前端自動化部署linux centOs + Jenkins + nignx + 單頁面應用
- 2019 年 10 月 3 日
- 筆記
Jenkins是什麼?
Jenkins 是一款業界流行的開源持續集成工具,廣泛用於項目開發,具有自動化構建、測試和部署等功能。
準備工作
Linux centOS系統阿里雲伺服器一個
碼雲一個存放vue項目的倉庫
開始安裝與初始化
1、安裝JDK
yum install -y java 2、安裝jenkins
添加Jenkins庫到yum庫,Jenkins將從這裡下載安裝。
1 wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo2 rpm --import https://jenkins-ci.org/redhat/jenkins-ci.org.key3 yum install -y jenkins 如果不能安裝就到官網下載jenkis的rmp包,官網地址(http://pkg.jenkins-ci.org/redhat-stable/)
1 wget http://pkg.jenkins-ci.org/redhat-stable/jenkins-2.7.3-1.1.noarch.rpm2 rpm -ivh jenkins-2.7.3-1.1.noarch.rpm 配置jenkis的埠(可用xshell可視化編輯保存)
vi /etc/sysconfig/jenkins 找到修改埠號:
JENKINS_PORT=”8080″ 此埠不衝突可以不修改
3、啟動jenkins
service jenkins start/stop/restart -
安裝成功後Jenkins將作為一個守護進程隨系統啟動
-
系統會創建一個“jenkins”用戶來允許這個服務,如果改變服務所有者,同時需要修改/var/log/jenkins, /var/lib/jenkins, 和/var/cache/jenkins的所有者
-
啟動的時候將從/etc/sysconfig/jenkins獲取配置參數
-
默認情況下,Jenkins運行在8080埠,在瀏覽器中直接訪問該端進行服務配置
-
Jenkins的RPM倉庫配置被加到/etc/yum.repos.d/jenkins.repo
4、打開jenkins
在瀏覽器中訪問
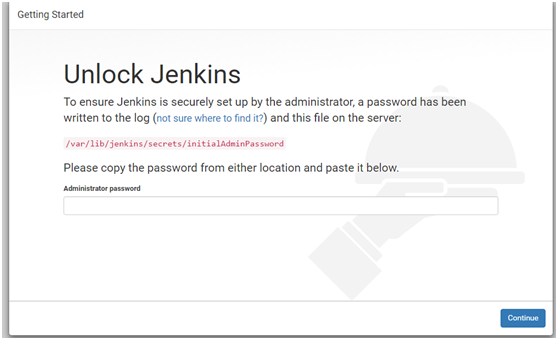
首次進入會要求輸入初始密碼如下圖,
初始密碼在:/var/lib/jenkins/secrets/initialAdminPassword

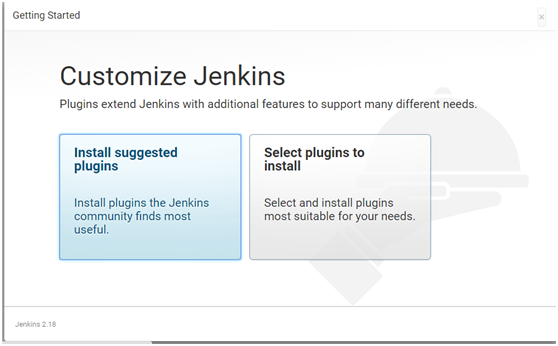
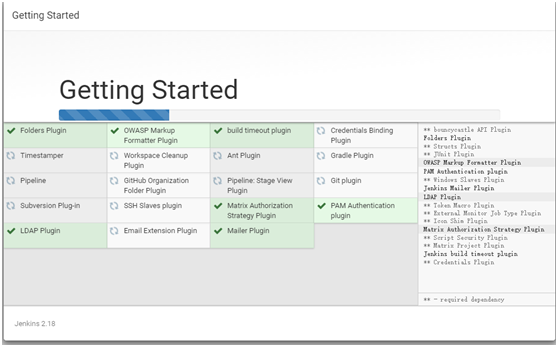
選擇“Install suggested plugins”安裝默認的插件,下面Jenkins就會自己去下載相關的插件進行安裝。


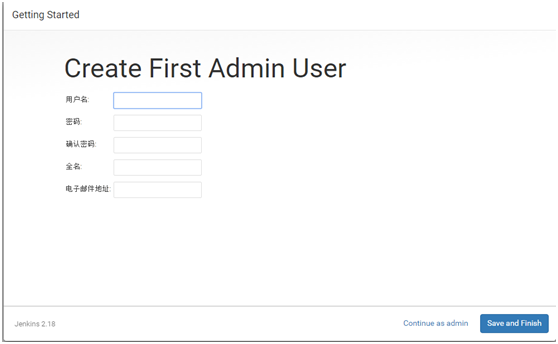
創建超級管理員帳號


參考: centos下搭建Jenkins持續集成環境(安裝jenkins)
創建任務
-
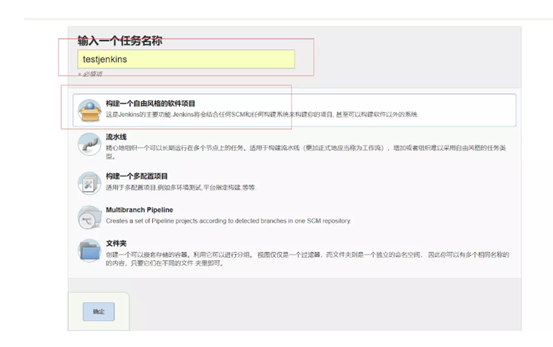
點擊創建一個新任務


-
選擇自由風格的軟體項目,並起一個名字


至此,基礎準備工作已經完成,我們在伺服器上安裝了Jenkins並啟動,然後進行了初始化配置,建立了一個新任務。接下來我們開始配置我們需要的功能。
實現git鉤子功能
首先我們要實現一個git鉤子功能,就是我們向github/碼雲等遠程倉庫push我們的程式碼時,jenkins能知道我們提交了程式碼,這是自動構建自動部署的前提,鉤子的實現原理是在遠端倉庫上配置一個Jenkins伺服器的介面地址,當本地向遠端倉庫發起push時,遠端倉庫會向配置的Jenkins伺服器的介面地址發起一個帶參數的請求,jenkins收到後開始工作。
-
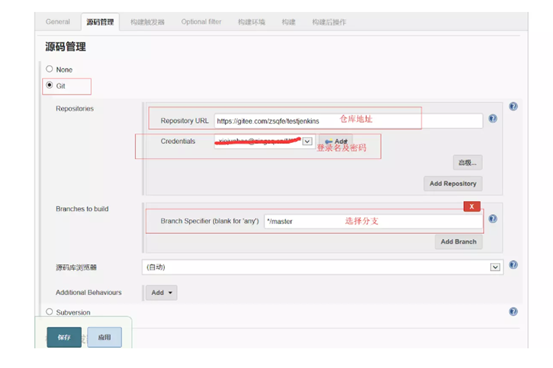
打開剛創建的任務,選擇配置,添加遠程倉庫地址,配置登錄名及密碼及分支。


-
安裝Generic Webhook Trigger Plugin插件(系統管理-插件管理-搜索Generic Webhook Trigger Plugin)如果可選插件列表為空,點擊高級標籤頁,替換升級站點的URL為:http://mirror.xmission.com/jenkins/updates/update-center.json並且點擊提交和立即獲取。
或者你直接去官網搜索下載.hpi文件,然後在高級那上傳插件也行(參考鏈接)
-
添加觸發器
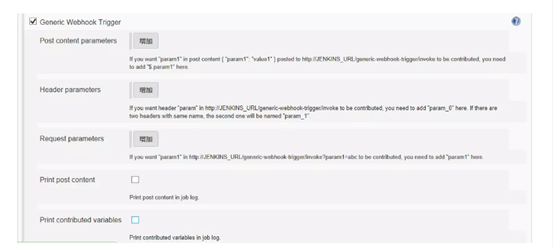
第2步安裝的觸發器插件功能很強大,可以根據不同的觸發參數觸發不同的構建操作,比如我向遠程倉庫提交的是master分支的程式碼,就執行程式碼部署工作,我向遠程倉庫提交的是某個feature分支,就執行單元測試,單元測試通過後合併至dev分支。靈活性很高,可以自定義配置適合自己公司的方案,這裡方便演示我們不做任何條件判斷,只要有提交就觸發。在任務配置里勾選Generic Webhook Trigger即可

-
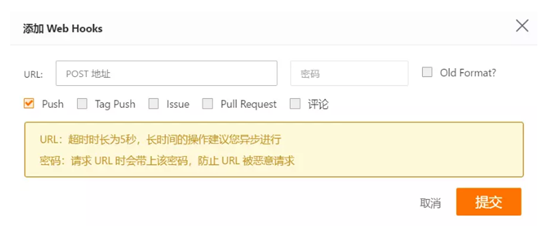
倉庫配置鉤子 此處以準備工作的碼雲倉庫為例,因為公司用的是碼雲,github的配置基本一致,進入碼雲項目主頁後,點擊管理-webhooks-添加,會跳出一個這樣的框來。

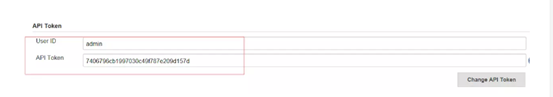
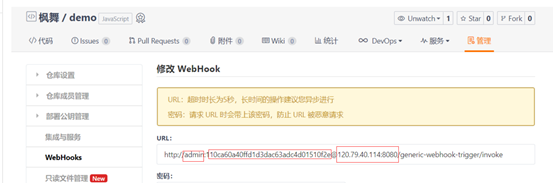
 URL格式為 http://<User ID>:<API Token>@<Jenkins IP地址>:埠/generic-webhook-trigger/invoke (注意下用英文符號編寫 ) userid和api token在jenkins的系統管理-管理用戶-admin-設置里,沒有的話生成個。這是我的
URL格式為 http://<User ID>:<API Token>@<Jenkins IP地址>:埠/generic-webhook-trigger/invoke (注意下用英文符號編寫 ) userid和api token在jenkins的系統管理-管理用戶-admin-設置里,沒有的話生成個。這是我的

 Jenkins IP地址和埠是你部署jenkins伺服器的ip地址,埠號沒改過的話就是8080。
Jenkins IP地址和埠是你部署jenkins伺服器的ip地址,埠號沒改過的話就是8080。
密碼填你和上面userid對應的密碼,我這裡是root。
下面的幾個選項是你在倉庫執行什麼操作的時候觸發鉤子,這裡默認用push。
點擊提交完成配置。
如:
http://admin:[email protected]:8080/generic-webhook-trigger/invoke

-
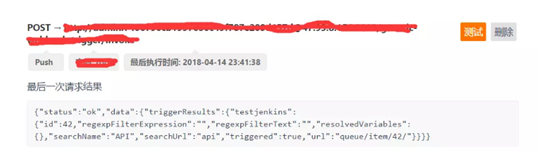
測試鉤子

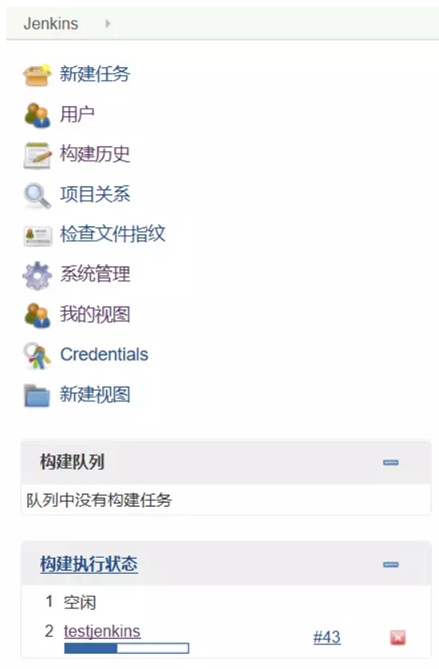
 點擊測試,如果配置是成功的,你的Jenkins左側欄構建執行狀態里將會出現一個任務。
點擊測試,如果配置是成功的,你的Jenkins左側欄構建執行狀態里將會出現一個任務。

 另外,你也可以試下本地提交程式碼,提交程式碼後,jenkins也會開始一個任務,目前我們沒有配置任務開始後讓它做什麼,所以默認它只會在你提交新程式碼後,將新程式碼拉取到jenkins伺服器上。到此為止,git鉤子我們配置完成。
另外,你也可以試下本地提交程式碼,提交程式碼後,jenkins也會開始一個任務,目前我們沒有配置任務開始後讓它做什麼,所以默認它只會在你提交新程式碼後,將新程式碼拉取到jenkins伺服器上。到此為止,git鉤子我們配置完成。
實現自動化構建(演示而已,npm包安裝可能有問題)
git push觸發鉤子後,jenkins就要開始工作了,自動化的構建任務可以有很多種,比如說安裝升級依賴包,單元測試,e2e測試,壓縮靜態資源,批量重命名等等,無論是npm script還是webpack,gulp之類的工作流,你之前在本地能做的,在這裡同樣可以做。
作為演示,這裡只演示三個基本常用的工作流程,安裝依賴包->單元測試->打包,也就是下面這三個命令。
npm install npm run testnpm run build複製程式碼 -
首先,和本地運行npm script一樣,我們要想在jenkins裡面執行npm命令,先要在jenkins裡面配置node的環境,可以通過配置環境變數的方式引入node,也可以通過安裝插件的方式,這裡使用了插件的方式,安裝一下nvm wrapper這個插件。
-
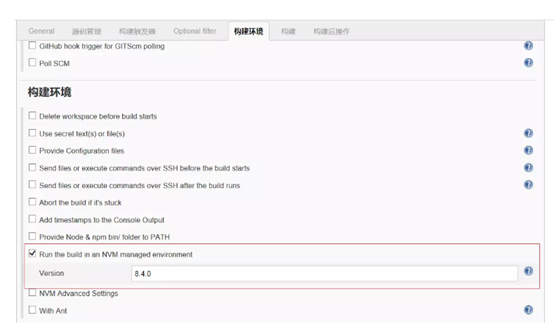
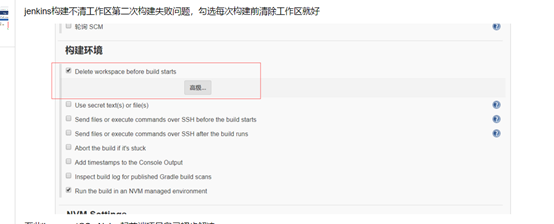
打開剛剛的jenkins任務,點擊配置裡面的構建環境,勾選這個,並指定一個node版本。

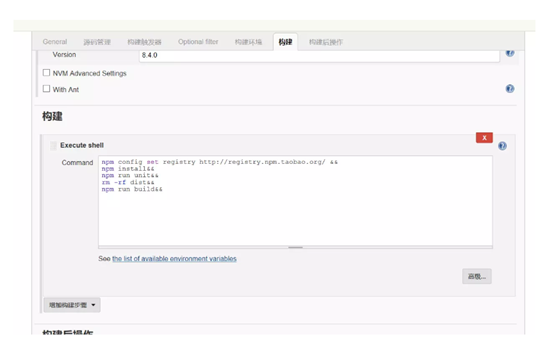
- 點擊構建,把要執行的命令輸進去,多個命令使用&&分開。

- 保存
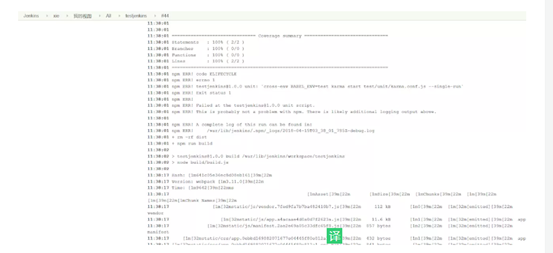
- 此時本地修改一下程式碼push測試一下(也可以點擊立即構建測試),點擊本次觸發的那個任務,選擇控制台輸出,將會看到Jenkins在雲端執行的過程。

命令行最後一行是Finished狀態的如果是SUCCESS(藍色)則證明執行的任務都順利進行,是FAILURE(紅色)則證明中間有重大錯誤導致任務失敗,UNSTABLE(黃色)代表有雖然有些小問題,但不阻礙任務進行,黃色或者紅色可以去命令行看下錯誤輸出,看下哪裡出了問題。

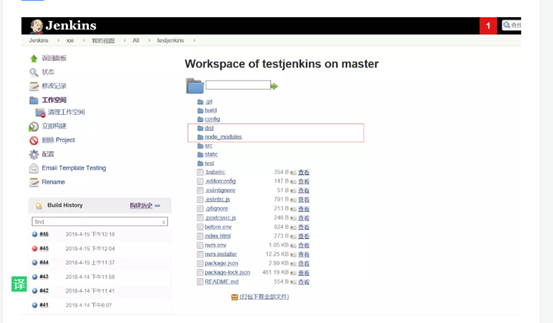
- 如果上一步是SUCCESS,點擊項目的工作空間,將會發現多了dist和node_modules兩個文件夾。

至此,我們已經搭建了一個簡易的構建工作流程,構建完成了,我們需要自動化部署。
如果失敗了一般是npm安裝失敗,建議單頁面部署不需要上面說的命令,直接本地打包把dist文件夾提交倉庫
實現自動化部署
自動化部署可能是我們最需要的功能了,公司就一台伺服器,我們可以使用人工部署的方式,但是如果公司有100台伺服器呢,人工部署就有些吃力了,而且一旦線上出了問題,回滾也很麻煩。所以這一節實現一下自動部署的功能。
-
首先,先在Jenkins上裝一個插件Publish Over SSH,我們將通過這個工具實現伺服器部署功能。
-
在要部署程式碼的伺服器上創建一個文件夾用於接收Jenkins傳過來的程式碼,我在伺服器上建了一個testjenkins的文件夾。
-
Jenkins想要往伺服器上部署程式碼必須登錄伺服器才可以,這裡有兩種登錄驗證方式,一種是ssh驗證,一種是密碼驗證,就像你自己登錄你的伺服器,你可以使用ssh免密登錄,也可以每次輸密碼登錄,系統管理-系統設置里找到Publish over SSH這一項。 重點參數說明: (詳細看下文的錯誤解決)
Passphrase:密碼(key的密碼,沒設置就是空)Path to key:key文件(私鑰)的路徑Key:將私鑰複製到這個框中(path to key和key寫一個即可)
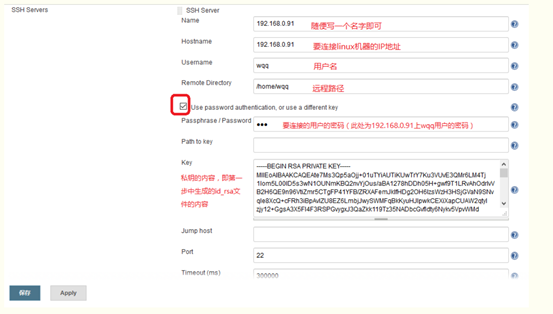
SSH Servers的配置:SSH Server Name:標識的名字(隨便你取什麼)Hostname:需要連接ssh的主機名或ip地址(建議ip)Username:用戶名Remote Directory:遠程目錄(上面第二步建的testjenkins文件夾的路徑)
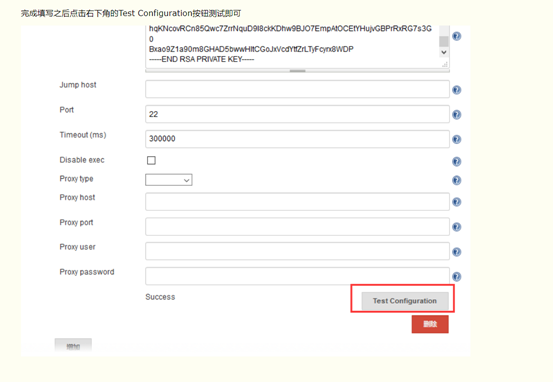
高級配置:Use password authentication, or use a different key:勾選這個可以使用密碼登錄,不想配ssh的可以用這個先試試Passphrase / Password:密碼登錄模式的密碼Port:埠(默認22)Timeout (ms):超時時間(毫秒)默認300000複製程式碼 配置完成後,點擊Test Configuration測試一下是否可以連接上,如果成功會返回success,失敗會返回報錯資訊,根據報錯資訊改正即可。

由於配置原因造成一下錯誤 (參考鏈接)
錯誤: jenkins.plugins.publish_over.BapPublisherException: Failed to connect session for config [131]. Message [Auth fail]
配置方法:
1、生成密鑰
我的jenkins服務安裝在了linux下的jenkins用戶下
[jenkins@jenkins ~]$ ssh-keygen
Generating public/private rsa key pair.
Enter file in which to save the key (/home/jenkins/.ssh/id_rsa): //密鑰生成路徑,直接默認回車即可
Created directory '/home/jenkins/.ssh'.
Enter passphrase (empty for no passphrase): //默認回車
Enter same passphrase again: //默認回車
Your identification has been saved in /home/jenkins/.ssh/id_rsa.
Your public key has been saved in /home/jenkins/.ssh/id_rsa.pub.
The key fingerprint is:
c0:3d:31:ee:81:b6:5d:5f:d7:83:96:a3:92:85:e0:ab jenkins@jenkins
2、進入到目錄進行查看
[jenkins@jenkins ~]$ cd .ssh/
[jenkins@jenkins .ssh]$ ll
total 8
-rw-------. 1 jenkins jenkins 1671 Jul 17 23:23 id_rsa
-rw-r--r--. 1 jenkins jenkins 397 Jul 17 23:23 id_rsa.pub
3、將公鑰拷貝到authorized_keys文件
[jenkins@jenkins .ssh]$ cat id_rsa.pub >> authorized_keys
4、將生成的authorized_keys拷貝到要連接的linux機器上的對應用戶或者直接root下的.ssh文件夾下
[jenkins@jenkins .ssh]$ scp authorized_keys [email protected]:/home/root/.ssh
The authenticity of host '192.168.0.91 (192.168.0.91)' can't be established.
RSA key fingerprint is ff:dc:00:df:2c:40:70:63:95:ad:53:85:b7:8a:15:06.
Are you sure you want to continue connecting (yes/no)? yes
Warning: Permanently added '192.168.0.91' (RSA) to the list of known hosts.
reverse mapping checking getaddrinfo for bogon [192.168.0.91] failed - POSSIBLE BREAK-IN ATTEMPT!
[email protected]'s password:
authorized_keys 100% 397 0.4KB/s 00:00
5、配置SSH Server 左上角的jenkins-->系統管理-->系統設置 
其中Remote Directory:遠程目錄(寫上面第二步建的testjenkins文件夾的路徑)能test成功就行

4. 接下來進入我們創建的任務,點擊構建,增加2行程式碼,意思是將dist裡面的東西打包成一個文件,因為我們要傳輸。
cd dist&& tar -zcvf dist.tar.gz * 完整示例(不推薦)
推薦本地打好包直接:

5. 點擊構建後操作,增加構建後操作步驟,選擇send build artificial over SSH, 參數說明:
Name:選擇一個你配好的ssh伺服器Source files :寫你要傳輸的文件路徑Remove prefix :要去掉的前綴,不寫遠程伺服器的目錄結構將和Source files寫的一致Remote directory :寫你要部署在遠程伺服器的那個目錄地址下,不寫就是SSH Servers配置里默認遠程目錄Exec command:傳輸完了要執行的命令,我這裡執行了解壓縮和解壓縮完成後刪除壓縮包2個命令 
接著安裝好nginx 參考Nginx 安裝配置
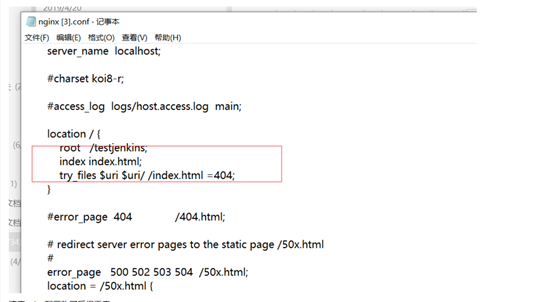
nginx配置改動下:

注意nginx配置改了後得重啟
/usr/local/webserver/nginx/sbin/nginx -s reload # 重新載入配置文件
/usr/local/webserver/nginx/sbin/nginx -s reopen # 重啟 Nginx
/usr/local/webserver/nginx/sbin/nginx -s stop # 停止 Nginx

保存
- 現在當我們在本地將Welcome to Your Vue.js App修改為Jenkins本地打包後發出一個git push,過一會就會發現我們的伺服器上已經部署好了最新的程式碼,是不是很6。

至此,我們的自動化部署也完成了,但是如果過程中有異常怎麼辦,或是我們想知道每次Jenkins運行的日誌及運行結果,我們可以通過配置郵件服務來讓Jenkins每次完成任務後通知相關人員
實現郵件提醒
這裡我們不用E-mail Notification,因為它的郵件服務功能太少,無法自定義郵件內容及自定義觸發鉤子,而且只能在異常情況下才能發郵件。我們使用Editable Email Notification這個。
-
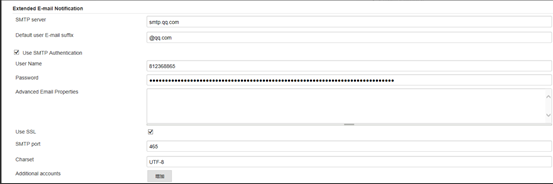
打開系統管理-系統配置-Extended E-mail Notification,不是系統管理-系統配置-郵件通知,千萬不要配錯了,否則不起作用。配置一下用來發郵件的郵箱,我這裡用的是我自己的qq郵箱。

要是用別的廠家的郵箱服務就查下別的郵箱廠家smtp怎麼配,用qq郵箱的除了user Name和password其他的和我寫一樣就行。另外password寫的不是qq郵箱的密碼,而是開啟smtp服務後發簡訊獲取的密碼。
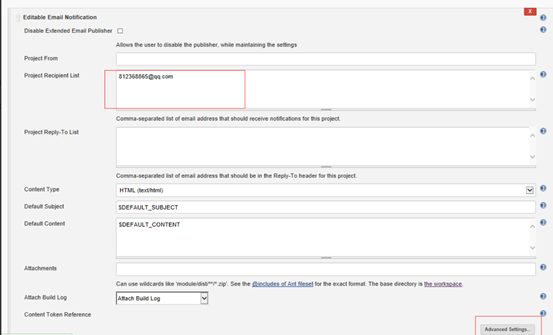
打開創建的那個任務,增加構建後操作步驟選擇Editable Email Notification,Project Recipient List那裡寫你要發給誰郵件,可以多個,用分號隔開。

然後點擊Advanced Settings-Triggers-Add Trigger,選擇always,意思是無論什麼情況任務執行完就發郵件,也可以選擇其他模式,如任務執行異常了才發郵件。

我這裡配置的接收郵件的地址也是我的qq郵箱,這個可以根據自己公司的工作流程配。
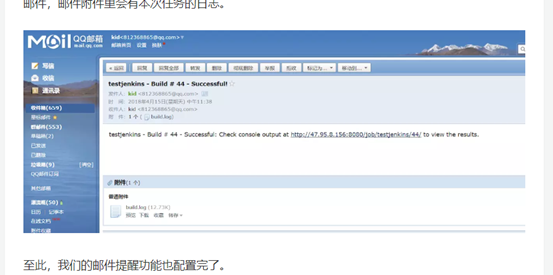
4. 現在當我們在本地修改程式碼後發出一個git push,Jenkins自動構建部署完成後就會給我發一封郵件,郵件附件里會有本次任務的日誌。