數棧技術乾貨:從0到1實現Google插件開發探索及應用
- 2021 年 4 月 14 日
- 筆記
一、前言
筆者之前一直想了解一些關於Google插件的相關知識,希望通過Google插件可以更好的認識到Google的調試工具,同時也想著可以使用Google插件去寫一些小工具,既學習了新的東西,又有一定的趣味性。恰逢近段時間需要分享,因此花了兩周時間學習和了解Google插件相關知識,本篇文章就將筆者在學習過程中的一些思考分享給大家。當然,因為時間的原因,如果筆者對於這一塊的認識有不對的地方,歡迎批評指正~
二、什麼是Google插件
下面先介紹一下Google插件的主要組成部分,因為目前Google插件使用比較普遍的版本為 2.0 版本,因此本文都是基於 2.0 版本進行使用說明,3.0 版本相較於 2.0 版本更為簡便,感興趣的同學可以點擊文章末尾處的鏈接了解更多相關知識。
(一)配置文件
Google插件的核心文件就是配置文件–manifest.json(清單)文件。
其中,manifest.json 文件最基本的 Api 如下:
主要是包含所寫Google插件的名稱、版本以及相關描述,其中 manifest_version 表示清單文件版本。
manifest.json 作為Google插件的核心部分,筆者認為該文件對插件來說就相當於一個入口配置文件,開發人員只需要在這個文件通過配置相應的 js,調用Google瀏覽器提供的 Api,就能實現達到完善這個插件的目的。
1、基本使用Api
在清單文件中有 許多的Api,筆者就不一一列舉了,下面為大家介紹幾個筆者認為比較重要的 Api,通過以下幾個 Api 的介紹,希望可以使讀者對於Google插件的開發過程有一個大概的認識。
1)browser_action
browser_action可設置瀏覽器右上角的圖標及名稱。
default_popup 可配置點擊圖標後會出現的一個小窗口,這裡可以做一些臨時性的操作
2)permissions
permissions 可配置Google插件許可權申請,如 contextMenus(右鍵菜單)、 tabs(標籤)和storage(插件本地存儲)。
3)content_scripts
content-scripts其實就是Google插件中向頁面注入腳本的一種形式(雖然名為 script,其實還可以包括 CSS 的),藉助 content-scripts 可以實現通過配置的方式輕鬆向指定頁面注入 JS 和 CSS。
4)background
background 是一個常駐的頁面,它的生命周期是插件中所有類型頁面中最長的,它隨著瀏覽器的打開而打開,隨著瀏覽器的關閉而關閉,所以通常把需要一直運行的、啟動就運行的及全局的程式碼放在 background 裡面。
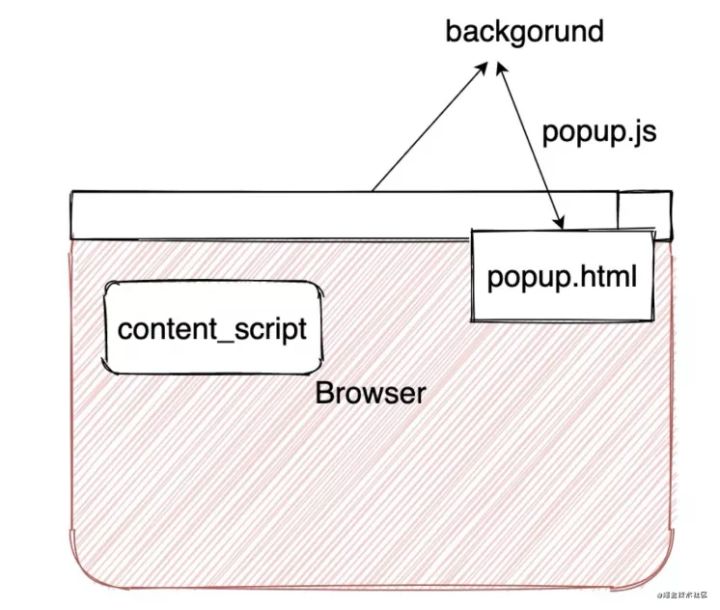
筆者也畫了一個上面涉及到的腳本在瀏覽器中的分布,如下圖:
以上就是筆者認為比較重要的一些Api,在介紹完之後,感興趣的同學就可以開始著手寫幾個簡單的工具,用來實現自己遠大的抱負以及理想,升華自己高貴的靈魂。
一些同學可能不太知道開發Google插件的前置條件,在這裡為大家簡單介紹下。
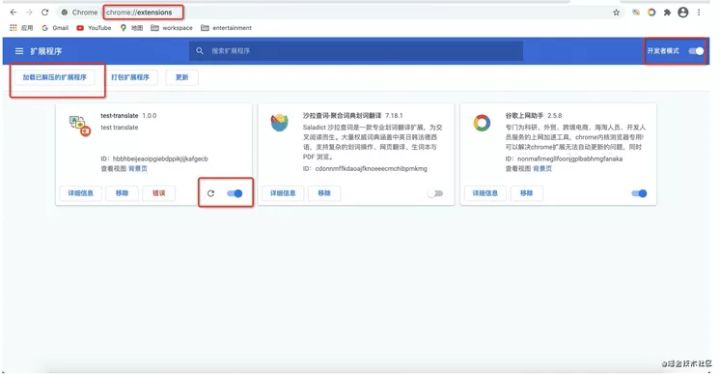
首先需要打開管理擴展程式,打開開發者模式。
點擊載入已解壓的程式按鈕即可載入本地Google插件,開發的時候程式碼如果有更新的話,需要刷新已載入插件,點擊關閉後再開啟,不必刷新開發頁面。
在了解完前置條件後,筆者將在下文中為大家分享Google劃詞翻譯插件從0-1的實現過程,通過開發這個工具也可以加深對於大家Google插件的認識。
三、Google劃詞翻譯插件
Google翻譯算是筆者使用比較頻繁的插件,對於在網頁上看到的不懂的英文單詞或者句子,直接使用滑鼠選中,輕鬆快捷的翻譯出相應的中文。因此在學習的過程中,筆者就在想Google瀏覽器插件的翻譯工具是如何實現的呢?
(一)思考
如何去做一個劃詞翻譯插件,首先要考慮的有以下幾點:
- 如何實現翻譯效果
- 如何選中我們需要的元素
- 選中元素之後如何展示劃詞翻譯面板
- 所有的瀏覽器 Tab 都需要支援翻譯效果
思考完上面的這些點後,帶著這幾個疑惑,筆者將在下文一一解答,同時也列舉一下遇到的一些點。
(二)劃詞翻譯面板
首先不去考慮該插件的功能,先寫下劃詞翻譯的面板的樣式,所達到的效果如下:
HTML 程式碼如下:
將上面的樣式簡單寫好之後,開始考慮如何將劃詞翻譯的面板展示在瀏覽器當前頁面。對於Google瀏覽器來說,在網頁上進行的交互是屬於 content_scripts 的,需要引入劃詞翻譯面板所需要的 JS 或者 CSS來生成當前面板。
其次,在配置文件中配置 content_scripts引入 JS 文件,動態的生成 DOM 元素。大致的思路就是通過監聽到滑鼠鬆開後,去生成翻譯面板,在生成的元素上面添加 opacity 樣式控制顯隱,使用Google免費翻譯 Api 進行翻譯。
其中程式碼如下所示:
在上面過程的中,筆者使用了Google免費的翻譯介面,但是這個介面按照目前的設置還是有一點問題,我們暫時不表。現在劃詞翻譯的面板就已經基本寫好了。
(三)腳本通訊
劃詞翻譯插件開發到這裡,細心的同學應該發現了,每次選中單詞時都會觸發劃詞翻譯功能,此時急需一個控制翻譯功能的開關,這個開關就可以放在 popup 腳本上面。
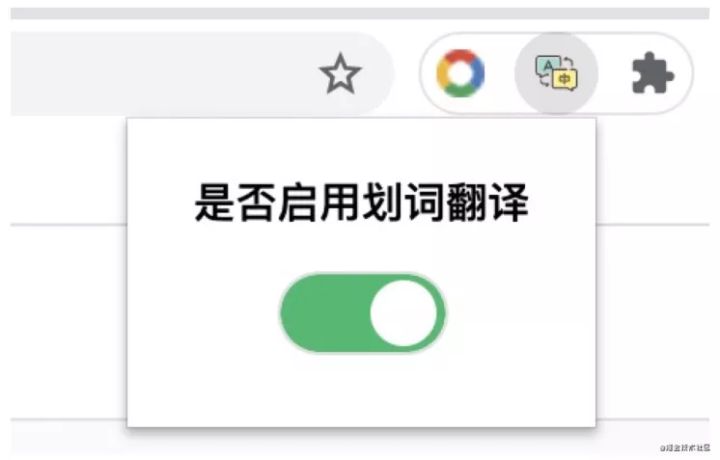
具體的樣式的實現就不去介紹了,主要看一下 HTML 結構:
基本效果如下:
此時面板和劃詞翻譯的面板都已經有了,再考慮一下如何實現 popup 腳本與 content_script 腳本之間的通訊。首先,在
popup 腳本,我們在打開窗口的時候需要去查詢是否有存儲開啟劃詞翻譯的狀態,同時,
同時當狀態發生變更的時候需要將其存儲時,再在當前的Tab下面發送請求。
上面程式碼中的 chrome.storage 可用於存儲數據,追蹤數據。storage.sync 的作用是讓Google瀏覽器的數據同步,這使得在不同 Tab 頁上面切換的狀態也是可以同步的,同時也不用將數據保存在 background 後台頁面中,storage還有很多Api比如監聽 storage數據變化的onChanged,這裡就不一一介紹了。
將開啟或關閉劃詞翻譯的狀態發送後,content_script.JS 需要添加監聽事件,獲取到該狀態後,進行關閉或開啟操作。
在開發過程中,發現在當前的 Tab 是可以去完成這個操作的,但是當開啟了多個 Tab 的情況下就會出現開啟翻譯卻不能展示翻譯面板的情況。
針對以上情況筆者思考了一下,此時應該將checked儲存起來,不應該放在 content_script 腳本當中。
以上,popup 腳本和 content_script 腳本之間就實現了通訊,翻譯插件也可以通過 popup 上面的按鈕,進行開啟或關閉翻譯功能。
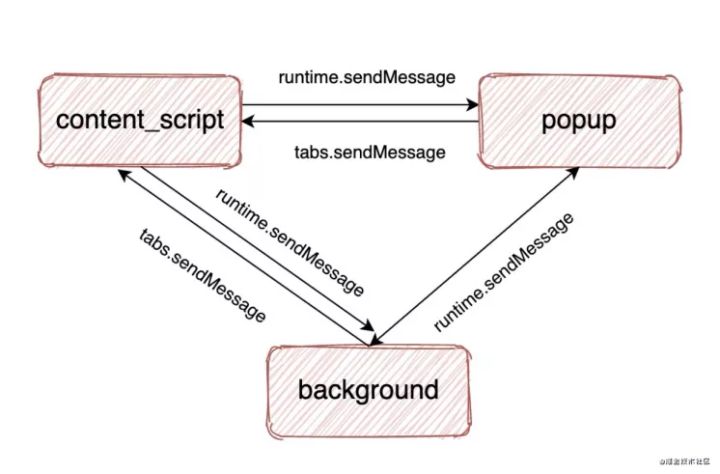
同理,也可以知道其他模組也是可以通過這種方式去進行通訊,不同的是其他腳本向 content_script 通訊是需要使用 tabs,先查找到當前的 Tab 在發送請求。
(四)右鍵直達翻譯頁面
當關閉劃詞翻譯的時候,直接無法翻譯選中內容也不是很友好,這個時候可以設置為點擊右鍵的時候出現翻譯菜單項。因為這部分內容需要一直存在就加在 background 中。
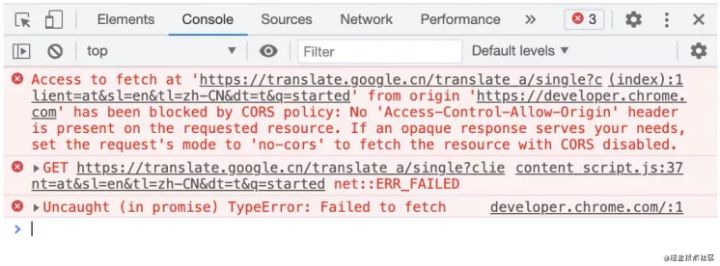
(五)跨域問題
開發過程中,有的同學也看出來了一個問題,比如說Google的這個翻譯的 Api 需要同源的情況下才能正常調用該介面,然後就只能在Google翻譯的頁面中使用劃詞翻譯,場面一度十分尷尬…
那麼,正常來說這個劃詞翻譯使用起來也是十分不合理的,接下來就需要解決一下這個跨域的問題。
筆者當時想要嘗試的是使用 JSONP,也就是去使用嵌入腳本去進行跨域,發現還是會有一些問題,主要是Google的翻譯的介面不支援回調函數。
同時也去查閱了一些資料,發現是可以在 content_script 中通知 background,background 後台去調用Google翻譯的 Api 是來避免這個情況的。
主要因為 background 的許可權非常高,幾乎可以調用所有的 Chrome 擴展 Api,而且它可以無限制跨域,也就是可以跨域訪問任何網站而無需要求對方設置 CORS。
具體添加的程式碼如下:
background 中的發送消息的監聽事件返回 true 是為了與 content_script 的消息通道保持打開,通過非同步的方式發送請求。
現在想想,如果使用插件的 background 就可以去跨域去進行請求一些借口,使用不得當的話感覺還是很危險的,可以去獲取其他網站的一些資訊,由此可見,還是要慎重的進行此操作。
(六)待完善的點
- 支援其他語言的翻譯,Google翻譯的介面有兩個 Api,sl(文本翻譯之前的語言) 和 tl(文本需要翻譯成的語言) 可通過改變對應的值支援其他語言的翻譯;
- 樣式完善,實現先選中圖標在進行翻譯。多添加一步感覺對交互更友好,不用去進行開關的操作。
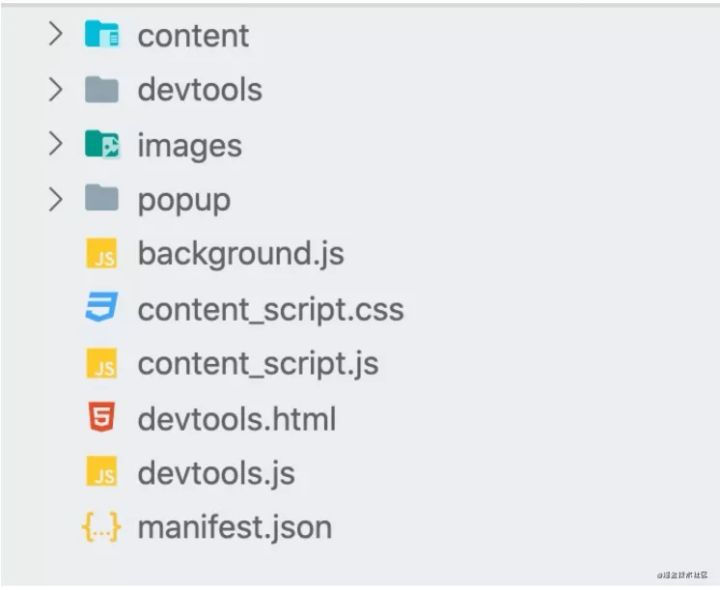
程式碼結構
介紹完了劃詞翻譯插件,筆者原本是打算再分享一個關於Google devtool 開發工具,開發一個類似於 React Developer Tools 的本地開發工具,但是由於時間也是不太夠,涉及到的點比較多,同時查閱了很多的資料對於這一塊的介紹也是比較的淺,所以還是決定著重於介紹劃詞翻譯。
相信通過劃詞翻譯的開發能使得讀者比較快速的認識到Google插件,除了Google插件外,如果對於 devtool 工具插件開發有興趣的同學也可以去了解一下。
另外,有的同學可能會認為目前開發的效率是有一點低的,現在的話Google插件的開發也是可以基於 react + antd 去進行開發的,也是可以達到高效快速的去開發一個插件的效果。
四、結尾
在學習Google插件的時候,筆者遇到了一些問題,比如說文檔比較少,官方文檔又是英文的還經常 404,不過呢,好在Google瀏覽器有提供了很多 Api,筆者這邊在寫插件的時候也感覺到了很多趣味性。本篇文章還是寫的比較通俗易懂,如果有什麼點寫的不對或著不清晰的地方,歡迎大家留言進行探討。
相關資源及參考:
- 官方文檔://developer.chrome.com/docs/extensions/mv3/
- react + antd 腳手架://github.com/jhen0409/react-chrome-extension-boilerplate
- Google翻譯插件完整程式碼://github.com/ting0130/chrome-extensions-translate