循序漸進BootstrapVue,開發公司門戶網站(2)— 使用wow.js動畫組件以及自定義的CSS樣式處理動態效果
- 2021 年 6 月 22 日
- 筆記
- 循序漸進BootstrapVue
在我們開發的頁面中,讓頁面有一些動畫效果,可以讓頁面更加有吸引力,只要不是處理太過,一般人還是希望有一些動態效果,如滾動動畫載入,懸停處理變化等效果,本篇隨筆介紹使用wow.js動畫組件以及自定義的CSS樣式處理動態效果,增加公司門戶網站頁面的動畫效果。
1、使用wow.js動畫組件
WOW.js 依賴 animate.css,所以它支援 animate.css 多達 60 多種的動畫效果,你可以改變動畫設置喜歡的風格、延遲、長度、偏移和迭代等,能滿足您的各種需求。
我們使用的時候,使用npm安裝它,並導入相應的動畫樣式文件即可。
npm install wowjs --save-dev
安裝後,在vue項目的main.js中全局引入樣式文件
//引入wowjs所需 import 'wowjs/css/libs/animate.css' //此處就是wowjs中自帶的animate的位置
HTML頁面程式碼使用動畫的時候,添加對應的類屬性即可,如下所示。
<section class="wow slideInLeft"></section> <section class="wow slideInRight"></section>
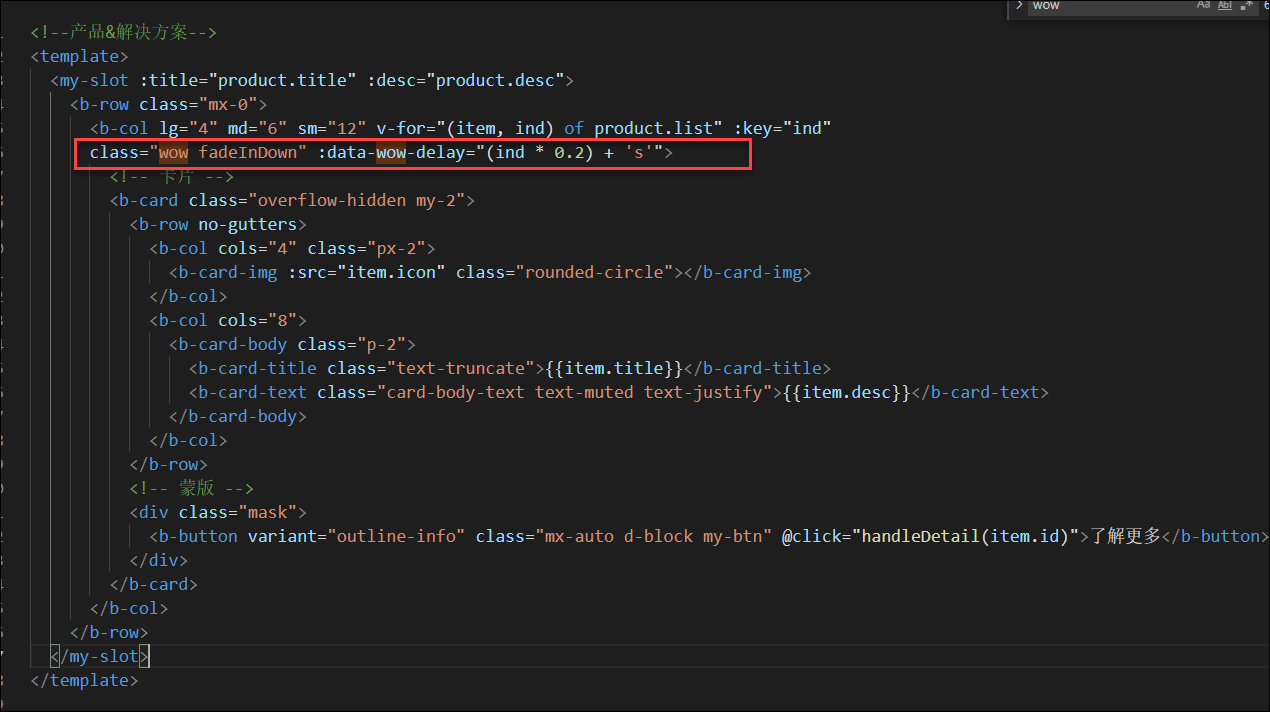
如我們實際很多頁面都用了動畫效果,程式碼如下所示,紅框部分就是WOW動畫所需的一些屬性設置。

類名前面的wow是每一個帶動畫的元素都要加的,slideInLeft就是說明動畫樣式。後面的data-wow-duration(動畫持續時間)、data-wow-delay(動畫延遲時間)、data-wow-offset(元素的位置露出後距離底部多少像素執行)和data-wow-iteration(動畫執行次數)這四個屬性可選可不選。
data-wow-duration:更改動畫持續時間
data-wow-delay:動畫開始前的延遲
data-wow-offset:開始動畫的距離(與瀏覽器底部相關)
data-wow-iteration:動畫的次數重複(無限次:infinite)
| wow rollIn | 從左到右、順時針滾動、透明度從100%變化至設定值 |
| wow bounceIn | 從原位置出現,由小變大超出設定值,再變小小於設定值,再回歸設定值、透明度從100%變化至設定值 |
| wow bounceInUp | 從下往上、竄上來以後會向上超出一部分然後彈回去、透明度為設定值不變 |
| wow bounceInDown | 從上往下、掉下來以後會向下超出一部分然後彈跳一下、透明度為設定值不變 |
| wow bounceInLeft | 從左往右、移過來以後會向右超出一部分然後往左彈一下、透明度為設定值不變 |
| wow bounceInRight | 從右往左、移過來以後會向左超出一部分然後往右彈一下、透明度為設定值不變 |
| wow slideInUp | 從下往上、上來後固定到設定位置、透明度為設定值不變(up是從下往上)(如果元素在最下面,會撐開盒子高度) |
| wow slideInDown | 從上往下、上來後固定到設定位置、透明度為設定值不變 |
| wow slideInLeft | 從左往右、上來後固定到設定位置、透明度為設定值不變(left卻是從左往右) |
| wow slideInRight | 從右往左、上來後固定到設定位置、透明度為設定值不變 |
| wow lightSpeedIn | 從右往左、頭部先向右傾斜,又向左傾斜,最後變為原來的形狀、透明度從100%變化至設定值 |
| wow pulse | 原位置放大一點點在縮小至原本大小、透明度為設定值不變(配合動畫執行次數屬性效果更佳) |
| wow flipInX | 原位置後仰前栽、透明度從100%變化至設定值 |
| wow flipInY | 原位置左右旋動、透明度從100%變化至設定值 |
| wow bounce | 上下抖動、透明度為設定值不變(配合動畫執行次數和動畫持續時間屬性可以實現劇烈抖動亦或是慢慢抖) |
| wow shake | 左右抖動、透明度為設定值不變(配合動畫執行次數和動畫持續時間屬性可以實現劇烈抖動亦或是慢慢抖) |
| wow swing | 從右往左、頭部先向右傾斜,又向左傾斜,最後變為原來的形狀、透明度為設定值不變 |
| wow bounceInU | 原位置不變、直接從不顯示到顯示(無過過渡效果) |
| wow wobble | 原位置不變、類似於一個人站在那左右晃頭、透明度為設定值不變 |
WOW的腳本初始化,有些人放在了main.js裡面定義WOW變數,也有些人在具體頁面中定義WOW變數,並初始化,都可以實現效果。
WOW可以用import也可以用require進行導入定義使用。
if (process.browser) { // 在這裡根據環境引入wow.js var { WOW } = require('wowjs') }
或者
import {WOW} from 'wowjs'
如果需要自定義配置,可如下使用:
var wow = new WOW({ boxClass: 'wow', animateClass: 'animated', offset: 0, mobile: true, live: true });
要頁面出現動畫效果,那麼就必須初始化WOW
一般的初始化程式碼如下所示,這個放在mounted函數裡面,就是需要等待所有頁面組件完成載入後出現動畫,或者滑鼠滾動到指定的模組,也出現相應的動畫效果。
mounted () { //為了避免非同步無法刷新,使用了同步方式await this.$nextTick(() => { if (process.browser) { new WOW({ live: false }).init() } }) },
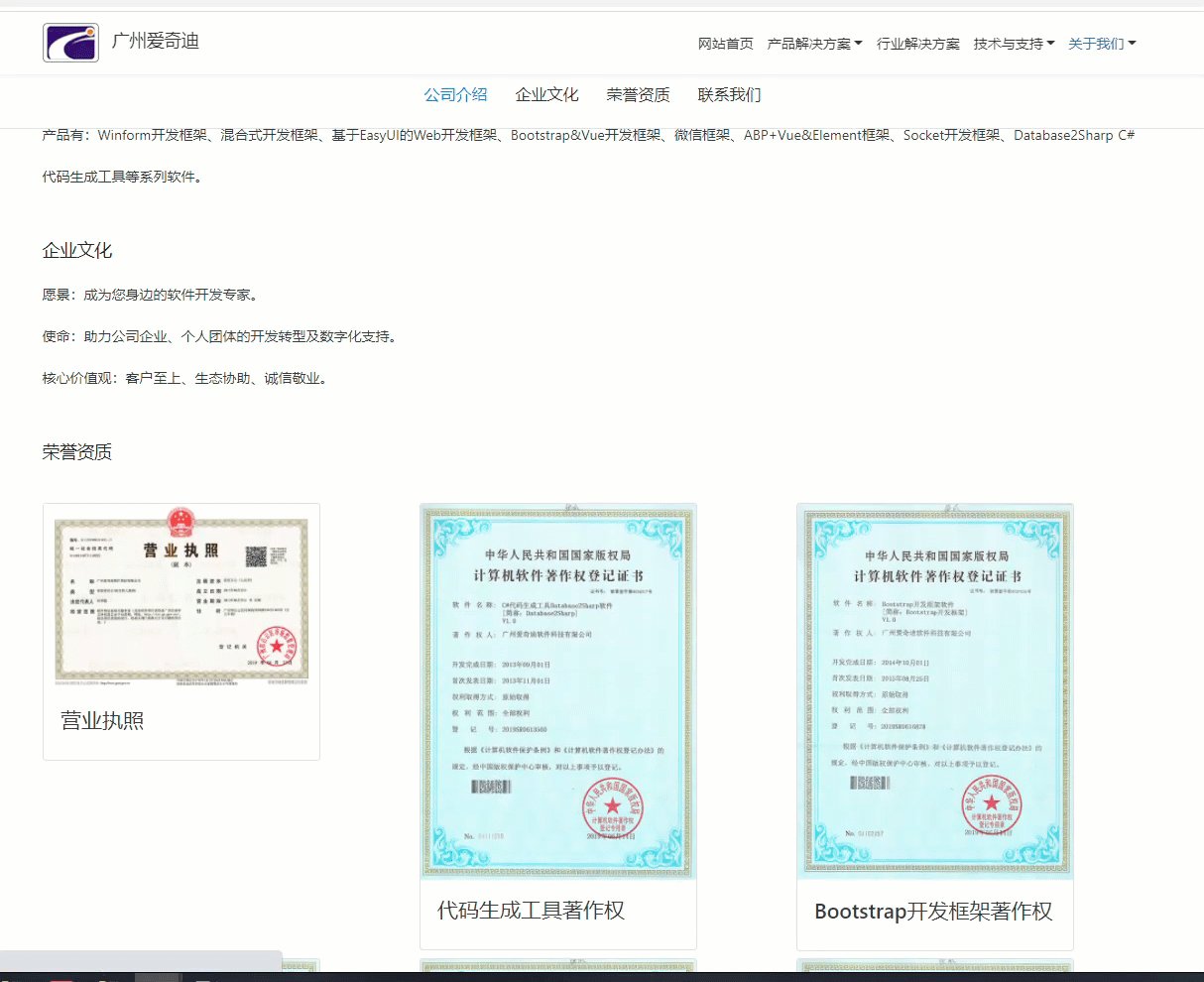
圖片動畫效果如下所示

2、自定義的CSS樣式處理動態效果
除了藉助類似WOW的第三方動畫組件外,有時候我們在CSS樣式裡面,也可以定義一些動畫效果,這個我們不深入探討,畢竟CSS也是一門深奧的學問,我們藉助一些hove的處理達到選擇懸停的效果處理即可,這個Hover的處理也是比較常見的方式的。
1)懸停的時候,蒙版效果

其中HTML程式碼如下所示
<b-card class="overflow-hidden my-2"> <b-row no-gutters> <b-col cols="4" class="px-2"> <b-card-img :src="item.icon" class="rounded-circle"></b-card-img> </b-col> <b-col cols="8"> <b-card-body class="p-2"> <b-card-title class="text-truncate">{{item.title}}</b-card-title> <b-card-text class="card-body-text text-muted text-justify">{{item.desc}}</b-card-text> </b-card-body> </b-col> </b-row> <!-- 蒙版 --> <div class="mask"> <b-button variant="outline-info" class="mx-auto d-block my-btn" @click="handleDetail(item.id)">了解更多</b-button> </div> </b-card>
CSS定義程式碼如下所示,懸停的時候,顯示class=「mask」中的蒙版內容,移開則隱藏。
.card { position: relative; .mask { position: absolute; top: 0; left: 0; right: 0; bottom: 0; display: none; align-items: center; text-align: center; background: rgba(0, 0, 0, 0.8); } } .card:hover { box-shadow: 0 0 10px #ccc; .mask { display: flex !important; } }
2)懸停的時候,增加邊框
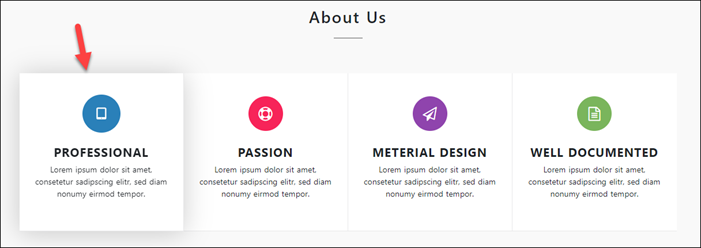
邊框增加影子效果,如下所示

CSS 效果定義,hover的時候,box-shadow增加10px的邊框
.card { border: none; } .card:hover { // background: #F1F1F1; box-shadow: 0 0 10px #ccc; }
或者下面效果

其中hover的CSS程式碼如下
.single_about:hover { box-shadow: 0 3px 45px 0 rgba(0, 0, 0, 0.2); z-index: 999; }
3、圖片變換(比例放大)

CSS效果程式碼如下
<style scoped> .card img { width: 100%; -webkit-transform: scaleY(1); -moz-transform: scaleY(1); -o-transform: scaleY(1); -ms-transform: scaleY(1); transform: scaleY(1); -webkit-transition: all 0.7s ease-in-out; -moz-transition: all 0.7s ease-in-out; -o-transition: all 0.7s ease-in-out; -ms-transition: all 0.7s ease-in-out; transition: all 0.7s ease-in-out; } .card img:hover { -webkit-transform: scale(1.5); -moz-transform: scale(1.5); -o-transform: scale(1.5); -ms-transform: scale(1.5); transform: scale(1.5); } </style>
當然還有很多其他的效果,如漸變等,下面這樣一張圖片,疊加上一個從透明到黑色的漸變,

應用了 mask 之後,就會變成這樣:

mask: linear-gradient(90deg, transparent, #fff);
以上就是使用wow.js動畫組件以及自定義的CSS樣式處理動態效果,兩者配合使用,可以實現比較活躍的頁面效果,使得頁面內容展示更加豐富多彩。

