在微信框架模組中,基於Vue&Element前端的微信公眾號和企業微信的用戶綁定
- 2021 年 6 月 4 日
- 筆記
- 微信公眾平台及門戶應用
在一個和微信相關的業務管理系統,我們有時候需要和用戶的微信帳號資訊進行綁定,如對公眾號、企業微信等帳號綁定特定的系統用戶,可以進行掃碼登錄、微信資訊發送等操作,用戶的綁定主要就是記錄公眾號用戶的openid或者企業微信的userid,那樣可以通過微信API介面,發送系統消息或業務消息。
1、系統用戶介面的綁定處理
1)公眾號和系統用戶綁定
我們綁定用戶,可以在系統用戶管理介面中綁定相關的資訊,也可以在查看當前用戶介面中提供入口綁定。
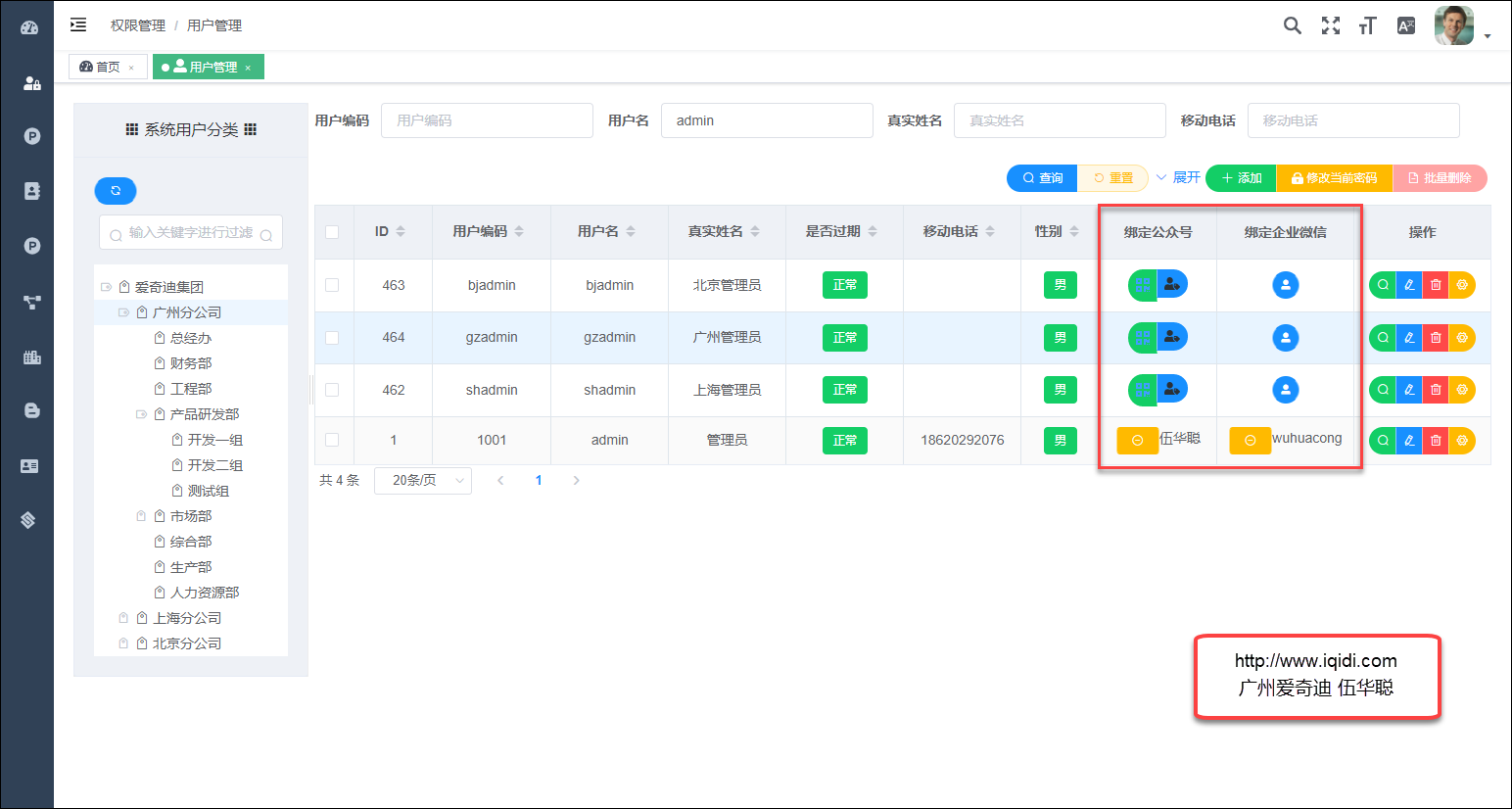
在用戶管理介面中的列表介面中綁定,介面如下所示。

上面的綁定操作,我們根據條件判斷展示即可,其中公眾號的綁定操作程式碼如下所示。
<el-table-column align="center" label="綁定公眾號" width="120"> <template scope="scope"> <el-row> <el-button-group v-if="scope.row.openId != ''"> {{scope.row.subscribeWechat}} <el-tooltip effect="light" content="點擊取消綁定" placement="top-start"> <el-button icon="el-icon-remove-outline" type="warning" size="mini" @click="CancelBindWechat(scope.row.id)"> </el-button> </el-tooltip> </el-button-group> <el-button-group v-else> <el-tooltip effect="light" content="點擊綁定二維碼" placement="top-start"> <el-button type="success" circle size="mini" @click="BindQRCode(scope.row.id)"> <v-icon name="qrcode" style="color:#409EFF;" /> </el-button> </el-tooltip> <el-tooltip effect="light" content="點擊綁定公眾號" placement="top-start"> <el-button type="primary" circle size="mini" @click="BindWechat(scope.row.id)"> <v-icon name="user-tag" style="color:#2A3036;" /> </el-button> </el-tooltip> </el-button-group> </el-row> </template> </el-table-column>
我們通過判斷 scope.row.openId 是否非空,判斷是否需要綁定還是展示取消的按鈕即可。而綁定的操作,就是展示公眾號用戶的介面操作了。
BindWechat (id) { //綁定微信帳號
this.bindForm.id = id
this.bindForm.type = 0
// var param = { id: id, openid: openid, nickname: nickname }
var tags = []
this.$refs.tagUserSelect.show(tags)
},
企業微信綁定的處理也是類似程式碼。
<el-table-column align="center" label="綁定企業微信" width="140"> <template scope="scope"> <el-row> <el-button-group v-if="scope.row.corpUserId != ''"> {{scope.row.corpUserId}} <el-tooltip effect="light" content="點擊取消綁定" placement="top-start"> <el-button icon="el-icon-remove-outline" type="warning" size="mini" @click="UnBindCorpUser(scope.row.id)"> </el-button> </el-tooltip> </el-button-group> <el-button-group v-else> <el-tooltip effect="light" content="點擊綁定企業微信" placement="top-start"> <el-button icon="el-icon-user-solid" type="primary" circle size="mini" @click="BindCorpUser(scope.row.id)" /> </el-tooltip> </el-button-group> </el-row> </template> </el-table-column>
上面提供了微信公眾號的綁定/取消綁定,或者公眾號的掃碼綁定;企業微信的綁定/取消綁定操作。
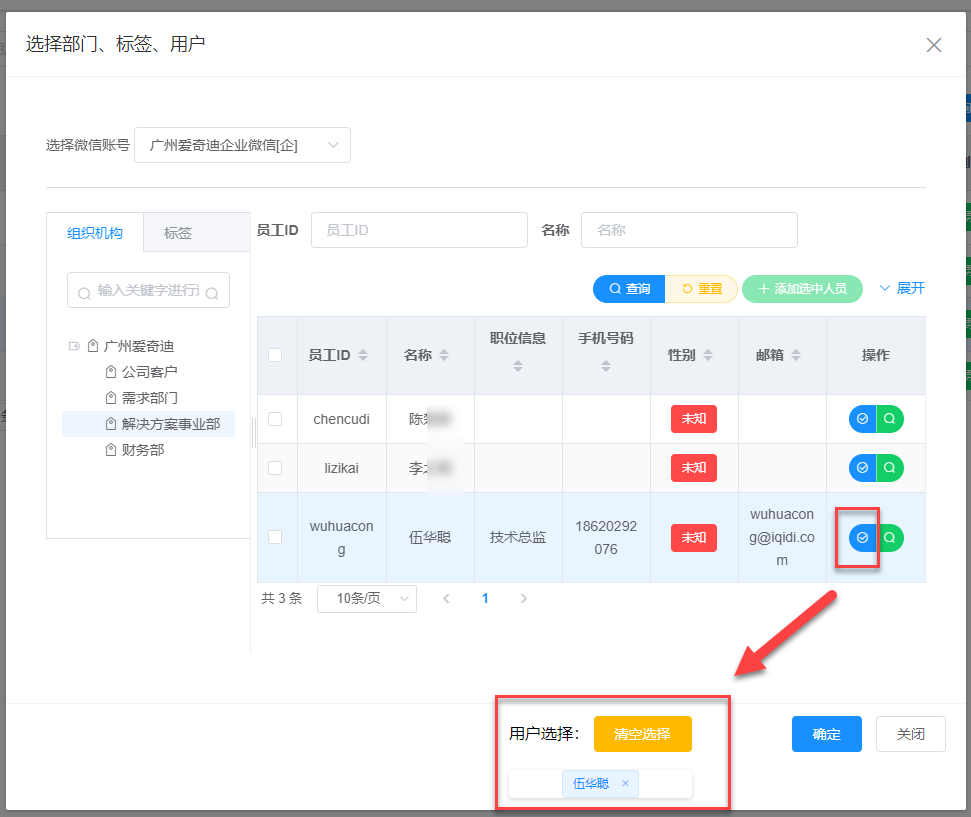
公眾號綁定介面如下所示。

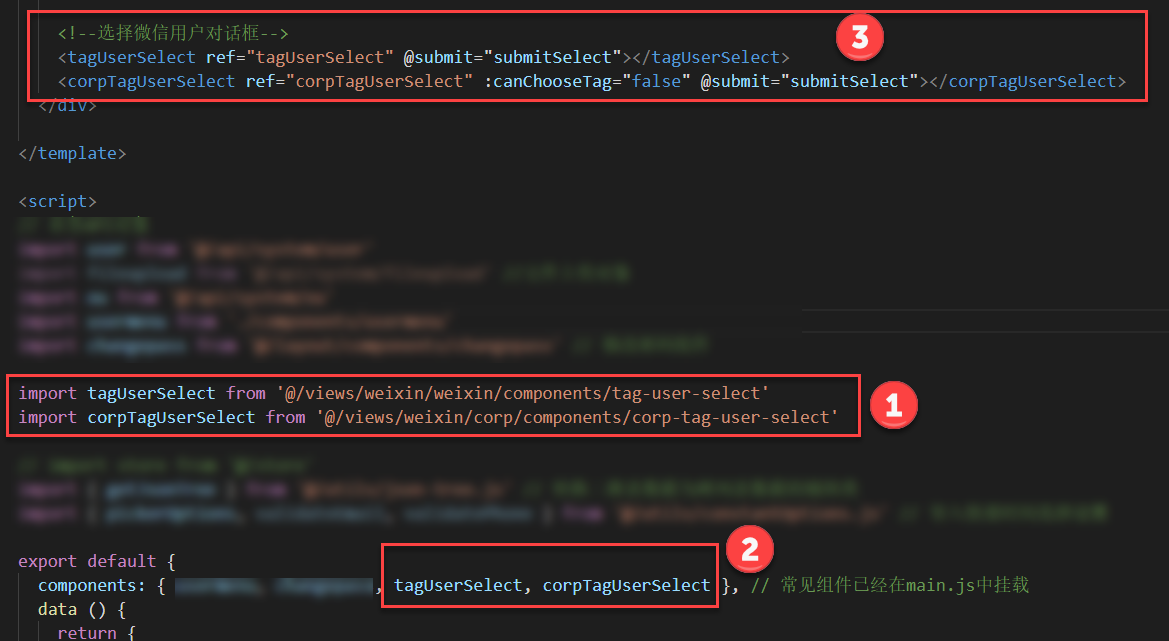
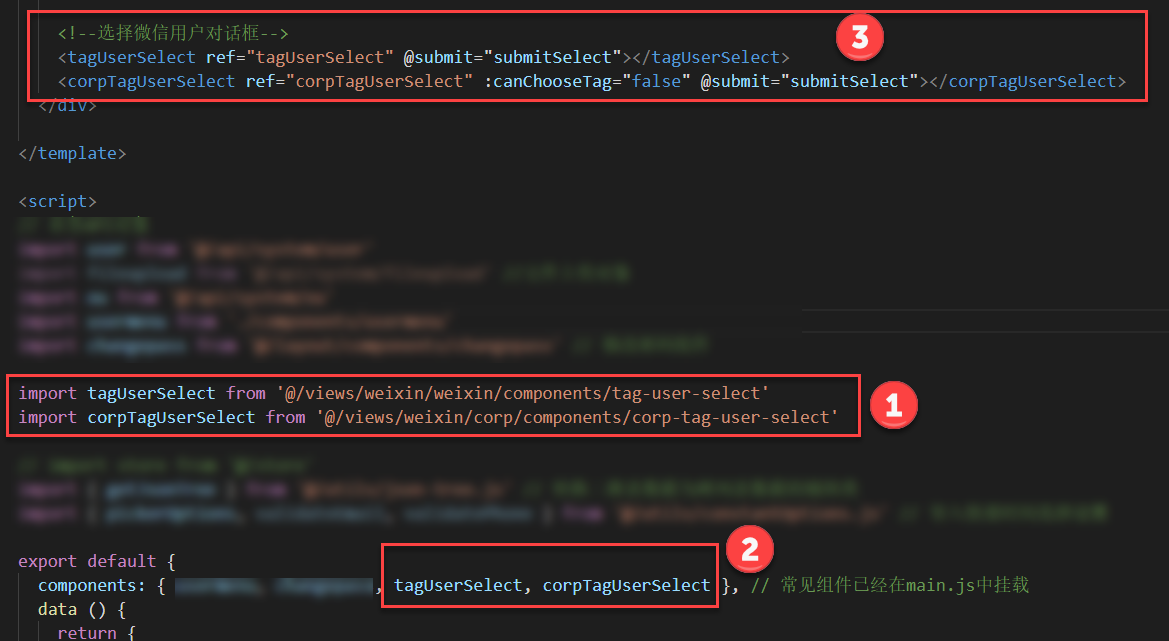
以上的操作就是調用程式碼 this.$refs.tagUserSelect.show(tags) 實現的,由於公眾號的用戶選擇,我們需要在很多地方用到,這裡定義為用戶介面組件的方式使用的。如公眾號和企業微信,都是使用可重用的用戶組件方式處理。

上圖選擇公眾號用戶的介面是根據系統公眾號,獲取對應的訂閱用戶資訊,以便綁定到對應的系統用戶中,建立一一對應的關係。
如果選擇具體訂閱用戶並確認後,系統就記錄他們之間的關係,然後展示在列表中。

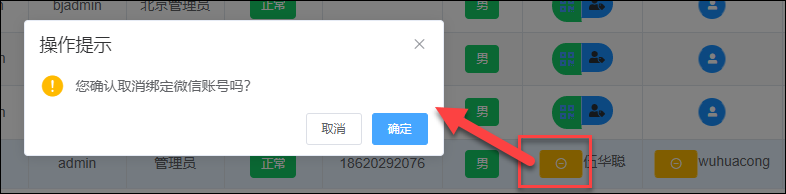
對於綁定的用戶,我們當然也可以取消一一對應關係。取消前我們需要確認一下用戶的選擇為佳。

2)系統掃碼綁定
在現今很多網站裡面,都使用了微信開放平台的掃碼登錄認證處理,這樣做相當於把身份認證交給較為權威的第三方進行認證,在應用網站裡面可以不需要存儲用戶的密碼了。
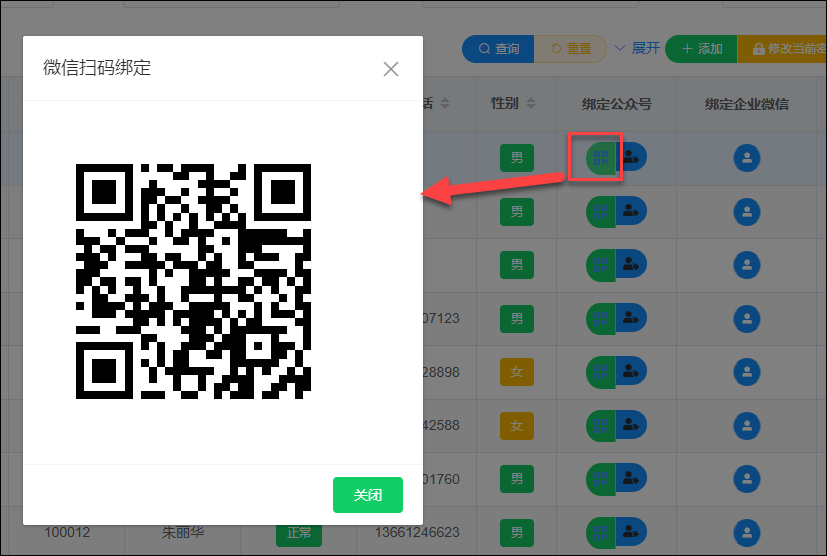
在用戶列表的二維碼連接上,單擊可以對用戶進行微信掃碼綁定,這樣用戶可以在掃碼登錄處直接掃碼登錄,不需要輸入帳號密碼。掃碼綁定如下介面所示。

掃碼綁定的處理程式碼如下所示,就是展示二維碼,二維碼是一個URL連接的
<el-dialog title="微信掃碼綁定" :visible="isBindCode" width="400px" :modal-append-to-body="false" @close="closeDialog"> <div> <!-- <el-image style="width: 100px; height: 100px" :src="url" fit="fill"></el-image> --> <!-- <barcode v-if="viewForm.BarCode" :value="viewForm.BarCode" :options="{ width:100,height:50,background:'rgba(255,255,255,.0)'}" /> --> <qrcode v-if="qrcode" :value="qrcode" :options="{ width:300,background:'rgba(255,255,255,.0)'}" /> </div> <div slot="footer" class="dialog-footer"> <el-button type="success" @click="closeDialog">關閉</el-button> </div> </el-dialog>
如對於條碼和二維碼,我使用 @chenfengyuan/vue-barcode和 @chenfengyuan/vue-qrcode,一般在Github上搜索下關鍵字,總能找到一些很受歡迎的第三方組件。

安裝這些組件都有具體的說明,如下所示(如果卸載,直接修改install為uninstall即可)。
npm install @chenfengyuan/vue-barcode vue
以及
npm install @chenfengyuan/vue-qrcode vue
條碼和二維碼的展示效果如下所示

因此,展示二維碼對話框的操作,只需要複製給對應屬性,並展示對話框即可。
BindQRCode (id) { //綁定二維碼,用於掃碼登陸
this.qrcode = `http://www.iqidi.com/h5/BindWechat?id=${id}`
this.isBindCode = true
},
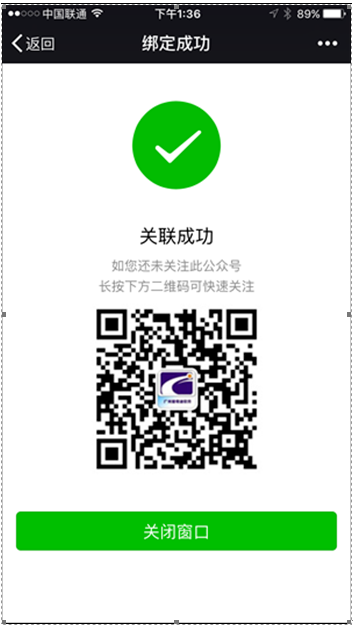
一旦成功綁定用戶微信,在微信端會定位到一個綁定成功的頁面(自定義的H5頁面),如下所示。

如果用戶已經綁定了其中的一個用戶而再去掃碼綁定其他用戶,那麼會提示用戶避免無法重複綁定帳號即可。

如果用戶已經進行了二維碼綁定,則可以在管理介面進行取消綁定,這樣可以解綁用戶帳號和微信之間的關聯。

取消綁定的Vue腳本處理程式碼如下所示,就是調用後端API進行數據處理即可。
CancelBindWechat (id) {//取消綁定微信帳號
var tips = "您確認取消綁定微信帳號嗎?"
this.msgConfirm(tips).then(() => {
var param = {
id: id
}
user.CancelBindWechat(param).then(data => { //公眾號綁定
// console.log(data.result)
if (data.success) {
// 提示資訊
this.msgSuccess('操作成功!')
this.getlist()
} else {
this.msgError('取消綁定失敗:' + data.error)
}
})
})
},
3)企業微信綁定
有時候,我們可以通過企業微信進行消息發送,或者處理相關的業務資訊,如之前隨筆《在微信框架模組中,基於Vue&Element前端,通過動態構建投票選項,實現單選、複選的投票操作》中說到的發送投票資訊,就可以同時向公眾號、企業微信發送投票資訊,推送到具體的用戶。
那麼同時記錄企業微信帳號的資訊就很有必要。
在系統用戶列表介面中,我們同時也提供了綁定企業微信賬戶的操作。

和前面公眾號綁定一樣,我們這個彈出對話框也是作為一個用戶組件的方式來實現的

調用展示的時候處理一下即可。
BindCorpUser (id) {//綁定企業微信
this.bindForm.id = id
this.bindForm.type = 1
var tags = []
this.$refs.corpTagUserSelect.show(tags)
},
如果綁定後,需要取消綁定,確認一下用戶選擇即可。

操作程式碼如下所示。
UnBindCorpUser (id) { //取消綁定企業微信
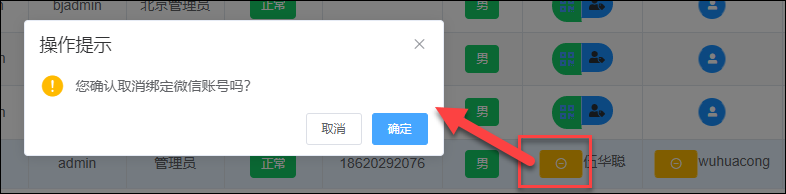
var tips = "您確認取消綁定企業微信嗎?"
this.msgConfirm(tips).then(() => {
var param = {
id: id,
corpUserId: ''
}
user.BindCorpUser(param).then(data => {
// console.log(data.result)
if (data.success) {
// 提示資訊
this.msgSuccess('操作成功!')
this.getlist()
} else {
this.msgError('取消綁定失敗:' + data.error)
}
})
})
},
以上就是我們在後端管理介面中,基於Vue&Element前端的微信公眾號和企業微信的用戶綁定操作過程。


