Unity 背包系統的完整實現(基於MVC框架思想)
前言:
項目源碼上傳GitHub:Unity-knapsack
背包系統:
- 背包系統是遊戲中非常重要的元素,幾乎每一款遊戲都有背包系統,我們使用背包系統可以完成裝備欄的數據管理,商店物體的數據管理等等一系列的功能,如何做好一個背包系統呢,來學習把!
本次案例是基於數據本地存儲的方式設計的背包系統,首先在數據管理方面,使用ScriptableObject類來實創建數據倉庫,可以保存在遊戲系統中,重新開始後依舊可以再次載入出來該數據:
前期規劃:
為了使得遊戲邏輯簡潔清晰,可以使用MVC框架完成背包系統的設計,來盡量降低數據、邏輯耦合,提升不同的模組的獨立性。便於程式的擴展和維護
什麼是MVC:
- M即
Model(模型)- V即
View(視圖)- C即
Control(控制)而使用MVC的目的就是將M和V進行程式碼分離,便於邏輯區分
背包系統要實現的是,存在於背包內的物體可以顯示在UI上,而背包內物體是動態變化的(減少或增加),所以UI可以根據這種變化而進行動態的變化,所以我們劃分為如下區塊:
- 首先是M(業務模型):我們通過
ScriptableObject類創建數據倉庫來構造業務模型 - 然後是V(用戶介面):通過UI介面顯示背包內所有物體
- 最後是C(邏輯控制):獲取數據倉庫模型並轉換到UI介面
UI端:
一、UI搭建
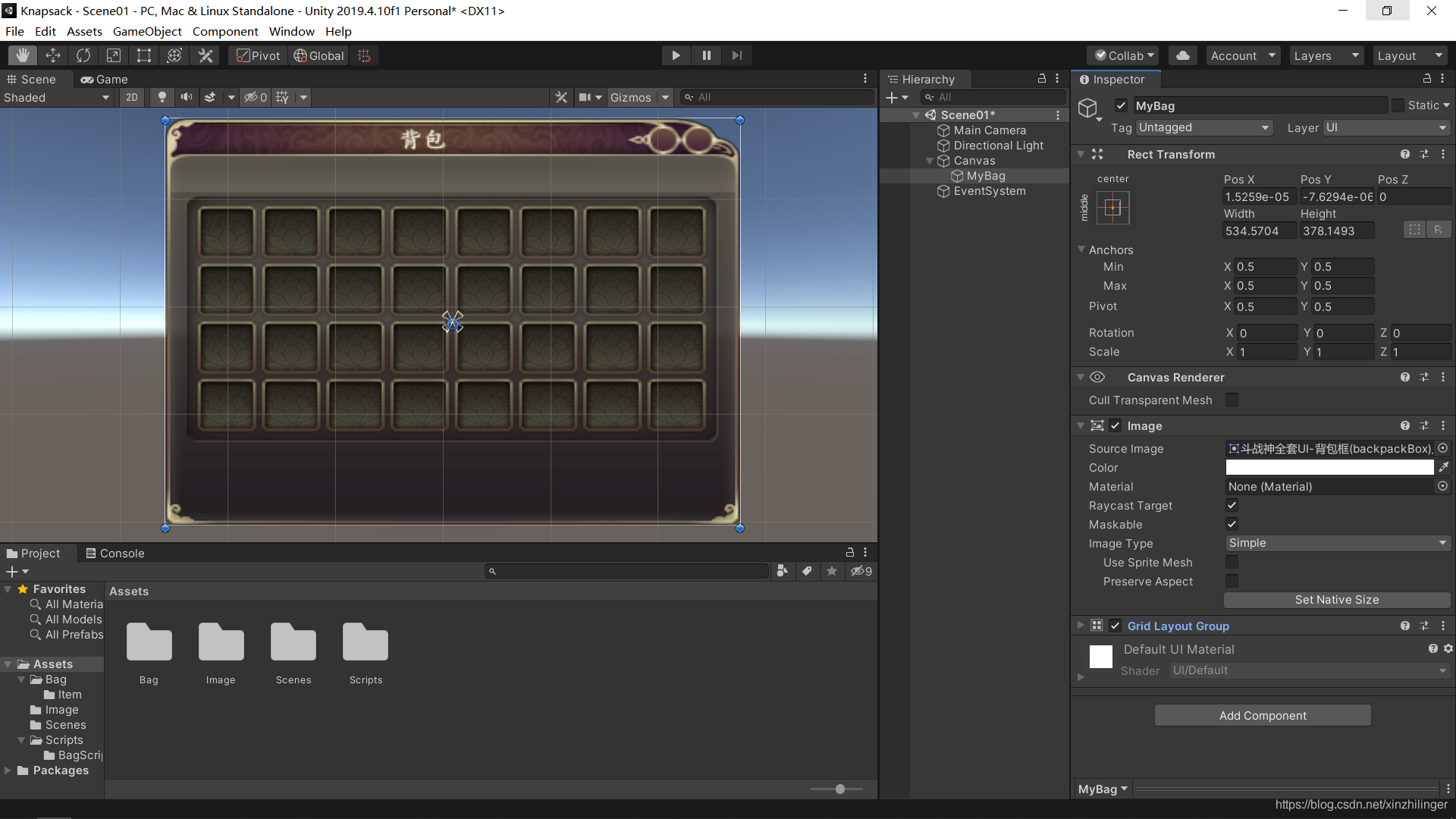
創建一個Panel作為背包系統中所有物體的父元素,並為其更換一個背景圖片,這樣可以使得物體有容納的空間,能夠使得物體更加序列化,更規整:

接下來需要對MainGrid添加組件Grid Layout Group組件,該組件的作用是可以是的子元素按照一定的格式排列在父元素中,這樣就很容易使我們動態的顯示出不定長的UI元素同時保持規整的效果,
關於
Grid Layout Group的具體作用和使用方式可以查看之前文章:
為了使得添加的子物體可以完美的匹配的每一個格子中,需要調整Grid Layout Group組件的相關參數,而其中主要是padding,Call Size和Spacing三個元素,這三個參數調整的具體內容為:
Padding:類似網頁設計內邊距Cell Size:組中每個布局元素要使用的大小Spacing:布局之間的元素間距
最終達到這樣的效果,每添加一個圖片子元素,則向後排列一位,這樣可以完美的顯示在格子之中:

二、格子元素預製體製作
為了使得背包內的物體可以在UI中顯示出來,需要將這些物體做成對應的UI元素,而UI元素則有兩個關鍵點,圖標和數量,為了實現這樣 的效果,首先創建一個Image命名為GridPrefab作為圖標,然後為其添加Text子元素作為物體數量顯示框:

在遊戲中,我們只需要為GridPrefab的Image組件中的Source Image添加圖片,即可實現最終的顯示效果,製作完成後將GridPrefab拖入到Assets中即可創建一個預製體
由於我們需要在使用預製體時,需要修改其一些資訊,比如說Image組件中的Source Image添加圖片和子元素Text中的顯示內容(物體個數),為了方便更改,使用一個腳本整合這些需要修改地方,方便其他腳本調用,腳本命名為Grid,並掛載到GridPrefab上:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Grid : MonoBehaviour
{
public Image gridImage;
public Text girdNum;
}
掛載完腳本後,將組件或元素拖入:

數據端:
一,基於ScriptableObject本地保存數據
ScriptableObject可以用來創建不需要掛載到場景物體上的腳本,這樣可以將遊戲數據保存於本地,不會在每次遊戲結束時重置數據,我們可以利用這一點來設計出數據的存儲倉庫
關於ScriptableObject的一些細節可以查看該文章:
創建一個存儲物體數據的倉庫,我們可以使用CreateAssetMenu來完成創建AssetMenu 的方法,這樣就可以使用Create來在資源中創建定義的倉庫
具體操作流程:
1,物體數據倉庫創建:
首先創建一個類Item(用來創建一個物體(比如說一件武器)數據存儲倉庫)繼承於ScriptableObject,既然是背包物體,需要存儲的數據主要是UI顯示需要的圖標圖片,物體名稱和物體數量,以及物體的詳細資訊(本案例用不到)等:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
//實現可以在Asset窗口創建資源文件的方法
[CreateAssetMenu(fileName ="New Item",menuName ="Bag/New Item")]
public class Item : ScriptableObject
{
//物體名、需要在UI中顯示的圖片、持有物體的數量、物體資訊的描述
public string itemName;
public Sprite itemImage;
public int itemNum;
[TextArea] //改變輸入框格式,提示輸入框容量
public string itemInfo;
}
完成腳本後保存,在Asset面板右鍵創建,即可看到New Item選項,點擊可以創建一個物體數據倉庫,並且可以填寫其中的資訊,也可以通過腳本來修改資訊,並且是永久保存的
-
創建一個數據倉庫:

-
修改數據倉庫資訊:

2,背包數據倉庫的創建
創建該倉庫是為了存儲背包中究竟有哪些物體,也就是有哪些Item,創建一個類命名為MainItem同樣繼承於ScriptableObject,並定義一個列表來背包中所有物體:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
[CreateAssetMenu(fileName ="New MainItem",menuName ="Bag/New MainItem")]
public class MainItem : ScriptableObject
{
public List<Item> itemList=new List<Item>();
}
創建操作流程:
- 在資源面板點擊後創建一個
MainItem背包物體管理倉庫,用來存放背包中的Item數據:

- 查看創建的數據倉庫,可以發現是一個列表管理資源,我們可以將一系列的
Item資源拖入其中,這樣就可以在背包中保存所有物品的資訊:

遊戲場景端:
1,搭建場景
在Sence面板搭建一個簡單的場景,並添加一個Capsule作為玩家控制角色,然後添加一個Cube作為場景中可以撿拾的物體,當玩家撿拾到該物體後,就會在背包UI中顯示出來
首先對於,玩家控制角色,為其添加Rigidbody組件並為其添加腳本PlayerCtrl來控制其移動和背包UI的顯示和隱藏:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerCtrl : MonoBehaviour
{
Vector3 v3;
float speed = 2f;
public GameObject myBagUI;
private bool isPlay;
// Update is called once per frame
void Update()
{
//控制角色移動
float x = Input.GetAxis("Horizontal");
float y = Input.GetAxis("Vertical");
v3 = new Vector3(x, 0, y);
transform.Translate(v3*speed*Time.deltaTime);
//控制UI顯示或隱藏
if(Input.GetKeyDown(KeyCode.B))
{
isPlay = !isPlay;
myBagUI.SetActive(isPlay);
}
}
}
完成腳本後掛載到Player上,並將UI元素MyBag拖入:

2,場景中物體的設計
接下來要完成在遊戲場景中的物體程式碼設置,為其添加腳本,在玩家碰撞到該物體時,將該物體對應的數據倉庫Item添加到背包中的數據倉庫中,如果背包中的數據倉庫已經存在該物體,則將對應物體的數據倉庫中的持有數量加一
為了方便理解,可以將其看作為吃雞遊戲中地面上子彈,當玩家撿拾後,對應的角色背包中就會出現子彈,如果背包中有之前撿拾的子彈,則背包中子彈數量會增加,本案例使用Cube來代替
首先為Cube創建一個腳本命名為ScenesItem來檢測碰撞,並獲取該物體的數據倉庫將其添加到背包數據倉庫中:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ScenesItem : MonoBehaviour
{
//物體的數據倉庫
public Item item;
//背包的數據倉庫
public MainItem mainItem;
private void OnTriggerEnter(Collider other)
{
if(other.gameObject.name=="Player")
{
if(!mainItem.itemList.Contains(item))
{
mainItem.itemList.Add(item);
}
item.itemNum += 1;
Destroy(this.gameObject);
}
}
}
完成後,將腳本掛載到物體上,並拖入於該物體對應的物體數據倉庫和背包數據倉庫:

將數據顯示於UI:
通過讀取數據倉庫的資訊,將背包的數據轉換到UI元素中顯示出來
首先通過讀取背包數據倉庫中的列表資訊,讀取到列表中所有物體數據倉庫中的資訊,獲取到背包倉庫中存在的物體圖片和數量,並顯示在UI上面,創建一個腳本命名為BagDisplayUI並掛載到Canvas上,為了確保該類只有一個實例,用單例模式來實現該需求
public class BagDisplayUI : MonoBehaviour
{
static BagDisplayUI bagDisplayUI;
private void Awake()
{
if(bagDisplayUI!=null)
{
Destroy(this);
}
bagDisplayUI = this;
}
}
然後定義一些我們所需要的變數,首先需要是背包數據倉庫,需要通過該倉庫遍歷到背包中物體的數據倉庫,然後就是之前做好的顯示每一個物體圖標和數量的UI預製體,第三個則是用來作為添加每一個UI預製體的父物體
//背包數據倉庫、格子中物體預製體、和UI中顯示物體元素的父元素
public MainItem mainItem;
public Grid gridPrefab;
public GameObject myBag;
定義完後,將需要的變數拖入:

接下來編輯該腳本,實現在UI顯示背包物體的功能:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BagDisplayUI : MonoBehaviour
{
//單例模式
static BagDisplayUI bagDisplayUI;
private void Awake()
{
if(bagDisplayUI!=null)
{
Destroy(this);
}
bagDisplayUI = this;
}
//每次遊戲啟動前,動態的更新背包UI元素
private void OnEnable()
{
updateItemToUI();
}
//背包數據倉庫、格子中物體預製體、和UI中顯示物體元素的父元素
public MainItem mainItem;
public Grid gridPrefab;
public GameObject myBag;
/// <summary>
/// 在UI中將一個物體的數據倉庫顯示出來
/// </summary>
/// <param name="item"></param>
public static void insertItemToUI(Item item)
{
Grid grid = Instantiate(bagDisplayUI.gridPrefab, bagDisplayUI.myBag.transform);
grid.gridImage.sprite = item.itemImage;
grid.girdNum.text = item.itemNum.ToString();
}
/// <summary>
/// 將背包數據倉庫中所有物體顯示在UI上
/// </summary>
public static void updateItemToUI()
{
for (int i = 0; i < bagDisplayUI.myBag.transform.childCount; i++)
{
Destroy(bagDisplayUI.myBag.transform.GetChild(i).gameObject);
}
for (int i = 0; i < bagDisplayUI.mainItem.itemList.Count; i++)
{
insertItemToUI(bagDisplayUI.mainItem.itemList[i]);
}
}
}
同時在每一個物體的碰撞檢測腳本上調用更新UI元素的方法,這是為了在Player碰撞到物體時,背包數據倉庫發生變化時,可以在UI元素上也同步變化:

總結:
通過MVC框架思想來設計背包系統,盡量保證數據、視圖的分離,通過控制端來連接兩者,提升獨立性
而對於背包系統的主體設計,主要在於數據的保存和讀取,本次案例我們採用的是本地存儲的方式。在網路遊戲中,如果採用數據保存在伺服器的方式,可以通過讀取網路發送過來的Json數據等方式來實現在UI介面的顯示
無論是本地還是伺服器,轉換為UI介面的展示效果方法基本相同,主要是對數據的處理方式的差異



