帶你溫習一下webpack配置
前言
你知道node、webpack和npm之間的關係嗎?
首先來介紹一下node、webpack和npm的有什麼樣的關係。
我們知道webpack是對我們所開發的html、css、js等模組化開發的文件進行一個整體的打包,然後更好地讓我們發布。但是要想使用webpack進行打包,那麼就得依賴於node的環境。
同樣node環境為了能夠執行許多的程式碼,就需要安裝對應依賴的包,這就需要利用npm工具進行安裝。
npm的全稱即是Node Packages Manager。
webpack執行的出入口文件
問題一:那麼我們為什麼需要webpack的出入口文件呢?出入口文件有什麼用呢?
入口文件就是讓開發人員提供要打包的的一個主文件。
模組化依賴中,這個主文件會依賴另外的文件,webpack可以根據你的主文件找到其中依賴的其他的文件,於是webpack便將這些所有的文件打包到一個js文件中(這個文件大部分命名為bundle.js)。
出口文件便是我們所說的打包成功後生成文件(bundle.js)。
問題二:那麼如何使用去使用webpack去打包文件?又如何去配置出入口文件呢?
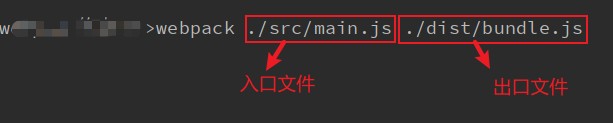
利用webpack打包文件最直接的方式便是通過執行命令行直接打包文件,如圖:

顯然通過這種方式最直接,直接就可以將開發程式碼打包好,但是不好的地方便是我們輸入的命令行太長,如果每次打包都需要輸入那麼長的命令行顯然是不太合理,也不是我們應該乾的。
那麼就需要第二種方式,需要一個配置文件對該出入口文件提供說明,那麼該配置文件就是webpack.config.js,那麼如何配置呢?
首先可以利用npm run init 命令導入創建一個package.json的文件。
接下來就可以在對應項目的webpack.config.js的文件中配置對應的出入口文件
// 要使用node的內容需要使用 npm init進行導入創建package.json
const path = require("path");
module.exports = {
// 要打包的文件入口
entry: './src/main.js',
// 要生成的文件,最好是個對象,有多個內容
output: {
path: path.resolve(__dirname,'dist'),
filename: "bundle.js"
}
}
說明:該配置文件中用到了CommonJS的語法規範,利用require進行導入path,module.exports導出相關內容。entry中對應的便是入口文件,而output中path便是要要導出的文件的絕對路徑,其中「__dirname」是當前文件夾所在的絕對路徑,然後在此路徑上拼接dist目錄,filename便是生成的文件名。
webpack的核心loader
webpack的loader是webpack中的核心,如果只有使用對應的loader才能導入對應的靜態資源,比如css-loader、style-loader、less-loader、vue-loader、file-loader、url-loader等
css-loader、style-loader、less-loader
在JS的文件中如果引用了CSS的文件,那麼就需要將css-loader和style-loader進行配置,css-loader可以幫助我們處理 import / require()但是不能將文件中的存在的樣式顯示出來,這時需要style-loader才能將解析樣式,將要載入的樣式在頁面呈現出來。
CSS樣式文件:
module: {
rules: [
{
test: /\.css$/,
use: [
{ loader: "style-loader" },
{ loader: "css-loader" }
]
}
]
}
如果要引用less的樣式文件,則需要在css-loader和style-loader樣式的基礎上加上less-loader,使用less-loader會將less的文件編譯成css文件,這樣就可以處理less的樣式文件。
less樣式文件:
module: {
rules: [
{
test: /\.less$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "less-loader"
}]
}
]
}
url-loader、file-loader
url-loader和file-loader的是當文件資源中有引用圖片等資源時,會使用這兩個loader。
module: {
rules: [
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
// 當載入的圖片,小於limit時,會將圖片編譯成base64字元串的格式
// 當載入的圖片,大於limit時,會需要file-loader模組進行載入
limit: 8192, // 8kb
// 對圖片進行自定義的修改
name: "img/[name].[hash:8].[ext]"
}
}
]
}
]
}
說明:limit:是對對應的圖片資源進行限制,如果大於limit中的值,則會需要file-loader來處理這些圖片,會將這些圖片重命名加進開發的資源中,也就是說webpack會將大於limit的圖片也打包,如果小於limit的值,則會將圖片編譯成base64的字元串格式載入。
name: name 的屬性就是可以讓開發對大於limit的圖片打包命名,在上述程式碼中會將大於limit的圖片會在打包的總的目錄下(/dist)生成一個img的目錄,而生成的圖片的名字是自己原來的名字[name]+隨機生成的8位的哈希值[hash:8]+不同圖片的擴展名[ext]。
file-loader需要使用以下程式碼自己安裝(以上的的loader也可以通過此方法安裝),上述在在使用file-loader時不需要配置,只需要將需要的file-loader安裝好即可,因為配置了url-loader之後,file-loader可以主動處理對應圖片資源:
npm install file-loader --save-dev // 無版本,安裝最新版本
npm install [email protected] --save-dev // 安裝需要的對應版本
vue-loader
vue-loader的作用就是對以擴展名為.vue的文件進行載入編譯。
module: {
rules: [
{
test: /\.vue$/,
use: [
"vue-loader",
]
}
]
}
在使用vue模組化開發的的過程中,難免會需要使用.vue的文件,這樣就需要配置一個vue-loader。
webpack的插件
插件一:HtmlWebpackPlugin
這個插件的作用就是幫助你打包html文件,我們都知道創建Vue項目的創建時需要有個index.html頁面作為頁面顯示的一個入口,當然我們打包的時候也需要將此文件打包到要發布的dist文件夾下。
首先可以使用npm install html-webpack-plugin --save-dev安裝需要的插件。
接著使用下面的方法進行配置:
// 導出需要用的html-webpack-plugin插件
const HtmlWebpackPlugin = require("html-webpack-plugin")
plugins: [
// 把index.html放入到要發布的包中
new HtmlWebpackPlugin({
template: 'index.html'
})
]
插件二:UglifyjsWebpackPlugin
UglifyjsWebpackPlugin插件可以幫助我們將生成的bundle.js程式碼進行醜化,也就是把我們的生成的JS程式碼簡化,當然開發過程中我們不會進行該操作,畢竟有時候需要看看生成的程式碼,但是在最後的打包發布會將最後生成一份簡化的程式碼,畢竟這樣佔用的空間比較小。
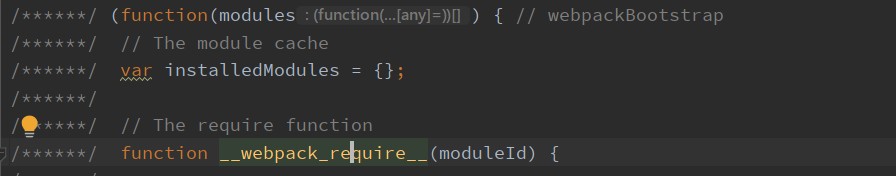
在未進行簡化之前的生成的bundle.js中的程式碼是這樣的:

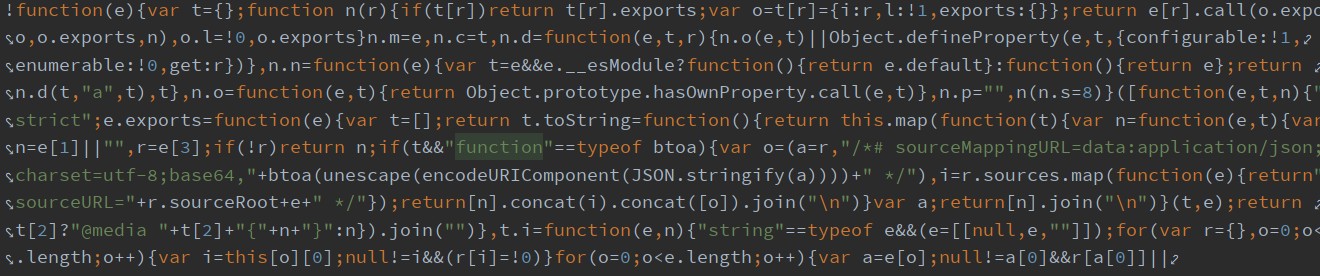
那麼使用該插件之後進行簡化之後的bundle.js程式碼就會變成這樣:

使用該插件的方法如下:
首先安裝使用npm install uglifyjs-webpack-plugin --save-dev安裝該插件。
接著在webpack.config.js的配置文件中添加如下配置:
plugins: [
// 醜化JS,佔用更小的空間
new UglifyJSWebpackPlugin()
]
webpack的搭建本地伺服器
在我們開發程式碼的過程中我們會不斷的修改完善我們的程式碼,但是只有打包後才可以顯示我們修改後的內容,這樣就會導致我們會頻繁的進行打包運行,為了解決這個問題,webpack為開發人員提供了一個本地開發的伺服器,可以幫助我們自動實時刷新顯示我們修改後的程式碼的結果。讓我們可以在本地的伺服器上進行運行,不需要頻繁的打包便可以直接運行,只需要到發布時打包一次即可。
使用方法如下:
首先使用npm install webpack-dev-server --save-dev安裝搭建使用本地伺服器的環境。
然後就接著在webpack.config.js中進行對這個伺服器的配置:
devServer:{
contentBase:'./dist',
inline:true // 頁面實時刷新
}
說明:contentBase: 該屬性的作用就是說明為哪個文件文件夾提供本地服務。inline: 值為true時,頁面實時刷新,否則不會刷新。

