字體圖標庫 iconfont、iconmoon 的維護管理與使用探索
字體圖標庫的使用
這是之前留下的部落格,由於一堆部落格沒寫完,本周周末做了個補充,可能內容上會有點不太斜街,請見諒…
- 本文大部分內容是自己結合過往經驗探索總結的字體圖標維護方式
iconfont-阿里矢量圖標庫
登錄/註冊
打開阿里矢量圖標庫地址://www.iconfont.cn/home/index,並使用 github 帳號註冊/登錄
搜集需要的圖標
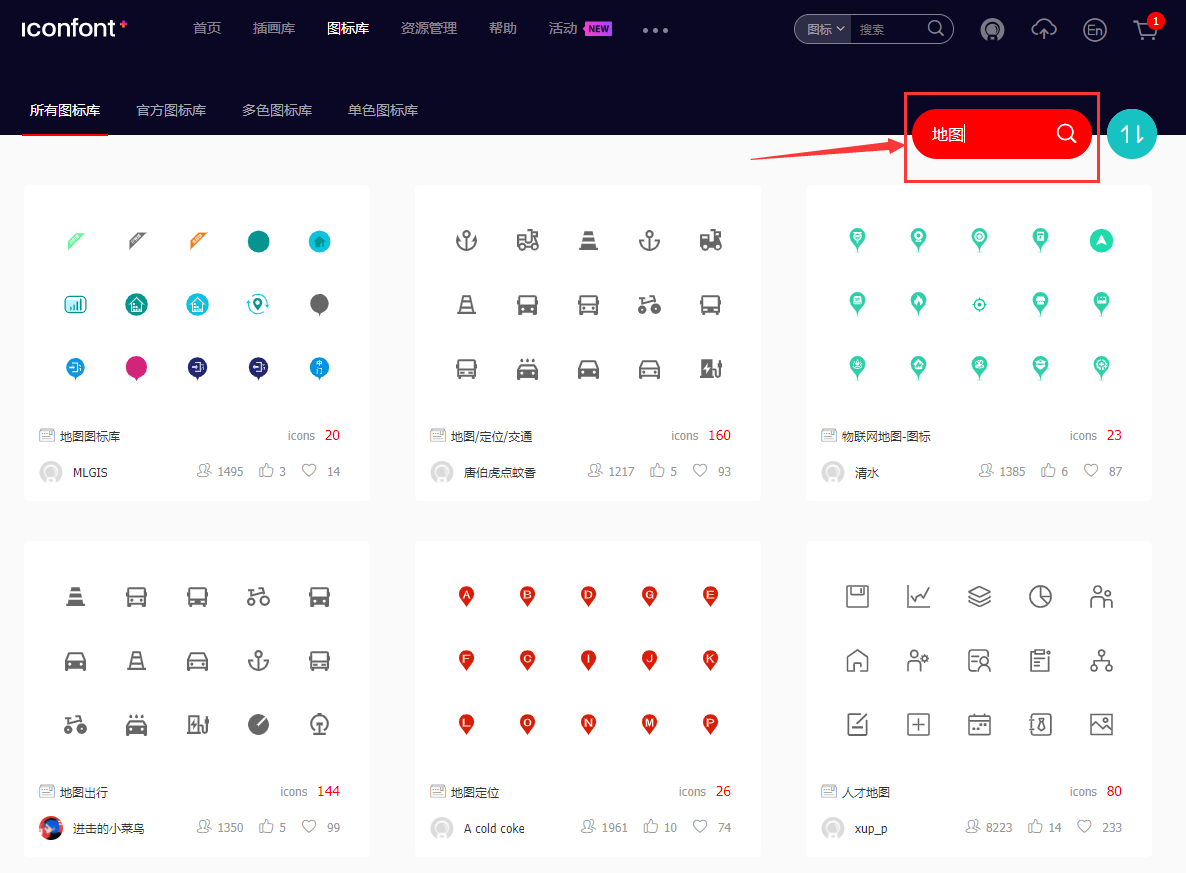
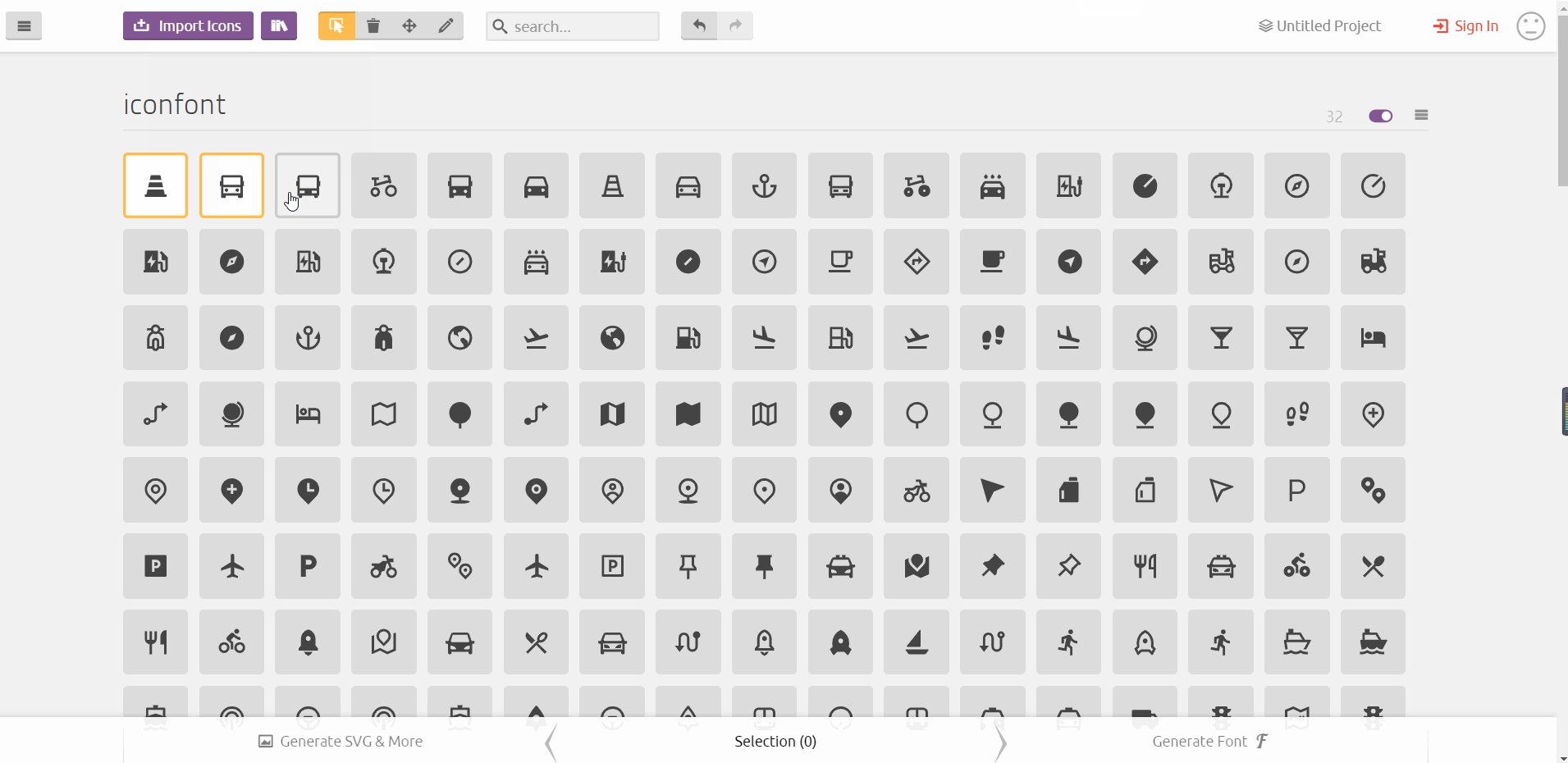
選中菜單的圖標庫,然後點擊頁面右側的紅色搜索按鈕

如下圖是我搜索 地圖 出來的圖標庫列表

在首頁搜索你想要的圖標(中英文都 ok)

維護項目圖標庫
有兩種方式,下文以本地使用的方式展開
1.使用在線地址引入 iconfont,每次線上改完就生效貌似每次改完地址都會變,後續自己測試一下
2.下載到本地使用,每次改完重新下載壓縮包替換
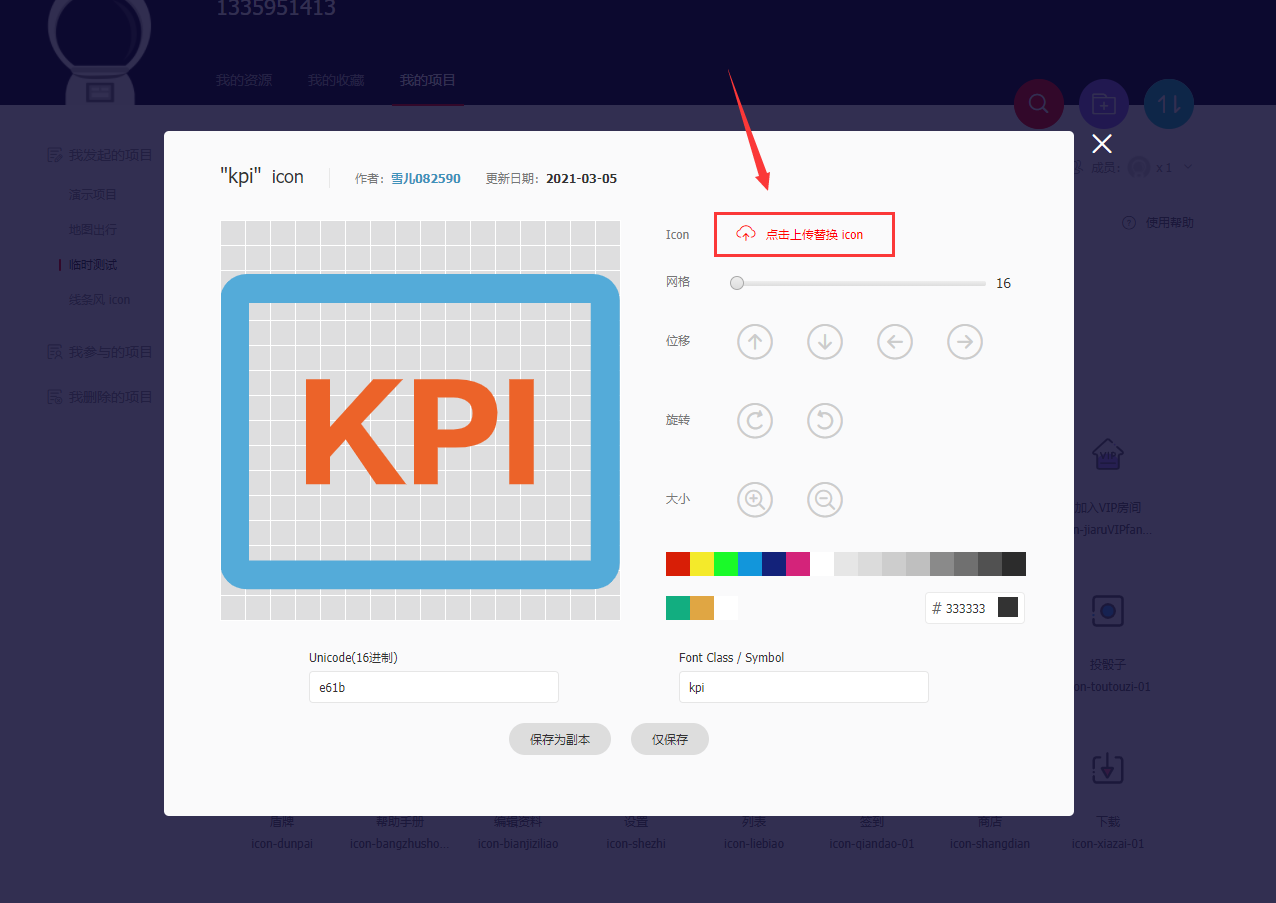
更改圖標
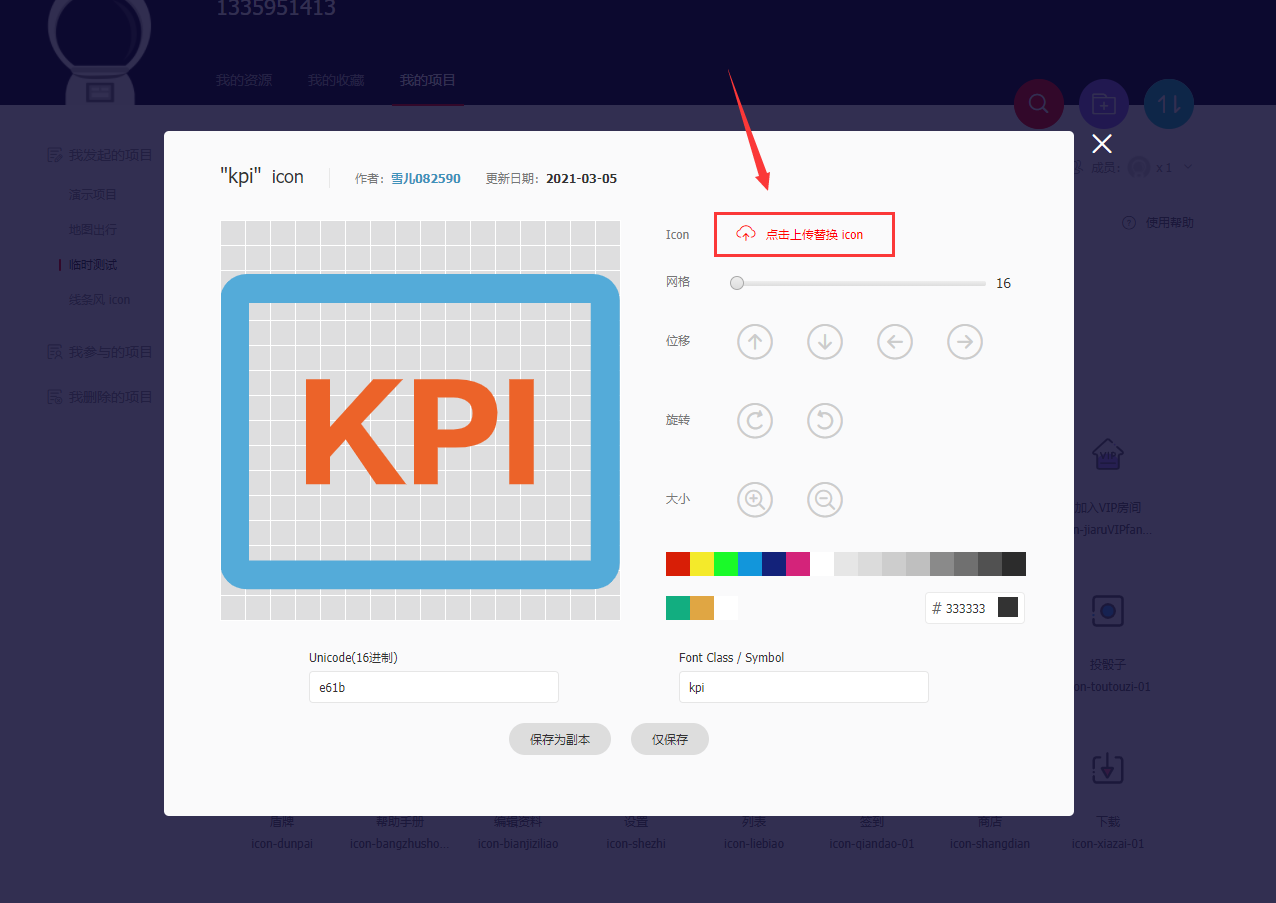
1.直接編輯圖標做更改,然後下載替換
- 對圖標在網格中的位置、大小、旋轉角度進行調整
2.上傳新圖標來替換
- 點擊商場替換 icon

新增圖標
iconfont 網站上面搜、找
找到了加到購物車,然後添加至項目,然後下載替換即可
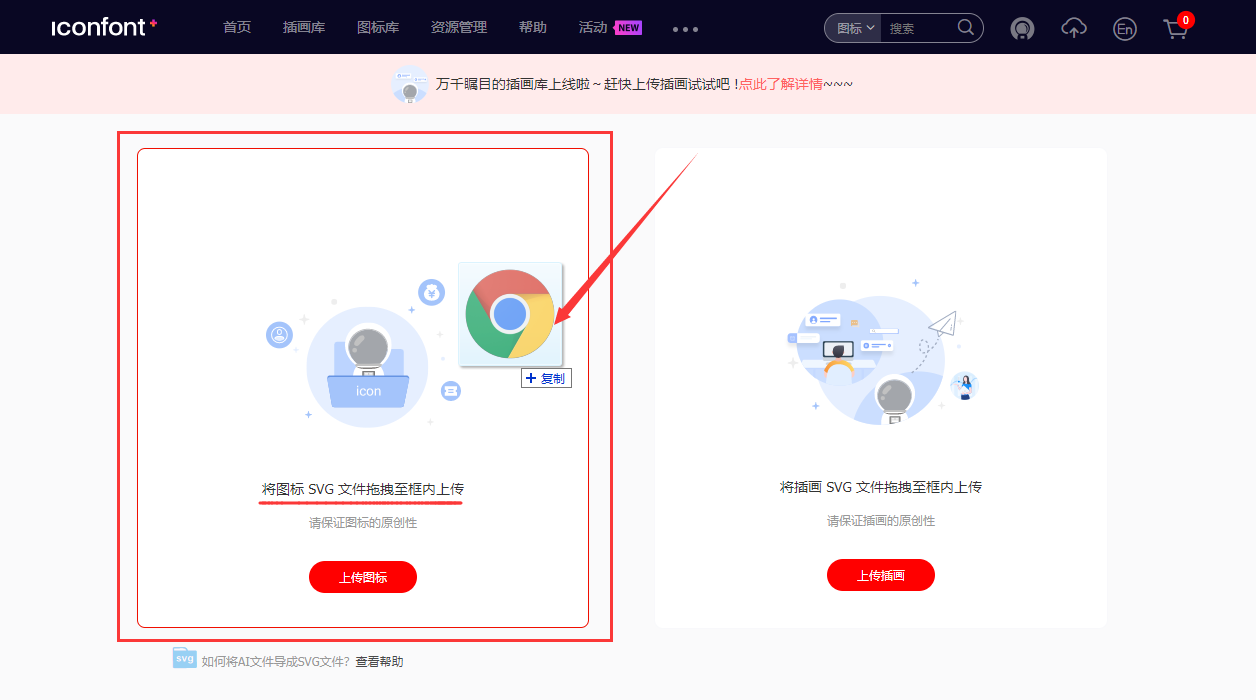
自製 svg 圖標,上傳到 iconfont 上
找設計同事要來 svg 格式的圖標,傳到 iconfont 上,添加至項目,下載替換原文件

可以一次選中多個圖標上傳


刪除圖標
直接在項目里刪除,然後重新下載文件或重新生成鏈接應用即可
接手老項目開發(擴展圖標)
今天一探索,對於 iconfont 還存在著一個問題
對於接手的老項目,想要擴展字體圖標怎麼辦?
- 如果有在線 iconfont 項目,把你拉進去作為項目成員當然好,如果人家離職了,沒有在線 iconfont 項目或者不拉你進去?
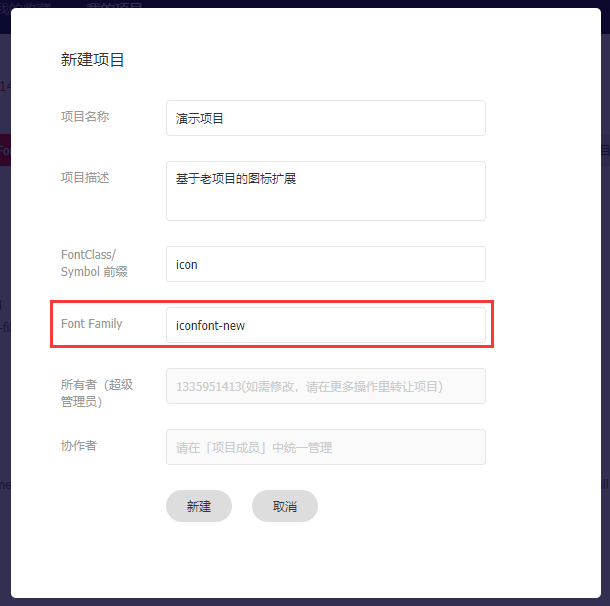
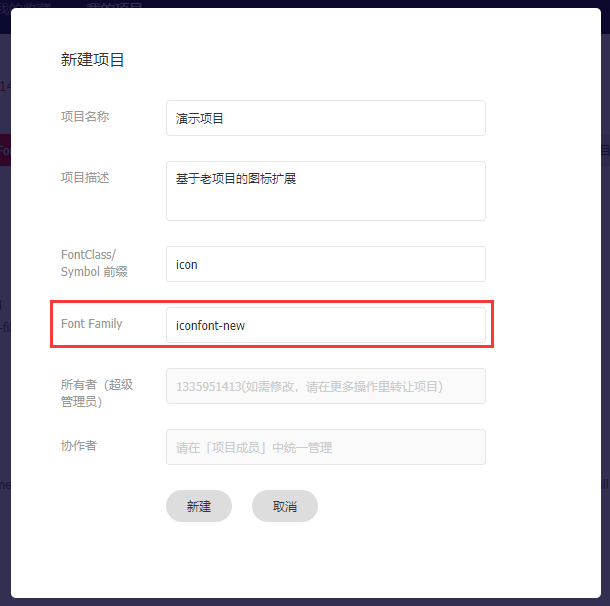
方案一:新建 iconfont 項目,編輯項目,更改 Font Family 為其他值(推薦,方便再後續維護以及自己找圖標)
沒有項目用的 iconfont 項目,就只能自己新建一個咯?
- 注意 Font Family 寫另外的值

然後往裡面添加圖標…
下載 iconfont 項目圖標庫到本地,放到項目目錄下
- demo 目錄結構如下
.
│ index.html
│
├─iconfont
│ demo.css
│ demo_index.html
│ iconfont.css
│ iconfont.eot
│ iconfont.js
│ iconfont.json
│ iconfont.svg
│ iconfont.ttf
│ iconfont.woff
│ iconfont.woff2
│
├─iconfont-new
│ demo.css
│ demo_index.html
│ iconfont.css
│ iconfont.eot
│ iconfont.js
│ iconfont.json
│ iconfont.svg
│ iconfont.ttf
│ iconfont.woff
│ iconfont.woff2
│
└─img
bg.png
頁面里引入該 css,在頁面上使用
- 兩個 iconfont 項目圖標庫使用案例如下(主要是新的 iconfont 圖標怎麼用,舊的不用管,直接替換就行了)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 老 iconfont 項目的引用 -->
<link rel="stylesheet" href="./iconfont/iconfont.css">
<!-- 新 iconfont 項目的引用 -->
<link rel="stylesheet" href="./iconfont-new/iconfont.css">
</head>
<body>
<!-- 老 iconfont 項目的圖標引用方式(不變) -->
<i class="iconfont icon-kpi"></i>
<!-- 新 iconfont 項目的圖標引用方式,iconfont 要改為創建項目時使用的 Font Family 名 -->
<i class="iconfont-new icon-bus-fill"></i>
</body>
</html>
方案二:國外平台 iconmoon 擴展(不需要翻牆,訪問速度也還好)
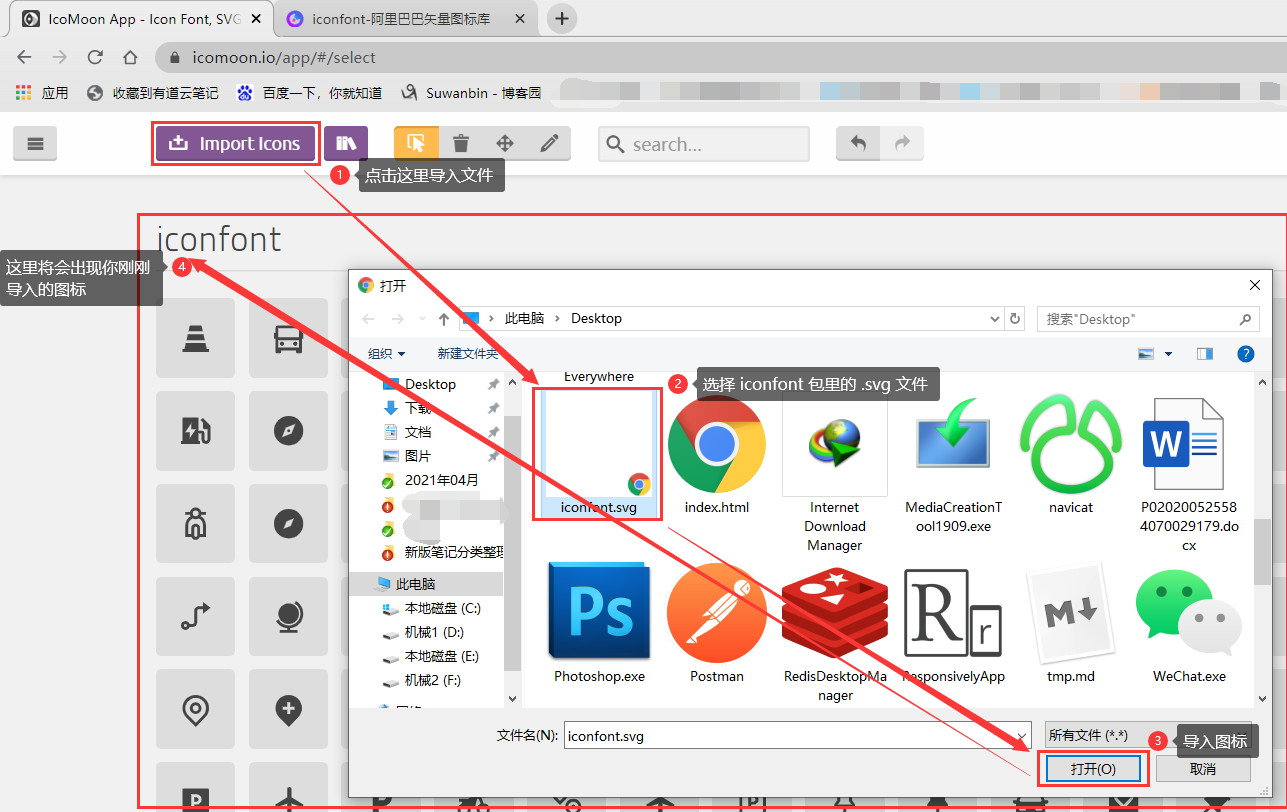
iconfont 的 iconfont.svg 文件可以直接導入到 iconmoon 平台里,後續用 iconmoon 來做擴展,對圖標進行管理

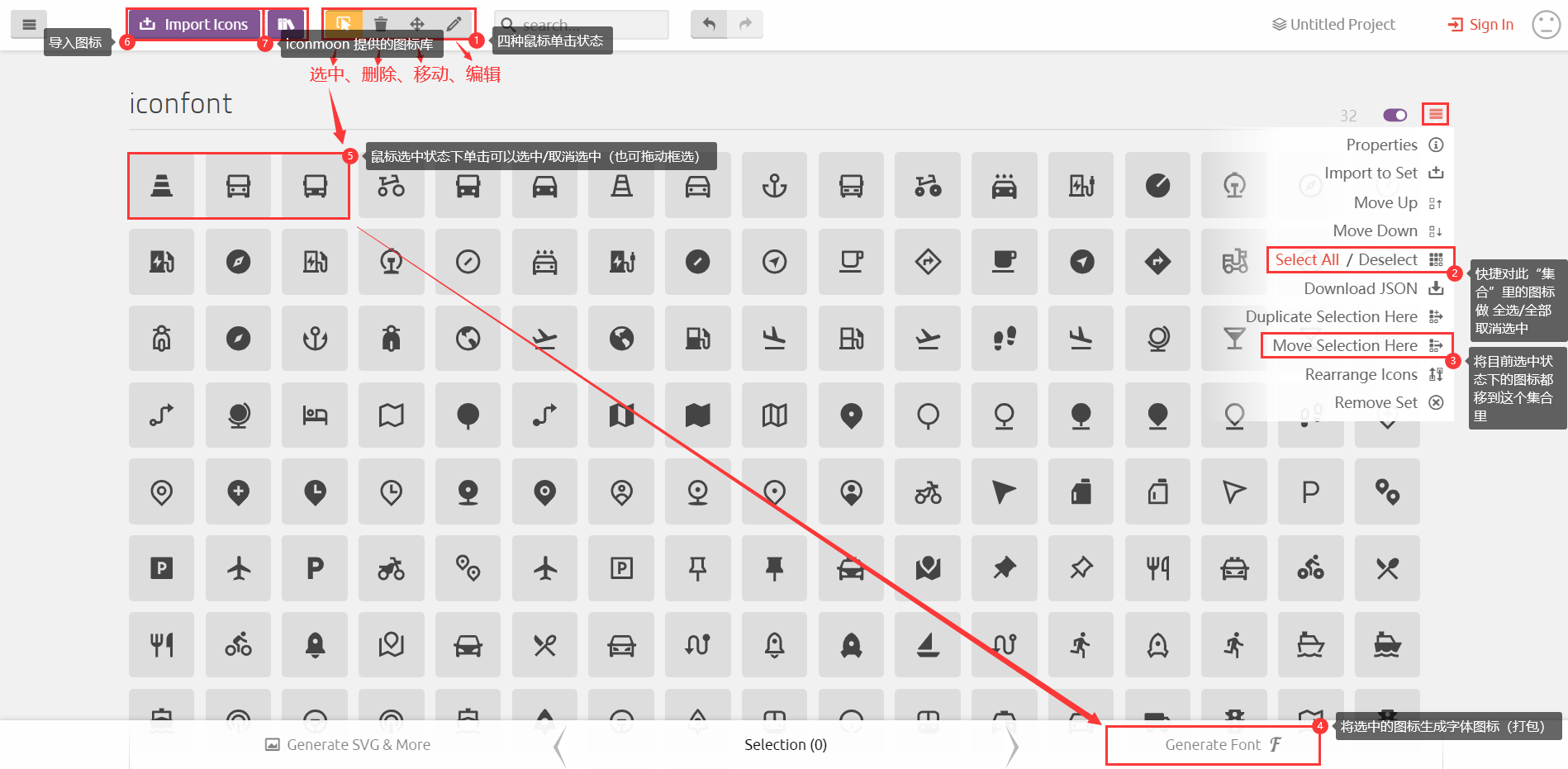
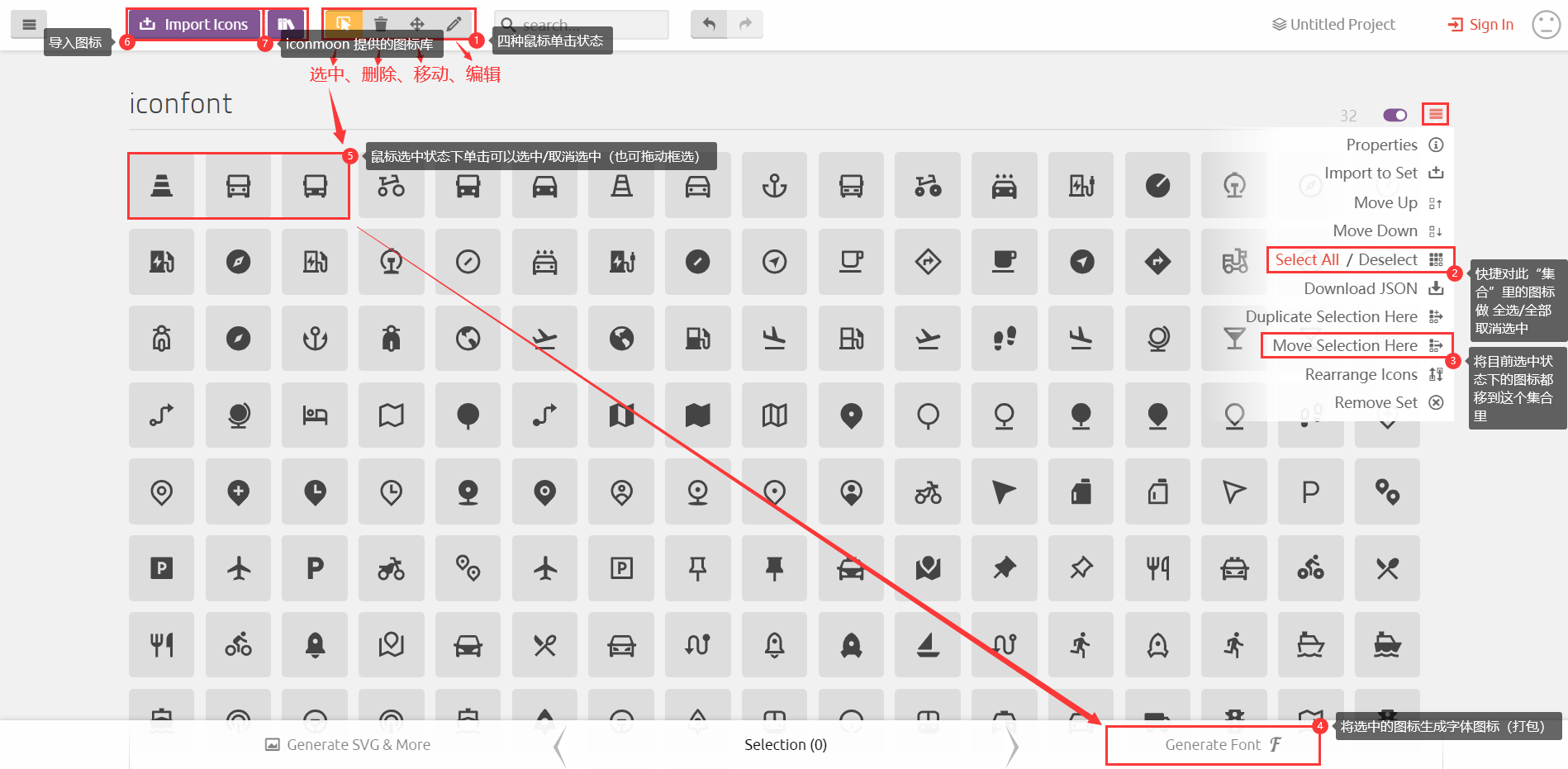
基本功能介紹
- 滑鼠狀態在編輯時,可以對單個圖標進行修改

單個圖標的修改
- 包括標籤 class 名的更改、圖標的替換

導出字體圖標到項目中使用
-
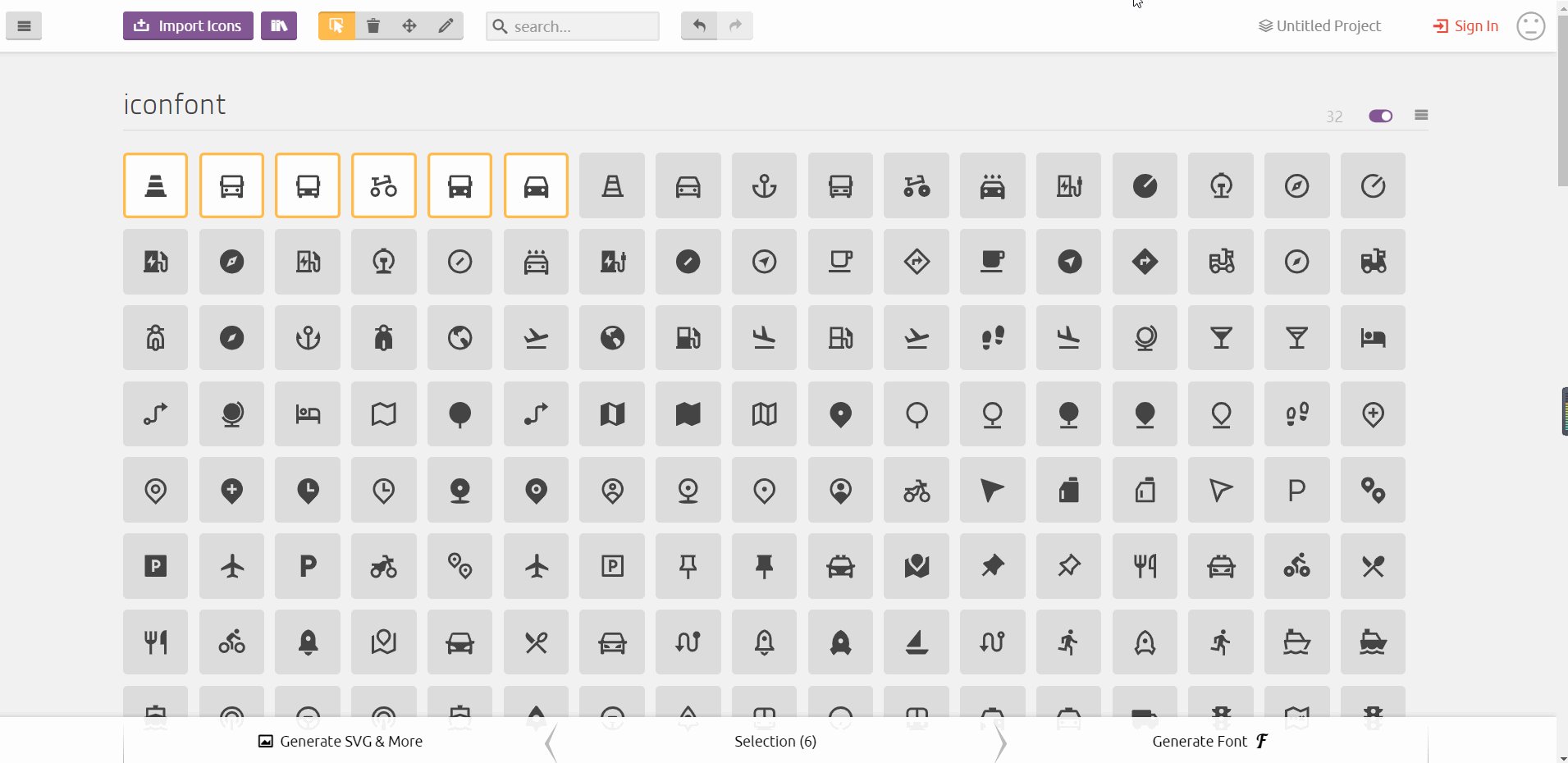
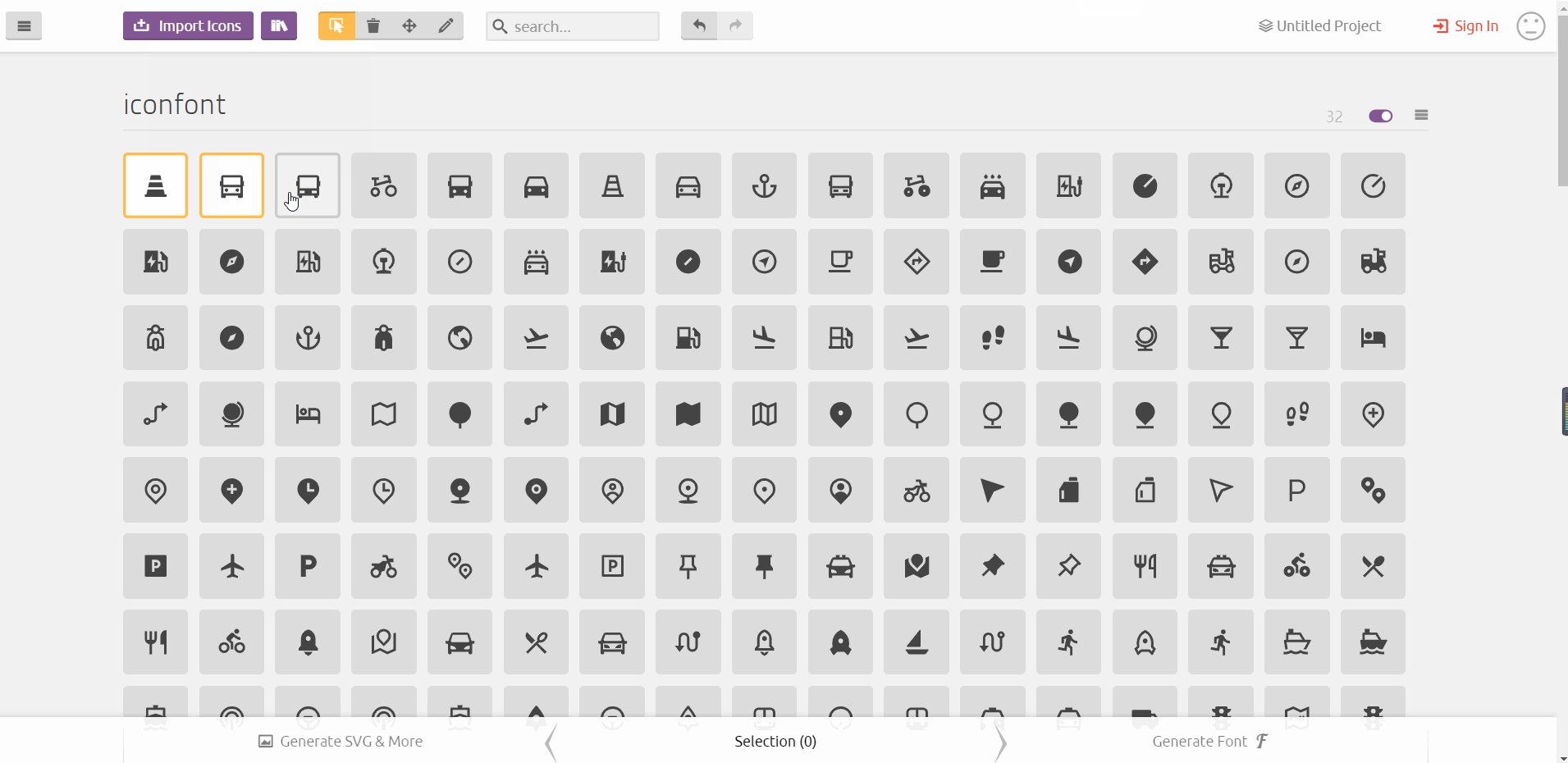
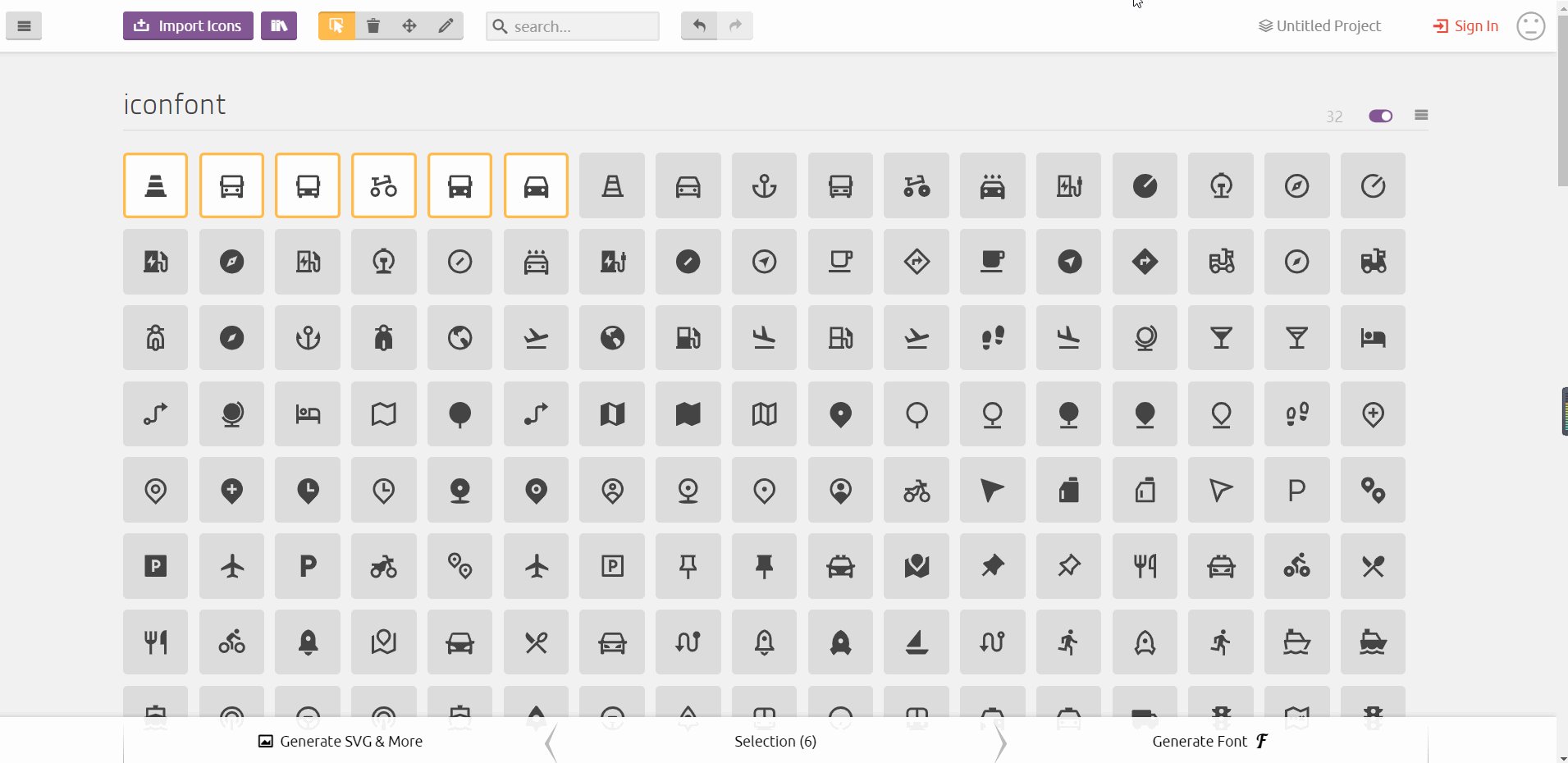
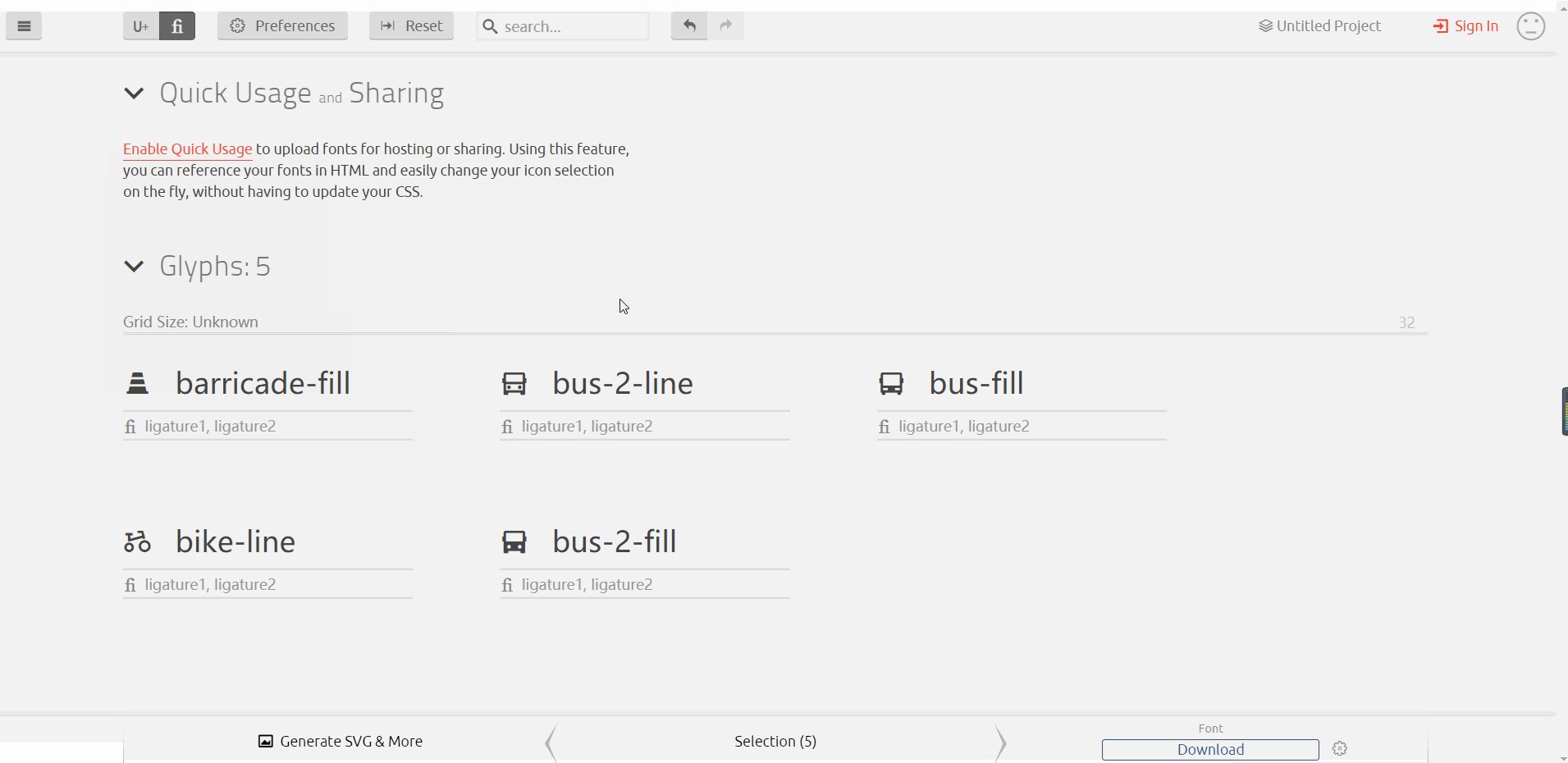
選中要導出的圖標(注意滑鼠狀態)
-
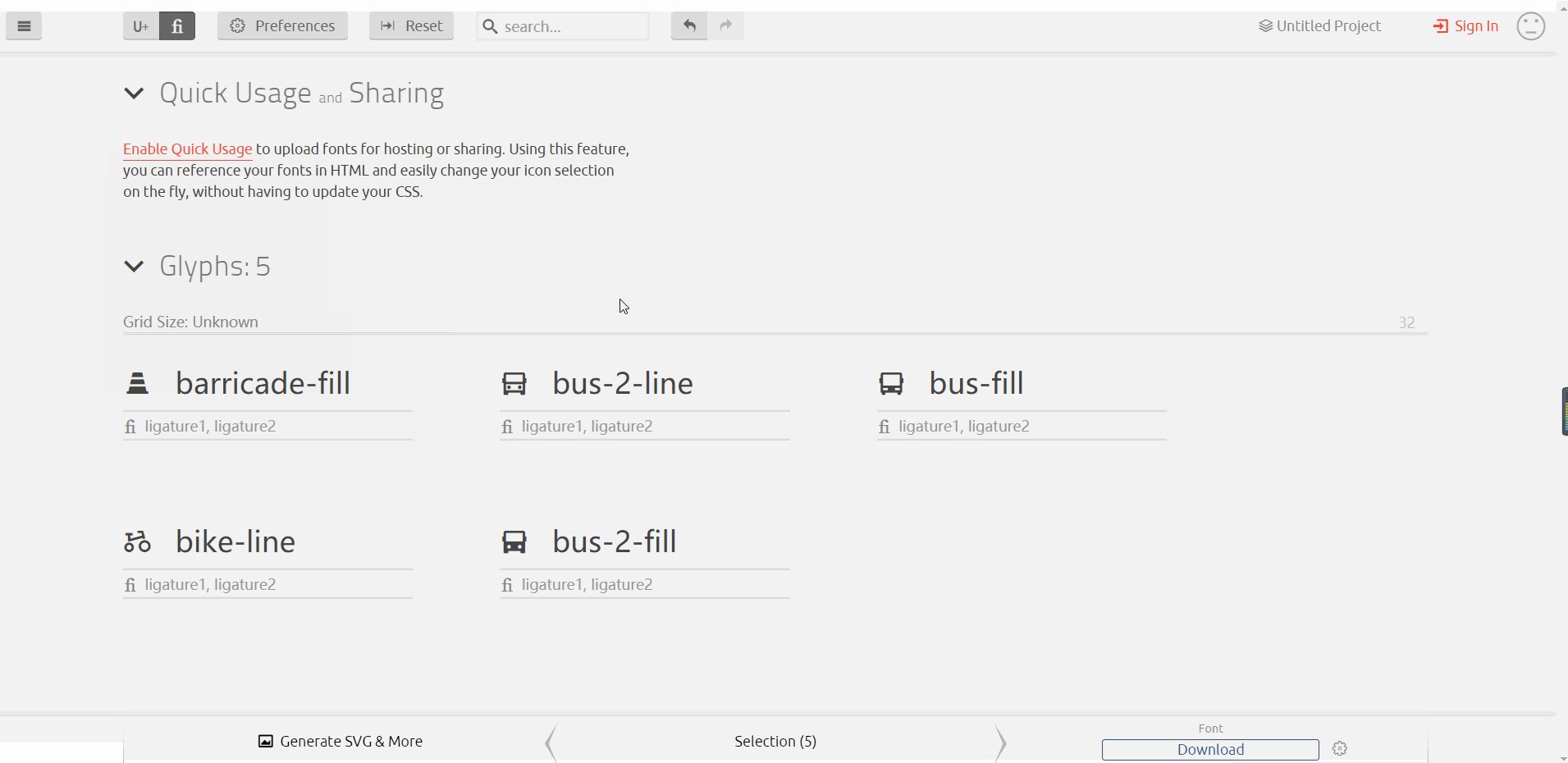
點擊 Generate Font
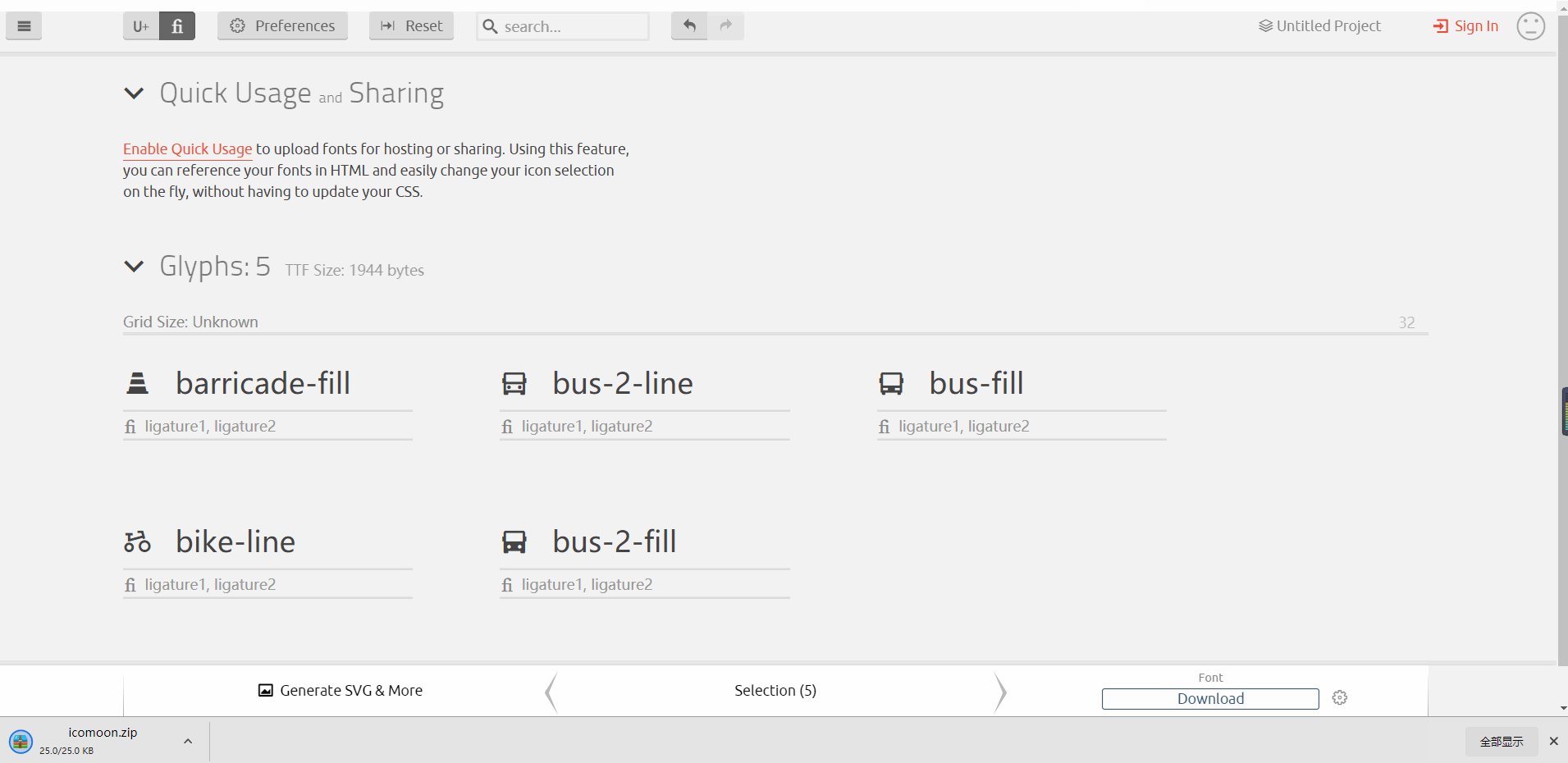
-
可以對 iconmoon 字體圖標做一些整體配置
- icon 前綴、圖標使用 icon 名、默認使用 i 標籤

- icon 前綴、圖標使用 icon 名、默認使用 i 標籤
-
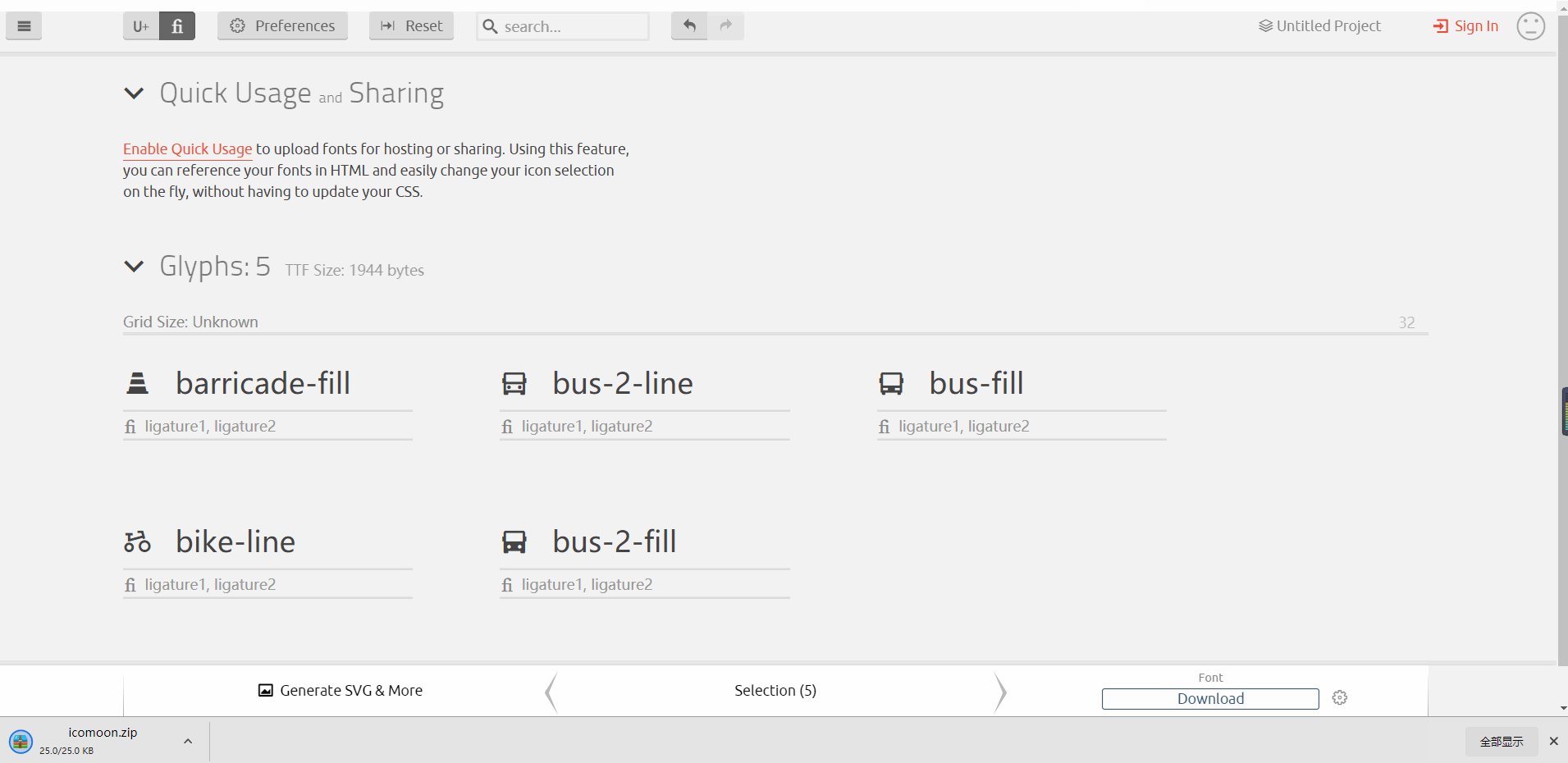
Download,將文件引入項目使用即可(動圖演示如何選中圖標到下載圖標包)

(壓縮包里的 .svg 文件也可以直接拿來導入 iconmoon,對原有圖標進行管理)
頁面使用
目錄結構
│ index.html
│
└─iconmoon
│ demo.html
│ Read Me.txt
│ selection.json
│ style.css
│
├─demo-files
│ demo.css
│ demo.js
│
└─fonts
icomoon.eot
icomoon.svg
icomoon.ttf
icomoon.woff
使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字體圖標使用 demo</title>
<!-- 引入 iconmoon 的樣式文件 -->
<link rel="stylesheet" href="./iconmoon/style.css">
<style>
body {
font-size: 55px;
color: red;
}
</style>
</head>
<body>
<i class="icon-mutil2pure-color-pyq"></i>
<i class="icon-pure-color-pyq"></i>
<!-- 這是多色圖標用法 -->
<span class="icon-mutil-color-pyq"><span class="path1"></span><span class="path2"></span><span class="path3"></span><span class="path4"></span><span class="path5"></span><span class="path6"></span><span class="path7"></span><span class="path8"></span><span class="path9"></span></span>
<!-- <i class="icon-mutil-color-pyq"></i> -->
</body>
</html>
iconfont 與 iconmoon 的使用案例下載
- 由於這是之前起草的部落格,最近才做的完善,demo 和此部落格後續內容不太相關,但原理是相同的,不知道怎麼用的網友可以看下 demo
鏈接:iconfont-demo(包含了 iconmoon)
js 腳本操作頁面…
做了個思路擴展,以後都可以使用 js 腳本來做一些操作,減少手動操作成本…
- 給頁面引入 jquery
let importJs=document.createElement('script') // 在頁面新建一個script標籤
importJs.setAttribute("type","text/javascript") // 給script標籤增加type屬性
importJs.setAttribute("src", '//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js') // 給script標籤增加src屬性, url地址為cdn公共庫里的
document.getElementsByTagName("head")[0].appendChild(importJs) // 把importJs標籤添加在頁面
- 執行加入購物車的點擊事件
$('.block-icon-list .icon-cover span[title="添加入庫"]').length // 如果等於 0,就是選擇器寫的有問題,或許 iconfont 規則改了...
$('.block-icon-list .icon-cover span[title="添加入庫"]').click()