Qt 做一個類似微信滑動聊天介面的demo
- 2019 年 10 月 3 日
- 筆記
版權聲明:本文為部落客原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接和本聲明。
本文鏈接:https://www.cnblogs.com/lihuidashen/p/11588939.html
由於編譯器不可以上傳影片,想要影片效果,可以訪問以下鏈接。
https://mp.weixin.qq.com/s/gS9DYF18z966kp1m-QNnbA
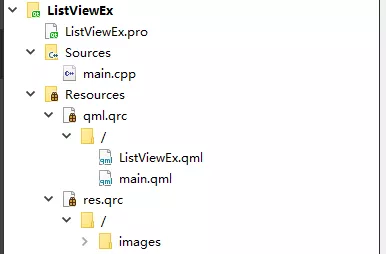
軟體架構

編譯結果

現在開始講一下源碼吧
首先可以參考一下,會有一些收穫的。
Qt 純屬娛樂-繪製一個模擬時鐘
Qt 純屬娛樂-模擬一個導航定位系統
看到上拉下拉出現的緩慢旋轉的小圈圈了嗎,其實使用的一個圖片,不過看著還是有動態的效果,bingo.

Rectangle
QML的Rectangle組件,顧名思義就是描繪一個矩形,一個可視化的對象。外加設置屬性來達到我們想要的效果。常用的有矩形的顏色,邊框顏色,圓角等設置。
Rectangle { id: loadTip width: parent.width height: -root.contentY color: Qt.lighter("green") z: -2 clip: true Text { anchors.top: loadImage.bottom anchors.horizontalCenter: parent.horizontalCenter text: qsTr("loading") font.pointSize: 10 color: Qt.lighter("white") } Image { id: loadImage source: "qrc:/images/loading.ico" anchors.centerIn: parent } }
ParallelAnimation
組合動畫有兩種,這個只是其中一種而已,ParallelAnimation自己並不會產生動畫,而是把其它的動畫放進來。另外呢,在ParallelAnimation裡面的動畫也都是同時執行的。當然,別的方法也能實現,但是在大部分時候ParallelAnimation的方法是比其它方式更好的。
SequentialAnimation
SequentialAnimation和ParallelAnimation這兩個類型允許多個動畫定義在一起。定義在SequentialAnimation中的動畫,一個接一個運行。定義在ParallelAnimation在同一時間一起運行
PropertyAnimation
PropertyAnimation提供了一種對屬性值的更改進行動畫處理的方法。它可以通過多種方式用於定義動畫
RotationAnimation
RotationAnimation是一種特殊的PropertyAnimation,它可以控制動畫期間的旋轉方向。默認情況下,它會沿數值變化的方向旋轉。從0到240的旋轉將順時針旋轉240度,而從240到0的旋轉將逆時針旋轉240度。可以設置direction屬性以指定旋轉發生的方向。
NumberAnimation
NumberAnimation是一種特殊的PropertyAnimation,它定義在數值更改時要應用的動畫。
ParallelAnimation { id: dropDownAnimation NumberAnimation { target: root property: "contentY" to: -100; duration: 1 } SequentialAnimation { RotationAnimation { target: loadImage from: 0 to: 360 duration: loadDuration } NumberAnimation { target: root property: "contentY" to: 0 duration: 100 } } onStopped: {root.load(); isDropDown = false; } }
對於上拉更新,下拉載入,刪除一系列的動作,程式碼如下
onIsPullOnChanged: { if(root.isPullOn) pullOnAnimation.restart(); }
onContentYChanged: { if( (root.height - Math.abs(contentY - contentHeight)) < 1.5 && (root.height - Math.abs(contentY - contentHeight) ) > -1.5) root.bottomContentY = contentY; }
onIsDropDownChanged: { if(isDropDown && !dropDownAnimation.running && (-contentY > 100.0)) dropDownAnimation.restart(); }
onFlickingChanged: { if(!isDropDown && (-contentY > 100.0)) isDropDown = true; if(!isPullOn && ((height - Math.abs(contentY - contentHeight)) > 65.0)) { isPullOn = true; } }
總結
qt 真是個好東西,這個還有很多功能可以增加,比如置頂某人,編輯備註,設置為未讀狀態,這些都是很好的鍛煉自己的例子,拋磚引玉一番。

推薦閱讀
(點擊標題可跳轉閱讀)
Qt 學習筆記-強勢入門
Qt 學習筆記-Qt中添加背景圖片的方法
Qt 學習筆記-處理滑鼠響應事件
Qt 純屬娛樂-繪製一個模擬時鐘
Qt 學習筆記-中秋節,QPainter畫一顆小心心送給你
Qt 純屬娛樂-模擬一個導航定位系統

