如何快速在odoo中創建自己的菜單
上一篇內容:如何快速創建odoo模組,使用腳手架快速創建自己的odoo應用app
前言
在上一個教程中,我們已經實現了對模組的創建,現在我們要對創建的模組添加內容,這個教程將教你如何在odoo菜單中創建自己的菜單

創建ORM模型
因為odoo在菜單到視圖顯示的都是數據的內容,如果沒有模型類的支援,菜單也不能正常顯示,所以我們為了實現功能,先簡單做一個brands的品牌表
-
進入models->models.py文件寫入內容
from odoo import models, fields, api class Brands(models.Model): """ 品牌數據表 """ # 資料庫的名稱,名稱為fandx_brands,這裡的點會在資料庫中轉換成_ _name = "fandx.brands" # 定義一個char類型欄位,string為描述資訊,在view視圖中會顯示 name = fields.Char(string="品牌名稱") -
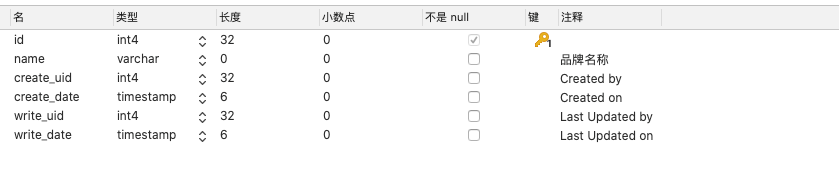
在Navicat中的展示

-
這裡會發現除了我們自己創建的name欄位以外還有幾個欄位這裡是繼承了AbstractModel自動創建的,並且所有的表在創建的時候都會創建這幾個欄位,如果有需要可以繼承這個模型進行創建
- id欄位:主鍵欄位
- create_uid欄位:創建用戶的uid
- create_date欄位:數據的創建時間
- write_uid欄位:上一次更新的用戶uid
- write_date欄位:上一次更新的時間
創建菜單視圖
-
在views文件夾下創建menutem.xml文件
<odoo> <menuitem name="FANDX倉庫" id="fandx_stock.menu_root"/> <menuitem name="品牌管理" id="fandx_stock.menu_1" parent="fandx_stock.menu_root" action="brand_action"/> <menuitem name="型號管理" id="fandx_stock.menu_2" parent="fandx_stock.menu_root" action="brand_action"/> <menuitem name="SKU管理" id="fandx_stock.menu_3" parent="fandx_stock.menu_root" action="brand_action"/> </odoo>- menuitem標籤:為創建菜單的標籤
- name屬性:就是在菜單顯示的內容
- id屬性:id標識,這裡是唯一的即可
- parent屬性:父級,我們在下面定義parent就可以將下面3個子菜單定位在id為fandx_stock.menu_root的頁面中了
- action屬性:動作,必須制定到對於的act_windows視圖上,沒有指定則頁面不會顯示這個菜單功能
-
在views中創建brand.xml文件
<odoo> <record id="brand_action" model="ir.actions.act_window"> <field name="name">品牌管理</field> <field name="type">ir.actions.act_window</field> <field name="res_model">fandx.brands</field> <field name="view_mode">tree,form</field> </record> </odoo>- record標籤:語法標準,必須要寫在最外面
- id屬性:id標識,這裡是唯一的即可
- model屬性:xml會繼承IrActionsActWindow的動作模型,odoo會根據模型來渲染視圖,我們每一個view都要設置一個基礎的act_windows視圖
- field->name=”name”:定義頁面的左上角顯示內容
- field->name=”type”:類型
- field->name=”res_model”:act_windows對應渲染的模型,這裡寫上我們之前定義的fandx.brands模型即可
- field->name=”view_mode”:需要渲染的類型,這裡先定義tree視圖和form視圖
-
在_manifest_.py中剛創建的兩個視圖
# 載入的視圖 'data': [ '....', 'views/brand.xml', 'views/menuitem.xml' ],- 這裡要注意順序,菜單視圖一定要放在最後,act_windows視圖放在菜單視圖的上面
-
這個時候你如果去應用中升級了自己的模組,你會發現並沒有在左側菜單中顯示,因為我們沒有對數據模型進行許可權的配置,odoo會默認認為我們的用戶沒有讀取的許可權
-
進入security->ir.model.access.csv文件中替換下面程式碼
id,name,model_id:id,group_id:id,perm_read,perm_write,perm_create,perm_unlink access_fandx_stock_fandx_brands,fandx_stock.fandx_brands,model_fandx_brands,base.group_user,1,1,1,1- id: 唯一標識,必須唯一
- name: 描述名稱,描述資訊
- model_id:id:model的id格式是
model_模型類名 - group_id:id : group組的id,這裡可以不填,或者寫上自己的定義的用戶組,以後的教程里會詳細講解group組的許可權分配問題
- perm_read:查看
1有許可權,0無許可權,下面的一樣的 - perm_write:修改
- perm_create: 創建
- perm_unlink: 刪除
-
然後在data中打開對應的許可權文件的屏蔽
# 載入的視圖 'data': [ 'security/ir.model.access.csv', 'views/brand.xml', 'views/menuitem.xml' ], -
進入應用找到自己的模組去升級
-
大功告成


