2020年12月-第01階段-前端基礎-HTML CSS 項目階段(四)
1. 品優購項目(四)
1). 詳情頁 detail.html 常用單詞
| 名稱 | 說明 |
|---|---|
| 主體 | de_container |
| 麵包屑導航 | crumb_wrap |
| 產品介紹 | product_intro ( introduction介紹) |
| 預覽包 | preview_wrap(左側部分) |
| 預覽縮略圖 | preview_img |
| 預覽列表 | preview_list |
| 左按鈕 | arrow_prev |
| 右按鈕 | arrow_next |
| 小圖列表 | preview_items |
| 產品詳細資訊區域 | itemInfo_wrap (右側部分) |
| 頭部名稱 | sku_name skull 頭骨 |
| 新聞 | news |
| 摘要 | summary |
| 評價 | remark |
| 價格摘要 | summary_price |
| 配送至 | summary_stock |
| 支援 | summary_support |
| 選擇 | choose |
| 選擇按鈕組 | choose_btns |
| 選擇數量 | choose_amount |
| 減去 | reduce |
| 加入購物車 | addshopcar |
| 產品細節 | product_detail ( detail描述) |
| 左側邊 | aside |
| 詳細描述 | detail |
2). 麵包屑導航

-
crumb_wrap 麵包屑導航
-
關於麵包屑導航的由來是源於一則童話故事的一個詞語:漢澤爾和格蕾特爾兩個人在穿過森林是,為了避免找
不到回家的路,他們在沿途走過的地方都會撒下麵包屑以便於根據這些麵包屑找到回家的路。
3). 產品介紹 模組

-
1號盒子 本模組 命名為產品模組 product_intro ( introduction介紹)
-
此模組不要給高度 因為右側的模組內容高度不固定
-
裡面有2個盒子 分為是2號盒子 和 3號盒子
-
2號盒子為 預覽區域 preview_wrap 給寬度,給高度, 左浮動
-
3號盒子為 產品詳細資訊區域 itemInfo_wrap 給寬度 ,不要給高度 左側浮動
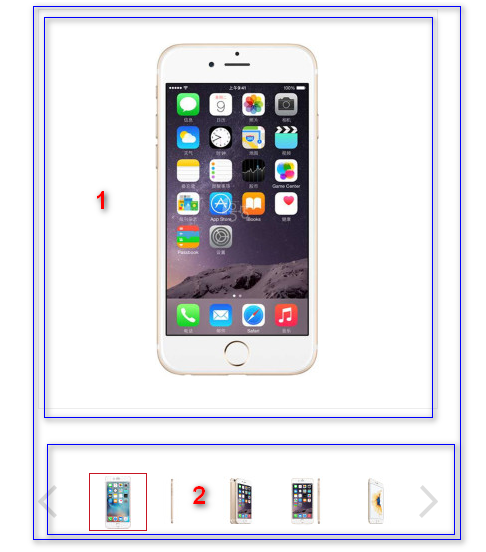
4). 預覽區域製作

-
1號盒子 為 圖片預覽 命名為 preview_img 注意裡面的圖片,我們切圖的時候是 398*398 像素的
-
2號盒子 為 預覽列表 命名為 preview_list
3.1 preview_list 製作

-
盒子 有左右按鈕 arrow_prev arrow_next 用定位即可
-
中間 用 ul 命名為 list-item 給寬度和高度 然後 margin: 0 auto; 水平居中對齊即可
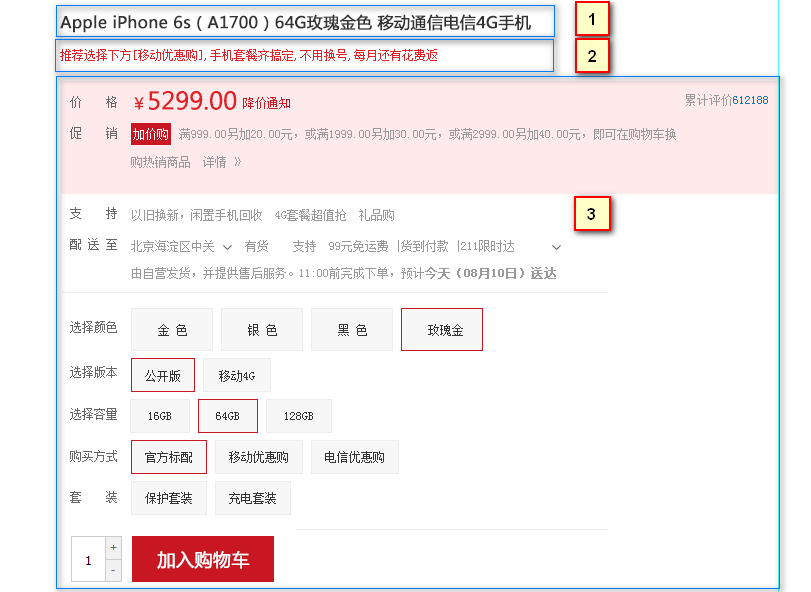
5). 產品詳細資訊區域製作 itemInfo_wrap

-
此盒子命名為 itemInfo
-
1 號盒子 為 頭部 sku_name
-
2 號盒子 為 最新新聞 news
-
3號盒子 為 產品詳細摘要 我們命名為 summary (摘要的意思) 之所以下面都是摘要部分,因為裡面格式
基本相同。 -
下面為詳細命名
| 名稱 | 說明 |
|---|---|
| 頭部名稱 | sku_name skull 頭骨 |
| 新聞 | news |
| 摘要 | summary |
| 評價 | remark |
| 價格摘要 | summary_price |
| 促銷摘要 | summary_promotion |
| 配送至 | summary_stock |
| 支援 | summary_support |
| 選擇 | choose |
| 選擇版本 | choose_version |
| 選擇類型 | choose_type |
| 選擇按鈕組 | choose_btns |
| 選擇數量 | choose_amount add 是加的意思 |
| 減去 | reduce cursor: not-allowed; 禁止符號 |
| 加入購物車 | addshopcar |
| 產品細節 | product_detail ( detail描述) |
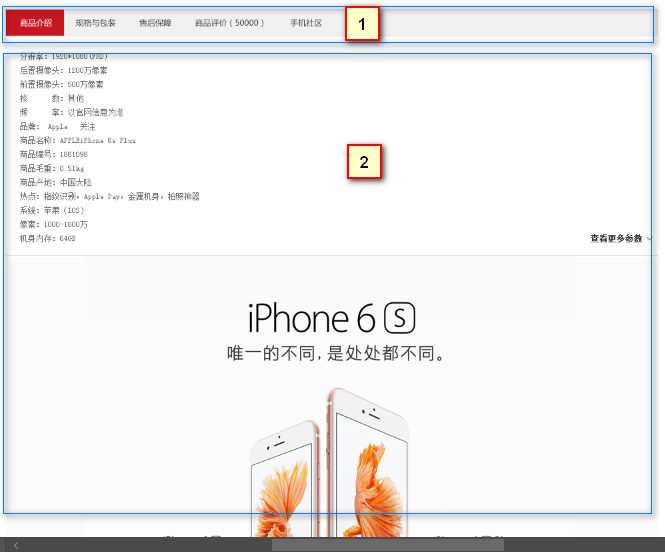
6). 產品細節模組 product_detail

-
大盒子為 product_detail 模組 不要給高度 ,別忘記清除浮動
-
1號盒子 左側浮動 命名為 aside 有寬度 不給高度
-
2號盒子 右側浮動 命名為 detail 有寬度不給高度
6.1) aside 布局

-
1 號盒子 命名為 tab_list 給高度就好了 ,裡面 放 ul 和 li 注意這是 tab欄切換布局
-
2 號盒子 命名為 tab_con 裡面還包含 很多個ul.item 和 上面的 tab_list 裡面的li一一對應。
6.2) detail 布局

-
1 號盒子 命名為 detail_tab_list 給高度就好了 ,裡面 放 ul 和 li 注意這是 tab欄切換布局
-
2 號盒子 命名為 detail_tab_con 裡面還包含 很多個ul.item 和 上面的 tab_list 裡面的li一一對應。
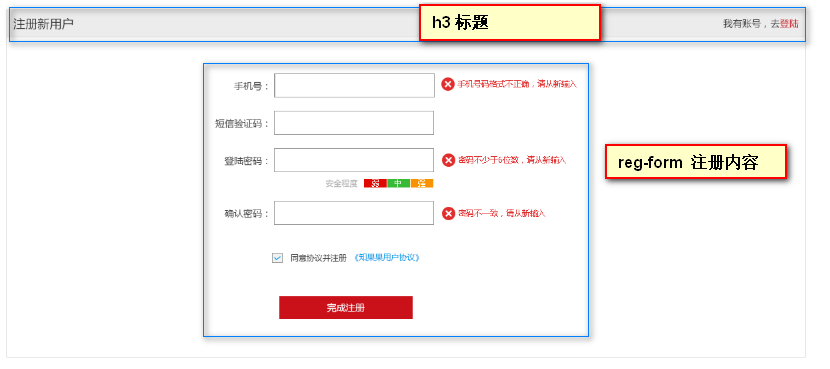
7. 註冊頁面 register
註冊頁面
| 名稱 | 說明 |
|---|---|
| 註冊專區 | registerarea |
| 註冊內容 | reg-form |
| 錯誤的 | error |
| 成功的 | success |
| 默認的 | default |

7.1 registerarea布局

掃一掃下面的二維碼,關注我們,獲取更多精彩活動資訊,有好禮相送哦~



