『動善時』JMeter基礎 — 33、JMeter察看結果樹的顯示模式詳解
在察看結果樹組件中,展示響應資訊的方式有很多種,可以通過面板左側的下拉框進行選擇。
如下圖所示:

1、CSS Selector Tester視圖
CSS選擇器測試器常用於查看HTML格式的返回數據,可以根據JSoup或Jodd對響應數據進行過濾和查看,最終得到我們所需要的數據。
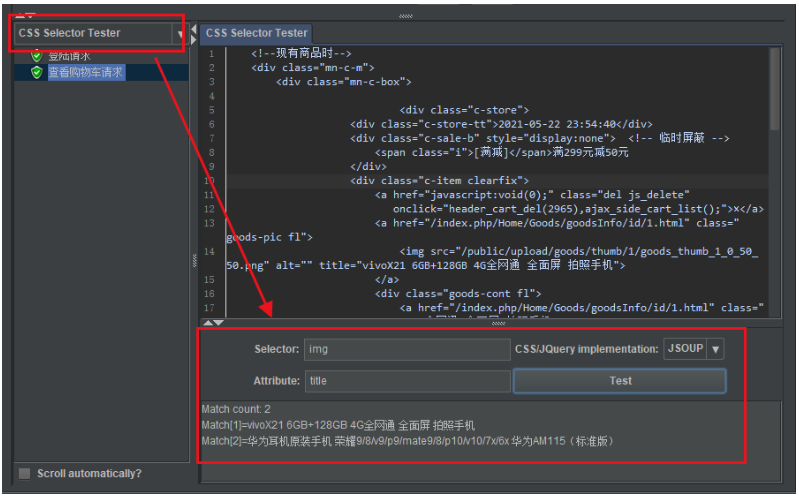
CSS選擇器測試器介面如下圖所示:

(1)使用方式:
- 可以在
Selector填寫CSS選擇器表達式,定位到目標標籤元素,來獲取其它的文本內容。 - 如果需要獲取目標標籤元素中的屬性,可以在
Attribute中填寫,我們就可以獲取到該標籤元素的屬性值了。(如上圖所示)
(2)提示:
- CSS選擇器測試器是只用於查看請求響應體中的數據。
- 需要有CSS選擇器或者XPath的相關知識會更好處理哦。
(3)在工作中的使用:
一般常用CSS選擇器測試器定位返迴響應體中的目標數據,然後把寫好的CSS選擇器表達式,放入後置處理器
的CSS/JQuery提取器組件中,來實現介面關聯的業務操作。
即:驗證CSS/JQuery提取器組件中的表達式設置有無問題。
2、HTML查看器
如果請求介面返回的數據是HTML頁面源碼,我們就可以選擇HTML相關的查看器。
在JMeter的察看結果樹組件中,有三種類型的HTML查看器。
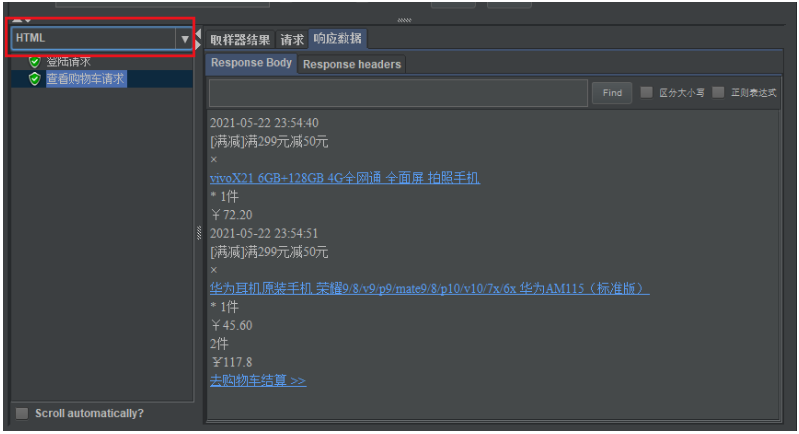
(1)HTML視圖
當返回結果是一個HTML頁面時,默認的Text查看器並不能很好的看到渲染效果。選擇HTML查看選項,HTML視圖將響應以HTML方式呈現。
渲染的HTML可能無法與瀏覽器顯示的頁面相比較,但是可以提供一個基本的頁面判斷,幫助我們確定是否請求頁面成功。
但是影像、樣式等數據不會下載,所以看起來頁面會比簡單。
如下圖所示:

提示:比如我們查看一下返回的數據中,用戶是否登陸成功時,效果更加直觀。
(2)HTML(download resources)視圖
如果返回結果是一個HTML頁面時,且選擇了HTML(download resources)視圖進行數據展示,則會下載HTML程式碼引用的影像、樣式等數據,呈現出更加具體的HTML樣式,相比以上一種展示,更具體直觀。
如下圖所示:

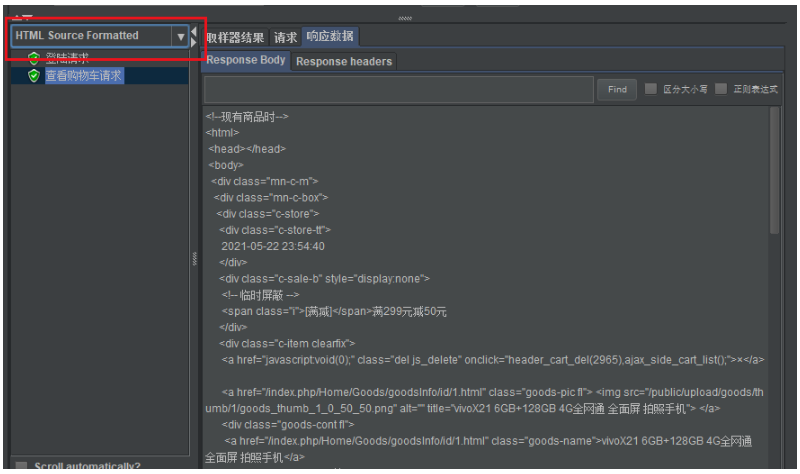
(3)HTML Source Formatted視圖
返回結果是一個HTML頁面時,選擇HTML Source Formatted視圖選項,則渲染器將顯示由Jsoup格式化的HTML源程式碼。跟在瀏覽器顯示介面,滑鼠右鍵「查看頁面源程式碼」的資訊一致,跟Text模式並沒有區別。
如下圖所示:

3、JSON查看器
在JMeter的察看結果樹組件中,有兩種類型的Json數據查看器。
(1)JSON視圖
JSON視圖將介面響應結果以標準的JSON樹形風格進行顯示,跟Text格式視圖是有明顯的區別的。
如下圖所示:

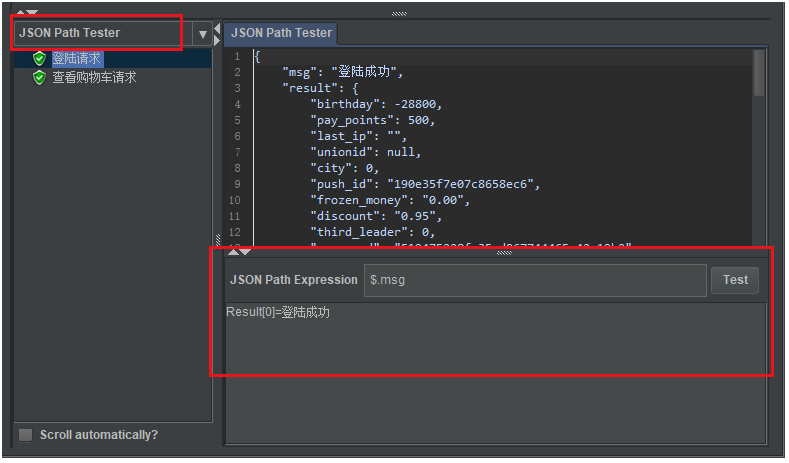
(2)JSON Path Tesrer視圖
JSON Path測試器中允許使用JSON PATH表達式,從特定響應中定位提取你所需要的數據。
在JSON Path Expression中輸入JSON PATH表達式,如下圖所示:

1)Json Path表達式簡單說明:
$表示根節點,一級一級的往下走可以用.來表示,所以常用的Json Path表達式寫法有如下兩種寫法:
$.result['city']$.result.city
提示:如果我們要用
JSON Path Tester視圖來進行數據的匹配,那麼就需要學習下Json Path表達式的相關知識,類似於XPath的操作。
2)在工作中的使用:
一般常用JSON Path測試器定位返迴響應體中的目標數據,然後把寫好的Json Path表達式,放入後置處理器
的JSON提取器組件中,來實現介面關聯的業務操作。
即:驗證JSON提取器組件中的表達式設置有無問題。
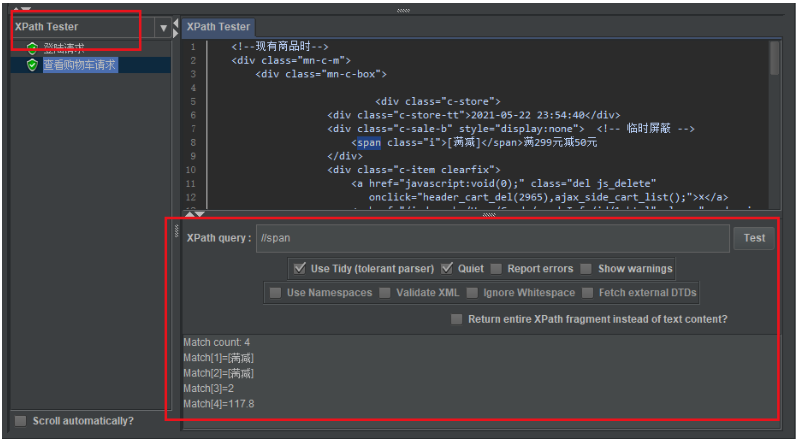
4、XPath Tester視圖
XPath測試器僅適用於文本響應,也就是在取樣器結果選項頁中,屬性Data type ("text"|"bin"|""): text的響應。
在XPath query中輸入XPath表達式,點擊”Test”按鈕,系統將應用XPath表達式,對面板中的文本進行查詢,結果將顯示在下方面板中。
如下圖所示:

提示:需要掌握XPath定位的表達式寫法,但是也不難,我們可以藉助工具或者是其他的定位方法可以來搞定這個結果搜索。
(1)介面中選項的簡單說明:
Use Tidy:當需要處理的頁面是HTML格式時,選中該選項(一定要勾選,否則報錯);如果是XML或XHTML格式,則取消選中。Quiet:只顯示需要的HTML頁面。Report errors:顯示響應報錯。Show warnings:顯示警告。Use Namespaces:如果勾選該選項,XML解析器將使用命名空間來分辨。Validate XML:根據頁面元素模式進行檢查解析。Ignore Whitespace:忽略空白。Fetch external DTDs:如果勾選該項,外部使用DTD規則來獲取頁面內容。Return entire XPath fragment of text content:返迴文本內容的整個XPath片段。
(2)在工作中的使用:
一般常用XPath測試器定位返迴響應體中的目標數據,然後把寫好的XPath選擇器表達式,放入後置處理器
的XPath提取器組件中,來實現介面關聯的業務操作。
即:驗證XPath提取器組件中的表達式設置有無問題。
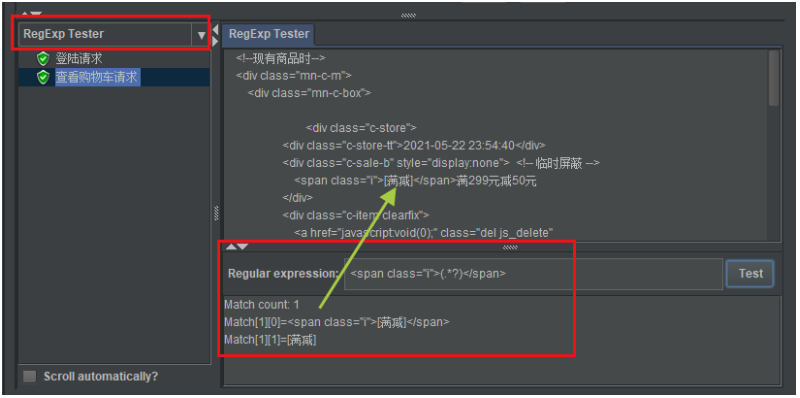
5、RegExp Tester視圖
正則測試器視圖僅適用於文本響應,也就是在取樣器結果選項頁中,屬性Data type ("text"|"bin"|""): text的響應。
在Regular expression中輸入正則表達式,點擊”Test”按鈕,系統將應用正則表達式,對面板中的文本進行查詢,結果將顯示在下方面板中。
如下圖所示:

提示:我們需要掌握正則表達式的寫法,關於正則表達式這裡稍微說明下,常用寫法
左邊界(.*?)右邊界。如:
href="/topics">(.*?)</a>。一定要確定的左右邊界是唯一的。
在工作中的使用:
一般常用正則測試器定位返迴響應體中的目標數據,然後把寫好的正則表達式,放入後置處理器
的正則表達式提取器組件中,來實現介面關聯的業務操作。
例如:需要從上一個請求的響應結果中,獲取數據來關聯到下一個請求,且通過正則表達式提取器來實現。
即:驗證正則表達式提取器組件中的表達式設置有無問題。
6、Document視圖
在Document視圖中,將顯示從各種類型文檔中提取的文本。
例如:Microsoft office(Word,Excel,PowerPoint 97-2003,2007-2010(openxml)) ,Apache OpenOffice(writer, calc, impress),HTML、gzip、jar/zip等文件。
注意:
- 使用
Document方式展示數據,需要下載Apache Tika binary package(tika-app-x.x.jar),並將它防放到JMETER_HOME/lib目錄中。記得要重啟JMeter,否則插件不生效。 - 如果文檔大於10 MB,則不會顯示該文檔。若要更改此限制,請將JMeter屬性文件中(
jmeter.properties文件),document.max_size屬性設置的足夠大,或設置為0以移除限制。
顯示效果如下圖所示:

用的不多,了解即可。
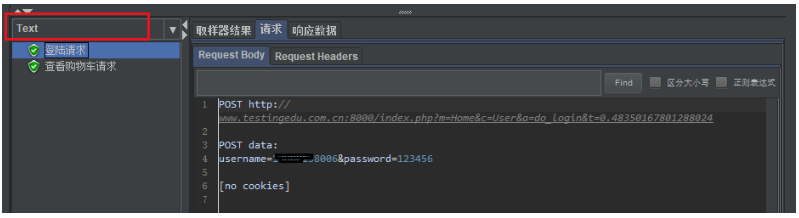
7、Text視圖
在察看結果器組件中,默認的視圖默認。會以純文本的形式顯示所有的數據內容。
該視圖中會顯示請求的取樣器結果、請求、響應數據3個部分內容。
如下圖所示:

8、XML視圖
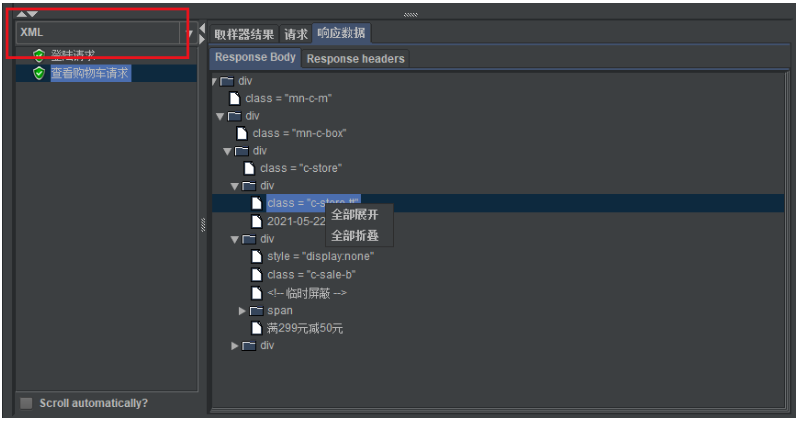
將請求的內容,以樹狀風格進行展示。
任何DTD節點或Prolog節點都不會顯示在樹中,但是響應體中可能包含這些節點。
可以右鍵任何節點,選擇展開或摺疊其下面的所有節點。
如下圖所示:

9、Boundary Extractor Tester視圖
邊界提取器測試器視圖,這是在JMeter4.0版本的後置處理器中增加的一個新元件,功能強大,使用方便。
它可以完美替代正則表達式提取器和JSON提取器。
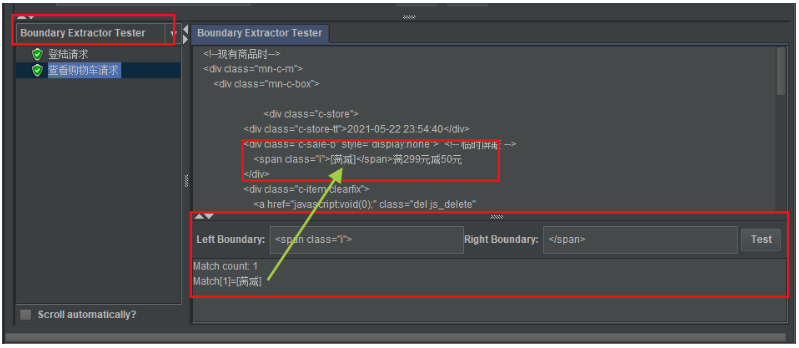
邊界提取器測試器視圖中通過左右邊界來提取需要的內容,非常類似LR中的關聯。它可以匹配任何格式的內容,如文本、json、xpath、html等。
使用也很簡單,分別填寫要提取內容的左右邊界即可,非常靈活。
如下圖所示:

在工作中的使用:
一般常用邊界提取器測試器定位返迴響應體中的目標數據,然後把寫好的表達式,放入後置處理器的邊界提取器組件中,來實現介面關聯的業務操作。
即:驗證邊界提取器組件中的表達式設置有無問題。
10、Browser視圖
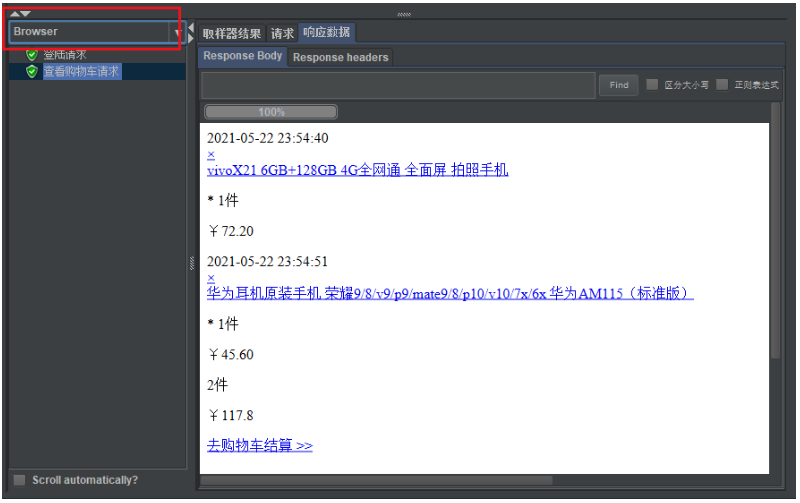
選擇Browser視圖,會呈現瀏覽器的頁面布局效果。多用於查看返回HTML頁面時的返回內容。
如下圖所示: