『政善治』Postman工具 — 8、Postman中Pre-request Script的使用
Postman測試沙箱其實是結合JS腳本和內置斷言函數,來完成測試中的斷言功能,在請求發起前後實現部分測試操作。
常用功能:
- 請求前腳本(pre-request scripts)設置請求前置操作如設置變吊等。
- 請求後腳本(tests)對狀態碼、響應頭、響應正文等資訊進行斷言操作。
1、Pre-request Script介紹
Pre-request Script是請求發送之前需要執行的程式碼片段。
提示:在一個請求或者一個集合都可以定義
Pre-request Script,在集合中定義Pre-request Script,表示集合中的每一個請求發送前,都需要執行Pre-request Script中的js腳本。
作用或者需求:準備數據。
- 請求參數中包含一個隨機數。
- 請求header中包括一個時間戳。
- 請求參數需要加密。
等等。
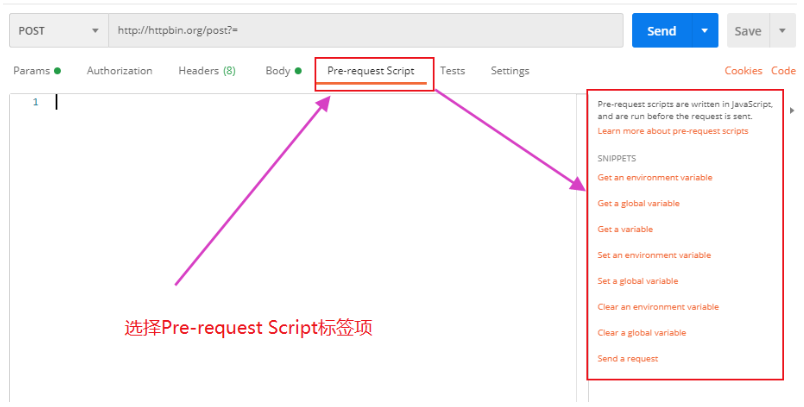
點擊請求中的Pre-request Script標籤項,如下圖:

我們可以在上圖看到,在Pre-request Script標籤頁的右側邊欄中,Postman為我們提供了一些常用的程式碼模版。
提示我們:
Pre-request scripts are written in JavaScript.
and are run before the request is sent.
請求前腳本是用JavaScript編寫的。
並在發送請求之前運行。
Learn more about pre-request scripts。
點擊這裡,可以學習更多關於pre-request scripts的資料。
學習關於
pre-request scripts的更多用法,點擊下面鏈接://learning.postman.com/docs/postman/scripts/pre_request_scripts/
2、常用SNIPPETS(片段)說明
(1)獲取變數腳本:
Get an environment variable// 獲取一個環境變數 // 1.pm表示postman // 2.environment表示環境變數 // 3.get表示獲取 pm.environment.get("variable_key");Get a global variable// 獲取一個全局變數 pm.globals.get("variable_key");Get a variable// 獲取一個變數(本地) pm.variables.get("variable_key");- 獲取集合變數的腳本
var collectionVariable = pm.collectionVariables.get("variable_key"); - 獲取數據變數的腳本
var iterationData = pm.iterationData.get("variable_key");
(2)設置變數腳本:
Set an environment variable// 設置一個環境變數 // 1.pm表示postman // 2.environment表示環境變數 // 3.set表示設置 pm.environment.set("variable_key", "variable_value");Set a global variable// 設置一個全局變數 pm.globals.set("variable_key", "variable_value");- 設置一個變數(本地)
pm.variables.set("variable_key", "variable_value"); - 設置一個集合變數
pm.collectionVariables.set("variable_key", "variable_value"); - 設置一個數據變數
pm.iterationData.set("variable_key", "variable_value");
(3)清空變數腳本:
Clear an environment variable// 清空一個環境變數 // 1.pm表示postman // 2.environment表示環境變數 // 3.unset表示清空 pm.environment.unset("variable_key");Clear a global variable// 清空一個全局變數 pm.globals.unset("variable_key");- 其他的變數同理。
(4)Send a request程式碼片段
Postman提供了一個「Send a request」程式碼段,他是已經封裝好的發送請求的方法
pm.sendRequest("//postman-echo.com/get", function (err, response) {
console.log(response.json());
});
// 其中,//postman-echo.com/get表示要發送的請求。
// function中的err表示請求返回的錯誤資訊,response表示響應內容。
// console.log()是postman封裝的查看日誌的方法,可以調出postman的console控制台來查看程式碼運行情況,方便調試。
注意:該程式碼段默認只能發送get請求,且這樣直接使用的話無法指定請求頭等資訊,當然大部分情況下我們不需要單獨指定一些請求資訊,Postman可以自動幫我們完成準備工作。
示例:在Pre-request Script中自定義發送一個Post請求
// Pre-request Script 中的js程式碼
// 定義請求數據體
var data = {
"userName":"admin",
"password":"123456"
}
// 從環境變數中獲取token請求服務地址
var ip = pm.environment.get("ip");
var port = pm.environment.get("port");
// 定義請求
const loginRequest = {
//url: '//'+ ip+':'+ port +'/login',
url: '//httpbin.org/post',
method: 'POST',
header: ['Content-Type:application/json', 'token:123456'],
body: {
mode: 'raw',
raw: JSON.stringify(data)
}
};
// 發送請求
pm.sendRequest(loginRequest, function (err, response) {
console.log(response.json());
});
程式碼說明:
const:是js中用來定義變數的關鍵字,由const定義的變數不可以修改,而且必須初始化。url:表示要發送的請求url。method:指定請求方法。header:訂製請求頭資訊(很重要,因為你要傳json格式的數據的話,需要在這裡定義請求頭為Content-Type:application/json)。body:表示請求body中攜帶的參數。JSON.stringify()方法是將一個JavaScript值(對象或者數組)轉換為一個JSON字元串。- 定義好
const變數後再由sendRequest()來發送請求即可。 - header的寫法可以是:
// 一條頭資訊 header: 'Content-Type:application/json', // 多條頭資訊 // 形式一 header:[ {"key1":"XXX","value1":"XXX"}, {"key2":"XXX","value2":"XXX"} ] // 形式二 header:[ 'key1:XXX', 'key2:XXX' ]
(5)總結:
對於Postman中的變數管理,我們最好手動管理,也就是自己手動設置環境變數和全局變數,最好不用腳本來管理Postman中的變數。
3、示例1
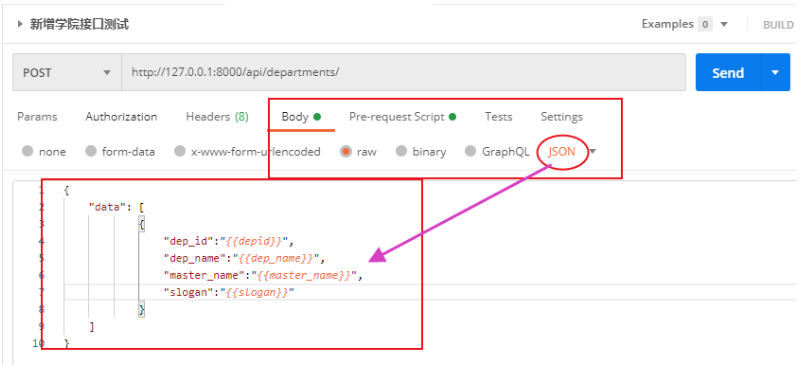
我們以「新增學院」介面為例,如下圖:

我們可以在Pre-request Script進行提交數據的準備。
編寫如下JavaScript程式碼:
// 隨機生成一個3位數字的id
var dep_id = Math.floor(Math.random()*1000);
pm.environment.set("depid" , dep_id); //設置到環境變數中
// 隨機生成學院名稱dep_name
// 隨機生成一個10位的字元串
var data = Math.random().toString(36).slice(-10) ;
var dep_name = data+"學院";
pm.environment.set("dep_name" , dep_name);//設置到環境變數中
// 隨機生成院長的名字
var first_name = ["趙","錢","孫","李","劉"];
var last_name = ["子鼠","丑牛","寅虎","牟兔","辰龍","巳蛇"];
var master_name = first_name[Math.floor(Math.random() * (first_name.length))] +last_name[Math.floor(Math.random() * (last_name.length))];
pm.environment.set("master_name" , master_name);//設置到環境變數中
// 隨機生成口號
var slogan_str = ["吃飯","睡覺","打豆豆"];
var slogan = slogan_str[Math.floor(Math.random() * (slogan_str.length))];
pm.environment.set("slogan" , slogan);//設置到環境變數中
//程式碼很low,就是演示。
然後填寫Post請求,以Json格式數據為例,參數中引用Pre-request Script腳本中添加到環境變數中的變數。

這樣就能夠完成自動生成數據,來完成介面的測試。
提示:
我們在實際工作中,不用這種方式準備數據,上面的例子只是說明Pre-request Script的作用。
在實際工作中,我們使用參數化來批量準備數據。
在介面測試中,有些參數是需要自動生成的,且這些參數並不參與邏輯關係。
比如說時間戳,並不會參與介面中的邏輯關係,只起到校驗的作用。我們提交的時間戳參數,要和伺服器的時間戳進行對比,比如我們上傳的時間戳和伺服器的時間戳不能超過5秒鐘,如果超過5秒則不能請求成功。
所以我們需要在Pre-request Script中把時間戳生成,然後保存到環境變數中,最後再提交的參數中獲取到環境變數中的剛剛保存的時間戳數據。(就如同上面步驟)
// js獲取當前時間戳
// 第一種方法:(這種方法只精確到秒)
var timestamp = Date.parse(new Date()); //1613702922000
// 第二種方法:
var timestamp = (new Date()).valueOf(); //1613702956959
// 第三種方法:(推薦)
var timestamp = new Date().getTime(); //1613703043378
pm.environment.set("timestamp" , timestamp);//設置到環境變數中
請求頭中所需要的數據也是一樣的操作。
還有一點要提示的,如果在發送請求之後,提示js程式碼有錯誤,可以點擊Postman下邊框的
Console控制台,來查看錯誤的詳細資訊。
4、示例2
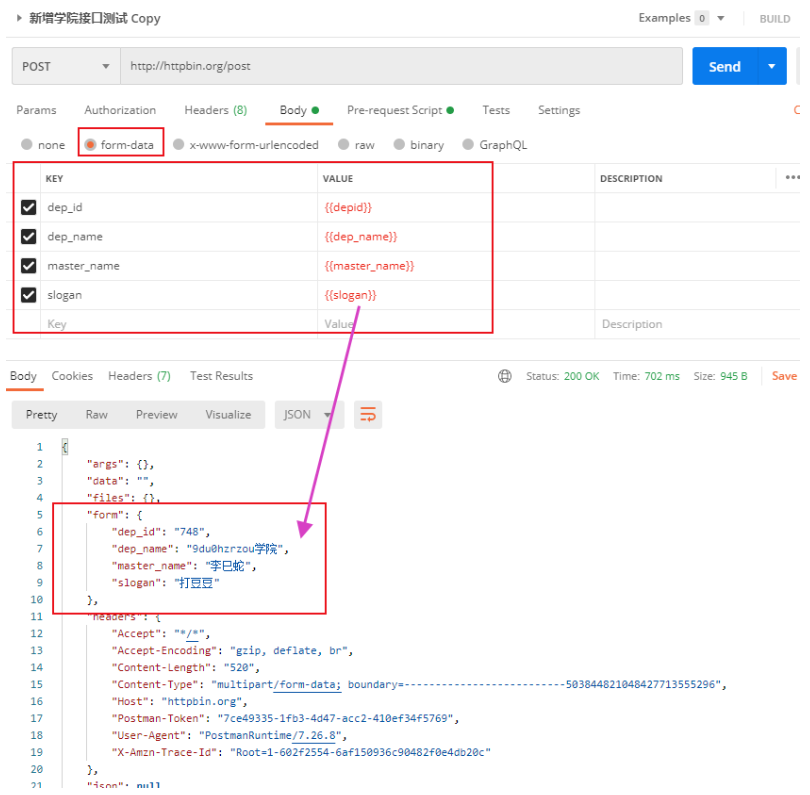
同理,我們也可以在Body中使用其他的數據提交格式,來接收使用Pre-request Script定義在環境變數中的數據。
如下圖: