.NET Core 基於 Grafana Loki 日誌初體驗
- 2021 年 5 月 17 日
- 筆記

介紹
Loki: like Prometheus, but for logs.
Loki是一個輕量級的日誌系統,受到Prometheus項目的啟發,由Grafana團隊設計和開發,所以在Grafana中是原生支援的,具有可水平擴展,高度可用等特性,通過存儲壓縮的、非結構化的日誌以及僅索引元數據,更加易於操作並且運行成本更低。
github: //github.com/grafana/loki
組件
- promtail 是代理,負責收集日誌並將其發送給Loki。
- loki 是主伺服器,負責存儲日誌和處理查詢。
- Grafana 用於查詢和顯示日誌。
安裝
官方安裝文檔://grafana.com/docs/loki/latest/installation/
官網支援了幾種常見的安裝方式,我這裡主要使用 Docker Compose 安裝。
docker-compose.yaml
version: "3"
networks:
loki:
services:
loki:
image: grafana/loki:2.2.1
ports:
- "3100:3100"
command: -config.file=/etc/loki/local-config.yaml
networks:
- loki
promtail:
image: grafana/promtail:2.2.1
volumes:
- /var/log:/var/log
command: -config.file=/etc/promtail/config.yml
networks:
- loki
grafana:
image: grafana/grafana:latest
ports:
- "3000:3000"
networks:
- loki
執行下邊命令,下載docker-compose.yaml
wget //raw.githubusercontent.com/grafana/loki/v2.2.0/production/docker-compose.yaml -O docker-compose.yaml
啟動容器
docker-compose up -d
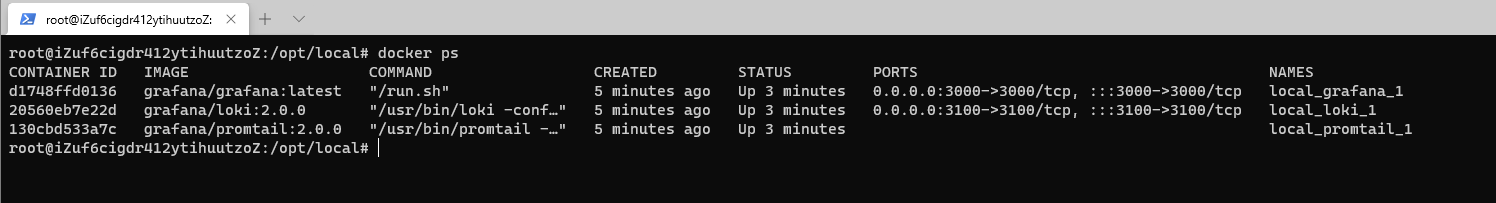
啟動成功後,運行 docker ps,可以看到啟動了3個服務,埠為3100的Grafana,埠為3000的loki服務,還有promtail代理。

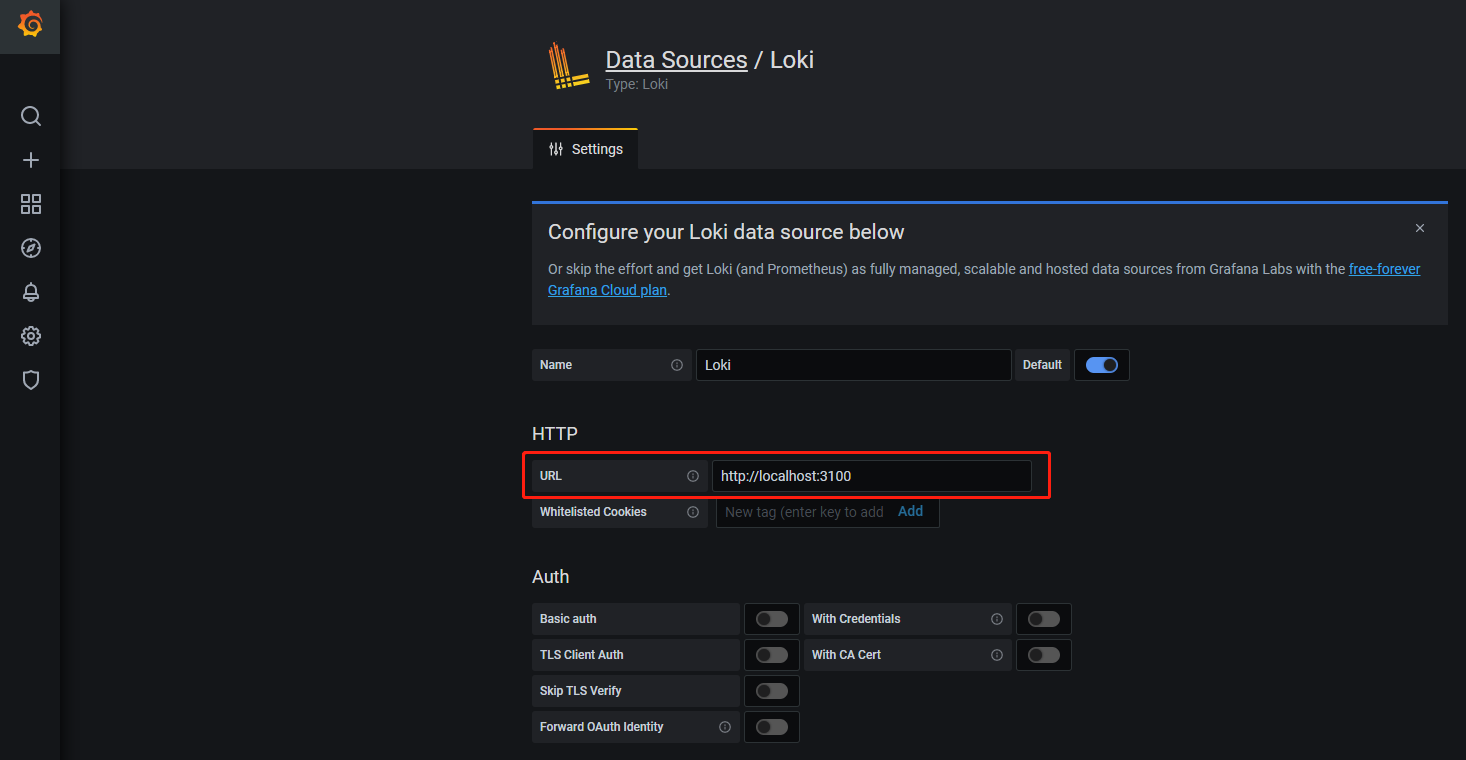
接下來,訪問 //localhost:3000 到Grafana的頁面,首次登錄需要初始化帳號和密碼,然後找到左邊菜單的 Configuration -> Data Sources -> Add Data Source -> Loki,配置數據源,在url里填寫loki服務的地址即可,然後保存,然後可以到 Explore 頁面,查看數據。

在 .NET Core 中配置
這裡主要用到了 Serilog 的Loki擴展,我新建了一個 webapi項目,名字叫LogDemo,然後需要通過Nuget安裝以下幾個組件。
- Serilog
- Serilog.AspNetCore
- Serilog.Sinks.Grafana.Loki
安裝完成以後,接著修改Program.cs 配置 Serilog。
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
}).UseSerilog((context, config) =>
{
config.Enrich.FromLogContext()
.Enrich.WithProperty("app", context.HostingEnvironment.ApplicationName)
.WriteTo.GrafanaLoki("//localhost:3100")
.WriteTo.Console();
});
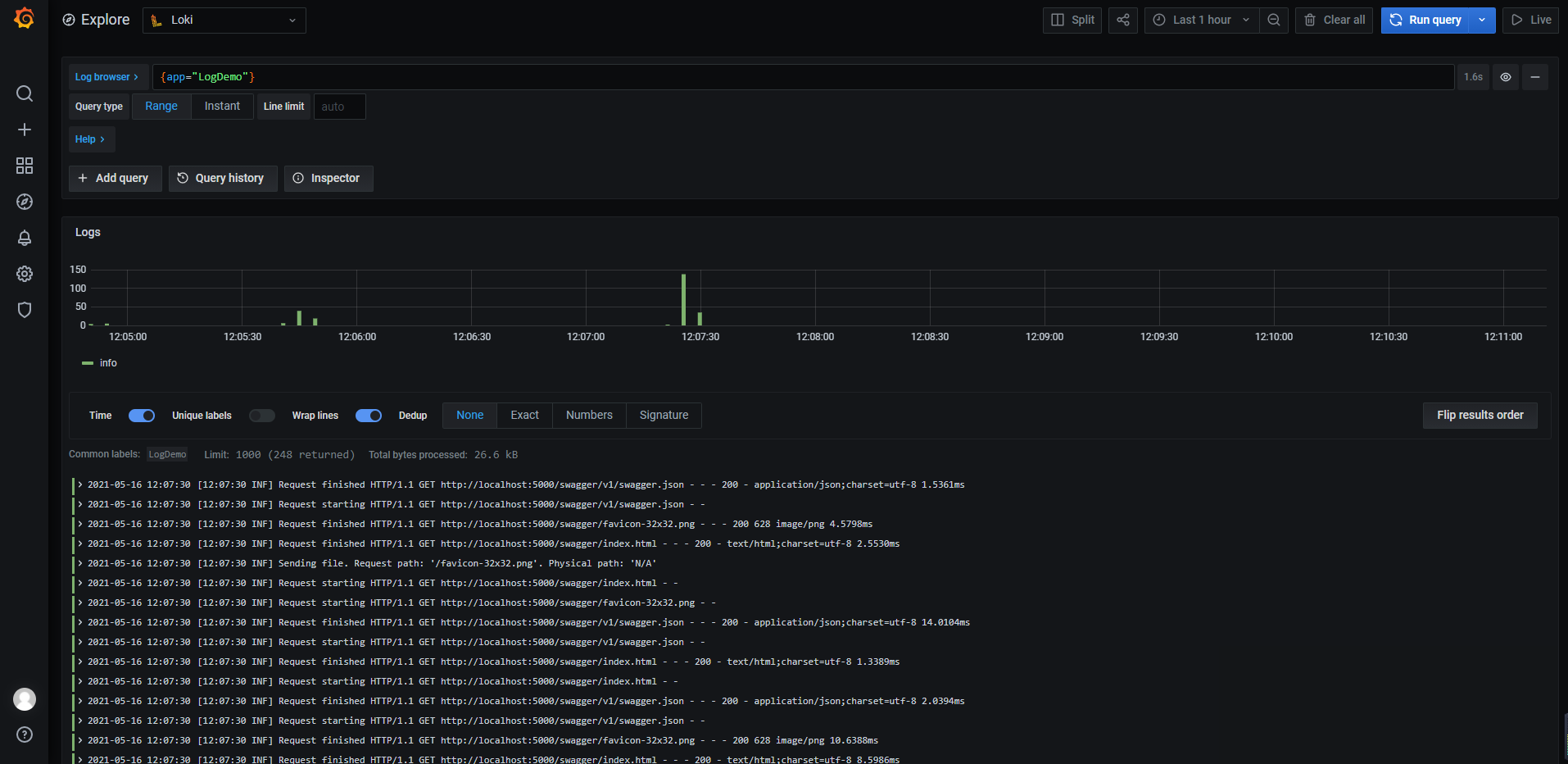
啟動項目後,刷新幾次頁面,再回到 Grafana 的Explore 頁面,輸出查詢條件 {app="LogDemo"},然後就可以查詢到webapi的日誌。

總結
Grafana 原生支援,體驗也很好,和其他日誌系統ELK相比,具有輕量級,高可用,高效率等特點,是一個非常優秀的日誌組件,本文簡單嘗試使用 Loki 日誌系統,更多的介紹和配置請參照官方文檔。
最後歡迎掃碼關注我們的公眾號 【全球技術精選】,專註國外優秀部落格的翻譯和開源項目分享。