sharedWorker 實現多頁面通訊
- 2021 年 4 月 26 日
- 筆記
- javascript
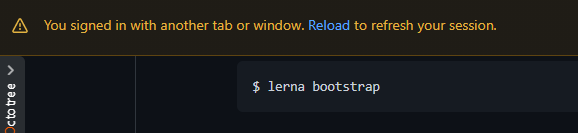
是這樣的,今天玩github,先是在沒有登錄瀏覽了一些頁面,然後在某一頁面進行了登錄。這時再切換的其他頁面時就看到了下面的提示:

那麼這是怎麼做到的呢?我們可以想到,一種辦法是 localStorage,在某一個頁面登錄時,修改localStorage 狀態,其他頁面在顯示的時候,讀取最新的狀態,然後顯示提示:
// 登錄的頁面
localStorage.setItem('login', true);
// 其他頁面
document.addEventListener("visibilitychange", function() {
if (localStorage.setItem('login') === 'true') {
alert('你已登錄,請刷新頁面');
}
}
然而,github並沒有這麼做,localStorage里也找不到相關的欄位,一番查找之後,發現他們是用 sharedWorker 實現的。那我們就來了解下sharedworker

什麼是sharedWorker
sharedWorker 顧名思義,是 worker 的一種,可以由所有同源的頁面共享。同Worker的api一樣,傳入js的url,就可以註冊一個 sharedWorker 實例:
let myWorker = new SharedWorker('worker.js');
但是與普通 Worker 不同的是:
1 同一個js url 只會創建一個 sharedWorker,其他頁面再使用同樣的url創建sharedWorker,會復用已創建的 worker,這個worker由那幾個頁面共享。
2 sharedWorker通過port來發送和接收消息
接下來,我們看一下具體是 worker 和頁面之間是如何發送和接收消息的。
messagePort
假設我們有兩個js,一個是跑在頁面里的 page.js,另一個是跑在 worker里的 worker.js。那麼我們要在 page.js 里註冊一個 sharedWorker,程式碼如下:
// page.js
let myWorker = new SharedWorker('worker.js');
// page通過worker port發送消息
myWorker.port.postMessage('哼哼');
// page通過worker port接收消息
myWorker.port.onmessage = (e) => console.log(e.data);
// worker.js
onconnect= function(e) {
const port = e.ports[0];
port.postMessage('哈嘿');
port.onmessage = (e) => {
console.log(e.data);
}
}
調試sharedWorker
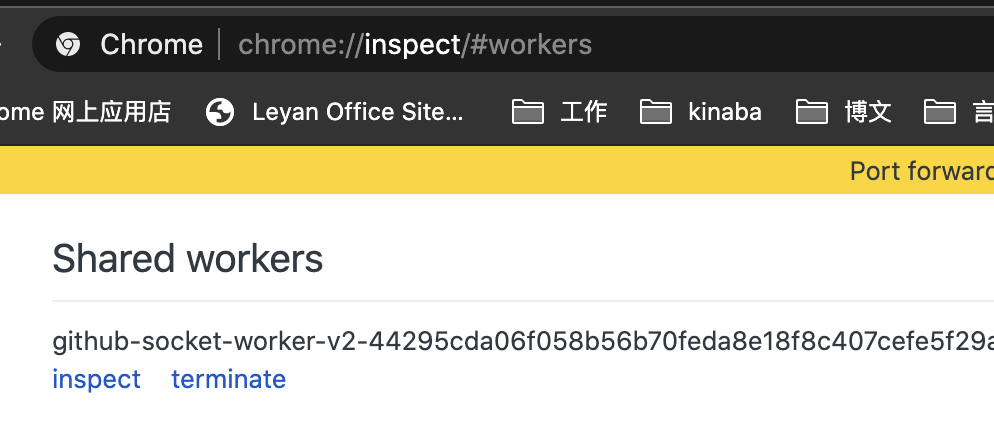
在上面的例子中,我們在worker中使用了console.log來列印來自頁面的message,那麼到哪裡可以看到列印的log呢?我們可以在瀏覽器地址欄裡面輸入 `chrome://inspect
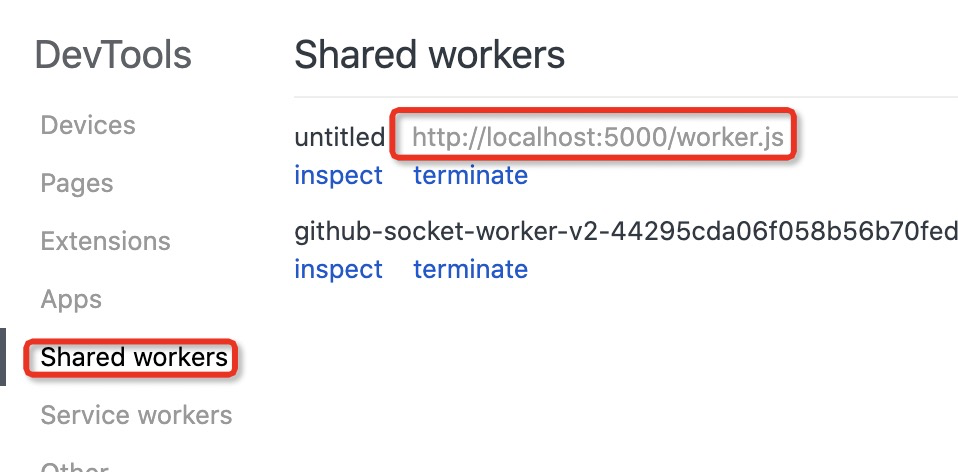
,然後在側邊欄選中shared workers了,就可以看到瀏覽器,目前在運行的所有worker。點擊inspect會打開一個開發者工具,然後就可以看到輸出的log了。

這裡我們看到我們的worker名字是untitled,那是因為sharedworker 構造函數還支援傳入第二個參數作為名字:
let myWorker = new SharedWorker('worker.js', 'awesome worker');
多頁面發布消息
回到文章一開始的例子,我們前面實現了頁面和worker之間的通訊,那麼該如何讓worker向多個頁面發送消息呢?一個思路就是我們把port快取起來,作為一個port pool,這樣當我們需要向所有頁面廣播消息的時候,就可以遍歷port,然後發送消息:
// worker js
const portPool = [];
onconnect= function(e) {
const port = e.ports[0];
// 在connect時將 port添加到 portPool中
portPool.push(port);
port.postMessage('哈嘿');
port.onmessage = (e) => {
console.log(e.data);
}
}
function boardcast(message) {
portPool.forEach(port => {
port.portMessage(port);
})
}
這樣我們就基本實現了向多個頁面廣播消息的功能。
清除無效的port
上面的實現中有一個問題,就是在頁面關閉後,workerPool中的port並不會自動清除,造成記憶體的白白浪費。我們可以在頁面關閉前通知shared worker頁面將要關閉,然後讓worker將無效的 messagePort 從 portPool 中移除。
// 頁面
window.onbeforeunload = () => {
myWorker.port.postMessage('TO BE CLOSED');
};
// worker.js
const portPool = [];
onconnect = function(e) {
var port = e.ports[0];
portPool.push(port);
port.onmessage = function(e) {
console.log(e);
if (e.data === 'TO BE CLOSED') {
const index = ports.findIndex(p => p === port);
portPool.splice(index, 1);
}
var workerResult = 'Result: ' + (e.data[0] * e.data[1]);
port.postMessage(workerResult);
}
}
function boardcast(message) {
portPool.forEach(port => {
port.portMessage(port);
})
}
這樣,我們就實現了一個簡單的多頁面廣播的sharedWorker。我們可以用它來廣播一下時間:
setInterval(() => boardcast(Date.now()), 1000);
參考
//developer.mozilla.org/en-US/docs/Web/API/SharedWorker/SharedWorker
//github.com/mdn/simple-shared-worker

