PureStudy:學科知識分享——個人網站開發全解
PureStudy:學科知識分享——個人網站開發全解
項目描述
PureStudy,學科知識分享網站。
學生可以使用這個網站,來瀏覽相應學科的知識點、學習總結,獲取相關的資料。此外,他們可以選擇上傳文件,保存和分享自身的學習筆記。
總之,學生們可以使用這個網站,來瀏覽所學學科的相應知識點和學習筆記,以得到增強學習成果的作用。
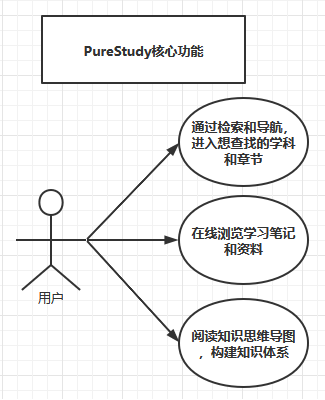
PureStudy將會有幾個核心功能:
學科與章節的分類導航:學生們可以在網站找到正確的學科、章節和知識點。
知識大綱與學習筆記的展示:學生們可以瀏覽靜態的知識大綱和相應的學習筆記,獲取學科的相應知識與要點。
知識思維導圖的展示:學生們可以觀看大幅的思維導圖,獲取整體的知識脈絡,了解學科的知識點之間的邏輯聯繫。
複習總結與考試總結:學生們可以觀看前輩們的學科複習筆記與考試總結,來增強自身對於學科考試的準備。
主要頁面:

思維導圖:

用戶與需求概述
用戶認知
此網站的主要用戶群體,是對於諸多學科有明確學習需求的人群。
其中大多數為學生,以大學生為主。因為學生們普遍有著明確的考試需求,需要通過學科考試或者取得高分,因此會積極的去獲取知識,提升自身的學習效果。
此網站就是為這些人群所服務的。網站所提供的主要功能,將致力於提升學生們對於知識點的掌握程度,連貫知識脈絡,建立知識體系。
目標用戶有著以下明確特點:
目標明確:有著確定的目標和學習需求,不會因為一時而改變。
輔助學習:學生們普遍有著自己的學習知識來源,比如課堂、教科書,他們並不需要大而全、事無巨細的知識描述,因為他們在課堂或者教科書里已經見夠這個了。他們需要的是,對知識點的掌握、對重點的把控、理解知識點之間的聯繫、建立知識體系。因此,網站的作用,主要是輔助他們學習,總結歸納邏輯和知識點,幫助學生們獲取更好的學習效果,而非代替課堂和教科書,成為學生們的一切知識來源。
用戶群體集中且聯繫密切:學生們,以大學生為例,集中在大學校園裡學習,平時生活、學習、交流的場所也較為集中,並且,同一個學校、專業、班級的學生們,普遍聯繫密切。這一點比社會上的職員們有過之而無不及。此外,學生平日里的交流和討論,將會有很大一部分,涉及到學科、考試和學科知識。
所學知識點和學科體系重合程度大,變化較少:在大多數學校,同一個專業或相近專業,對於某一學科的學習要求與知識體系,大多重合程度高。大多只是考試範圍、教科書版本的區別,對於同一知識點、同一學科、同一學科考題,多數區別不大,考試題型也較為相近。因而,四川的某一大學生,和上海的某一大學生,可以用同一套網站的學科知識分享,完成對同一學科的知識學習,閱讀知識總結與思維導圖,並應對考試。因而,這些學科知識,對於這些用戶們而言,具有通用性。此外,大多數學科,或者大學考試科目,相應變化較少。此點可以查閱不同年份的考試試卷得知。某些少數學科,學科重點知識和考試重點,將會發生變化,這點暫不作重點討論。
渴望建立單一學科之外的專業知識體系:這一點暫不是普遍用戶的普遍特點,暫且只是作者個人的個人體會與大學總結。但個人覺得它很重要,並且比較引人注目,所以列出來。大多數大學學生,對此有著實際的需求。以學分切割的各個課程,將各個專業的整體知識體系,切割得過於凌亂了,以至於很多學生難以建立整體專業和行業所需的知識體系。
用戶需求
以下實際上是產品實際上的需求分析。第一次迭代,將首先滿足用戶所需要的核心需求。
核心需求
學生們可以在網站上展示自己的複習筆記,和一些學習資料。
知識將會以學科、知識點的形式進行構建。
!!核心需求加一:夜間模式。(晚上看,突然覺得很亮。)
業務流程
用戶通過學科、章節、知識點的分類和標籤進行知識檢索,查找到自己想要的內容
學生通過大綱模式進行簡便、直接的閱讀,可以在網頁上進行清晰的閱讀
學生們可以通過大而全的知識導圖圖片,進行總體的複習
額外內容
此外,學生們要可以通過客服郵件,發送自己的回饋,和送出想要給網站增添的內容
郵件將會由運營直接處理

功能簡要解析
emmm,再貼一遍。
以下實際上是產品實際上的需求分析。第一次迭代,將首先滿足用戶所需要的核心需求。
核心需求
學生們可以在網站上展示自己的複習筆記,和一些學習資料。
知識將會以學科、知識點的形式進行構建。
!!核心需求加一:夜間模式。(晚上看,突然覺得很亮。)
業務流程
用戶通過學科、章節、知識點的分類和標籤進行知識檢索,查找到自己想要的內容
學生通過大綱模式進行簡便、直接的閱讀,可以在網頁上進行清晰的閱讀
學生們可以通過大而全的知識導圖圖片,進行總體的複習
額外內容
此外,學生們要可以通過客服郵件,發送自己的回饋,和送出想要給網站增添的內容
郵件將會由運營直接處理
使用情景
此網站將會主要有兩種使用情景。
平日學習
學生們在平日里對學科知識進行學習。
考試複習
學生們在考試前的複習階段,對學科知識進行學習。因此,主要以:「時間緊迫,快速建立知識體系,找到重點」,來考慮。
內部程式碼邏輯
接下來將會是實現部分。
網站主要以python——Django框架的MVC架構,來進行搭建。
我將內部程式碼主要分為三類:數據類,前端類,邏輯類。
在總體邏輯上,主要是:構建資料庫,構建數據與網頁之間的內部邏輯,構建前端視圖。
其實不麻煩。我也承認,這並不是一個很複雜、很難的網站啦。好用就成。也只需要好用。
感興趣的讀者,可以觀看Django官方中文文檔: //docs.djangoproject.com/zh-hans/3.0/ ,裡面詳細介紹了我所用到的技術和框架的邏輯。
數據類:
主要建立了五張表。最重要的是Chapter表,這裡面將會存放網站的主要內容。其他的表都是為它而服務的。

前端類:
先寫前端類。
如下圖所見,前端主要分為四個部分:
主要用於學科導航的導航欄;
展示當前學科名,用於章節導航的右側側邊欄;
展示主要學習筆記內容(大綱)的正文部分;
有利於學生構建知識體系,目前放置在最下方,以大圖展示的學科知識思維導圖部分。
其中,下圖為主要部分的前端,也就是用戶最常用的頁面。此外還有網站的首頁、學科頁面、製作人頁面,這些都是用於網站的導航分類,便於用戶找到自己需要的資訊。這些頁面都是基於同一套模板,頁面相似,這裡暫不做討論。
前端主要使用了Bootsrtap技術。並未費太多功夫,感興趣的觀眾,可以關注Bootstrap官方中文文檔://v3.bootcss.com/css/。所用技術並不複雜,都是基礎的前端知識。
前端主要以 Django 的 base.html(模板)為主。以base.html創建模板,然後各個部分,比如首頁、章節、學科、章節等等,分別使用 {% block %}
{% endblock %} 的部分,放入自己的內容,組成相應的實際網站。
此外,參數以雙括弧,類似於{{ chapter.name }},{{chapter.img}}(chapter為對象變數名)的方式,進行傳遞。可以觀看下方的程式碼段。
並且,在章節列表等涉及到循環展示的地方,以下列方式進行:
{% for chapter in chapter_list %}
<h5><a href="{% url 'chapter' chapter.id %}">{{ chapter.name }}</a></h5>
{% endfor %}
主要頁面:

思維導圖:

邏輯類
邏輯類程式碼,這裡主要指的是前後端連接部分。
也就是將目標數據從資料庫取出來,分類處理,並傳遞到前端網頁。同時,收集前端的表單部分等,將之存儲入資料庫。
PureStudy的第一次迭代版本,邏輯類程式碼並不複雜,其主要程式碼如下:
def get_chapter(request, chapter_id):
chapter = Chapter.objects.get(id = int(chapter_id))
course = chapter.course
chapter_list = Chapter.objects.filter(course = course)
all_chapter = Chapter.objects.all()
# 判斷chaper_id是否為1或者最後一個
if chapter.id == 1:
previous_id = 1
next_id = 2
previous_chapter = Chapter.objects.get(id = previous_id)
next_chapter = Chapter.objects.get(id = next_id)
previous_text = "當前頁是第一章"
next_text = "下一篇:" + next_chapter.name
elif chapter.id == len(all_chapter):
previous_id = chapter.id-1
next_id = chapter.id
previous_chapter = Chapter.objects.get(id = previous_id)
next_chapter = Chapter.objects.get(id = next_id)
previous_text = "上一篇:" + previous_chapter.name
next_text = "當前頁是最後一章"
# 如果不,則取到平常狀態下的前一篇和後一篇的id
else:
previous_id = chapter.id - 1
next_id = chapter.id + 1
previous_chapter = Chapter.objects.get(id = previous_id)
next_chapter = Chapter.objects.get(id = next_id)
previous_text = "上一篇:" + previous_chapter.name
next_text = "下一篇:" + next_chapter.name
# 根據id取出前一篇和後一篇章節的數據
# previous_chapter = Chapter.objects.get(id = previous_id)
# next_chapter = Chapter.objects.get(id = next_id)
return render(request, 'read/chapter.html',{
'chapter':chapter,
'chapter_list': chapter_list,
'course': course,
'previous_chapter': previous_chapter,
'next_chapter': next_chapter,
'previous_text': previous_text,
'next_text': next_text,
})
def get_course(request, course_id):
course = Course.objects.get(id = int(course_id))
chapter_list = Chapter.objects.filter(course = course)
leibie = course.leibie
relat_course_list = Course.objects.filter(leibie = leibie)
return render(request, 'read/course.html',{
'course':course,
'chapter_list':chapter_list,
'relat_course_list': relat_course_list
})
關鍵程式碼解析
定義資料庫(models.py):
from django.db import models
# Create your models here.
class Course(models.Model):
name = models.CharField(max_length = 40, verbose_name = '課程名')
about = models.CharField(max_length = 1000, default='', blank=True,
null=True, verbose_name='課程描述')
leibie = models.CharField(max_length = 40, verbose_name='課程類別')
def __str__(self):
return self.name
class Maker(models.Model):
name = models.CharField(max_length = 40, verbose_name = '製作者')
school = models.CharField(max_length = 40, default='', blank=True,
null=True, verbose_name='所屬學校')
def __str__(self):
return self.name
class Chapter(models.Model):
name = models.CharField(max_length = 40, verbose_name = '章節名')
about = models.CharField(max_length = 1000, default='', blank=True,
null=True, verbose_name='章節描述')
text = models.TextField(verbose_name='章節文本')
link = models.TextField(default='', blank=True,
null=True, verbose_name='章節鏈接')
course = models.ForeignKey(Course, on_delete = models.CASCADE)
maker = models.ForeignKey(Maker, on_delete = models.CASCADE)
img = models.ImageField(upload_to='img', verbose_name='思維導圖')
img_name = models.CharField(max_length = 40, default='', blank=True,
null=True, verbose_name='導圖名')
def __str__(self):
return self.name
class Img(models.Model):
img = models.ImageField(upload_to='img', verbose_name='影像')
name = models.CharField(max_length = 40, default='', blank=True,
null=True, verbose_name='影像名')
def __str__(self):
return self.name
邏輯處理(views.py):
from django.shortcuts import render
from read.models import Chapter, Course
# Create your views here.
def index(request):
return render(request, 'read/index.html')
def read(request):
return render(request, 'read/read.html')
def get_chapter(request, chapter_id):
chapter = Chapter.objects.get(id = int(chapter_id))
course = chapter.course
chapter_list = Chapter.objects.filter(course = course)
all_chapter = Chapter.objects.all()
# 判斷chaper_id是否為1或者最後一個
if chapter.id == 1:
previous_id = 1
next_id = 2
previous_chapter = Chapter.objects.get(id = previous_id)
next_chapter = Chapter.objects.get(id = next_id)
previous_text = "當前頁是第一章"
next_text = "下一篇:" + next_chapter.name
elif chapter.id == len(all_chapter):
previous_id = chapter.id-1
next_id = chapter.id
previous_chapter = Chapter.objects.get(id = previous_id)
next_chapter = Chapter.objects.get(id = next_id)
previous_text = "上一篇:" + previous_chapter.name
next_text = "當前頁是最後一章"
# 如果不,則取到平常狀態下的前一篇和後一篇的id
else:
previous_id = chapter.id - 1
next_id = chapter.id + 1
previous_chapter = Chapter.objects.get(id = previous_id)
next_chapter = Chapter.objects.get(id = next_id)
previous_text = "上一篇:" + previous_chapter.name
next_text = "下一篇:" + next_chapter.name
# 根據id取出前一篇和後一篇章節的數據
# previous_chapter = Chapter.objects.get(id = previous_id)
# next_chapter = Chapter.objects.get(id = next_id)
return render(request, 'read/chapter.html',{
'chapter':chapter,
'chapter_list': chapter_list,
'course': course,
'previous_chapter': previous_chapter,
'next_chapter': next_chapter,
'previous_text': previous_text,
'next_text': next_text,
})
def get_course(request, course_id):
course = Course.objects.get(id = int(course_id))
chapter_list = Chapter.objects.filter(course = course)
leibie = course.leibie
relat_course_list = Course.objects.filter(leibie = leibie)
return render(request, 'read/course.html',{
'course':course,
'chapter_list':chapter_list,
'relat_course_list': relat_course_list
})
chapter.html網頁程式碼:
{% extends 'read/base.html' %}
{% block title %}{{course.name}}{% endblock title %}
{% block page_header %}
<h2>使用PureStudy,學習{{course.name}}
</h2>
{% endblock page_header %}
{% block main %}
<h2>{{course.name}}</h2>
<p>{{course.about}}</p>
<h3>課程章節</h3>
{% for chapter in chapter_list %}
<h5><a href="{% url 'chapter' chapter.id %}">{{ chapter.name }}</a></h5>
{% endfor %}
{% endblock main %}
{% block side %}
<h3>與之相關的課程:</h3>
{% for relat_course in relat_course_list %}
<h4><a href="{% url 'course' relat_course.id %}">{{ relat_course.name }}</a></h4>
{% endfor %}
{% endblock side %}


