(原創)IconFont(矢量圖標字體)在Winform中的應用
一、前言
很多時候,使用矢量圖形可以帶來非常美觀的介面效果,比如SVG的使用。但是Winform原生是不支援顯示SVG影像的,所以退而求其次,可以使用IconFont來實現相似的矢量效果。
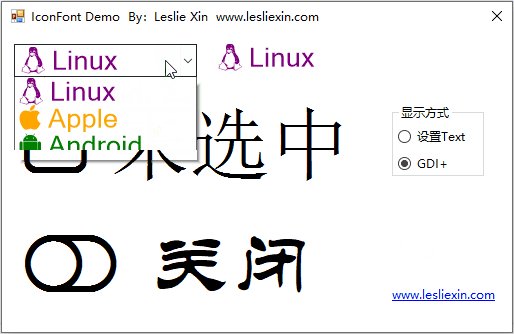
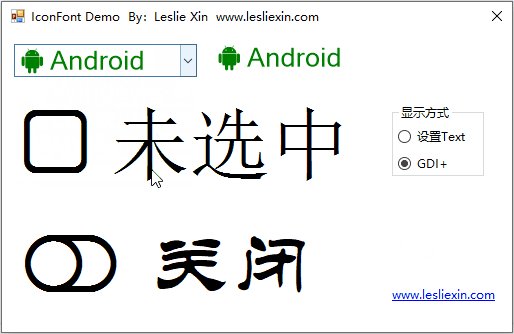
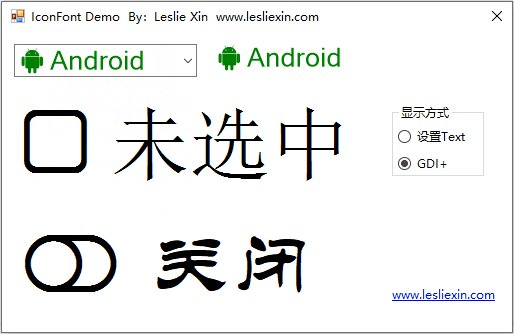
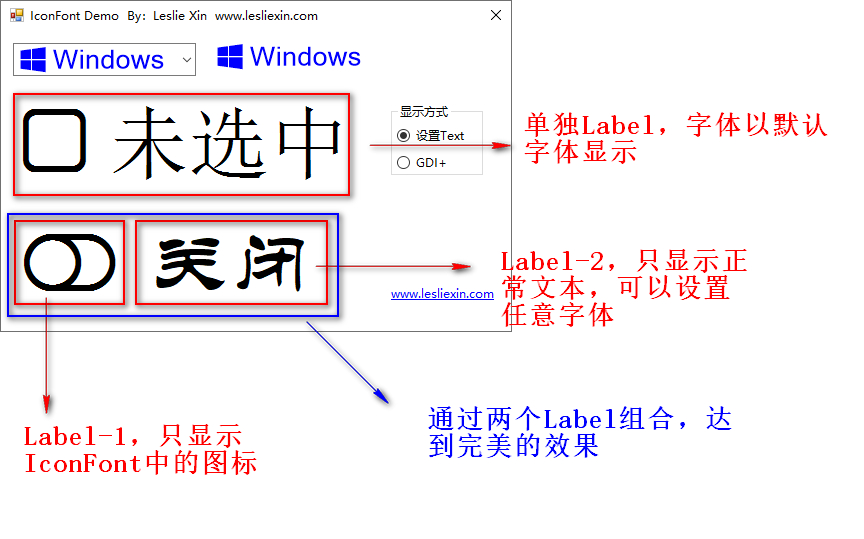
先來個圖解解饞:

知識點:資源文件中字體的使用方法、IconFont使用方法、IconFont應用場景示例、IconFont顯示效果優化、IconFont使用經驗等。
相信看完的你,一定會有所收穫!
本文地址://www.cnblogs.com/lesliexin/p/14651505.html
二,IconFont
(一),IconFont選擇
網上IconFont資源很多,同時很多提供SVG下載的網站都會提供對應的IconFont文件。
本文所用的是比較流行且開源免費的FontAwesome v4.7。官網://www.fontawesome.com.cn
(二),IconFont使用方式
在Winform中,是使用圖標字體的Unicode碼進行顯示的。
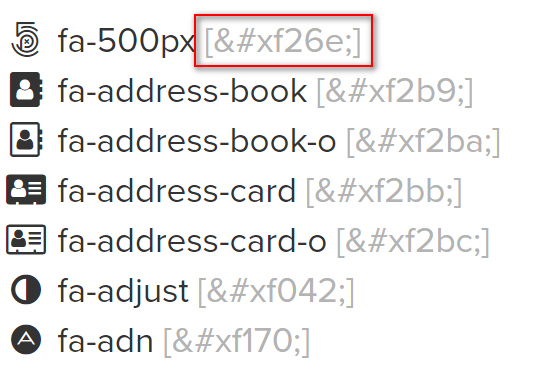
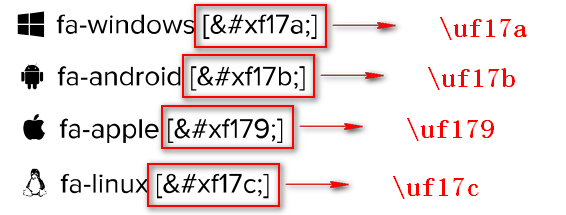
在FontAwesome官網中,有所有圖標的Unicode,我們使用的就是如圖中的Unicode編碼。

在Winform中使用時,只需要將圖中的轉義符號替換成「\u」即可,如圖所示:

三,重點
(一),嵌入資源中字體文件的使用
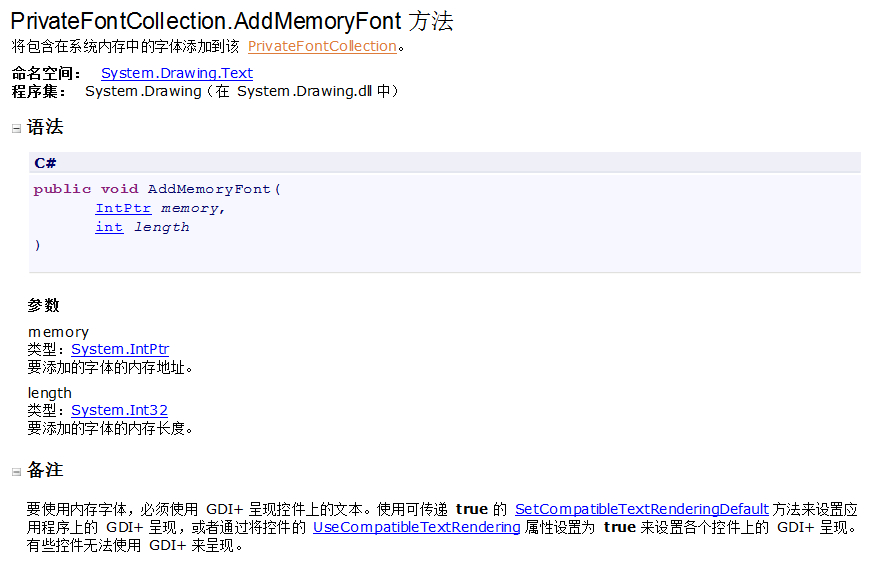
使用方法:PrivateFontCollection.AddMemoryFont( IntPtr memory, int length)
MSDN解釋:
(二),IconFont使用方法
1,方法一
支援添加文本顯示的控制項,則直接使用即可,需要注意的是將控制項的屬性「UseCompatibleTextRendering」設置為「true」。
2,方法二
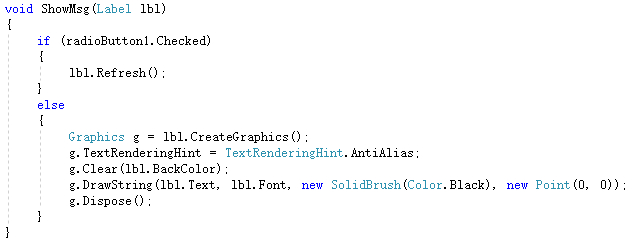
使用GDI+的方法「Graphics.DrawString()」去繪製。
四、具體實現
(註:文末有源程式碼工程下載)
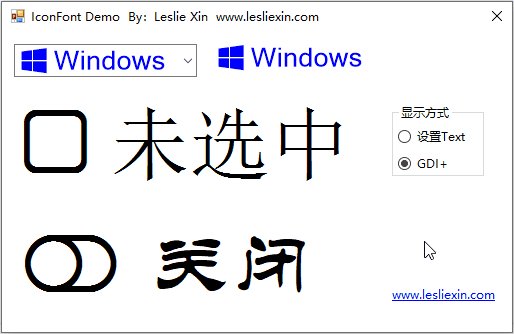
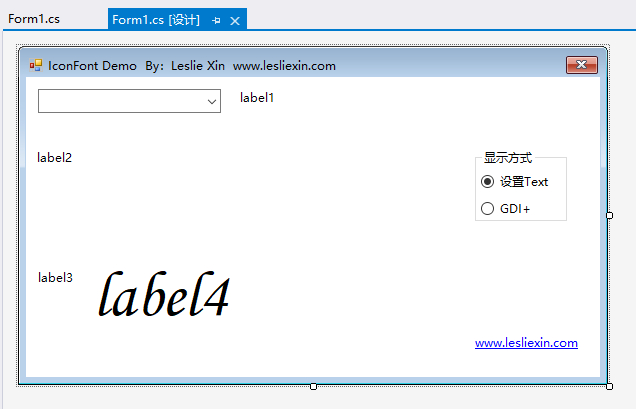
(一),介面說明
包含1個ComboBox,4個Label,2個RadioButton。

(二),核心屬性相關
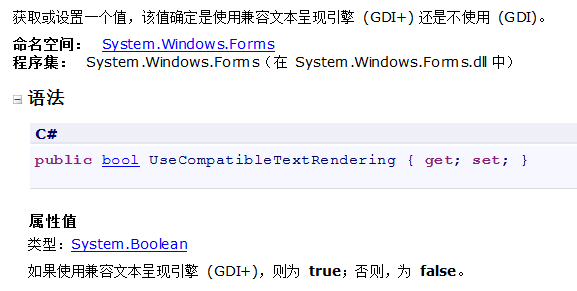
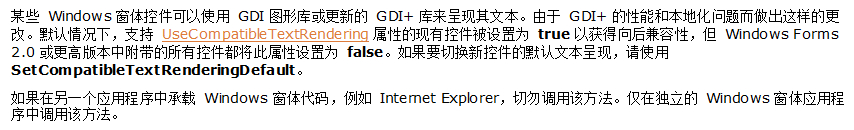
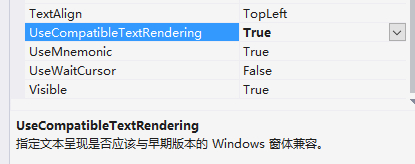
1,設置Label控制項的屬性「UseCompatibleTextRendering」為「true」,以支援IconFont顯示。
MSDN解釋:

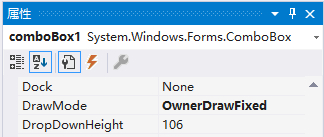
2,設置ComboBox的屬性「DrawMode」為「OwerDrawFiexd」,以支援下拉列表項的重繪。

(三),核心事件相關
1,ComboBox 列表項重繪事件——DrawItem
作用:對列表項進行重繪,支援顏色等。

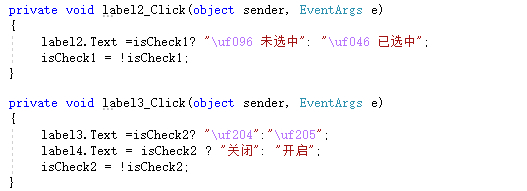
2,Label點擊事件——Click
作用:點擊後改變文本

(四),核心方法相關
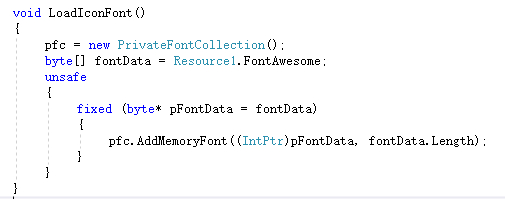
1,載入資源文件中IconFont文件

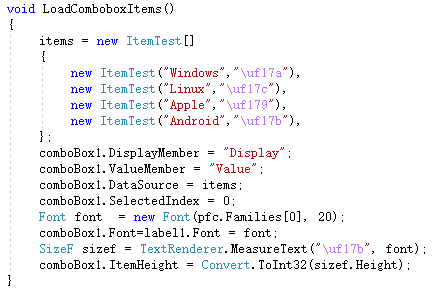
2,初始化下拉列表

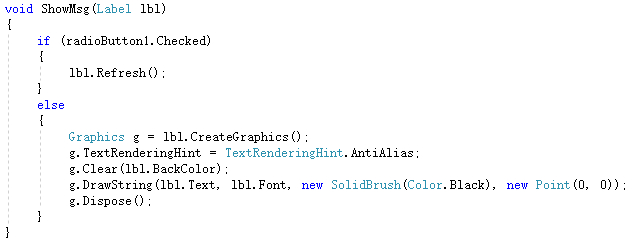
3,IconFont顯示

五、問題及解決經驗
1,IconFont中非圖標字體問題
在使用了IconFont後,因為IconFont中只包含圖標,所以正常文字的字體就會以默認字體來顯示,如宋體。
解決經驗:

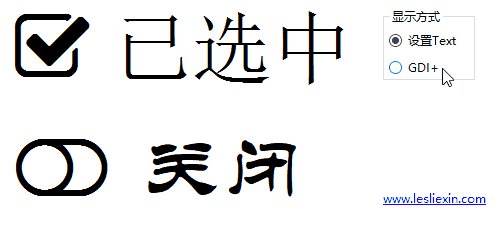
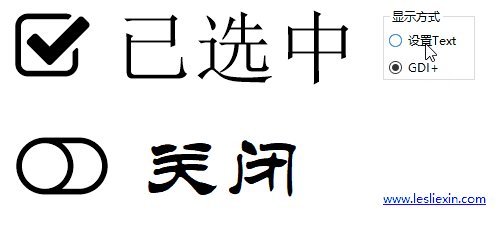
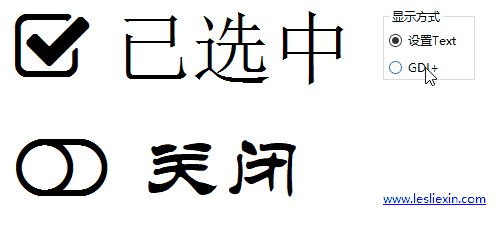
2,IconFont中圖標存在鋸齒現象
在正常使用時,如果直接使用控制項的Text屬性給控制項設置圖標,就會出現鋸齒現象。
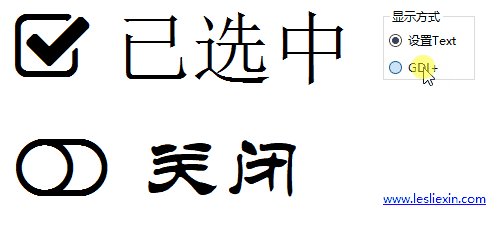
解決經驗:
使用GDI+的方式去繪製字體,因為可以設置「SmoothingMode(平滑模式)」為「AntiAlias(反鋸齒)」,以達到沒有鋸齒平滑顯示的效果。

效果:

五、總結
每種技術都有自己的適用場景,在某些場景下使用IconFont可以很方便的實現一些顯示效果。
IconFont的應用場景有很多,我這裡是拋磚引玉,提供一種應用思路而已。
歡迎大家評論指正。
源工程下載://files.cnblogs.com/files/lesliexin/DemoIconFont.7z
-【END]-