的展示數據,後端為數據展示提供動態數據,以便更好的管理維護。
並且通過結合BootstrapVue,我們的網站具有很強大的多種設備兼容性,在各種展示的設備上,都是展示的非常好的效果。


