HarmonyOS三方件開發指南(19)-BGABadgeView徽章組件
目錄:
引言
現在很多的APP會有新消息/未接來電/未讀消息/新通知圓球紅點提示,典型的以微信、QQ新消息提示為例,當微信朋友圈有新的朋友更新/發布朋友圈消息後,在微信的底部切換卡上會有一個紅色的小圓球紅點,表示有新消息,提示用戶查看。在消息通訊類的app中十分實用。
功能介紹
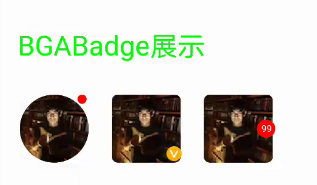
鴻蒙BGABadgeView 徽章組件,主要功能包括:傳入圖片生成徽章,設置文本生成文本徽章,並且每個徽章都具有拖拽超範圍即可消除,範圍內即可回到原位置。模擬機效果圖如下
1.圖片徽章:


2.文字徽章:

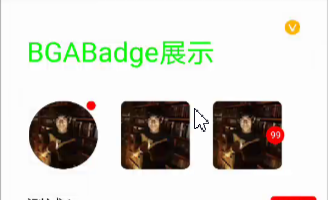
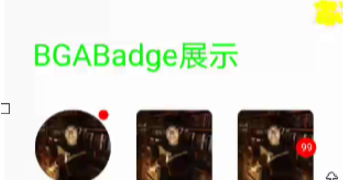
3.拖動徽章爆炸:
使用時候,直接將其下載,作為一個har包導入到自己的項目中即可。下面則詳細介紹BGABadgeView 的使用以及開發指南。
BGABadgeView 使用指南
Ø 新建工程, 添加組件Har包依賴
在應用模組中添加HAR,只需要將verificationcodeview-debug.har複製到entry\libs目錄下即可
Ø 修改配置文件
1. 修改主頁面的布局文件: