如何使用 jest 和 lint-staged 只檢測發生改動的文件
- 2021 年 6 月 23 日
- 筆記
我們現在在推進 EPC 的過程中,單元測試是必備的技能,在本地的 Git commit 之前進行單測非常有必要,總不能把所有的單測的壓力都放在流水線上。
畢竟在流水線運行單測的成本還是挺高的,從 push 上去觸發流水線,到感知單測的結果,至少需要好幾分鐘的時間。

因此我們有必要在 git commit 進行一些單測的檢測。不過若我們每次在 commit 之前都完整地運行所有的單測用例,一個是沒必要,再一個是耗時很長。
那應該怎麼只運行有變動的文件的單測用例呢?
1. 使用 husky 和 lint-staged
我們接下來要使用 husky 和 lint-staged 組件,來實現在 commit 之前檢測只發生變動的文件。
- husky可以讓我們很方便地設置 pre-commit 的鉤子;
- lint-staged組件能夠在 Git commit 提交之前,獲取上次 commit 到現在所有發生變動的文件。我們可以利用這個特性來運行 jest;
1.1 配置 husky 和 lint-staged
首先我們來安裝和配置這兩個組件。
$ npm i husky lint-staged --save-dev
$ npm set-script prepare "husky install"
$ npm run prepare
$ npx husky add .husky/pre-commit "npx lint-staged"
運行完上述 4 個命令後,然後在package.json中配置 lint-staged:
{
"scripts": {
"test:staged": "jest --bail --findRelatedTests"
},
"lint-staged": {
"src/**/*.{js,jsx,ts,tsx}": ["npm run test:staged"]
}
}
在 lint-staged 中支援node-glob通配符的配置,同時也支援配置多個,若發生變動的文件路徑滿足配置,則觸發後面的命令。
上面通配符的意思是:src 目錄中任意路徑的任意以.js 或.jsx 或.ts 或.tsx 結尾的文件。

1.2 配置 jest
我們在上面的 test:staged 命令配置上了 jest。
- bail: 只要遇到運行失敗的單測用例即退出;
- findRelatedTests: 檢測指定的文件路徑;
其他更多的參數,可以直接查閱官方文檔Jest CLI Options。
很多公共的數據,我們可以直接在jest.config.js中進行配置:
module.exports = {
roots: ['<rootdir>/src'], // 查找src目錄中的文件
collectCoverage: true, // 統計覆蓋率
coverageDirectory: 'coverage', // 覆蓋率結果輸出的文件夾
coverageThreshold: {
// 所有文件總的覆蓋率要求
global: {
branches: 60,
functions: 60,
lines: 60,
statements: 60,
},
// 匹配到的單個文件的覆蓋率要求
// 這裡也支援通配符的配置
'./src/**/*.{ts,tsx}': {
branches: 40,
functions: 40,
lines: 40,
statements: 40,
},
},
// 匹配單測用例的文件
testMatch: ['<rootdir>/src/**/__tests__/**/*.{js,jsx,ts,tsx}', '<rootdir>/src/**/*.{spec,test}.{js,jsx,ts,tsx}'],
// 當前環境是jsdom還是node
testEnvironment: 'jsdom',
// 設置別名,若不設置,運行單測時會不認識@符號
moduleNameMapper: {
'^@/(.*)$': '<rootdir>/src/$1',
},
};
上面兩個配置完成後,當本次 commit 發生變動的文件滿足要求,至少有 1 個文件滿足時,則就會執行npm run test:staged。
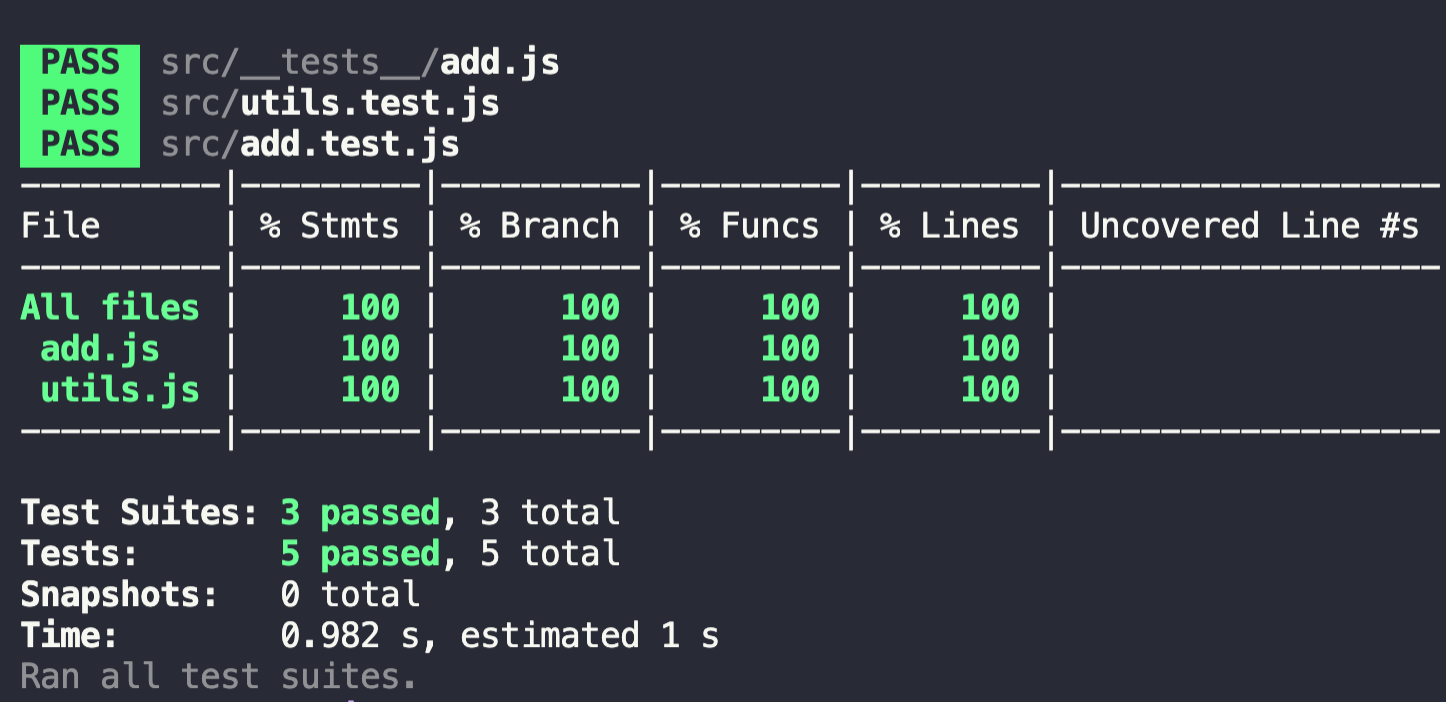
我們先運行下所有的測試用例:

可以看到,我們實際上有 2 個源文件,3 個測試文件。不過 add 相關的已經在上次 commit 提交過了,本次提交時,只有 uitils 和 utils.test 有變動。
$ git add .
$ git ci -m 'test(utils): only test utils changed file'
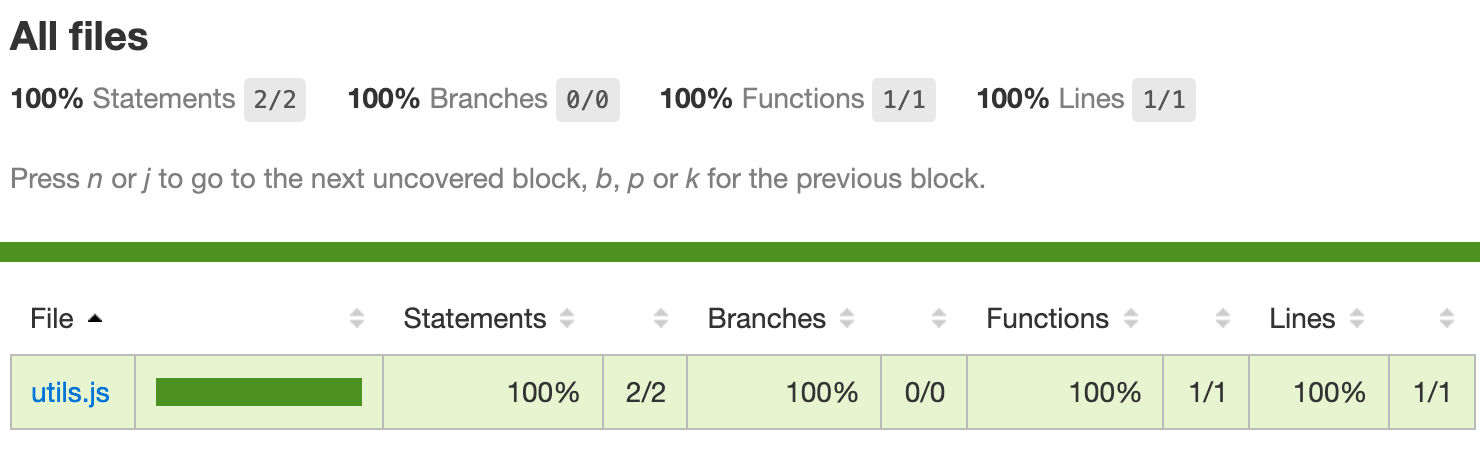
從給出的測試報告能看出來,當前只檢測了發生變動的 utils 文件:

2. 覆蓋率的要求
我們在上面通過 jest.config.js 中的coverageThreshold屬性,設置了全局覆蓋率和單個文件的覆蓋率。
我們再在程式碼新增幾個文件,但不配置對應的測試文件。然後運行時發現,如果沒有對應的測試文件,就不會檢查該文件的覆蓋率。
我這裡特意把概率設置 100%,然後 math.js 沒有對應的測試文件:

從運行的測試結果來,這裡只檢測了有測試文件的 utils.js,並沒有檢測到 math.js。
這裡我們就要新增一個屬性了collectCoverageFrom:
{
collectCoverageFrom: ["src/**/*.{js,jsx,ts,tsx}"],
}
這時,我們再運行單測時,就能把所有符合要求的文件,都納入到覆蓋率的考核里了。

3. collectCoverageFrom 的坑
我們在使用 commit 提交時,會觸發lint-staged,按我們在第 1 節說的,應該只運行發生變動的實例,覆蓋率也只輸出當前運行的實例。
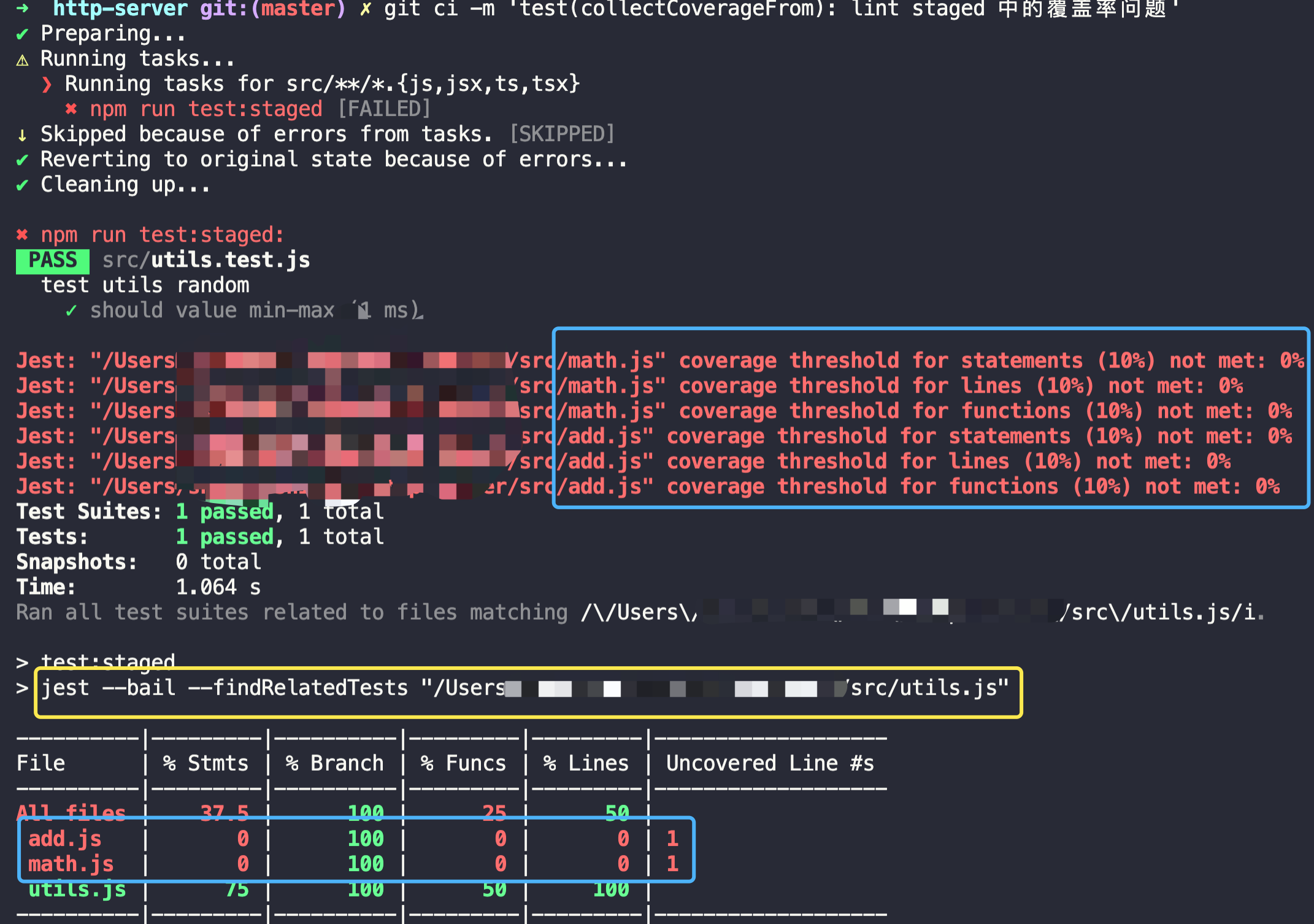
但實際上並不是如此,若配置了collectCoverageFrom,無論是怎樣運行單測,他都會輸出所有符合要求的文件的覆蓋率數據:

從黃色框框中可以看到,我們本次只提交了 utils.js,按說應該只運行和計算 utils.js 的單測覆蓋率即可,但實際上會把所有的覆蓋率都輸出出來,然後大部分數據為 0,無法滿足設置的覆蓋率的要求。
但我們又不能不設置 collectCoverageFrom 屬性,最後我的解決辦法是:排除法:
{
collectCoverageFrom: ['!src/**/*.d.ts', '!src/**/*{.json,.snap,.less,.scss}'],
}
這樣我們在 commit 提交時,就能滿足只從被檢測的文件中提取覆蓋率。
4. 總結
工欲興其事,必先利其器。當我們提前把配置搭建完成後,就可以進行開發啦。

歡迎關注我的公眾號:「前端小茶館」。



