在微信框架模組中,基於Vue&Element前端的後台管理功能介紹
- 2021 年 5 月 22 日
- 筆記
- 微信公眾平台及門戶應用
微信開發包括公眾號、企業微信、微信小程式等方面的開發內容,需要對騰信的微信API介面進行封裝:包括事件、菜單、訂閱用戶、多媒體文件、圖文消息、消息群發、微信支付和企業紅包、搖一搖設備、語義理解、微信小店、微信卡劵等相關介面處理,另外還包括掃一掃、圖庫和照片管理、地理位置、H5頁面開發等內容,以及企業微信通訊錄介面、成員消息相互發送等方面介面。
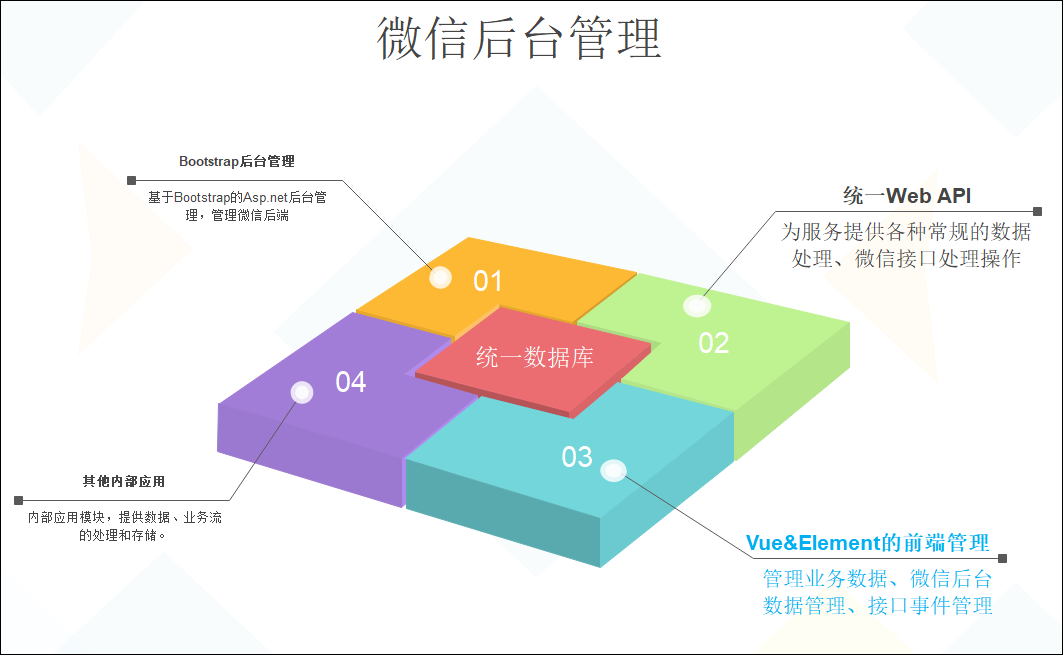
本篇介紹微信後台管理功能,在原先基於Asp.net的Bootstrap前端基礎上,增加的Vue&Element前端的後台管理功能介紹。

我們在原先基礎上增加的Vue&Element的前端管理介面,用於微信的後台管理,介面通過左側菜單的綜合導航進行管理,如下介面所示。

1、微信多帳號管理
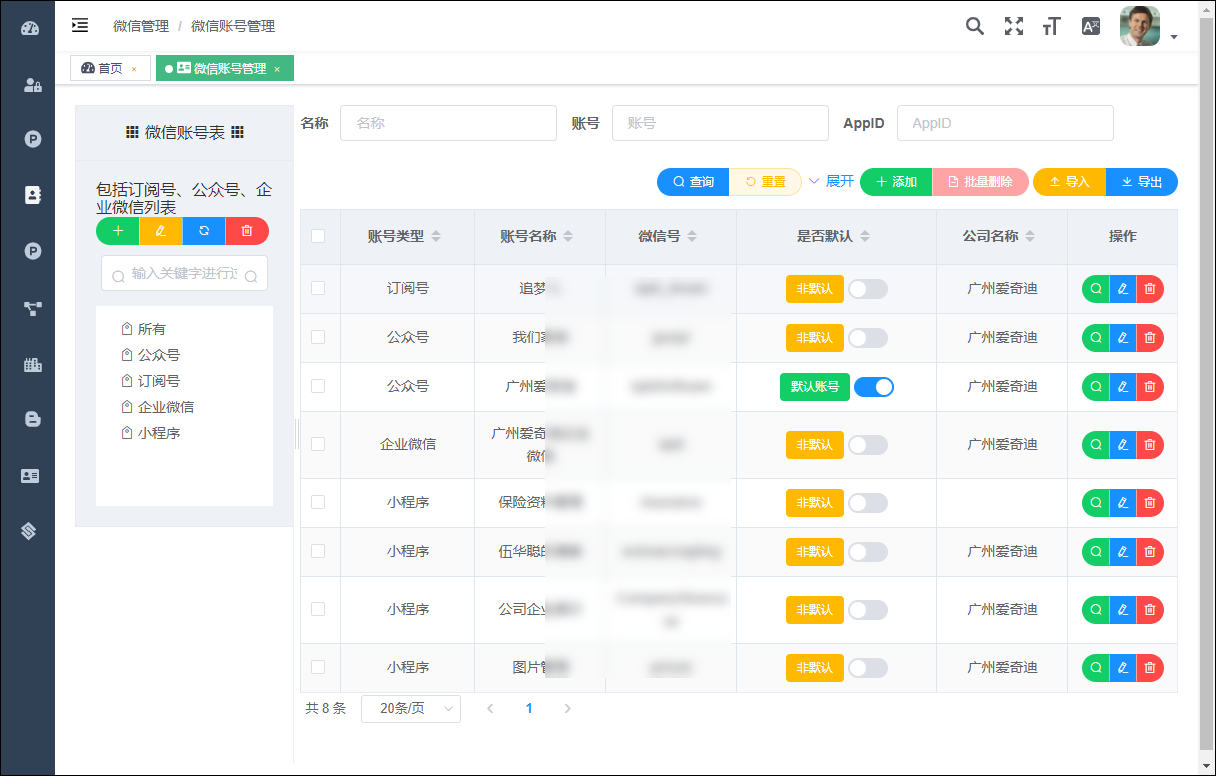
在微信後台管理系統中,需要對系統設計到的一些微信帳號資訊進行配置,包括訂閱號、公眾號、企業微信、小程式等帳號列表的管理。
帳號列表介面如下所示,便於綜合的管理配置處理。

在帳號列表中,可以管理我們業務系統所涉及到的各種微信帳號資訊,如公眾號、企業微信、小程式等,可以在其中維護相關的配置資訊。
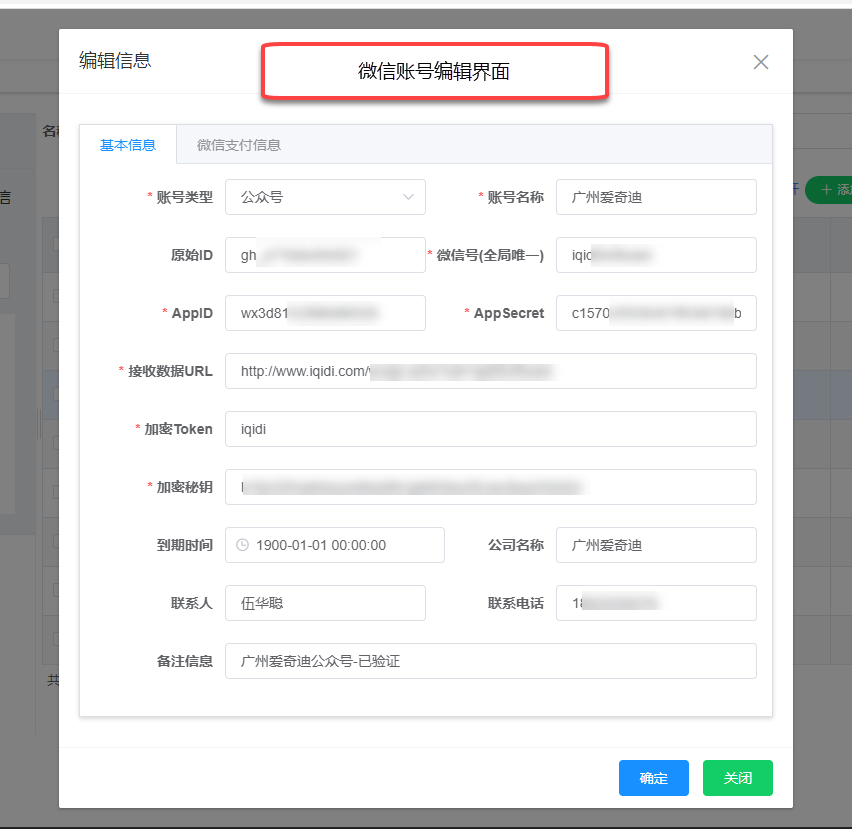
微信帳號的編輯介面如下所示,在其中管理各種用到的微信帳號資訊,便於後台API的介面訪問。

微信帳號管理,主要就是配置好和微信公眾號、企業微信的相關參數,方便調用微信API介面的隨時,根據這些參數獲得訪問介面的Token,以便實現對菜單、事件、通訊錄、發送數據等等的相關處理 ,另外也可以接收騰訊微信回調資訊,如事件響應、訂單支付等操作的事件。
2、微信菜單管理
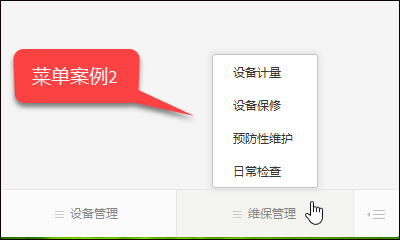
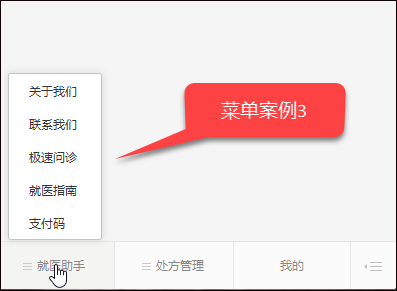
我們知道,公眾號或者企業微信的手機端中底部都有相關的功能菜單,這些我們可以通過後台系統的API介面提交,那麼我們後台管理也需要對微信菜單數據進行管理。
我們在系統中管理菜單,並通過把菜單提交到伺服器上,實現菜單的動態配置和生成,能夠為我們系統適應各種的需要,實現靈活的處理。
首先我們在管理的入口先維護菜單的分組,菜單分組其實也是一個菜單記錄,只是作為一個頂端的菜單記錄存在,方便維護而已。
菜單分組可以禁用、啟用,新增、編輯,以及展示該分組下的樹形列表和提交到微信伺服器上的功能,如下所示是我們對菜單分組的介面設計。

以上是一個全覽的菜單管理,包括菜單分組以及分組下的菜單列表狀態,我們有時候需要進入菜單列表明細的方式查看相關菜單數據,如下介面所示。

這樣我們就有一個對菜單群進行統一維護的菜單分組,也方便我們隨時啟用某個菜單組群,以便對某個應用進行簡單的測試或者體驗,特別在我們微信框架整合了多個項目,以便客戶切換不同項目進行使用,就顯得更加方便。某個時候,隨時提交一下就可以及時進行測試,不需要的時候,再更換一個不同的應用菜單群組。



多個項目之間隨時提交切換,非常方便。


