webpack解析(1)
webpack是為現代js程式準備的靜態模組打包工具
一:關於對webpack的理解
可以將其認為是一個電腦主板,由於使用js作為源碼,因而其可以默認編譯js程式碼(別種類型的文件可以依靠loaders或plugins),因為其底層由node提供支援,因而其支援編譯common/esmodule的導入方式。而其被三大框架使用的原因是生態————提供了近乎所有文件的編譯工具,這也使得webpack對整個前端工程的支援近乎全面。
二:安裝
想要安裝使用webpack,應首先確保安裝node
截至當前,webpack更新到了5,筆者也使用的webpack5,node最低需12.x.x,可以命令行下使用node -v查看node版本
命令行下輸入以下命令:
//全局安裝
npm install webpack webpackcli -g
//局部安裝(推薦)
npm install webpack webpackcli -D
- 問題1:推薦局部安裝的原因
有時候可能項目的webpack版本不同,不同的webpack可能會存在不兼容
- 問題2:為什麼要安裝webpackcli,
webpackcli並不是必需的,三大框架並沒有安裝webpackcli,安裝webpackcli是由於當前命令行里需要webpackcli執行webpack內的命令且需要一些參數時,換句話說,此刻webpack需要webpackcli執行帶參數的 命令,而webpackcli又依賴webpack(互相依存)
讀者也可以指定webpack版本:
// 如:npm install [email protected]
npm install webpack@xxxxx
三:嘗試寫一個小demo
- 如果全局安裝了webpack:
全局環境下,webpack命令可以在任一目錄中使用
為演示webpack同時支援es6導入導出和common導入導出,以下兩個非index.js文件使用兩種方式
新建項目目錄:
—mydemo
______src
——————__index.js
——————__common.js
——————__esmodule.js
——index.html
//common.js
// node的導出流
const common_export = function(){
return '我是node的導出流'
}
module.exports = {
common_export
}
//esmodule.js
// es6的導出流
export function es_export(){
return '我是esmodule的導出流'
}
// index.js
import { es_export } from './esmodule'
const { common_export } = require('./common')
console.log(es_export(),common_export());
此時可以在mydemo目錄命令行下輸入webpack
即可生成一個dist目錄,且內部生成一個main.js的文件,即如今項目結構顯示如下:
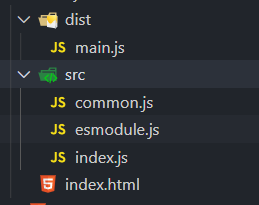
—mydemo
______dist
——————__main.js
______src
——————__index.js
——————__common.js
——————__esmodule.js
——index.html

假設讀者有live-server這個插件且index.html中引入了./dist/main.js這個文件,在live on browers以後控制台會出現列印消息:

此時可以做個總結:
- webpack天然支援js的兩種導入導出流
- 在輸入webpack後會默認將當前目錄下src目錄中的index.js作為入口,且會默認在當前目錄下生成dist目錄並將打包後的js文件合併成./dist/main.js
- webpack天然支援生成靜態文件,只需在index.html中引用打包後的main.js文件即可
- 局部使用
局部環境下,想要執行webpack命令,需要將webpack作為node中的一個包使用,此時,需要使用npm包管理器,換句話說,需要node支援
想要使用node環境,需要使用
npm init命令生成package.json目錄,這個目錄記錄當前npm的一些資訊,可以在這裡查看已安裝的包目錄
如果目錄中有中文名,可以使用npm init -y命令,這是由於node對中文的支援並不好
註:於全局目錄此時保持一致
- 在新建目錄下進行npm初始化
npm init -y - 下載webpack包
npm install webpack -D
-D是指開發時要用到的依賴,-S是生產環境也要用到的依賴
如果此時package.json中顯示有webpack包名,則說明局部安裝成功

注意:此時此刻想要打包文件,不應使用webpack命令,因為一但使用webpack命令,則會使用全局的webpack進行打包————這與初衷不符
如何使用局部webpack命令打包項目?
- 可以使用.bin
使用.bin默認查找node-module下的webpack
.\node_modules\.bin\webpack
- 使用npx
使用npx將優先使用局部webpack,同方法1一樣
npm webpack
- package.json的script欄位中,使用命令(推薦使用)

如果是這種方式,可以使用npm run build命令,此時將默認執行局部的webpack命令(本質上,所有局部查找的命令都是查找node-modules里的安裝的包並且運行這個包)
下一記:webpack本身的配置以及其loader配置