Vue3響應式系統api 之 ref reactive
reactive
接收一個普通對象然後返回該普調對象的響應式代理。等同於2.x的 Vue.observable()
Vue3中響應數據核心是 reactive , reactive 中的實現是由 Proxy 加 effect 組合 (effect 作為 reactive 的核心,主要負責收集依賴,更新依賴)
reactive 是做為響應式的入口,負責處理目標對象是否可觀察以及是否已被觀察的邏輯,最後使用 Proxy 進行目標對象的代理。
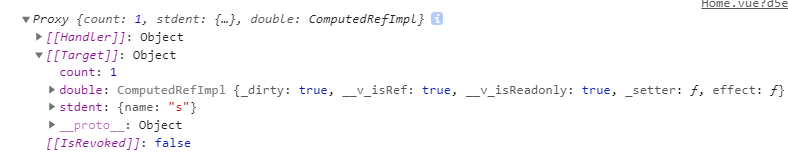
const data:DataProps= reactive({
count:1,
stdent:{
name:'s'
},
// increase:()=>{ data.count++},
double: computed(() => data.count*2)
})
console.log(data) // 列印如下圖

ref
ref 跟 reactive 都是響應系統的核心方法,作為整個系統的入口
可以將 ref 看成 reactive 的一個變形版本,這是由於 reactive 內部採用 Proxy 來實現,而 Proxy 只接受對象作為入參,這才有了 ref 來解決值類型的數據響應。
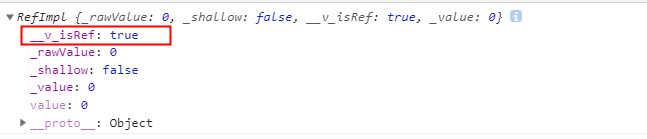
const count = ref(0)
console.log(count) // 列印如下圖

如果傳入 ref 的是一個對象,內部也會調用 reactive 方法進行深層響應轉換
const person = ref({
name:'skylar'
})
console.log(person) // 列印如下圖

toRefs
解構 reactive 定義的對象,那樣會使其失去響應性
setup() {const data:DataProps= reactive({
count:1,
stdent:{
name:'s'
},
// increase:()=>{ data.count++},
double: computed(() => data.count*2)
})
const increase = () =>{data.count++}
const num = computed(() =>{
return counta.value+2
})
return {
num,
counta,
...data, // 這裡es6解構之後,頁面上點擊按鈕 頁面count 無變化,失去響應性
increase,
person
}
}
這時候就可以使用 …toRefs(data)
總結:
ref跟reactive都是來定義響應式數據ref和reactive本質我們可以簡單的理解為ref是對reactive的二次包裝,ref定義的數據訪問的時候要多一個.value- 當
ref作為渲染上下文的屬性返回(即在setup()返回的對象中)並在模板中使用時,它會自動解套,無需在模板內額外書寫.value - 使用
ref定義基本數據類型,ref也可以定義數組和對象,如果定義複雜類型,內部也會調用reactive方法進行深層響應轉換


