svg web拓撲更新了,支援動態添加svg組件
- 2021 年 5 月 19 日
- 筆記
版本1.0請點此
預覽地址
如何使用
# 克隆項目
git clone //github.com/yaolunmao/vue-webtopo-svgeditor.git
# 進入項目目錄
cd vue-webtopo-svgeditor
# 安裝依賴
yarn install
# 啟動服務
yarn serve
操作
點擊載入模板 進入預覽頁點擊模擬硬體 等待兩秒鐘即可看到動態效果
- 滑鼠左鍵選中組件 按住可拖動至畫布
- 滑鼠雙擊畫布取消選中組件
- 右側工具欄調整選中組件樣式
- 鍵盤↑↓←→可移動選中組件
- ctrl+c複製當前選中組件
- deleted刪除當前選中組件
- 滑鼠滾輪放大縮小選中組件
動態添加組件
可使用任意生成svg程式碼的工具,我這裡使用在線編譯器進行模擬
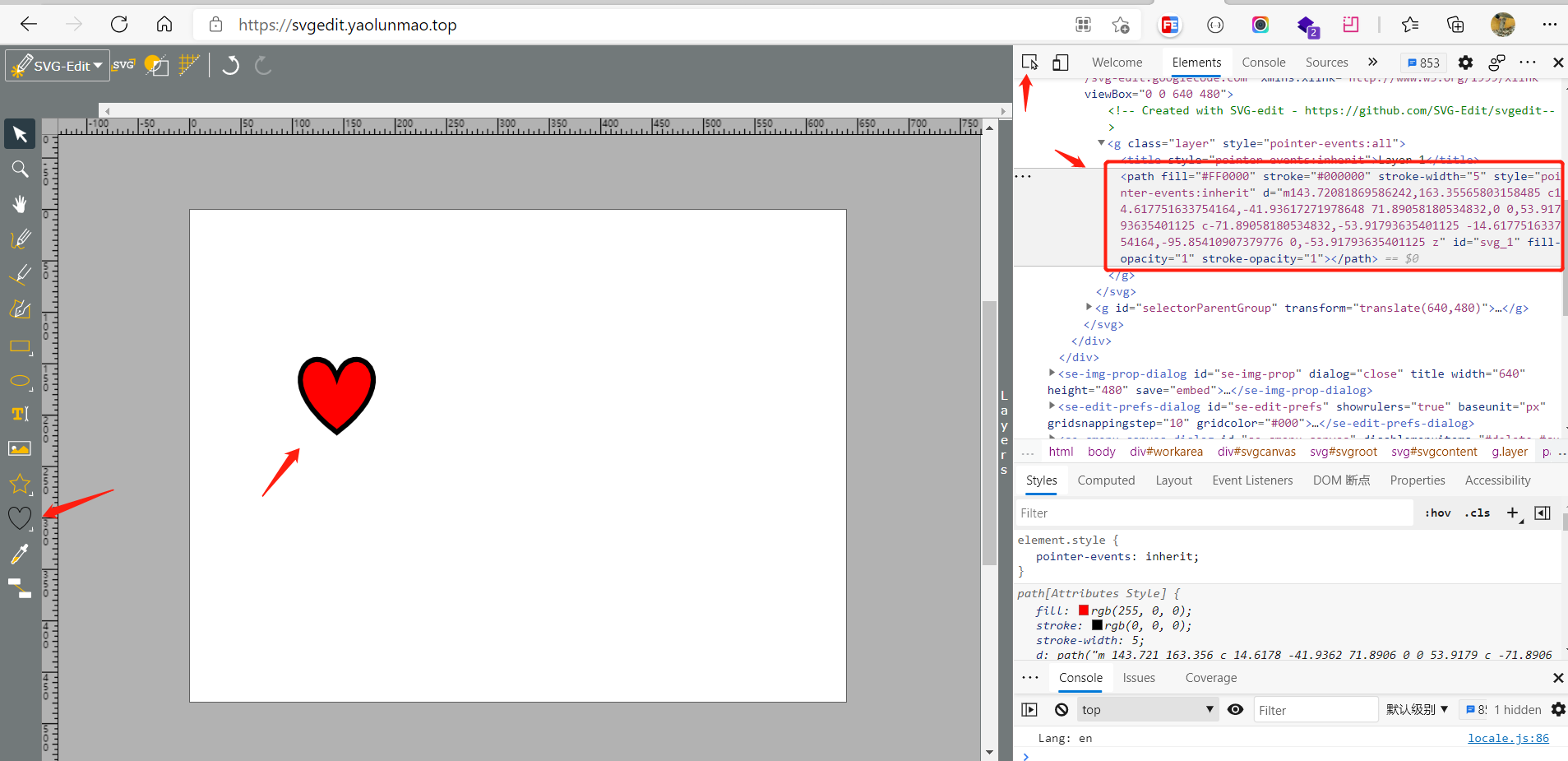
點擊這裡進行svg影像繪製,我這裡以心形為例

將svg程式碼複製下來,雙引號進行轉義,刪除無用屬性(比如id),你也可以直接使用我下面的程式碼
<path fill=\"#FF0000\" stroke=\"#000000\" stroke-width=\"5\" style=\"pointer-events:inherit\" d=\"m143.72081869586242,163.35565803158485 c14.617751633754164,-41.93617271978648 71.89058180534832,0 0,53.91793635401125 c-71.89058180534832,-53.91793635401125 -14.617751633754164,-95.85410907379776 0,-53.91793635401125 z\" fill-opacity=\"1\" stroke-opacity=\"1\"></path>
將拓展欄位進行雙向綁定 我目前只做了顏色
<path :fill=\"svg_color\" :stroke=\"svg_color\" stroke-width=\"5\" style=\"pointer-events:inherit\" d=\"m143.72081869586242,163.35565803158485 c14.617751633754164,-41.93617271978648 71.89058180534832,0 0,53.91793635401125 c-71.89058180534832,-53.91793635401125 -14.617751633754164,-95.85410907379776 0,-53.91793635401125 z\" fill-opacity=\"1\" stroke-opacity=\"1\"></path>
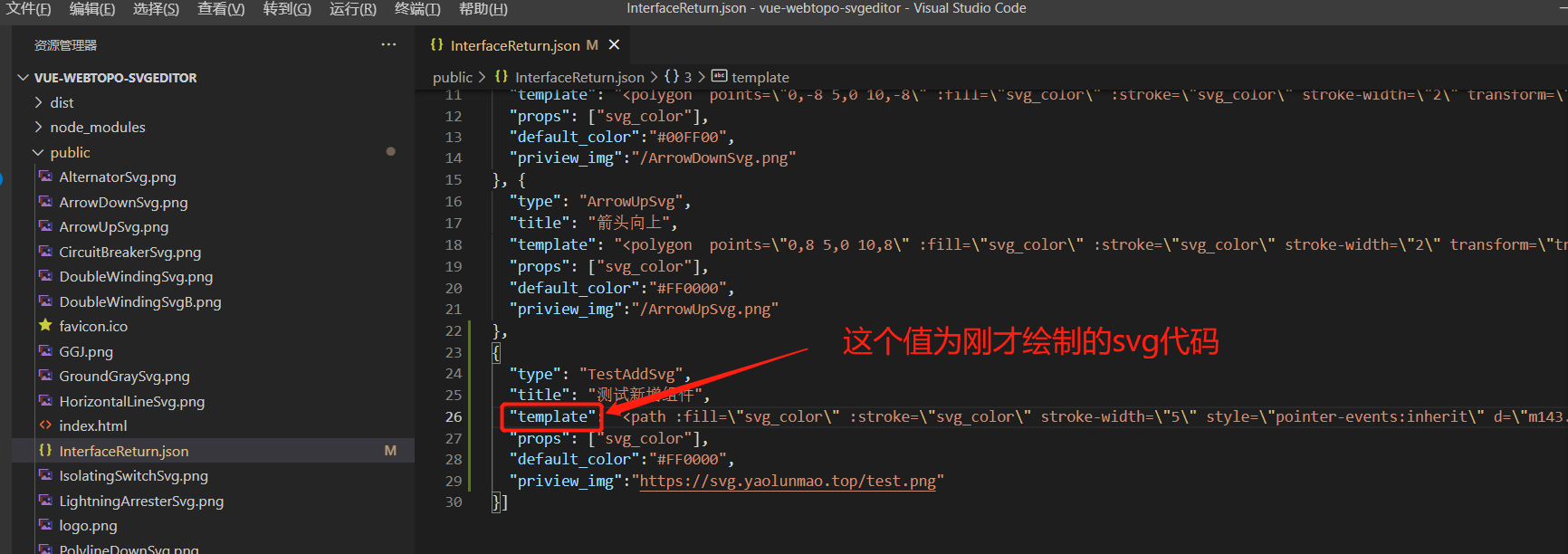
修改項目文件夾pubilc下的模擬介面返回的json,新增一項:
{
"type": "TestAddSvg",
"title": "測試新增組件",
"template": "<path :fill=\"svg_color\" :stroke=\"svg_color\" stroke-width=\"5\" style=\"pointer-events:inherit\" d=\"m143.72081869586242,163.35565803158485 c14.617751633754164,-41.93617271978648 71.89058180534832,0 0,53.91793635401125 c-71.89058180534832,-53.91793635401125 -14.617751633754164,-95.85410907379776 0,-53.91793635401125 z\" fill-opacity=\"1\" stroke-opacity=\"1\"></path>",
"props": ["svg_color"],
"default_color":"#FF0000",
"priview_img":"//svg.yaolunmao.top/test.png"
}

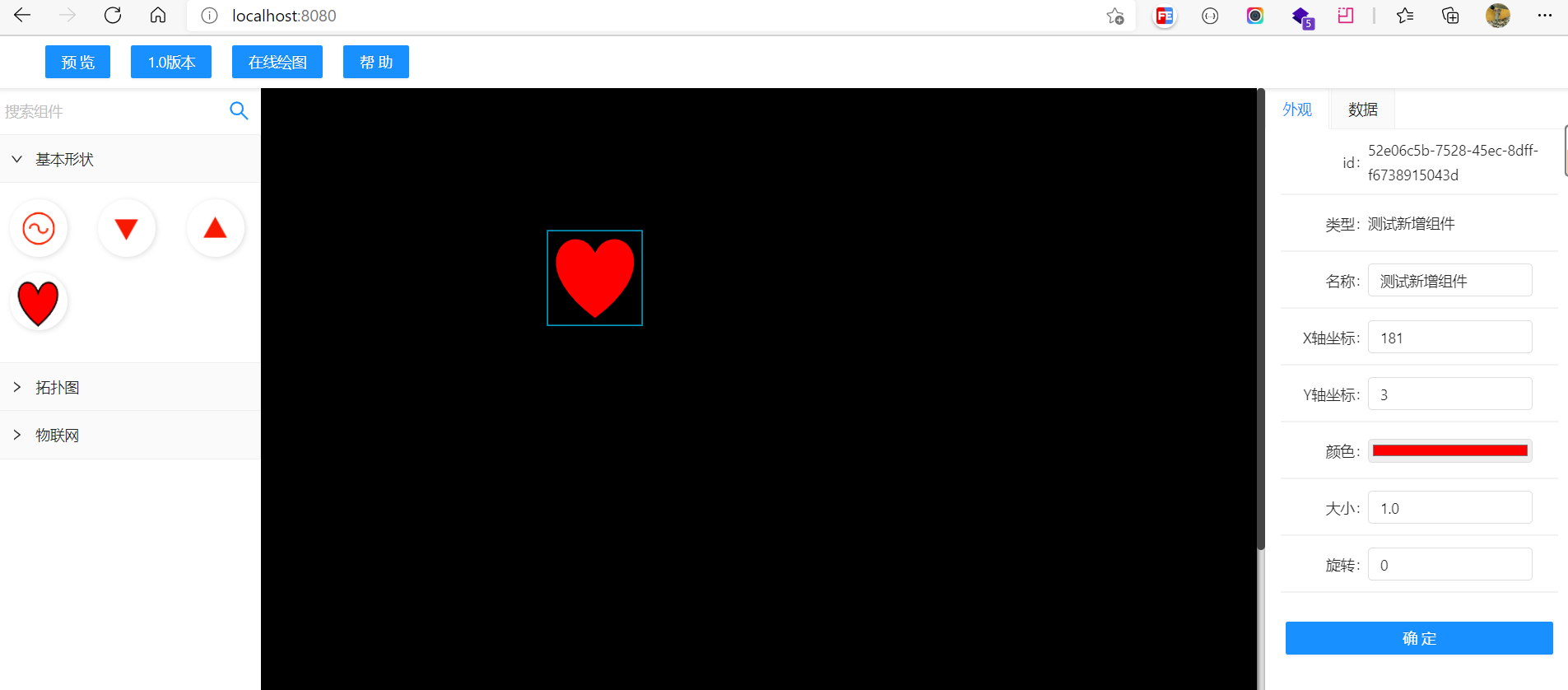
啟動項目,就可以看到剛才添加的組件了

也支援直接引入圖片,只不過放大有失真,將下面的程式碼替換上面json文件的template值
<image x=\"-33\" y=\"-33\" width=\"66\" height=\"66\" xlink:href=\"//svg.yaolunmao.top/test.png\" />
ps:目前中心輔助線的坐標取決於svg組件的中心坐標,請自行添加transform屬性調整svg組件中心坐標
1.0截圖




