FastAPI + Vue 前後端分離 介面自動化測試工具 apiAutoTestWeb
apiAutoTestWeb使用說明
apiAutoTestWeb是為apiAutoTest的可視化版本,其採用前後端分離(FastAPI + Vue2)方式實現
具體使用: Python3 + FastAPI + Vue + element-ui + vue element admin + Tortoise ORM + jwt(python-jose) + apscheduler + aiohttp + aiofiles + jsonpath
演示地址
目的
嘗試將學了一年FastAPI 和Vue 做個結合,動手做才能更快的獲得知識,在做的時候基本是遇到什麼問題就查,最終出來了這一版本.
相比apiAutoTest
-
header支援使用自定義函數以及其他介面參數變數
弊端: 將無法再對單個用例不使用header或者單獨使用header,為此移除了token操作
-
增加了定時任務, 後台運行
-
支援graphql規範介面測試
-
將excel數據託管到可視化介面和資料庫管理
弊端: 感覺更繁瑣了,需要不停的在頁面切換
-
暫不支援SQL
tip: 不排除自定義函數中可以使用sql
-
擴展函數
不支援,安裝第三方庫
-
前端表單填寫採用文本域,沒法校驗是否有問題
-
上傳文件介面暫不支援
功能介紹
1. 登錄

- 頁面並沒有寫註冊入口, 暫時只能通過介面來註冊.
- 默認的演示帳號: tester 密碼: 123456
2. 首頁

3. 說明文檔

4. 項目管理

5. 環境管理

- 基準header, 類似JSON的寫法
{"Authorization":"${token}"}欲使用token,當token變數存在的時候會自動給其替換,其他介面(在token提取介面之後的)將被自動使用, 其具體效果見報告詳細,變數知識(見用例模組) - 當然也可以使用
自定義函數來解決下面的問題

6. 介面管理
-
也實用一般的http/https(帶證書暫未測試,應該不支援)介面

路徑可以使用
自定義函數、參數變數
-
目前個人公司項目接觸到,發現只能是post請求,json數據格式傳輸

7. 用例管理
-
RESTful規範

-
參數類型: 根據介面文檔選擇
-
請求參數: 類json(
只所以說是類json寫法是因為後面有些地方使用非字元串的參數時會有是不合法json的情況)寫法, 可以使用自定義函數,參數變數 -
預期結果:
{"$.meta":{ "msg": "登錄成功", "status": 200 }},$.meta實際結果(將會通過jsonpath對當前介面的響應提取內容$.meta為jsonpath表達式,意為從當前響應json中提取第一層級為key為meta的內容),{ "msg": "登錄成功", "status": 200 }預期結果內容, 支援多個預期結果,添加多個鍵值對即可 -
提取參數:
{"token":"$.data.token"},token為參數變數,$.data.token從當前介面響應提取token的值並賦值給自定義變數token, 如果已經存在變數token,那麼這個token 會覆蓋之前的變數token內容, -
GraphQL規範: 除了query語句部分不同,其他一致

8. 任務管理

- 立即執行: 必須等待執行完成之後,自動跳轉報告資訊,且無法在測試過程中去做其他操作
- 後台執行:任務將在後台運行,需要執行去報告管理查看,然後可以去做其他操作
- 定時資訊:展示該任務的定時資訊,會顯示下次運行時間
- 刪除: 會刪除任務以及定時任務

-
選擇用例:需先選擇對應的環境,然後此處可以選擇對應項目下的所有用例,
已選中用例的展示順序,將決定介面依次運行的順序,會直接影響到每個介面變數參數的使用,你應該在使用變數參數前執行提取該變數參數的介面 -
定時任務:目前定時任務是寫在記憶體中的,每次應用重啟,已有的定時任務都會失效
可通過,刪除任務,編輯任務的定時任務開關來刪除或者關閉定時任務
為避免伺服器歇菜,還請謹慎使用定時任務, 及時關閉,並且伺服器上設置了每天早5點30分會對項目進行重新部署,每次重新部署後所有定時任務都將失效(任務儲存在記憶體中)
-
定時規則: 遵頊
cron表達式示例給出的* * * * *意為每分鐘執行一次任務
9. 報告管理


- 點擊測試結果可篩選結果
- 點擊首行的箭頭展開查看詳細
報告解讀
-
請求資訊:
顯示當前用例的請求前 VS 請求後的 數據處理

-
提取參數:
顯示當前用例的提取參數表達式
-
響應結果:
顯示當前用例的響應結果
-
斷言資訊:
顯示當前用例的斷言內容$.meta ? {'msg': '登錄成功', 'status': 200}用例中書寫的預期結果內容{'msg': '登錄成功', 'status': 200} == {'msg': '登錄成功', 'status': 200}處理後實際的預期結果內容
-
當前參數池:
顯示當前用例運行之後的可用參數變數
-
異常資訊:
顯示當前用例運行出現的異常資訊
關於異常的種類分析還需要統計後,也許後面會更新在文檔上,目前如果出現異常請仔細查看
請求資訊,和異常資訊等內容

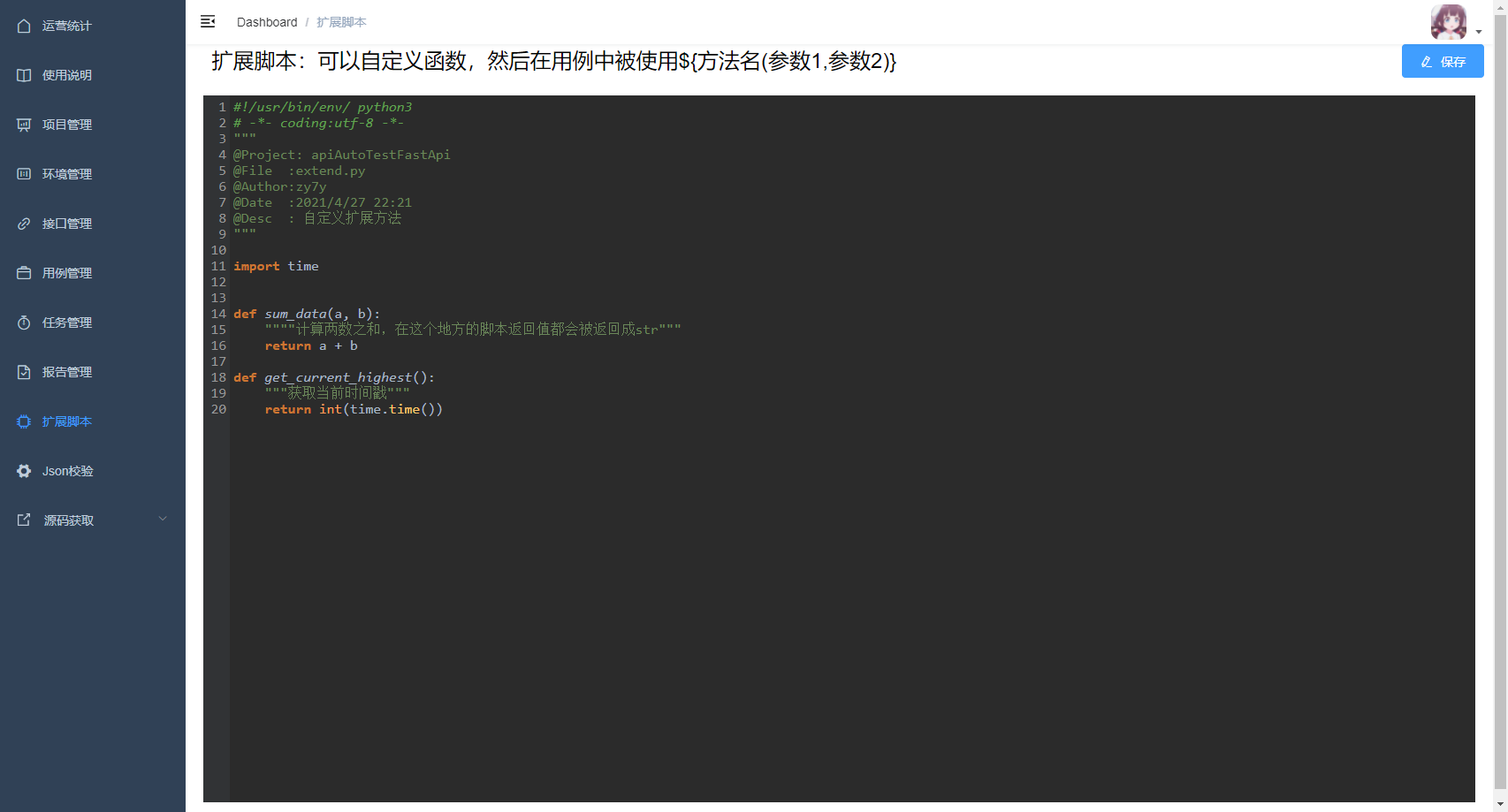
7. 擴展腳本
每次編輯之後,需要保存才會生效,此處的函數僅能作用於
介面path,用例請求參數、預期結果中,不支援調試
8. Json校驗

提供了實時的json格式校驗
參考資料
-
Vue: //cn.vuejs.org/
-
Element-ui: //element.eleme.cn/#/zh-CN/component/installation
-
vue-element-admin: //panjiachen.gitee.io/vue-element-admin-site/zh/
-
FastAPI: //fastapi.tiangolo.com/
-
Tortoise ORM: //tortoise-orm.readthedocs.io/en/latest/
還有源碼中注釋的鏈接資料
最後
- 感謝在此過程中我查過的所有資料的作者,提供答案的網友
- 該項目作為一個
Demo,任有很多Bug和冗餘程式碼可以優化 - 如果你有什麼建議或者
Bug回饋可以在源碼倉庫進行回饋 - 如果你也想加入這個項目可以直接申請成為倉庫成員
- 如果你需要及時得到問題回復可以加入該QQ群
851163511 - 如果你覺得這個項目有點用處,有幫助到你,還請點個
star - 影片過程