循序漸進BootstrapVue,開發公司門戶網站(1)—基於Bootstrap網站模板構建組件介面
- 2021 年 6 月 21 日
- 筆記
- 循序漸進BootstrapVue
在前面隨筆《使用BootstrapVue相關組件,構建Vue項目介面》概括性的介紹了BootstrapVue的使用過程,其實選用這個主要就是希望能夠用來構建一些公司門戶網站的內容,畢竟基於Bootstrap的樣式介面很多,而且可以在很多模板網站上找到相關的Bootstrap頁面模板,由於Vue開發組件的便利性,我們可以提取部分樣式和HTML程式碼,組成我們所需要的介面效果,本篇隨筆介紹如何基於Bootstrap網站模板構建組件介面。
1、Bootstrap的樣式模板
Bootstrap的CSS已經廣泛應用了很多年了,有著很成熟的技術體系,因此Bootstrap的頁面資源也非常的多。
我們在網上搜一下Bootstrap,就可以找到很多相關Bootstrap的模板提供網站,從中我們可以下載或者借鑒很多設計良好的介面,從而利用來開發屬於自己的公司門戶網站內容。
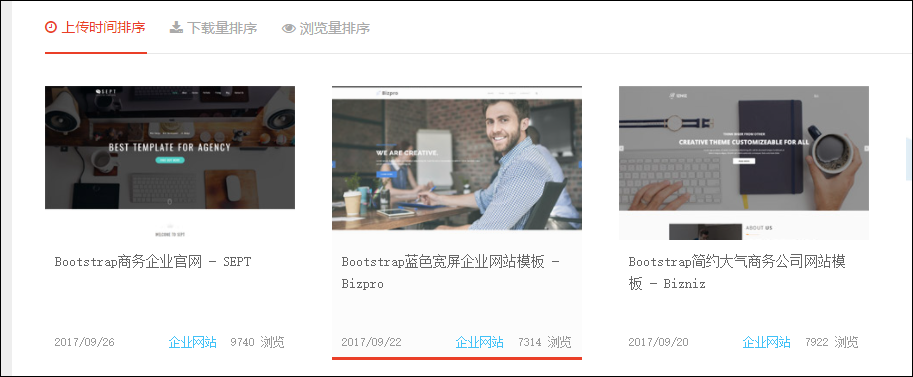
如下面這個我看了一下,就有非常多的公司門戶網站模板,大多數都是基於Bootstrap樣式的。
我從上面下載了很多網站介面進行參考,並逐步提取一些喜歡的介面整合到頁面中去。
當然還有很多類似的網站,不過有些就需要充值下載,不過免費下載的也有很多的,畢竟Bootstrap的網站頁面已經很多很多的了。
一般基於Bootstrap網站模板,都會使用一些除了Bootstrap樣式外,還會增加一些自定義的CSS文件,如果不複雜的,我們提取出來,整合到後面開發的Vue組件中即可正常了。
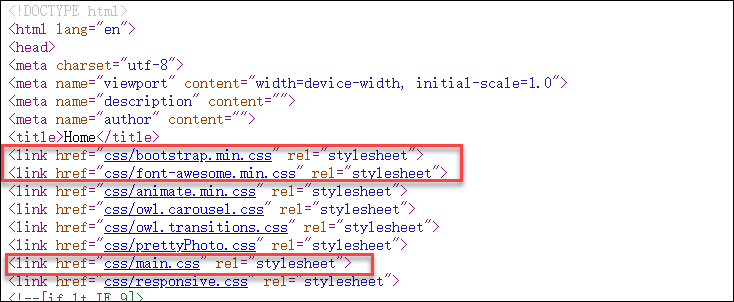
如查看一些介面後,可以看到CSS樣式應用文件如下所示。

前面一個是標準的Bootstrap樣式,如果我們引入BootstrapVue以及導入Bootstrap樣式就會有了,font-awesome是圖標的內容,我們如果需要使用Bootstrap很多圖標,可能就需要用到,使用npm 安裝font-awesome組件並加入樣式即可。
npm install vue bootstrap-vue bootstrap
然後在main.js中引入
//BootstrapVue所需 import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue) import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css'
圖標組件font-awesome安裝
npm install font-awesome --save
然後引入
//引入font-awesome 圖標 import 'font-awesome/css/font-awesome.min.css'
至於自定義樣式,我們在組件裡面根據需要使用即可。

2、基於Bootstrap靜態頁面構建的組件介面
前面小節介紹了引入Bootstrap和所需的一些組件,不過一般我們用BootstrapVue的內置組件就可以了,它的相關組件使用就參考官網的介紹了解即可。BootstrapVue中有很多和Bootstrap一樣的組件,不過標籤前綴需要加上b-

一般的公司門戶網站,都可能包含一些相關的產品、解決方案、客戶或合作夥伴、圖片展示、公司介紹、公司新聞等等。首頁裡面可能放置一些簡略的綜合內容,如下所示

那麼首頁面的組件介面程式碼如下所示,各個模組分別維護導入整合即可。
<template> <div> <Product /> <Business /> <About /> <Partner /> <Client /> </div> </template> <script> import About from './outline/about' import Product from './outline/product' import Business from './outline/business' import Partner from './outline/partner' import Client from './outline/client'
......

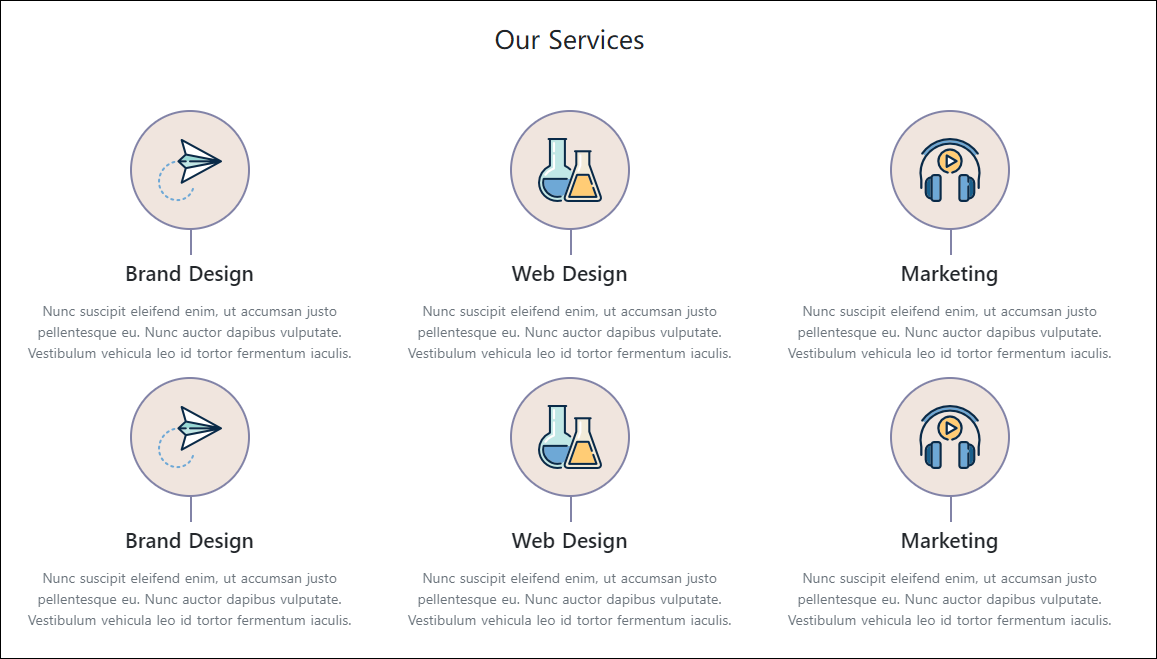
如果我們需要把下面這個模組放到頁面中去,那麼定義一個獨立的組件模組,加入HTML和CSS樣式即可。

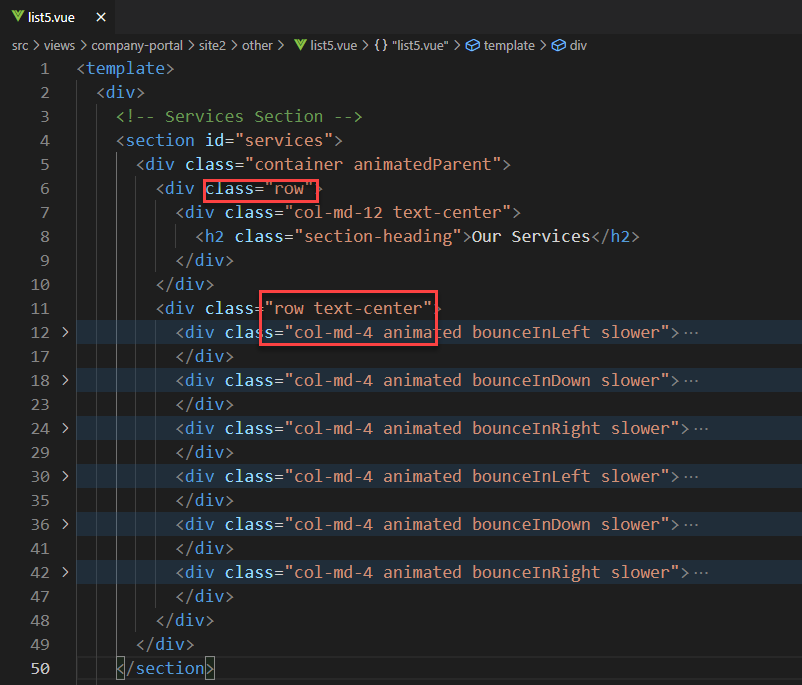
在組件介面中,我們可以使用b-row的組件方式定義行列,也可以使用div的class=”row” 來定義對應的行列,可以達到同樣的效果,如下程式碼所示。

最後把組件模組整合起來使用即可。
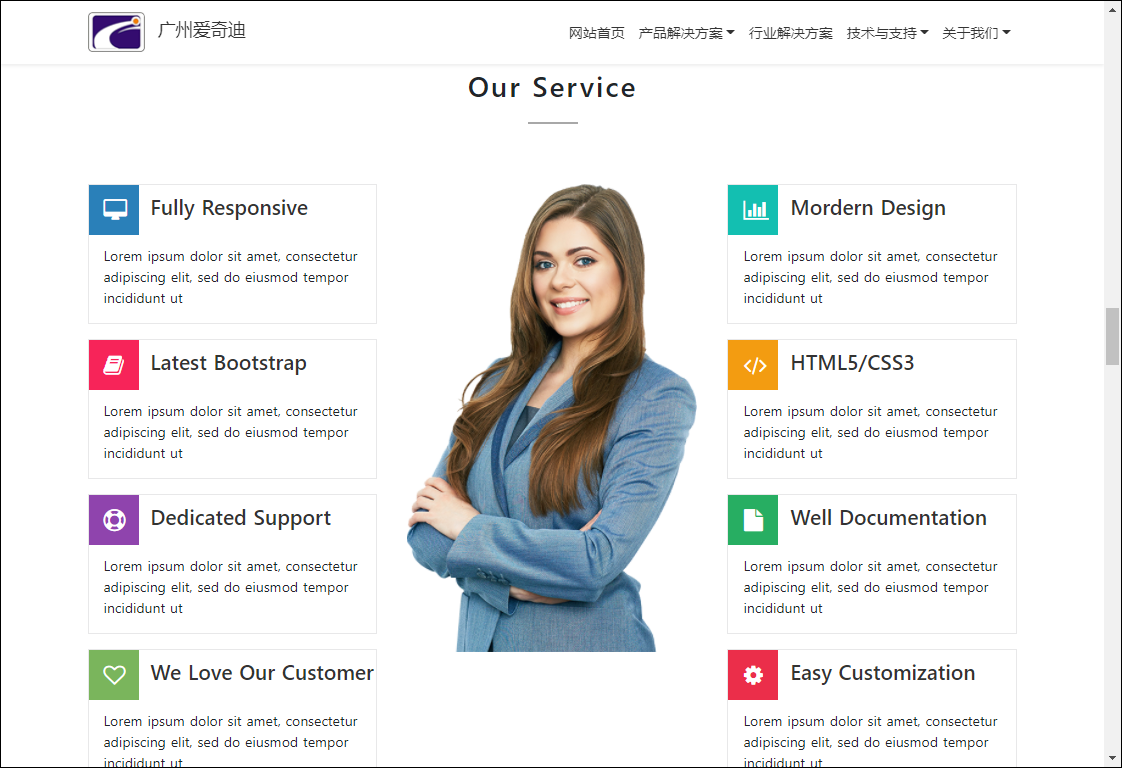
類似這樣的介面展示服務或者產品的特性效果。

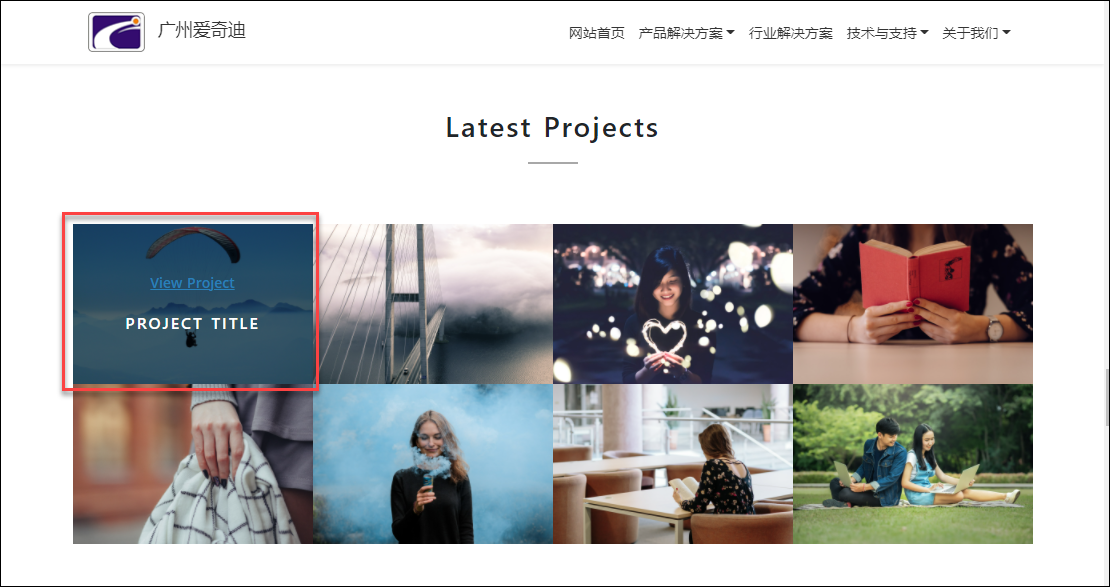
或者圖片展示產品效果

都是非常方便的,只要摘取頁面中的部分內容以及CSS樣式,然後通過網站介面動態的獲取數據進行展示即可實現後台的管理和前端的展示了。