javascript入門學習
- 2021 年 5 月 12 日
- 筆記
js 程式碼如何編寫?
- 將
js程式碼嵌入到html網頁程式碼中。
js程式碼需要寫在script標籤當中,並且script標籤推薦寫在body閉合和html閉合之間。(雖然說script標籤可以寫在網頁的任何位置)。
任何的程式碼都不推薦放在
html文檔聲明頭的上面,會導致網頁沒辦法執行h5的渲染模式。
js程式碼可以單獨的創建一個.js的獨立文件,然後通過script裡面的src屬性來引入。
<script src="01.js"></script>
js語句
js語句其實是程式碼向宿主環境發送的命令。
每一條語句後面都最好放上語句結束符;。
注釋
js當中注釋分為兩種:單行注釋、多行注釋.
單行注釋:
// 注釋內容 通常寫在程式碼的上面或者右面
多行注釋:
/*
這裡是多行注釋
*/
無論是開發什麼軟體還是使用什麼程式語言,注釋都是必不可少的。
直接量
在js當中,直接使用的量,我們稱之為直接量。
表達式
一般情況下,表達式必須要得到一個結果。
10 + 2;
輸出方式
js程式碼中輸出方式有很多,其中使用最多的是console.log(),可以直接輸出任何我們想要看到的值,主要用來進行調試。
console.log(value);
除了console.log()還有document.write() 。
在
js當中,名字後面帶有括弧的,我們都可以稱之為方法,也稱之為API。
彈窗
如果你的js程式碼的宿主環境是瀏覽器的話,那麼就可以調用瀏覽器的api,使用下面三個彈窗:
alert();
confirm();
prompt();
demo:
alert('我是一個alert彈窗!');
confirm('我是一個confirm彈窗');
prompt('這篇部落格怎麼樣?');
變數
表達式會產生一個結果,這個結果在js當中可以稱為數據。為了方便我們後續的使用,可以用一個臨時的容器將
這個數據存儲起來,當我們再次需要使用這個數據的時候,不需要再通過表達式進行第二次的運算,直接使用這個容器即可。
而這個容器在js中就是變數。
一個變數的生命周期指的這個變數從被創建 到 被js銷毀的周期,我們就稱之為生命周期。
如何創建一個變數?
在js當中,可以通過關鍵字var來創建一個變數。
var 變數的名字; // 此時變數僅僅被創建,但是沒有存儲數據
var 變數的名字 = 變數的值; // 變數不僅僅被創建了,而且還被存儲數據
我們創建一個變數也可以說是聲明了一個變數。我們可以通過console.log()來查看變數裡面存儲的具體的數據:
var num = 10 + 2; // 創建了一個變數,變數名叫做num ,並且將10+2這個表達式的結果存儲到了變數num當中。
// console.log()裡面如果輸出的是一段話,那麼這段話外面一定要使用引號
// 如果console.log()裡面輸出的是一個表達式或者變數,那麼就不需要引號。
console.log("hello,world");
// console.log(hello,world); // 此時本條語句會報錯,程式會把hello,world當做一個變數
console.log(num);
什麼叫做關鍵字:
關鍵字就是js本身使用的名字,稱之為關鍵字。一旦一個詞被定性為關鍵字,那麼我們就不能夠使用。
常見關鍵字如下:

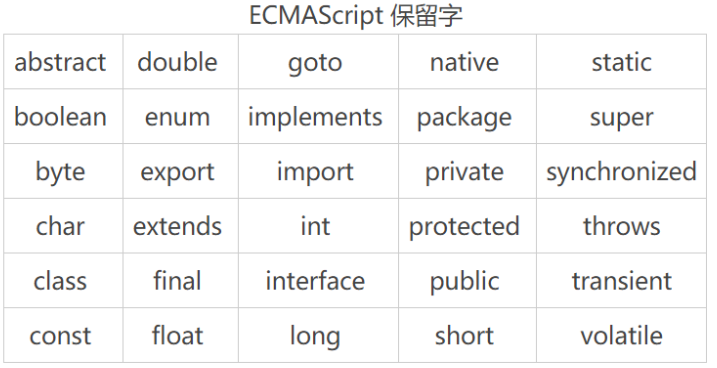
什麼叫做保留字:
保留字不可以用作變數,函數名,對象名等,因為其中有一些保留字是為以後Javascript擴展用的,所以現在不能使用。
常見保留字如下:

臨時存儲數據使用
變數,而想要永久的存儲數據就需要使用資料庫。
動態類型語言:
js這門語言當中的變數可以隨時的根據需要調整數據和數據類型。
/*
下面是變數應用的具體細節:
*/
// 聲明一個變數叫做name
var name;
// 給變數name 存儲數據
name = "zhangsan";
// 給變數name 存儲一個新的數據
name = "lisi";
// 上面的程式碼可以變成下面的樣子:
var name = "zhangsan";
name = "lisi";
大小寫敏感:
js是一門大小寫敏感的語言,在js當中,變數a和變數A是兩個不同的變數。
var name = "zhangsan";
var NAME = "lisi";
變數命名規範 — 標識符
在js當中,經常涉及到起名字的問題,通常情況下遵守的是標識符的命名規範,規範的內容:
第一個字元,可以是任意 Unicode 字母(包括英文字母和其他語言的字母),以及美元符號($)和下劃線(_)。
第二個字元及後面的字元,除了 Unicode 字母、美元符號和下劃線,還可以用數字0-9。
總結起來:就是開頭字母可以是英文、字母、下劃線、$等。但是不能以數字開頭。
var _name; // 正確的命名規範
var $age ; // 正確的命名規範
var 1ppp; // 錯誤的命名
切記,命名的時候儘可能的詞能達意。
js當中,命名的時候仍然可以遵守駝峰命名法。
一次性聲明多個變數
var name1 = "zhangsan",name2 = "lisi",name3 = "wanglaowu";
console.log(name1,name2);
Tip:當我們聲明了一個變數之後,再次修改這個變數的值時,不需要在寫var關鍵字。
如果使用了var關鍵字,那麼相當於重新聲明了一個變數。
如果是下面的這種情況:
var x = 1; // x = 1
var x; // 相當於重新聲明的變數x無效
console.log(x); // 1
那麼第二次聲明相當於是無效的聲明。
變數提升
當我們在js中使用一個未定義的變數,就會報錯:
錯誤資訊:Uncaught ReferenceError: x is not defined
但是當我們創建一個變數,並且在變數聲明和存儲語句之前調用,就不會報錯:
console.log(x); // undefined
var x = "supper man!";
原因是發生了變數提升.
什麼是變數提升?
當我們宿主環境在讀取和執行程式碼之前,會發生預解析,也就是提前找到程式碼中的全部的變數。將變數的聲明操作提升到當前程式碼的最前面。
所以說上面的程式碼中console.log()方法其實相當於下面的程式碼環境:
var x;
console.log(x);
x = "super man!";
undefined 表示未定義。是一種數據類型裡面的數據。後面會提到。
如何獲取頁面元素?
通過document.getElementById()這個API來獲取網頁節點。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>獲取頁面元素</title>
</head>
<body>
<div id="d1">
hello,world!
</div>
</body>
<script>
// 在當前網頁文檔中獲取元素,通過元素的id值來獲取元素
var oDiv = document.getElementById('d1');
console.log(oDiv);
</script>
</html>
我們也可以通過element.innerHTML屬性獲取元素內的內容。
如果目標元素是input,我們需要獲取的是input的內部的值,可以通過value屬性來獲取input當中的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>獲取頁面元素</title>
</head>
<body>
<div id="d1">
hello,world!
</div>
<input type="text" id="name" value="張三">
</body>
<script>
// 在當前網頁文檔中獲取元素,通過元素的id值來獲取元素
var oDiv = document.getElementById('d1');
console.log(oDiv);
var content = oDiv.innerHTML;
console.log(content);
// 獲取一個input裡面value的值
var oInput = document.getElementById('name');
console.log(oInput);
var oInput_value = oInput.value;
console.log(oInput_value);
</script>
</html>
事件三要素
發生事件的目標、發生的事件 以及 後果。
回到上面的demo:
需求:當用戶輸入完用戶名之後,點擊按鈕我們就可以獲取用戶輸入的數據
目標: 按鈕
事件:點擊按鈕
後果:獲取用戶輸入的數據
根據上面的需求,程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 獲取用戶重新輸入的值 -->
<input type="text" id="username" placeholder="請輸入用戶名">
<button id="btn">點擊</button>
</body>
<script>
// 需求:當用戶輸入完用戶名之後,點擊按鈕我們就可以獲取用戶輸入的數據
// 需要的知識點: 變數 通過id獲取元素 獲取input的value值 單擊事件
// 找到按鈕
var oBtn = document.getElementById('btn');
console.log(oBtn); // 列印判斷一下是否成功的找到了按鈕,如果沒有找到按鈕,則是null表示空
// onclick 表示單擊事件 或者說表示單擊這樣的滑鼠操作
oBtn.onclick = function () {
// 函數裡面寫的內容就是後果
var oInput = document.getElementById('username').value;
if (oInput === "") {
alert("你怎麼可以摸我!");
} else {
console.log(oInput);
}
}
</script>
</html>
獲取input 裡面的value值需要使用value屬性,獲取其他標籤裡面的內容,需要使用innerHTML.