Vue&Element 前端應用開發之菜單和路由的關係
- 2021 年 6 月 8 日
- 筆記
- 循序漸進VUE+Element
我們一般的應用系統,菜單是很多功能介面的入口,菜單為了更好體現功能點的設置,一般都是動態從資料庫生成的,而且還需要根據用戶角色的不同,過濾掉部分沒有許可權的菜單;在Vue&Element的純前端框架中,還引入了路由的概念,路由是對應具體的頁面視圖和布局的相關資訊集合,是用戶可訪問的頁面連接集合。本篇隨筆介紹Vue+Element 前端應用開發之菜單和路由的關係。
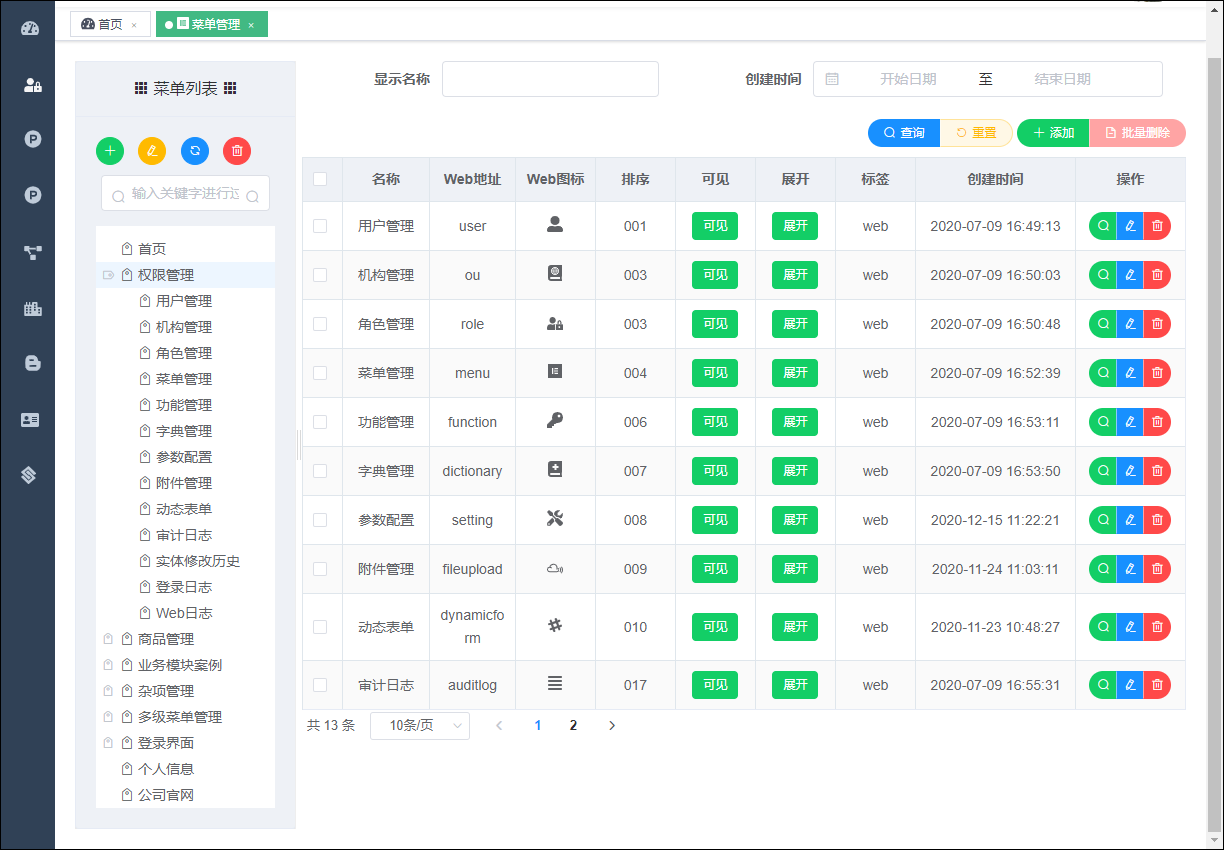
1、菜單和路由的關係
前面介紹到,菜單是展現在介面上的功能入口,路由是我們前端可以訪問的連接,兩者結合才能正常訪問某個頁面。有些系統把路由定義作為菜單的來源,那樣也可以呈現菜單,不過這樣他們的關係就耦合起來,而且不好實現動態的處理。
我們的菜單作為一個資料庫記錄,可以通過系統進行維護,從而動態生成的,它的鍵值對應路由即可。
我們做法是以本地配置好的路由列表為基準,而菜單我們採用在後端配置方式,前端通過介面動態獲取菜單列表,通過菜單的名稱和路由名稱的對應關係,我們以菜單集合為對照,然後過濾本地所有靜態路由的列表,然後獲得用戶可以訪問的路由列表,設置動態路由給前端,從而實現了介面根據用戶角色/許可權的不同,而變化用戶的菜單介面和可訪問路由集合。

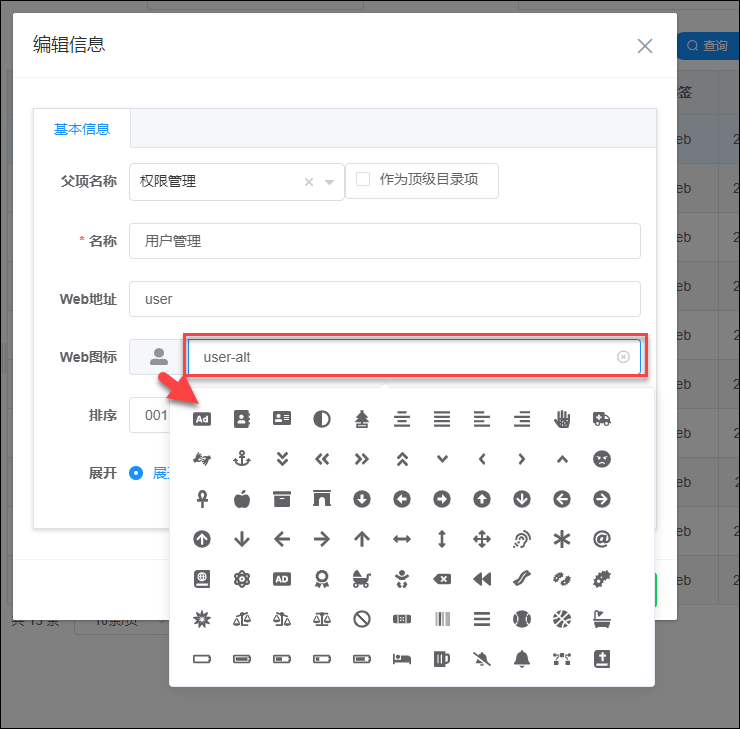
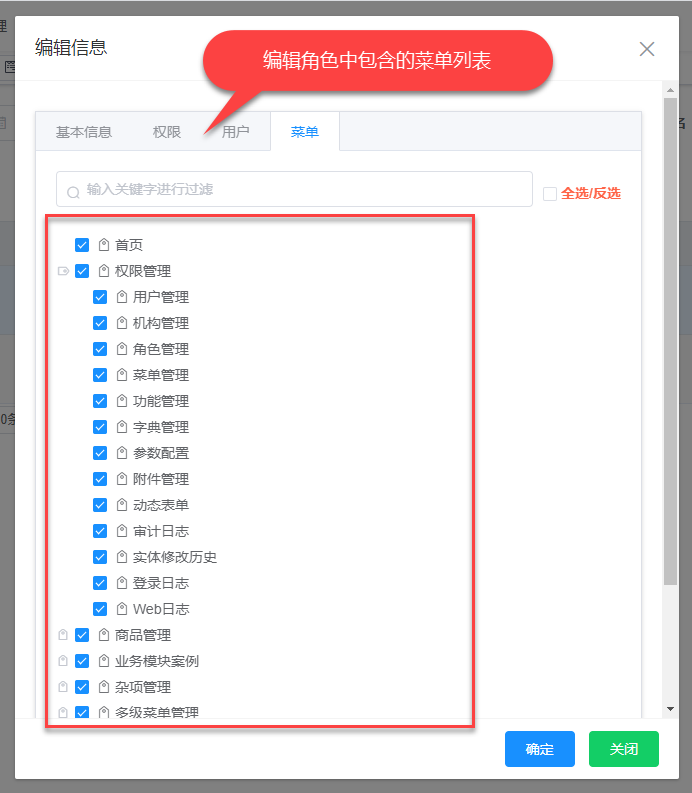
菜單的編輯介面如下所示,可以在圖標列表中選擇合適的圖標

菜單路由處理的大概的操作過程如下所示

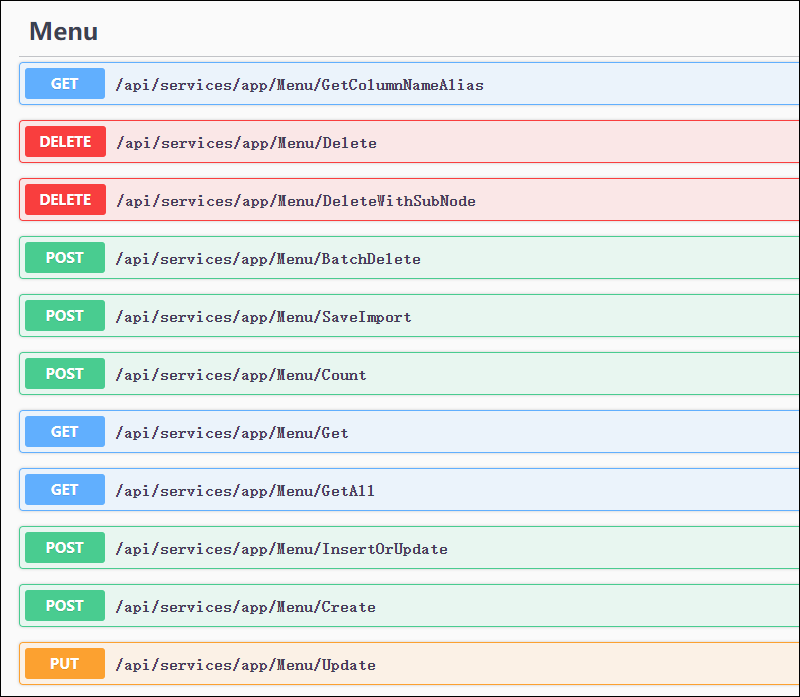
通過資料庫配置的菜單數據,最終返回到前端的時候,是一個JSON集合。 對於ABP框架的後端,我們可以查看到菜單部分的API介面

菜單的JSON是根據角色進行動態獲取的,不同的角色對應不同的菜單集合,並且菜單是一個多層次的樹列表,可以定義無窮多級的展示,JSON格式化視圖如下所示。

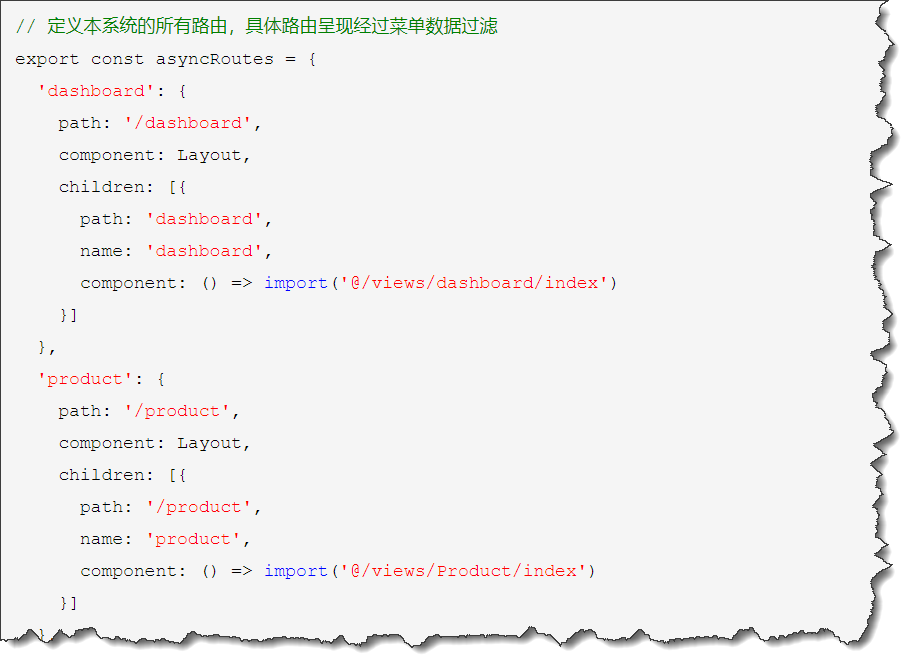
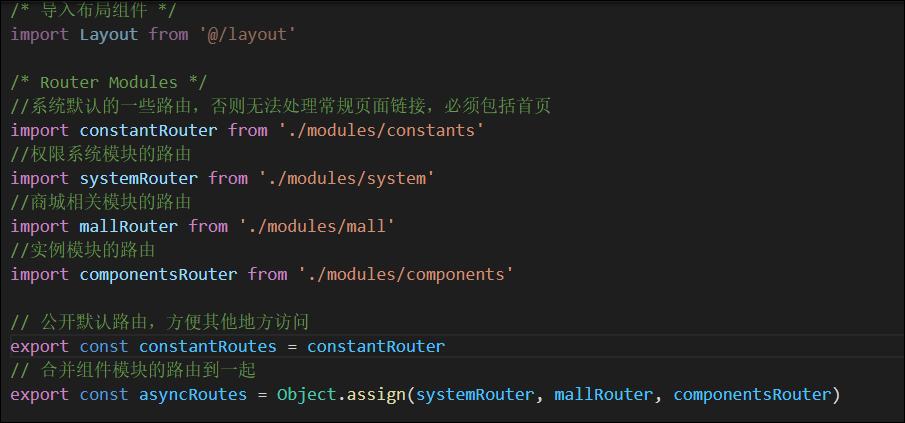
菜單包含路由的鍵,我們在前端JS變數中存儲所有的路由資訊,我們根據菜單的鍵來過濾系統路由,作為前端可用的路由資訊,路由JS定義如下所示。

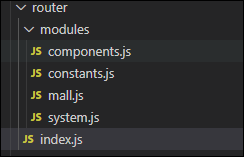
為了有效管理系統路由的集合定義,我們把它們按分類分為細粒度的模組文件進行管理,如下所示。

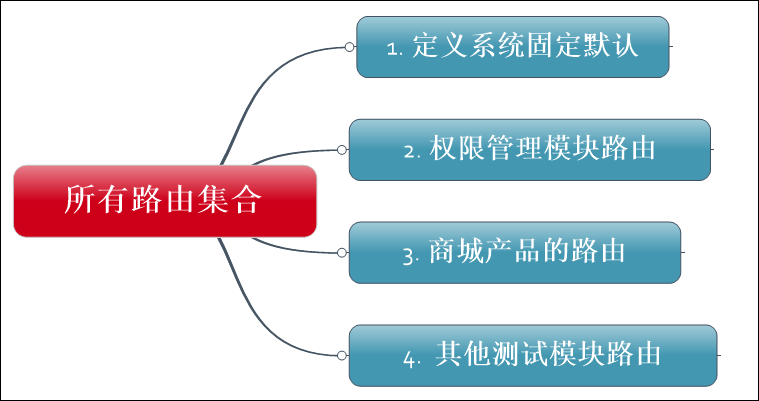
大概分類用文字表示如下所示。

其中的index.js就是集合所有模組的路由文件,如下所示。

用戶在經過登錄介面處理後,首先獲得對應用戶角色的可用菜單。

根據角色的菜單列表,就會通過對應的Action獲取動態路由資訊(注意,這裡是先獲取動態菜單,然後過濾本地路由,即為動態路由資訊),獲得動態路由後,就設置前端所能訪問的路由集合即可,如下程式碼所示。

有了這些新的路由允許,前端系統的菜單才能夠正常運轉起來,否則即使介面展示了菜單,也不能訪問特定的視圖頁面而跳到了404頁面,因為路由沒有。
在前端介面處理中,我們通過Element介面組件的方式展示動態菜單資訊,並結合菜單和路由的關係,實現菜單跳轉到對應視圖的處理過程。



