【cypress】4. 豐富的調試工具
- 2021 年 5 月 1 日
- 筆記
- Cypress, 把蘋果咬哭的不規律日常
Cypress附帶了一系列調試工具來幫助我們弄明白測試的經過,利於我們更好的調試。
具體這些工具的能力都有啥?
- 回到每個命令的快照。
- 可以看到特殊的已發生的
page events。 - 接收關於每個命令的額外輸出。
- 在多個命令快照之間 向前/向後 步進。
- 暫停命令并迭代地逐步執行。
- 當找到隱藏的或者多個元素時,展示的更形象。
這裡繼續使用上一章的測試程式碼,來看下其中的一些具體操作。
describe('My First Test', () => {
it('Gets, types and asserts', () => {
cy.visit('//example.cypress.io')
cy.contains('type').click()
// Should be on a new URL which includes '/commands/actions'
cy.url().should('include', '/commands/actions')
// Get an input, type into it and verify that the value has been updated
cy.get('.action-email')
.type('[email protected]')
.should('have.value', '[email protected]')
})
})
一、 Time travel
姑且叫它時間穿梭吧。期初我還有點莫名其妙,後來用了才知道,確實好用。就是當你的滑鼠在左側的命令日誌上懸停時,cypress會自動回到那個命令解析時的快照,
於是乎,在右側的預覽窗口,就可以看到對應這個命令進行的動作。

二、 快照
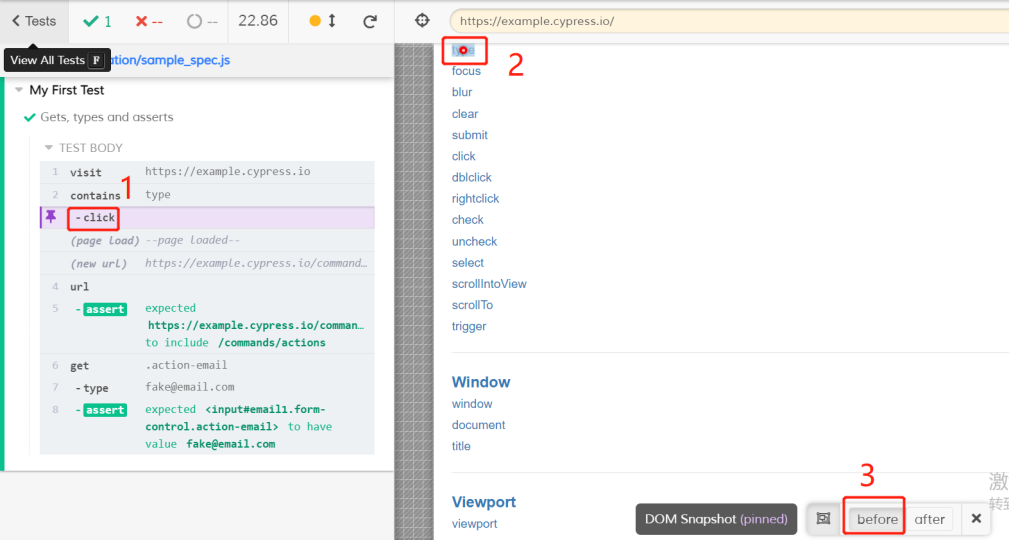
在左側的命令行也是可以交互的,這裡就可以點擊click命令,點擊後就發現變紫色了,說明事情有古怪。

其實這裡有3點需要大家關注到(對應圖裡的1,2,3標記):
- 固定快照
可以看到有個圖釘標記,表示現在鎖定了這個快照。這時候滑鼠移動到其他命令上,快照也不會切換。
這就方便我們在創建快照時,手動檢查被測試應用程式的DOM。
- 點擊事件
由於.click()是一個操作命令,那麼在事件發生的坐標處就可以看到一個紅色的命中框。
- 快照菜單面板
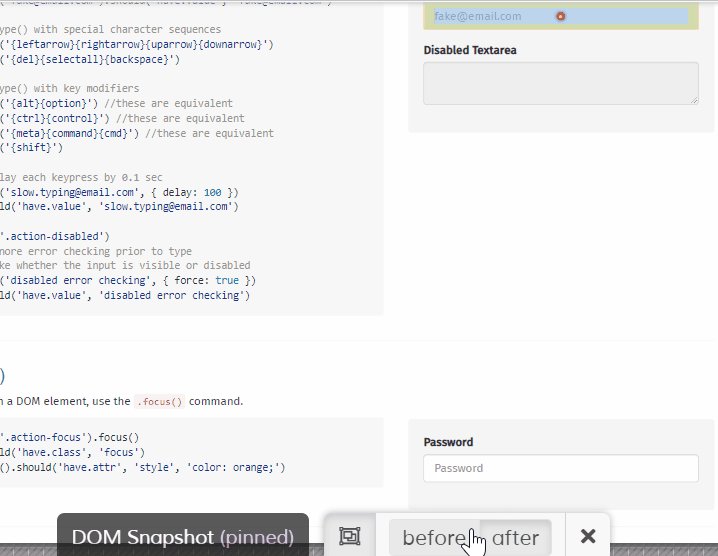
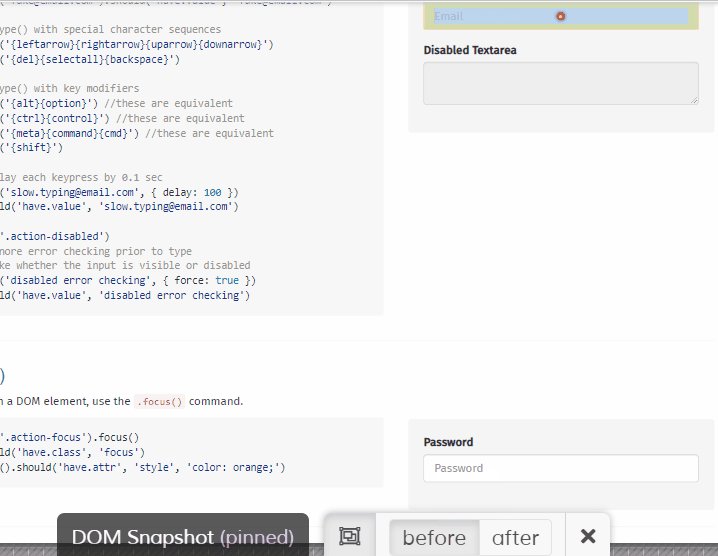
這是一個新的菜單面板。一些命令(如操作命令)如果使用多個快照,那麼可以通過點擊:before和after,來回的切換快照。
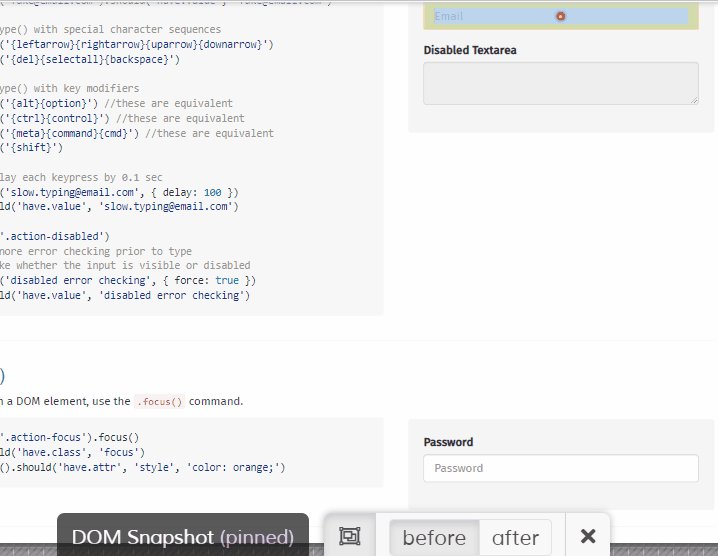
before快照是在觸發click事件之前進行的,after快照則是在點擊事件發生後立即執行的。
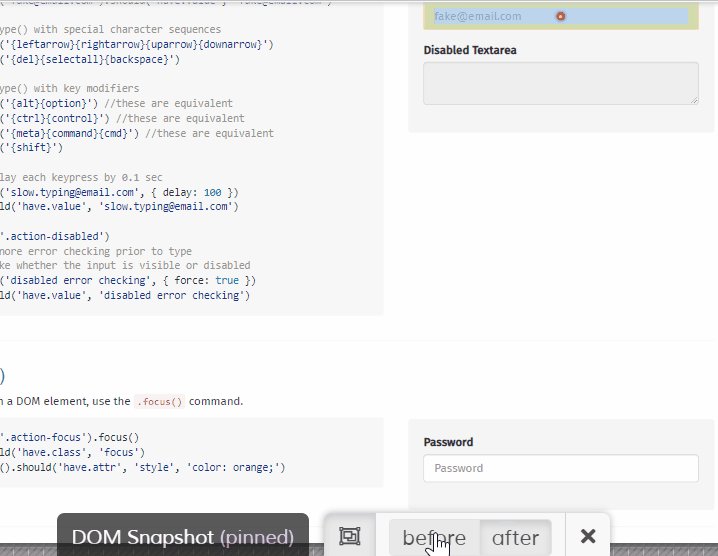
比如現在點擊type命令,單擊before將以輸入框之前的樣子,應該顯示佔位符文本資訊。單擊after將顯示TYPE命令完成後輸入的樣子,
顯示[email protected]。

三、errors資訊
調試程式碼,自然少不了看報錯的error資訊了。

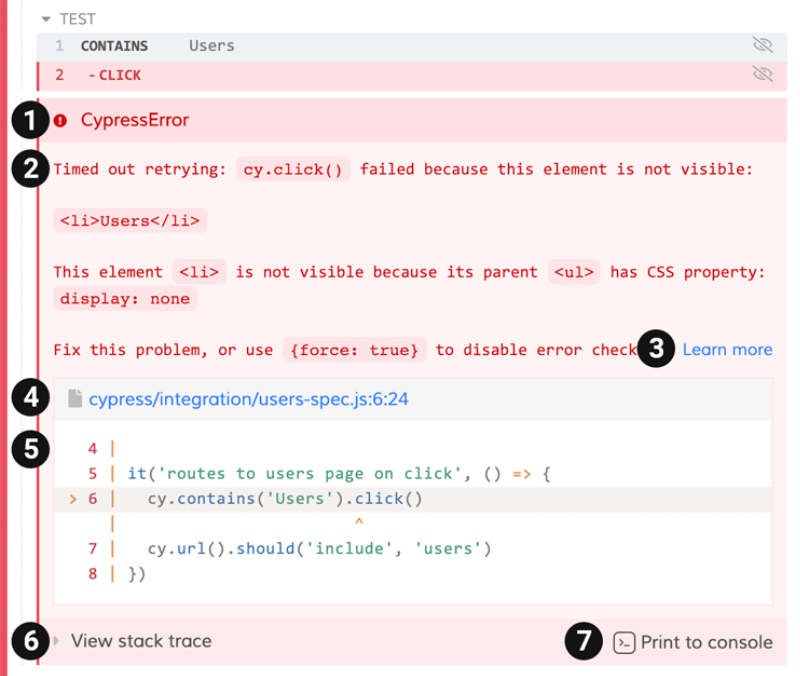
在cypress中,如果發生了錯誤,會列印如下的資訊(對應圖裡標記的序號閱讀):
- Error name:這是錯誤的類型,比如
AssertionError,CypressError。 - Error message:通常會告訴我們哪裡出了問題。
它的長度不一,有些很短,而有些很長,可能會告訴我們應該如何準確地修正錯誤。 - Learn more:一些錯誤消息包含一個
Learn more的鏈接,點擊後跳轉到相關的Cypress文檔。 - Code frame file:通常是堆棧跟蹤的頂部一行,顯示了在下面的程式碼框架中突出顯示的文件、行和列。
- Code frame:顯示發生故障的程式碼片段,並突出顯示了相關的行和列。
- View stack trace:單擊此按鈕可切換是否展示堆棧跟蹤。
- Print to console button:單擊此按鈕將完整的錯誤列印到DevTools控制台,也就是F12的console。
四、頁面事件
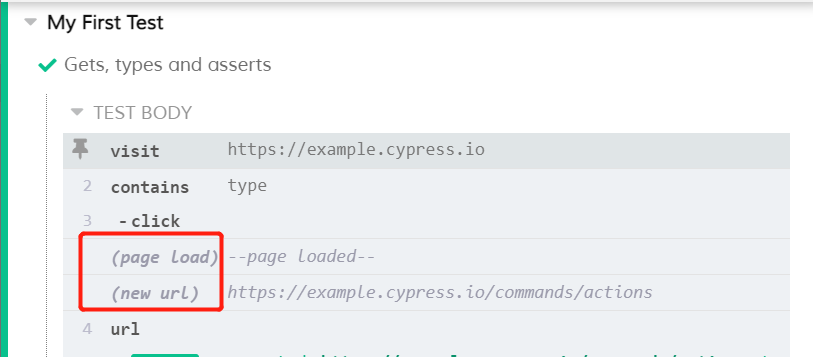
命令日誌里還有2個看起來很有趣的日誌:PAGE LOAD、NEW URL。這些不需要我們去加,當發生一些重要事件的時候,
cypress自己就會輸出這些日誌。

具體涉及到自動輸出日誌的事件有如下:
- 發送了XHR的請求。
- url改變。
- 頁面載入
- 表單提交。
五、控制台的輸出
cypress還可以將額外的調試資訊輸出到控制台。
比如F12打開你的Dev Tools並點擊get來獲取.action-email類選擇器。

我們可以在控制台中看到Cypress輸出額外的資訊:
- Command: 已發出的命令。
- Yielded: 這個命令返回的內容。
- Elements: 發現的元素數量。
- Selector:使用的選擇器。
六、調試專用命令
除了UI介面上的各種輔助工具之外,還有專門用於調試的命令,例如:
- cy.pause()
- cy.debug()
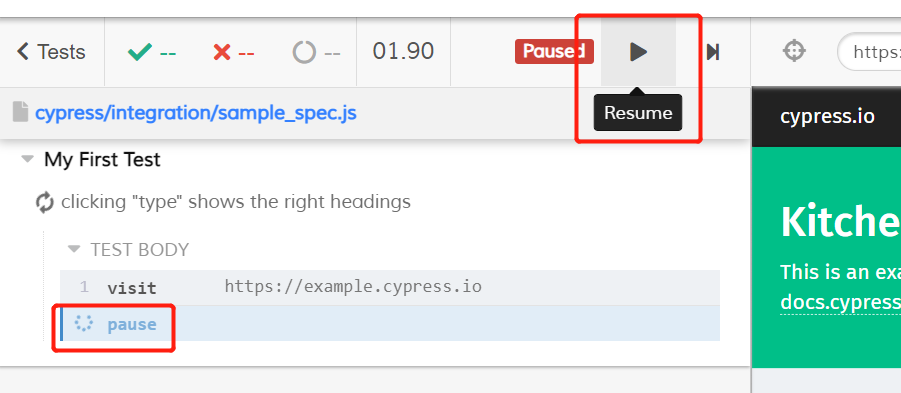
現在,在程式碼里加上一行cy.pause(),保存。
describe('My First Test', () => {
it('clicking "type" shows the right headings', () => {
cy.visit('//example.cypress.io')
cy.pause()
cy.contains('type').click()
// Should be on a new URL which includes '/commands/actions'
cy.url().should('include', '/commands/actions')
// Get an input, type into it and verify that the value has been updated
cy.get('.action-email')
.type('[email protected]')
.should('have.value', '[email protected]')
})
})
可以看到程式運行到cy.pause()就會暫停,可以手動點擊繼續,進行下一步操作。