在Bootstrap開發框架基礎上增加WebApi+Vue&Element的前端
- 2021 年 4 月 27 日
- 筆記
- Bootstrap開發框架, 循序漸進VUE+Element
基於Metronic的Bootstrap開發框架是我們稍早一點的框架產品,介面部分採用較新的Bootstrap技術,框架後台資料庫支援Oracle、SqlServer、MySql、PostgreSQL、DB2、Sqlite、Access等常規資料庫,可通過配置進行自由切換,使用Enterprise Library模組進行數據訪問的控制的。Bootstrap開發框架的頁面以及後台程式碼,通過程式碼生成工具Database2Sharp進行快速開發,實現整體性開發的最大效率提高。
Bootstrap開發框架已經應用在很多客戶的BS架構的軟體管理系統中,基於底層程式碼的重用,應客戶的需要,我們在這個基礎上擴展增加了Vue&Element的前端,由於Vue&Element的前端需要採用Web API的介面,我們在這個基礎上借鑒了ABP框架的Web API介面處理及前端管理介面的內容,在Bootstrap開發框架基礎上增加WebApi+Vue&Element的前端。
1、Bootstrap框架的架構及增加Web API + Vue&Element前端的處理
Bootstrap框架架構:
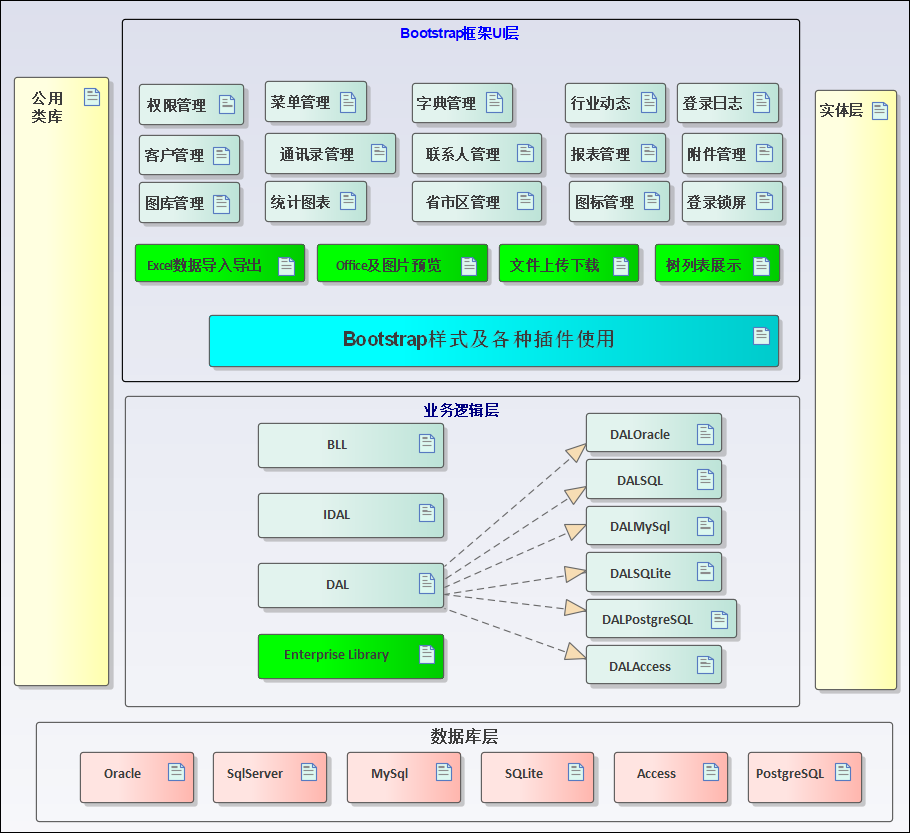
在之前Bootstrap開發框架的架構如下所示,其UI層是各種應用功能模組,而底層是和Winform框架、混合框架公用的BLL業務邏輯層等分層,並通過實體層實現數據的傳遞處理。

數據訪問層通過微軟企業庫,較好統一了數據處理的模型,很容易實現了 Oracle、SqlServer、MySql、PostgreSQL、DB2、Sqlite、達夢、Access等常規資料庫的支援操作。
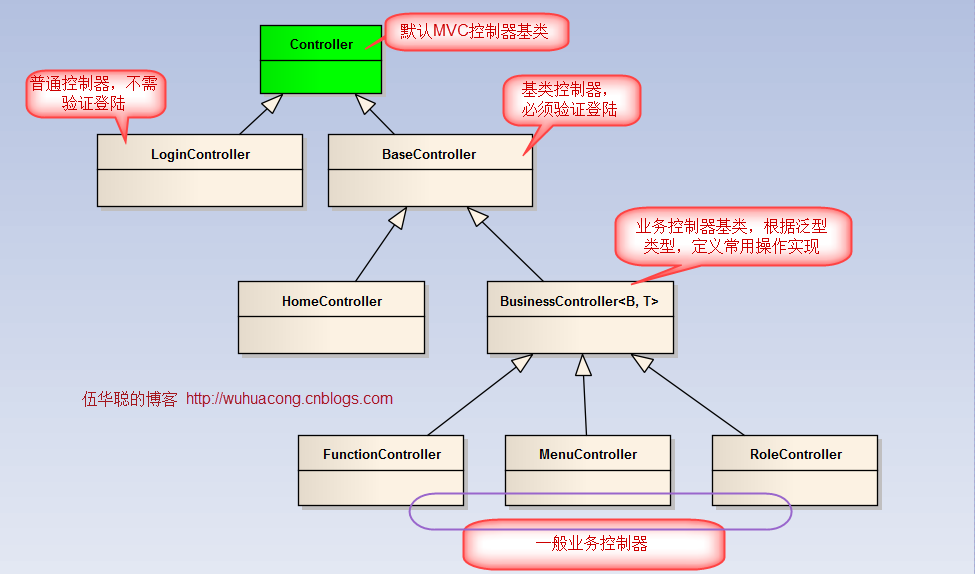
控制器設計:
Bootstrap開發框架沿用了我的《Winform開發框架》和《基於EasyUI的Web框架》的很多架構設計思路和特點,對Controller進行了封裝。使得控制器能夠獲得很好的繼承關係,並能以更少的程式碼,更高效的開發效率,實現Web項目的開發工作,整個控制器的設計思路如下所示。

增加WebApi+Vue&Element前端後的架構設計:
Web API後端的架構設計:
這個是屬於前端、後端完全分離的架構設計,後端採用基於Asp.net的Web API技術,並提供按域來管理API的分類,Web API如下架構所示。

通過上面的架構設計,可以看出,底層BLL、DAL、Entity、IDAL、公用類庫等分層都是完全通用的,不同的是,我們後端只是提供Web API的介面服務給前端,這個和我們的《ABP框架使用》的理念一致,前後端分離。
為了更好的進行後端Web API控制器的相關方法的封裝處理,我們把一些常規的介面處理放在BaseApiController裡面,而把基於業務表的操作介面放在BusinessController裡面定義,如下所示。

在BaseApiController裡面,我們使用了結果封裝和異常處理的過濾器統一處理。
/// <summary> /// 所有介面基類 /// </summary> [ExceptionHandling] [WrapResult] public class BaseApiController : ApiController
其中ExceptionHandling 和WrapResult的過濾器處理,可以參考我的隨筆《利用過濾器Filter和特性Attribute實現對Web API返回結果的封裝和統一異常處理》進行詳細了解。
而業務類的介面通用封裝,則放在了BusinessController控制器裡面,其中使用了泛型定義,包括實體類,業務操作類,分頁條件類等內容作為約束參數,如下所示。
/// <summary> /// 本控制器基類專門為訪問數據業務對象而設的基類 /// </summary> /// <typeparam name="B">業務對象類型</typeparam> /// <typeparam name="T">實體類類型</typeparam> [ApiAuthorize] public class BusinessController<B, T, TGetAllInput> : BaseApiController where B : class where TGetAllInput : IPagedAndSortedResultRequest where T : BaseEntity, new()
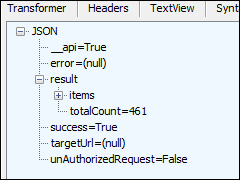
通過Web API介面返回結果的統一封裝處理,我們定義了相關的格式如下所示。

其中result是返回對應的對象資訊,如果沒有則返回null.
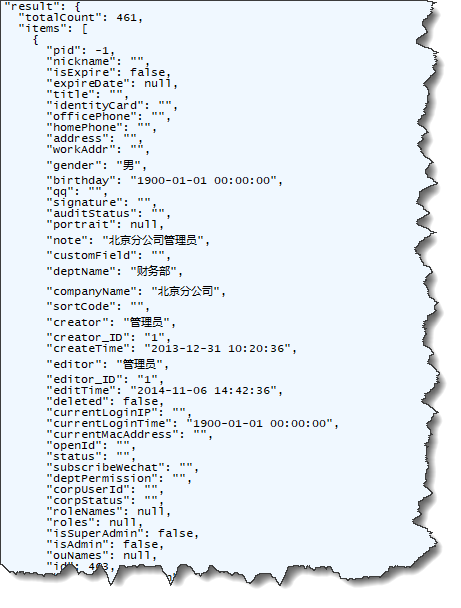
如果是分頁查詢返回結果集合,其結果如下所示。

展開單條記錄明細如下所示。

Vue&Element的前端的架構設計:
而Vue&Element的前端的架構設計,也借鑒了我們ABP框架的前端管理部分,詳細也可以了解下我的相關隨筆《循序漸進VUE+Element》。
Vue&Element的前端的架構設計如下所示。

引入了前後端分離的Vue + Element 作為前端技術路線,那麼前後端的邊界則非常清晰,前端可以在通過網路獲取對應的JSON就可以構建前端的應用了。
一般來說,我們頁面模組可能會涉及到Store模組,用來存儲對應的狀態資訊,也可能是直接訪問API模組,實現數據的調用並展示。在頁面開發過程中,多數情況下,不需要Store模組進行交互,一般只需要存儲對應頁面數據為全局數據狀態的情況下,才可能啟用Store模組的處理。
通過WebProxy代理的處理,我們可以很容易在前端中實現跨域的處理,不同的路徑調用不同的域名地址API都可以,最終轉換為本地的API調用,這就是跨域的處理操作。

前端根據ABP後端的介面進行前端JS端的類的封裝處理,引入了ES6類的概念實現業務基類介面的統一封裝,簡化程式碼。
許可權模組我們涉及到的用戶管理、機構管理、角色管理、菜單管理、功能管理、操作日誌、登錄日誌等業務類,那麼這些類繼承BaseApi,就會具有相關的介面了,如下所示繼承關係。

2、WebApi+Vue&Element的前端介面展示
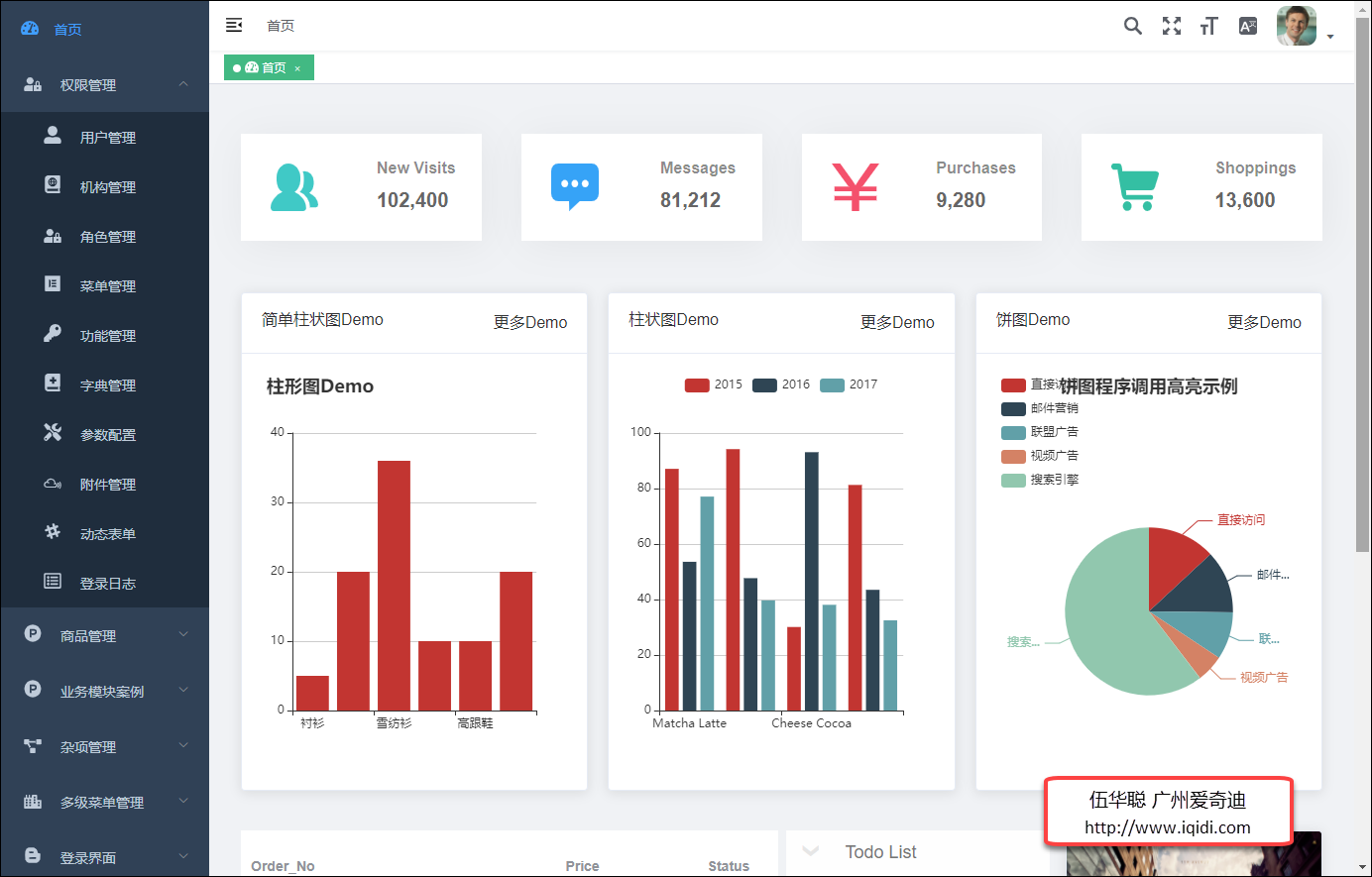
主體框架介面採用的是基於後台配置的菜單動態生成,左側是菜單,右邊頂部是特定導航條和內容區,這個和我們ABP框架的前端介面是一致的。
系統主介面的開發,基本上都是標準的介面,在系統左側放置系統菜單,右側中間區域則放置列表展示內容,但是在系統菜單比較多的時候,就需要把菜單分為幾級處理。系統菜單在左側放置一個自定義菜單組件列表,這樣通過樹形列表的收縮摺疊,就可以放置非常多的菜單功能了。

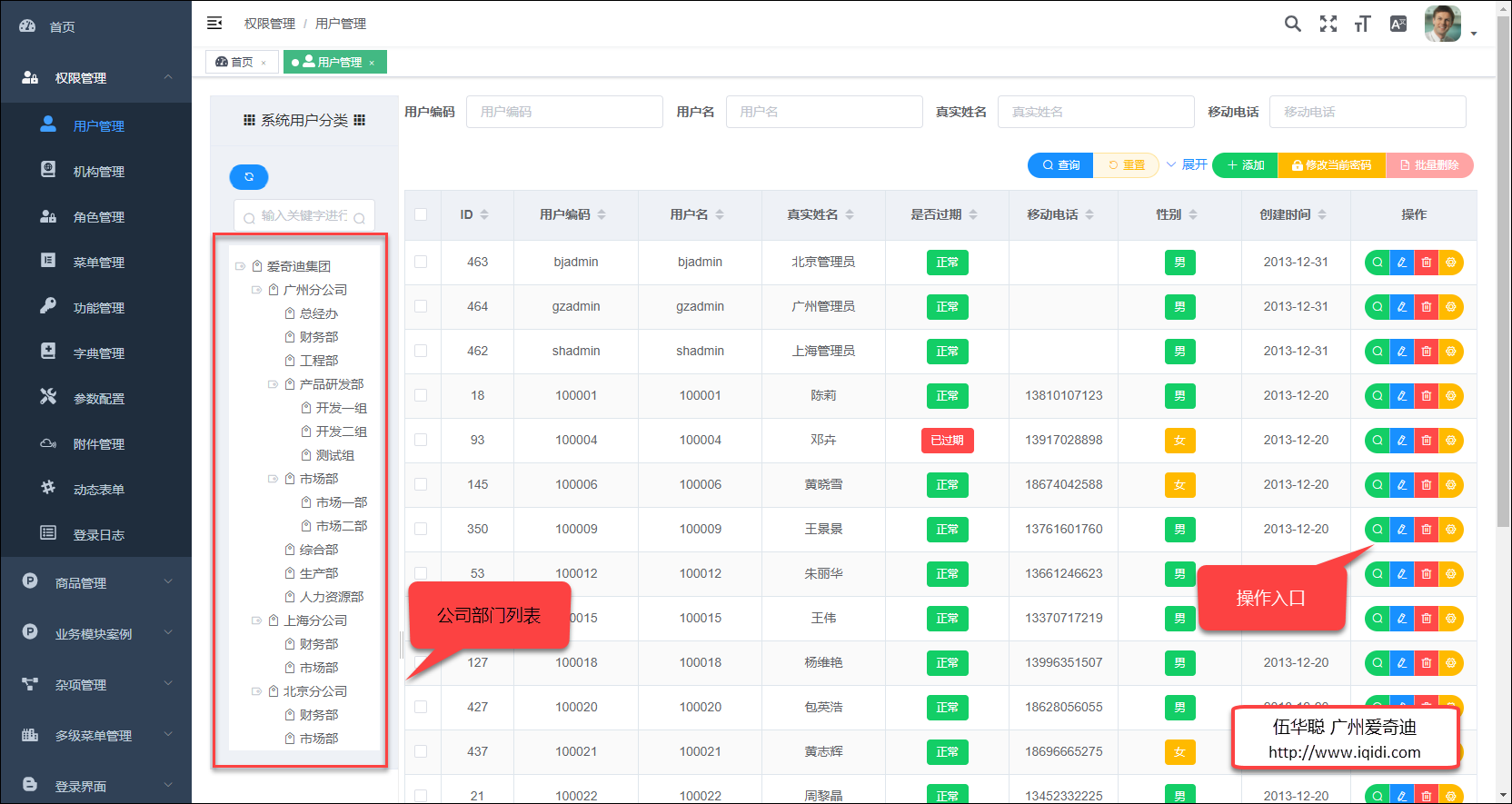
用戶管理介面,沿襲Bootstrap框架的布局進行管理,通過用戶機構方式,快速展示用戶分頁列表,如下介面所示。

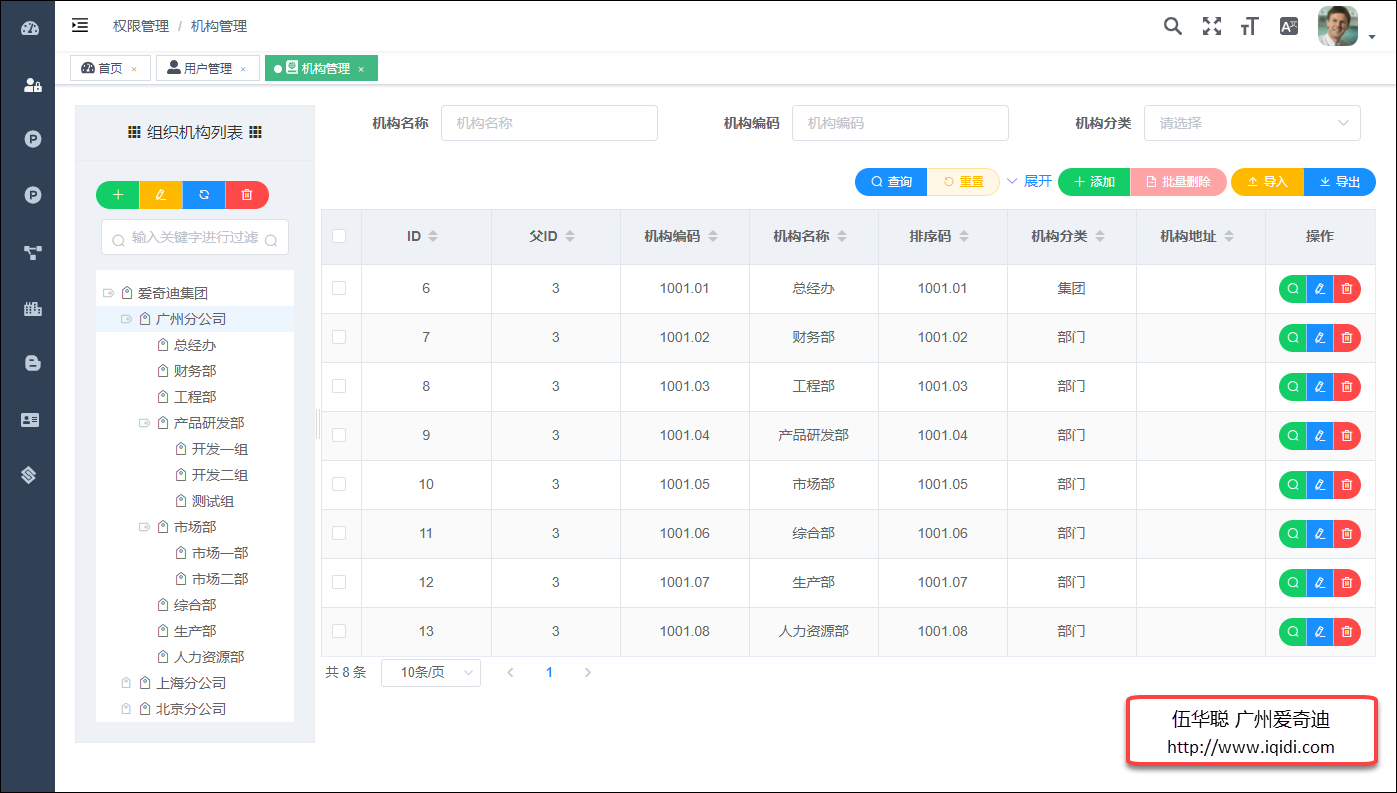
機構管理介面如下所示。

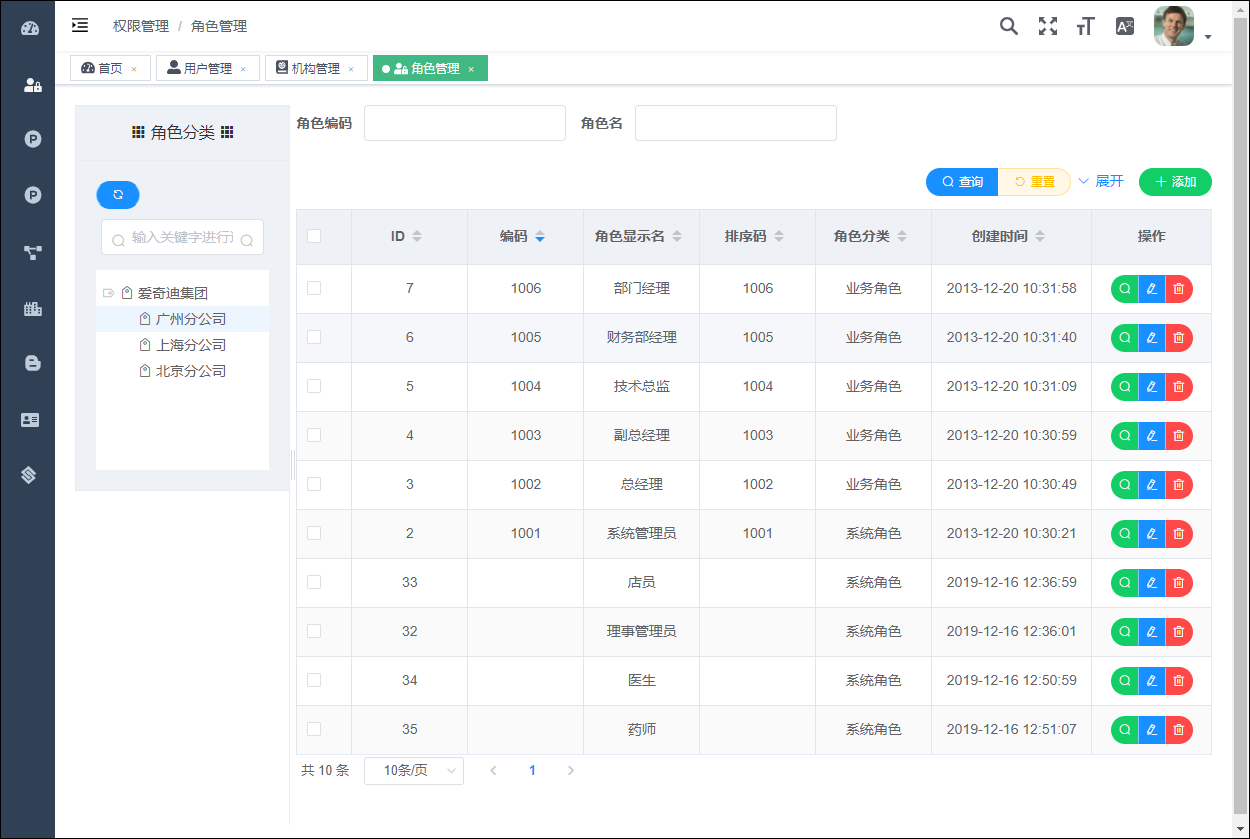
角色管理介面如下所示。

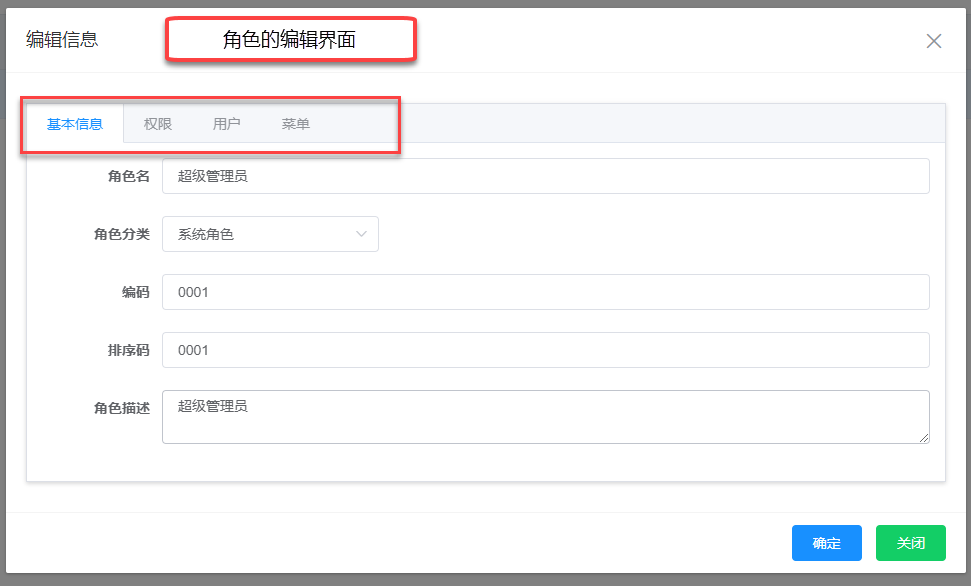
其角色的編輯介面如下所示,包括了基礎資訊、用戶、菜單、許可權等項目。

整個系統的菜單,既可以通過默認Mock的初始菜單,也可以通過後端API獲得的菜單資源,動態在介面上進行展示,系統介面左側的菜單是動態獲取並展示出來的,結合路由的判斷可以限制用戶訪問的菜單許可權。
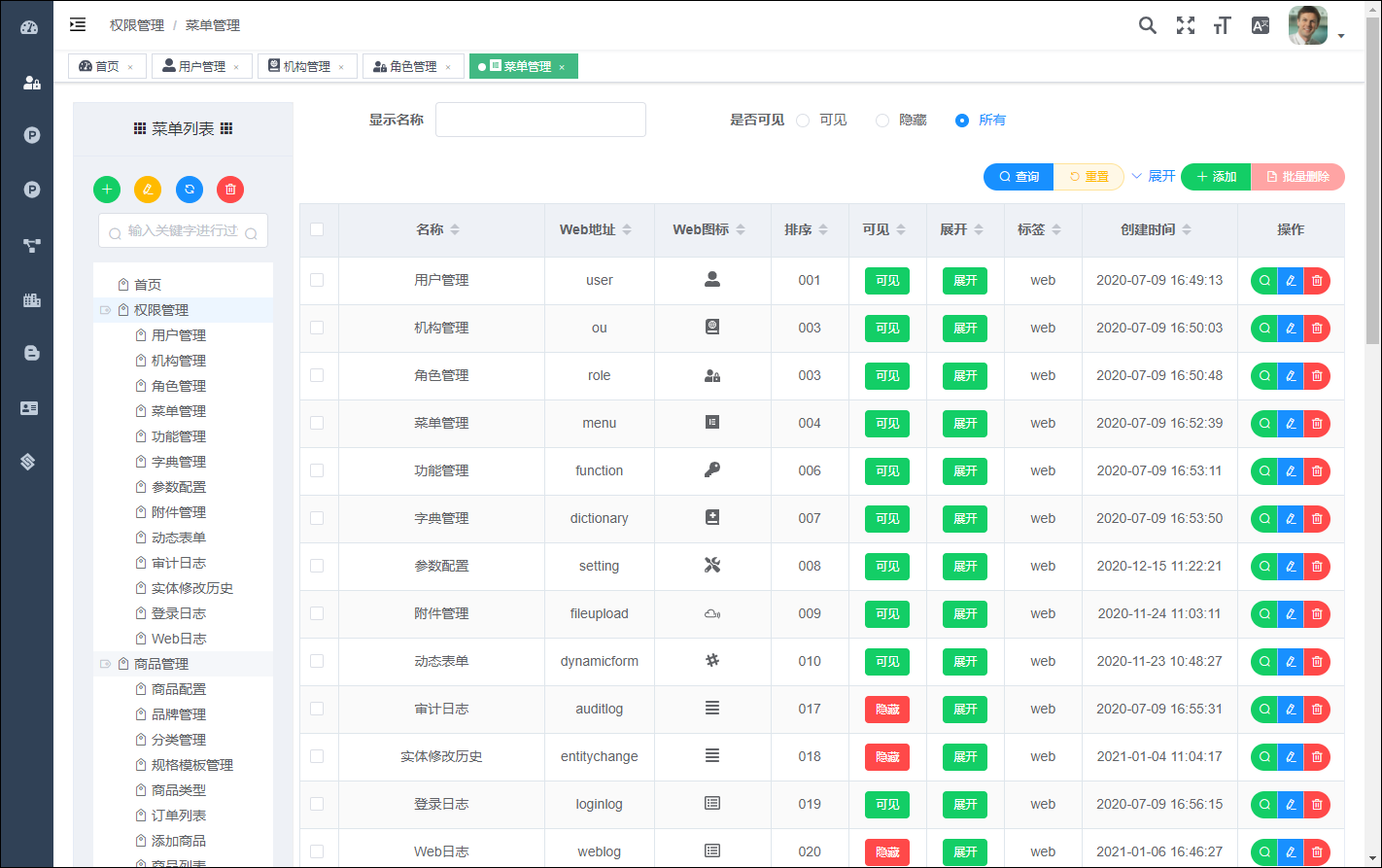
菜單管理介面如下所示。

菜單資源在角色管理中分配給具體角色,即可實現對菜單的動態控制管理了。
前端的介面管理,依舊可以通過分拆模組的方式,完成更加方便的組合處理

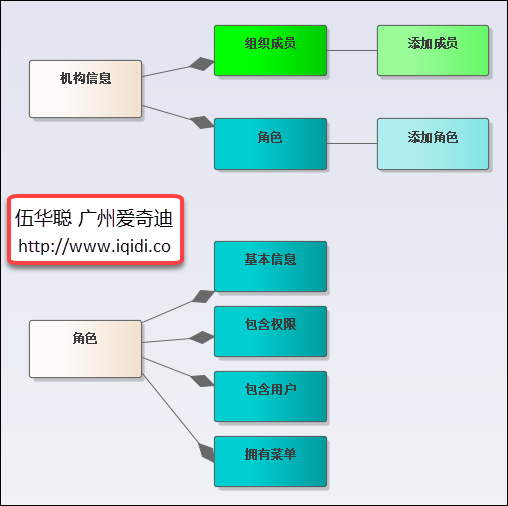
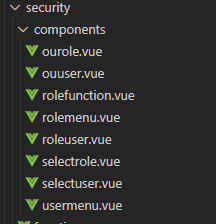
利用模組化的處理方式,我們可以把介面部分內容作為一個組件進行封裝處理,如在許可權管理中,我們定義了一部分重用的組件介面,如下所示。

定義好各種介面的自定義組件後,在主介面中進行Import導入使用即可,非常方便重用。



