一次 outline 去除經驗(非繼承屬性,看著像繼承)
情況描述:
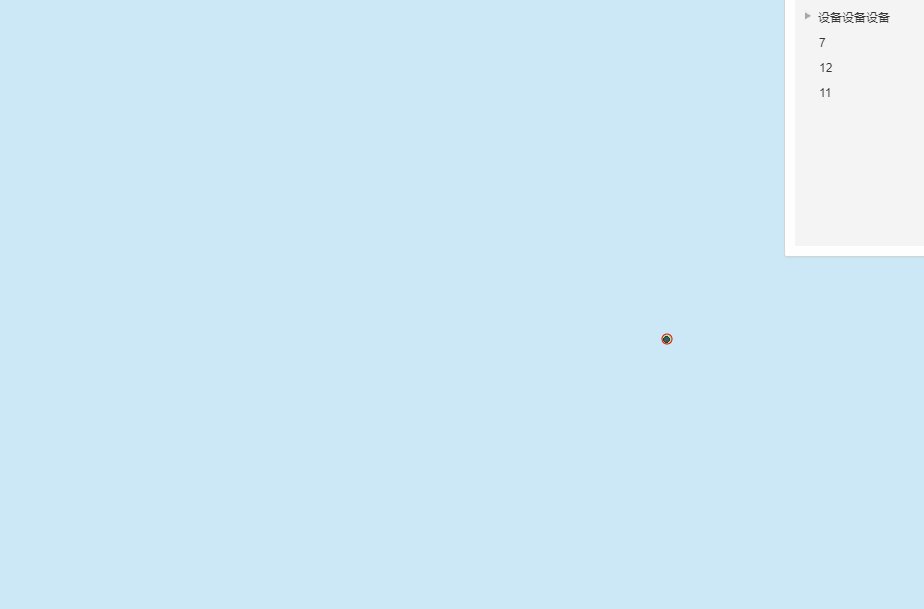
目前維護的老項目是通過 easyui 生成的 html,嵌套結構非常多,當點擊元素後,會有個邊框???非常影響頁面美觀,這是啥迷惑點擊交互???

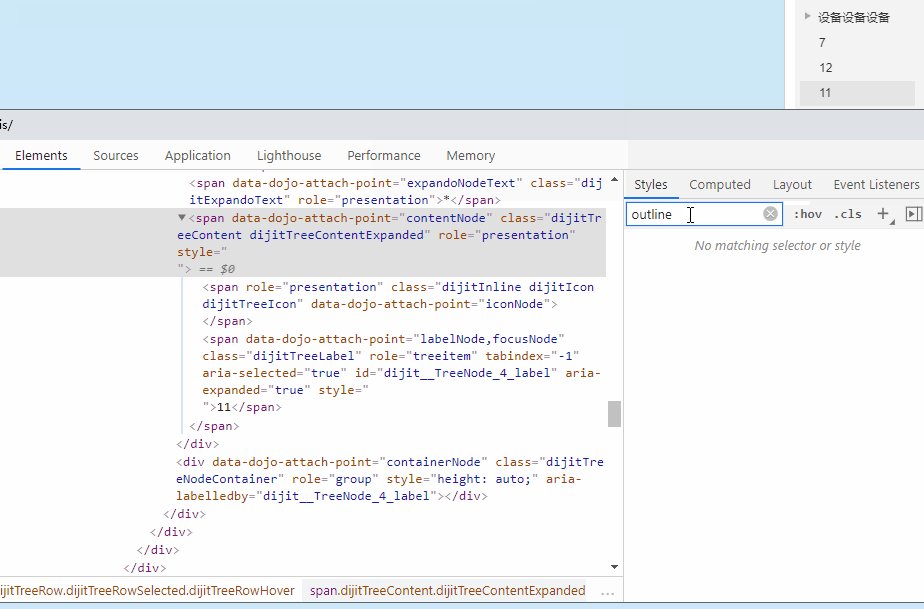
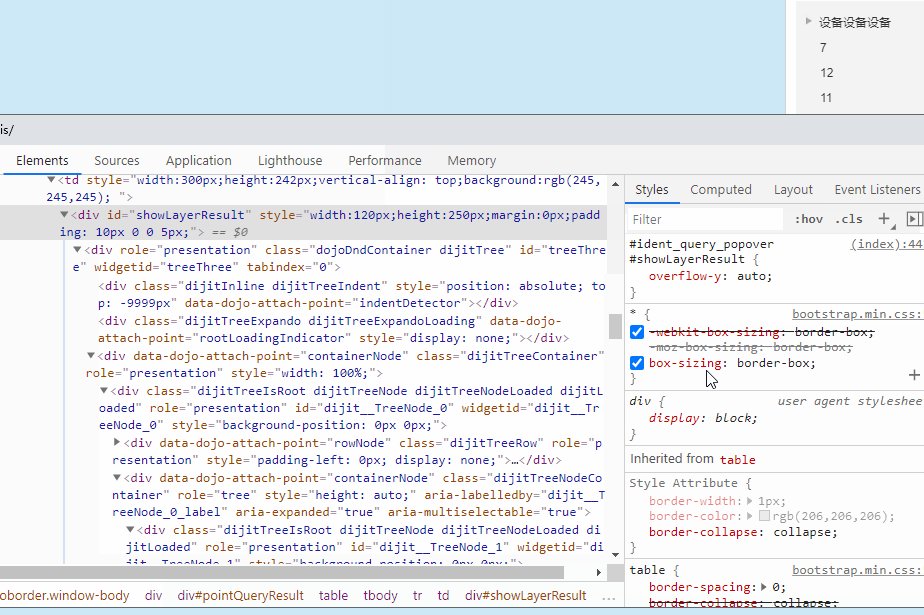
經驗告訴我,這是 css 的 outline 屬性帶來的邊框,而在 chrome 控制面板里該元素的 styles 列表中並沒有設置 outline
我的開發經驗告訴我,這個列表中會把所有設置過的、影響到此元素的 css 樣式列出來,即使是設置到父級上的,然而我搜索 outline 他並沒有出現,感覺像是默認繼承似的?但訂製過的繼承樣式也會出現在這個列表裡呀…
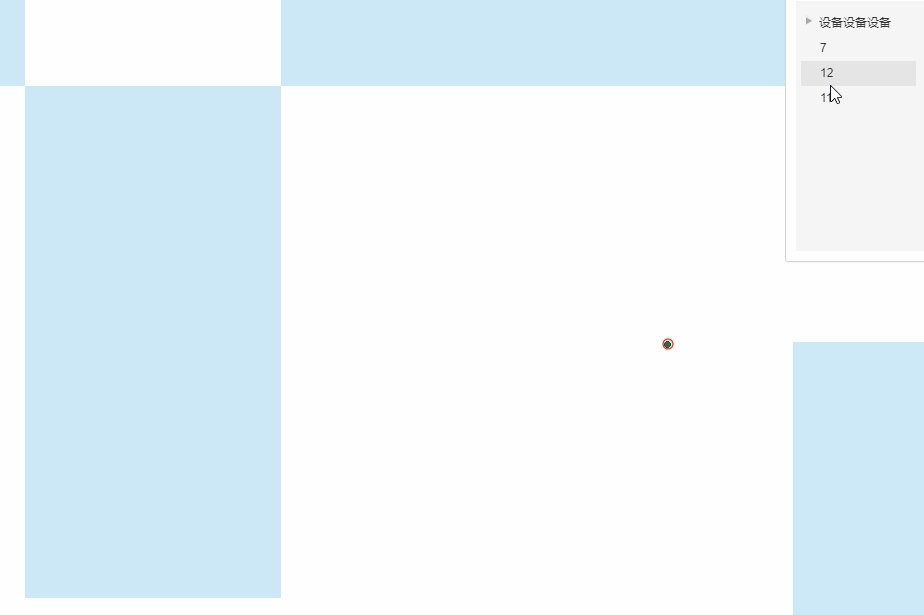
並且我在給元素加上 outline: none 之後,「時而有效,時而無效」(比較內部的元素有效,外層一點的好像無效),看到頁面效果的我一臉懵逼…這該咋去調?

分析探索之路:
經過一頓搜索,得知 outline 是非繼承屬性,故給元素加 outline: none 只對當前(css 選擇器匹配到的)元素生效,即我在 chrome 控制台調試樣式的時候順手添加的 outline: none 只加在了當前元素上,內部(特別是與其大小位置一樣的)元素的 outline 並沒有重置到(並沒有像「預期」的那樣繼承)
然而平時我寫 span 標籤進行交互的時候並沒有發現其有 outline 邊框,那這傢伙哪來的?咋還這一片 dom 結構里都有這個 outline 邊框呢?
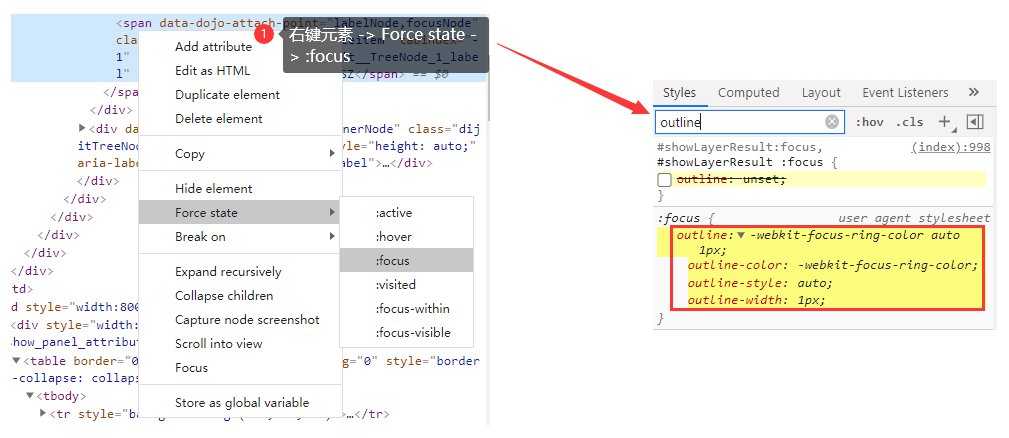
點擊觸發?莫非這玩意兒和我平時處理調試 :hover 一樣?要打個斷點?這是哪個狀態?:active、:hover、:visited 都不太像… :focus ???
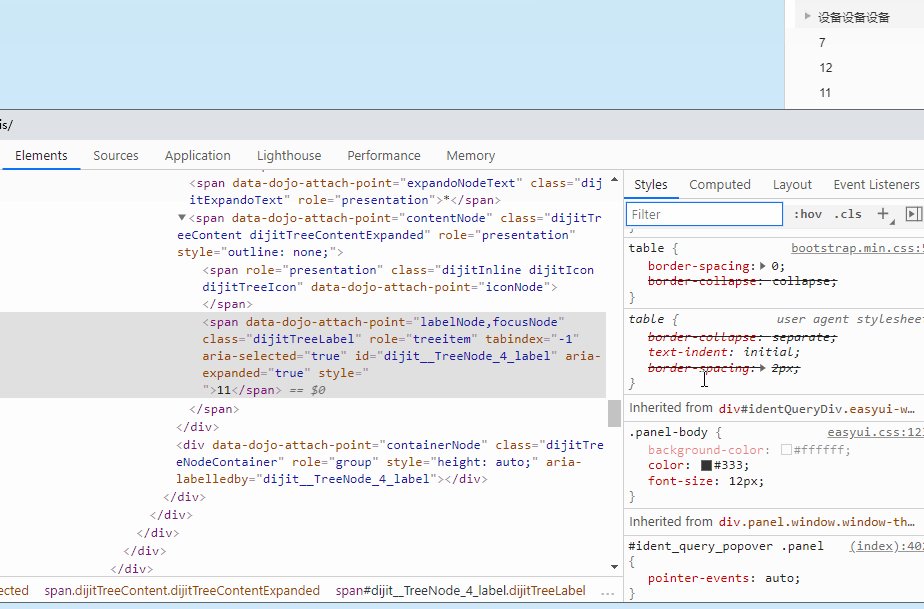
最後通過 chrome 控制台,我給元素設置了 :focus 監聽,然後樣式欄里搜索,才看到有個範圍這麼大的樣式設置在這兒…

:focus {
outline: -webkit-focus-ring-color auto 1px;
}
難怪非繼承屬性 outline 會這麼像繼承?好傢夥…,不加範圍的 css 選擇器,直接改寫全局樣式…神操作…
ps:看來還是對於 css 選擇器掌握的不夠啊…沒有第一時間反應過來
解決問題:
既然問題找到了,那肯定要解決的啊!
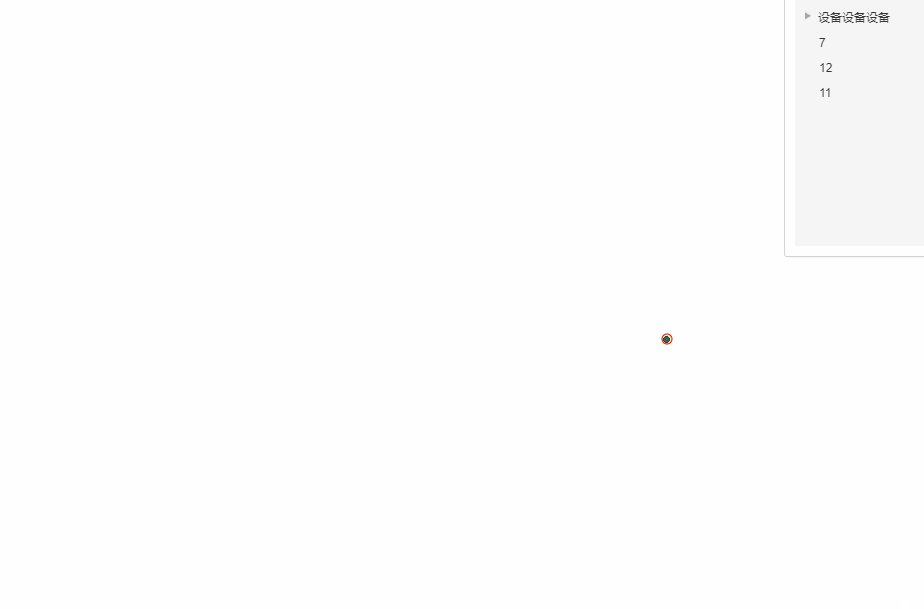
重置回來吧!前輩或者框架寫這個樣式肯定也是有原因的,為了不影響全局,我們只改變確定不要 outline 邊框這塊的樣式,給 css 選擇器加個前提,框定下樣式的影響範圍,那麼受這個範圍控制的這一片就不會再出現多餘的 outline 邊框了…
/* 給自身及子元素的 focus 去掉 outline 外邊框 */
#showLayerResult:focus,
#showLayerResult :focus {
outline: none;
/* outline: unset; */
}

補充:
1.當然,非必要情況不推薦處理這個 outline,詳情可以看下這篇文章:頁面可用性之outline輪廓外框的一些研究
2.我前面寫在 element.style{...} 里的樣式屬於行內樣式,計算下來的選擇器權重比 :foucs 的權重高,所以頂掉了 :focus 選擇器設置的 outline: -webkit-focus-ring-color auto 1px;,生效的是 outline: none
- 選擇器權重可以了解下:CSS中選擇器的權重值
3.希望大家寫 css 樣式的時候,加個選擇器前綴,將樣式的影響範圍限制下,不要造成全局樣式污染,這對後續項目維護會有很大的好處,減少不必要的麻煩


