VScode如何設置模板字元串html標籤自動補全
在學習Vue的過程中,很多時候都需要用到模板字元串,但是裡面的html標籤一個字元一個字元的去敲未免也太麻煩了吧,其實我們可以通過設置來實現在模板字元串中按Tab鍵快速補全html標籤。
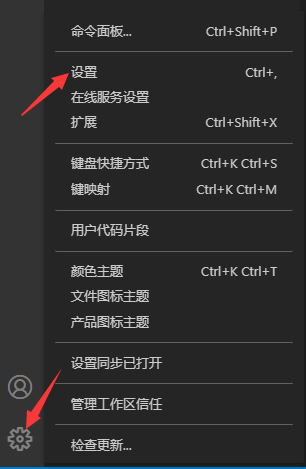
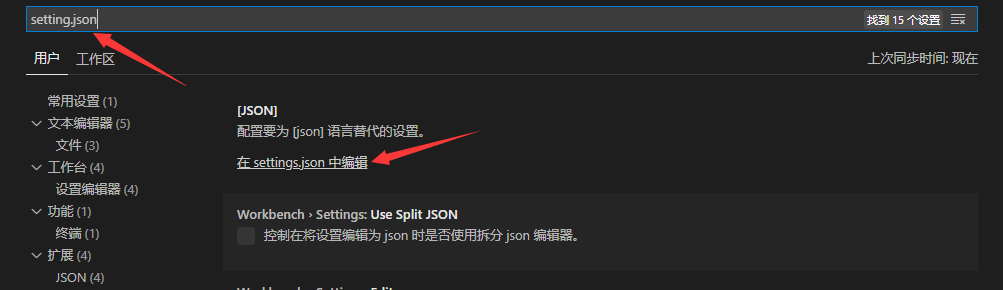
1.在VSCode中打開設置(或者使用快捷鍵ctrl+)>文本編輯器(也可以直接搜索setting.json)>在setting.json中編輯

或者

2.打開setting.json

或者直接搜索setting.json(你可能看到很多個setting.json,隨便打開一個就可以)

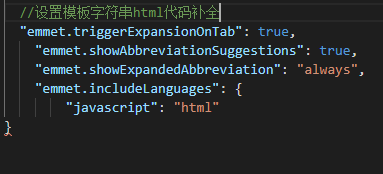
3.打開setting.json後,將下面一段程式碼複製到末尾,然後點擊保存就ok了(輸入標籤後直接按Tab鍵就可以生成)
"emmet.triggerExpansionOnTab": true,
"emmet.showAbbreviationSuggestions": true,
"emmet.showExpandedAbbreviation": "always",
"emmet.includeLanguages": {
"javascript": "html"
}