(原創)高DPI適配經驗系列:(四)高DPI適配示例
一、前言
光說不練假把式。
原理說再多,也不如一個例子直觀明了。所以本篇文章就來通過一個例子演示一下高DPI適配的流程。
相信看完的你,一定會有所收穫!
本文地址://www.cnblogs.com/lesliexin/p/14801749.html
二、對比
我們先來看一組對比,分別是未進行高DPI適配與已進行高DPI適配的程式運行截圖。
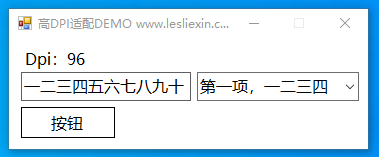
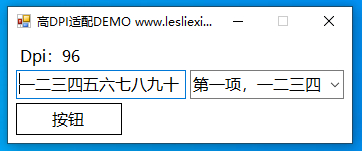
(一),DPI=96(螢幕解析度:1080P)
1,未進行高DPI適配

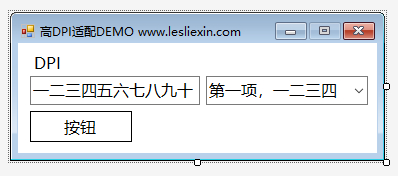
2,已進行高DPI適配

這種情況下,程式未發生縮放,所以兩者幾乎一樣。
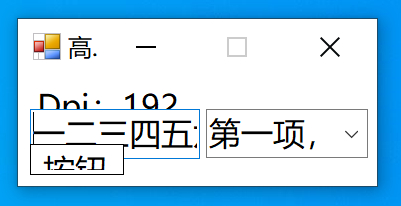
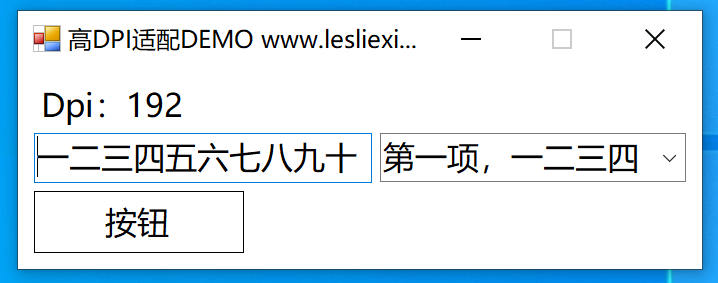
(二),DPI=192(螢幕解析度:4K)
1,未進行高DPI適配

2,已進行高DPI適配

可以看到,未進行高DPI適配時,控制項發生了重疊,而且文本框、下拉框、按鈕內容顯示也不完整。
但是經過高DPI適配後,介面無論是布局還是內容,都與DPI=96時一致。
三、高DPI適配流程
(一),通知系統「程式已適配高DPI」
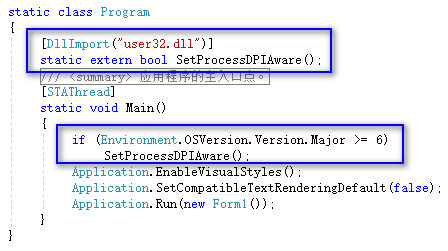
因為系統會自動對程式進行高DPI縮放,這個優先順序是最高的,所以第一步是在程式啟動時通知系統「本程式已自行適配高DPI,不需要再對我進行縮放」。
使用的是Win32Api函數SetProcessDPIAware,因為此函數是Vista之後才有的,所以需要判斷下系統版本。

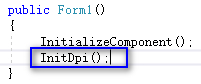
(二),在程式初始化時進行高適配
對程式的高DPI適配無非兩步:一是尺寸的調整,二是位置的調整。
所以就需要在程式初始化時進行處理。

(三),適配步驟
1,【在VS設計器中進行布局】

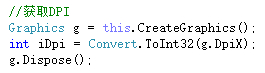
2,【獲取DPI】
使用Graphics的DpiX/DpiY獲取。
現在絕大部分螢幕都是「方形像素」,所以DpiX與DpiY的值是相同的。

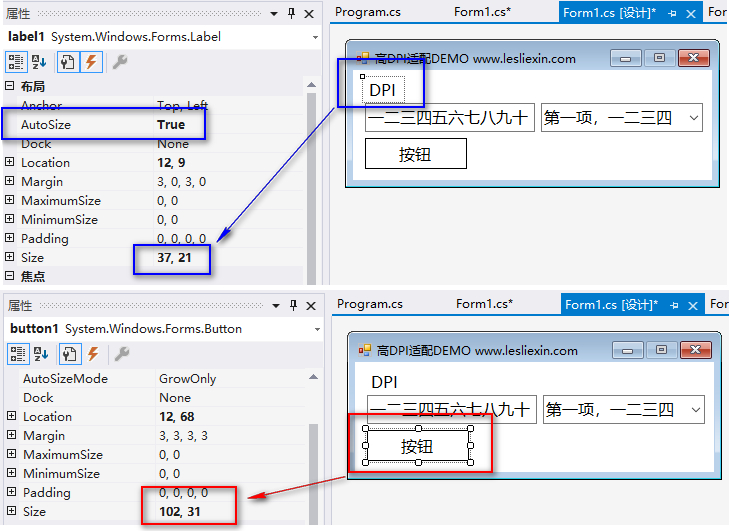
3,【尺寸調整】之獲取控制項寬度
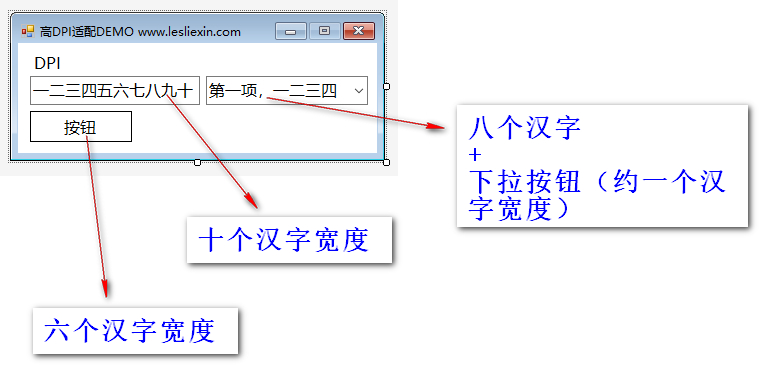
上一篇文章中,我們知道適配的基準是通過字元串寬度來確定控制項寬度。
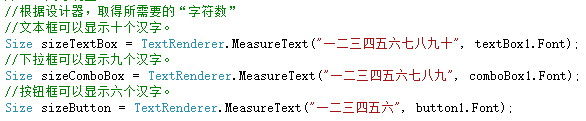
所以,我們可以通過設計器來大致確定下每個控制項的寬度=多少個字元。

程式碼:

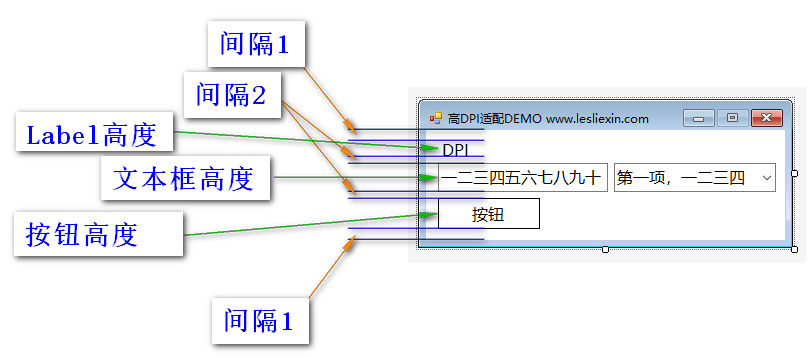
4,【尺寸調整】之間隔
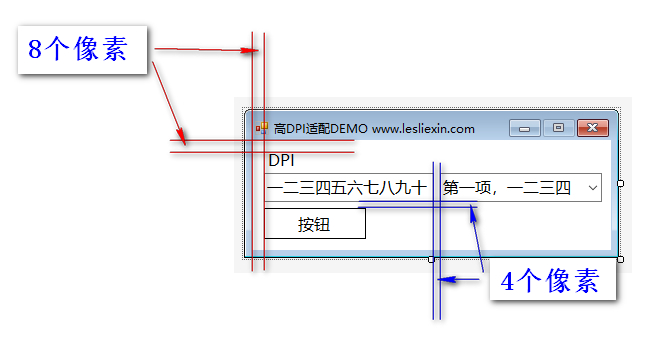
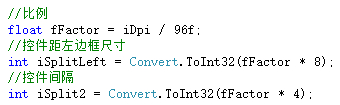
間隔分為控制項與窗口邊框之間的間隔(簡稱「間隔1」),和控制項與控制項之間的間隔(簡稱「間隔2」)。

程式碼:

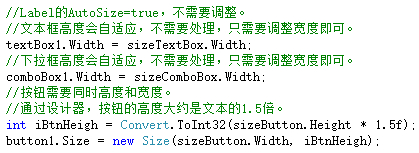
5,【尺寸調整】之調整控制項尺寸
有了上面的尺寸數據後,就可以調整這些控制項們的具體尺寸了。
這裡面需要說明的一個控制項是按鈕,因為按鈕的寬和高都不會自動調整,所以除了按鈕的寬度外,還需要設置按鈕的高度。
我們通過設計器,可以看到,按鈕的高度大概是Label高度的1.5倍,所以我們就可以根據Label的高來計算按鈕的高度。

程式碼:

6,【尺寸調整】之所有控制項所佔用的寬度
在調整好控制項的尺寸後,所有控制項佔用的寬度也會發生變化。以本程式為例,最寬處為:間隔1+文本框寬度+間隔2+下拉框寬度+間隔1。

7,【尺寸調整】之所有控制項所佔用的高度
在調整好控制項的尺寸後,所有控制項佔用的高度也會發生變化。以本程式為例,最高處為:間隔1+Label高度+間隔2+文本框高度+間隔2+按鈕高度+間隔1

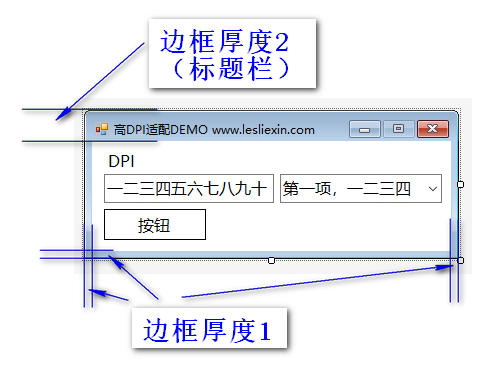
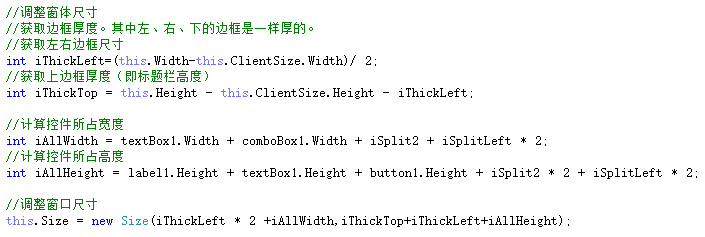
8,【尺寸調整】之窗口邊框厚度
在調整完控制項的尺寸後,對應窗口的尺寸也需要重新調整,所以我們還需要知道窗口邊框的厚度。
其中,左、右、下邊框的厚度是一樣的。

9,【尺寸調整】之窗口尺寸調整
有了以上數據,就可以調整窗口的尺寸了。

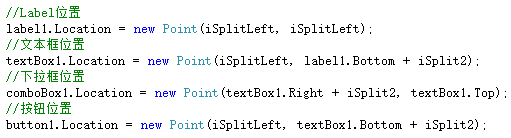
10,【位置調整】
當改變完控制項的尺寸後,控制項的位置也需要重新進行調整,不然會發生控制項錯位、重疊等情況。
在調整位置時,一般以左上角的控制項為準進行調整,本例便以左上角的Label為基準進行調整。

四,總結
高DPI的適配,技術難度並不高,更多的是耐心與細心。
因為在進行尺寸與位置的調整時,需要進行大量的重複性計算,很考驗耐心。
除了這些之外,如果程式中使用了【圖標】、【圖片】等元素,也需要進行相就的選擇和替換。
以我個人經驗,適配時都是分為十個級別(參看(原創)高DPI適配經驗系列:(二)按DPI範圍適配),所以每組圖標和圖片都需要準備十份,這更是一份考驗耐心與細心的活。
至此,本系列完結,如果後續還有與高DPI相關的經驗,仍會繼續更新。
因為都是一些我個人的經驗,所以難免有所紕漏,歡迎大家評論指正。


