前端開發:基於cypress的自動化實踐
作為一個偽開發,在一個平台項目中負責前端的開發工作,開發框架為vue,本文我會站在前端開發的角度介紹,我是如何使用cypress的。
- [x] 如何在vue中使用cypress
- [x] 如何運行cypress
- [x] 如何編寫測試用例
- [x] 如何解決測試數據的問題
- [x] 遇到的元素定位的問題
- [x] 如何看待cypress
- [x] cypress是否為最佳工具
- [x] 測試怎麼辦?
如何在vue中使用cypress
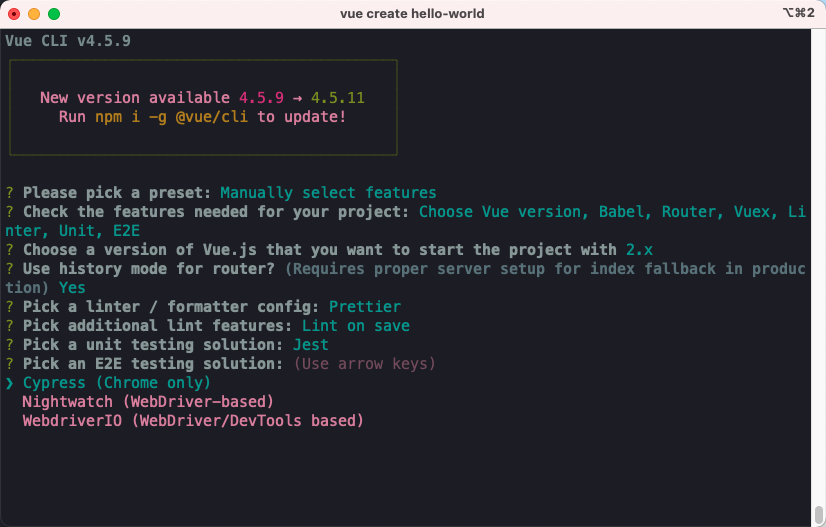
vue提供了vue-cli 可以快速的創建vue項目。
vue create hello-world
在選擇安裝項裡面選擇: E2E testing -> cypress。

如何運行測試
- 通過命令啟動
> npm run test:e2e
- 開啟cyprss 管理窗口

- 點擊
Run all specs或 某個測試文件運行

這裡以項目管理 模組為例,運行5條用例只需要14s,速度還是非常快的。
如何編寫測試用例
站在前端開發的角度上編寫UI自動化用例,總體感受還是非常方便的!
首先,為所有要操作的元素設置統一的屬性。
<el-button cy-data="create-project" type="primary" @click="showCreate">創建</el-button>
...
<el-button cy-data="edit-project" type="text" size="small" @click="showEdit(scope.row)">編輯</el-button>
<el-button cy-data="delete-project" type="text" size="small" @click="deleteProject(scope.row)">刪除</el-button>
...
不建議佔用HTML提供的的 id、name、class… 這些屬性,他們一般都會有指定的用途,比如,class 是用來引用css樣式的。 那麼通過cy-data=xxxx即可以避免衝突,又更加統一和規範。
接下來,就是編寫 cypress 自動化程式碼了
describe('項目管理', () => {
it('添加項目', () => {
cy.visit('/#/project')
cy.get('[cy-data=create-project]', { timeout: 3000 }).click()
cy.wait(1000)
cy.get('[cy-data=project-name]', { timeout: 3000 }).type('項目名稱')
cy.get('[cy-data=project-desc]', { timeout: 3000 }).type('項目備註資訊')
cy.get('[cy-data=save-button]', { timeout: 3000 }).click() // 保存項目
});
// ...
})
如何解決測試數據的問題
我們編寫自動化測試用例,不管是介面還是UI都會面臨測試數據的問題。比如,我要測試登錄,得先去創建一個用戶數據,我要測試搜索,先去創建一批可以搜索的數據。
為此,我們不得不在自動化裡面 使用setUp/treaDown這些fixture去寫大量的前置或後置動作,來完成這些準備工作。站在測試的角度,這無疑讓我們的測試用例變得複雜,然後,也很容易因為測試數據造成自動化用例的失敗。
那麼,站在前端開發是如何解決的?在此之前我們要先了解一下開發過程:
在項目開發過程中。前端為了更順利的完成開發工作,不能等到後端開發好了介面,再手寫前端功能,所以,會和後端定義好介面之後,通過mock來模擬介面數據,–面向mock開發。
那麼在面向mock開發的過程中,避免不了,前後端需要調整介面參數的情況,比如,前端需要增加一個欄位,或後端說需要把數據結構調整一下。
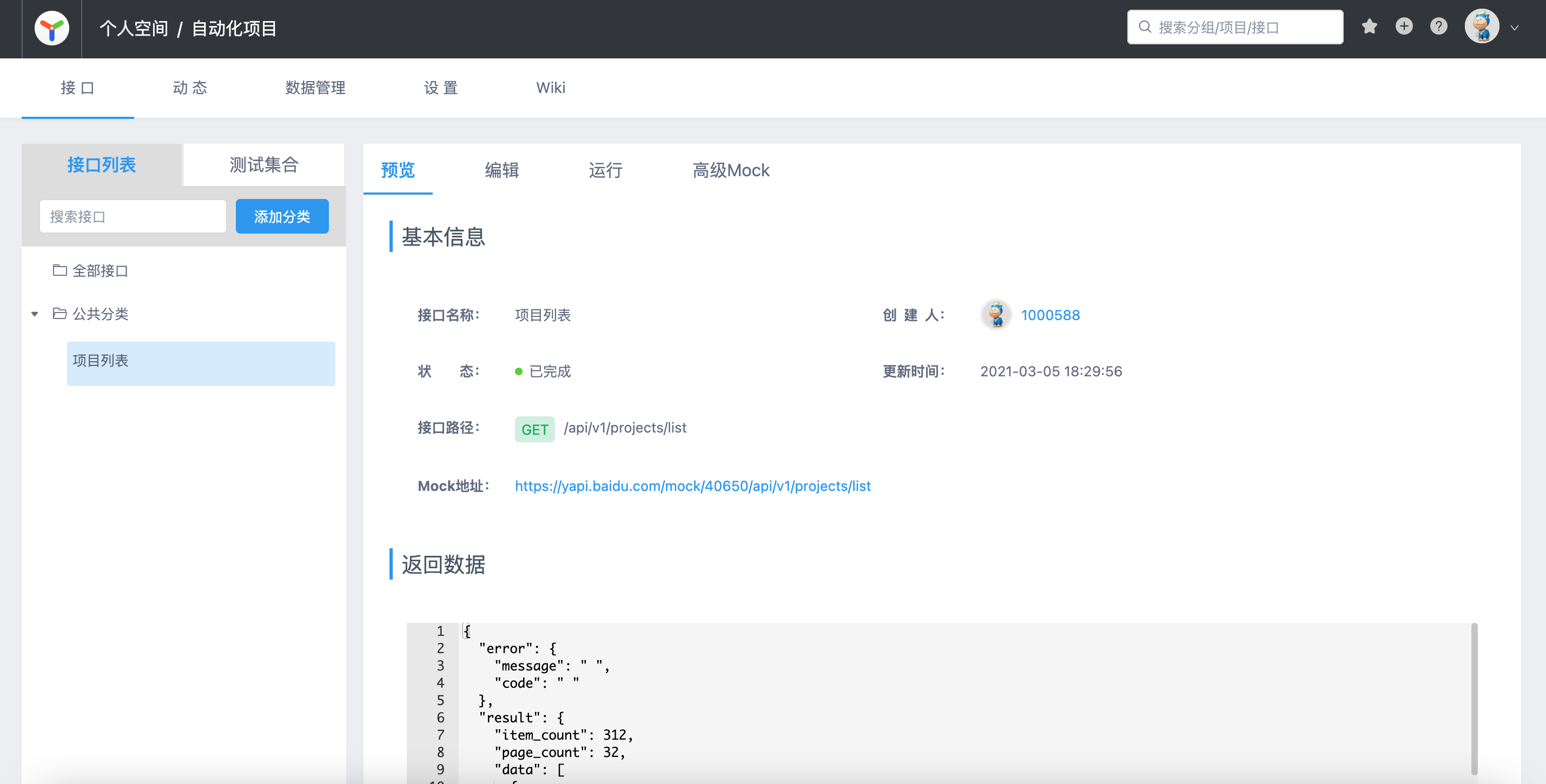
我們使用YAPI平台進行介面的定義,他可以根據定義隨機的生成mock數據,數據的每個欄位都可以隨機生成,例如,name,email, datatime 等。

你可以直接通過下面的鏈接來訪問mock介面:
//yapi.baidu.com/mock/40650/api/v1/projects/list
如何vue項目當中配置不同的環境?你需要去學習vue開發…
遇到的元素定位問題
然而,為每個元素添加定位方式,有時並不是我們想像的那麼簡單。
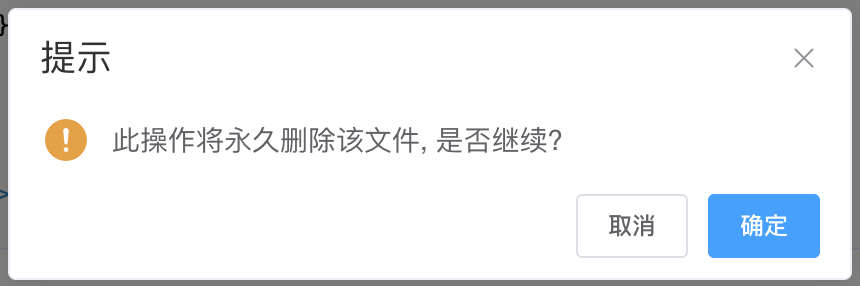
如果你是使用過前端UI(例如 element-ui)庫就會發現,並不是所有的頁面元素都是通過HTML純手寫的。 例如,下面的彈窗。

通過 element-UI的實現方式是這樣子的。
<template>
<el-button type="text" @click="open">點擊打開 Message Box</el-button>
</template>
<script>
export default {
methods: {
open() {
this.$confirm('此操作將永久刪除該文件, 是否繼續?', '提示', {
confirmButtonText: '確定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({ type: 'success', message: '刪除成功!' });
}).catch(() => {
this.$message({ type: 'info', message: '已取消刪除' });
});
}
}
}
</script>
彈窗完全通過 element-UI 渲染,我們無處給 確定、取消 等按鈕加上定位專用屬性。 這個時候,前端開發就沒什麼優勢了,必須老老實實的去前端頁面上定位元素,寫複雜的css定位。
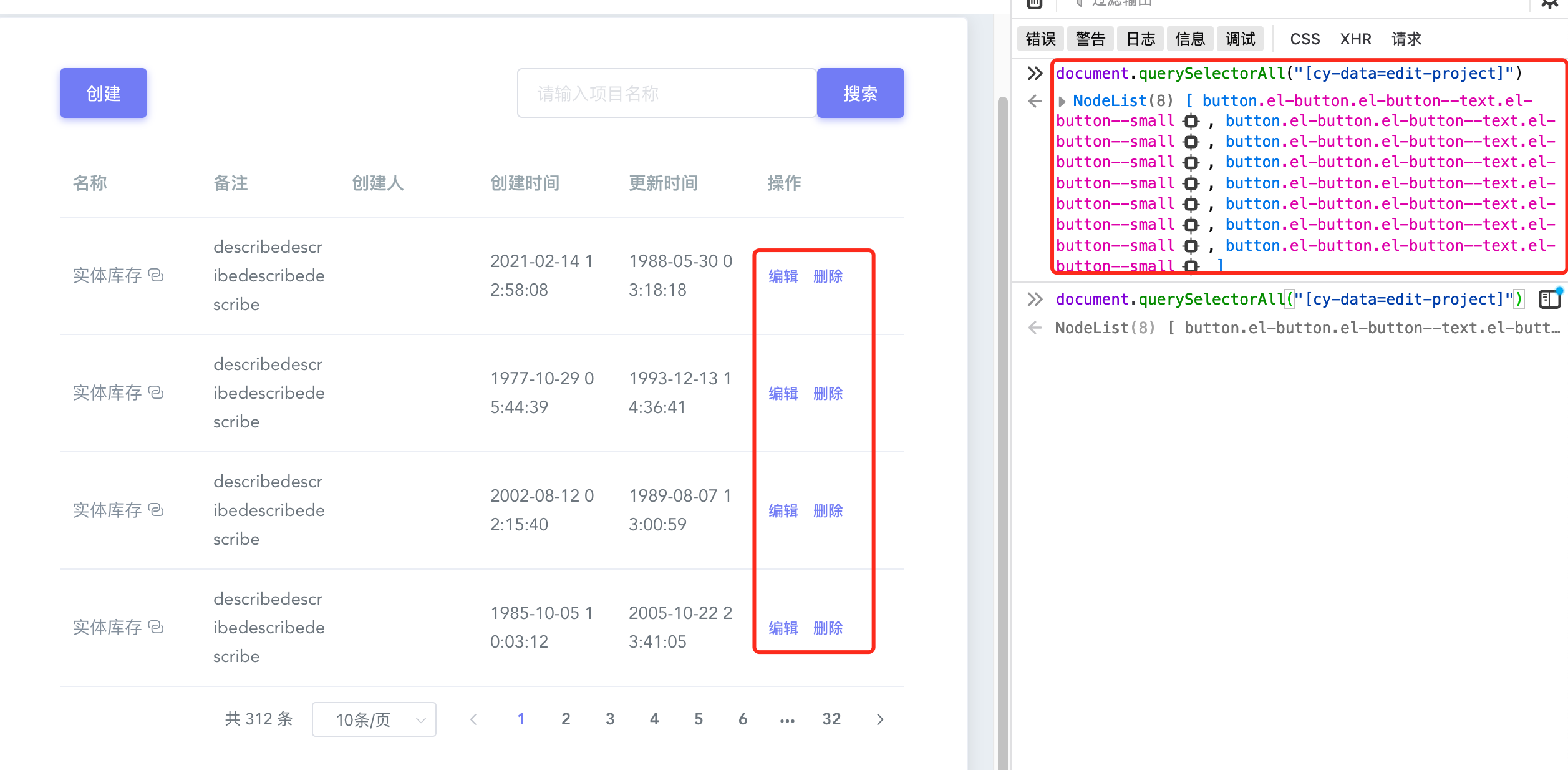
然而,就算我自定義了定位,有時候元素也不是唯一的。例如

對於上面的列表,通過自定義定位得到的是一組元素。然而,如果只是一組元素的問題就就沒必要單獨拿出來說了,正如上圖,列表中看到的是 4 個元素,通過定位方式得到的是8個元素,前4個是隱藏的,這和使用的 element-UI 庫有關,因為數據是YAPI隨機生成的,不能寫死對第5個顯示元素進行操作。 cypress 提供的 force 非常有用,他會強制對隱藏的元素進行操作。
cy.get('[cy-data=edit-project]', { timeout: 3000 }).first().click({ force: true })
如何看待cypress
前端開發視角
作為一名前端開發,客觀的說,使用cypress的過程並沒有遇到太多阻力。我來總結一下。
- 因為使用了yapi,不需要考慮測試數據的準備。
- 不需要寫依賴步驟,主要是目前的業務功能也沒有太長的操作過程。
- 大部分情況下可以自定義元素屬性,在定位上不需要花費過多的時間,也不需要寫太長的定位。
- 測試運行速度可以接受,28條用例運行耗時80秒左右。
測試視角
作為一名自動化測試,如果讓我使用cypress。
- 為了驗證數據的正確性,我不能要求開發使用 yapi 假數據,所以,還是要自己準備數據。
- 根據業務的情況,必須要的前置/後置動作不可避免。
- 雖然,說服開發統一自定義元素有點難,對來我說並不是不可辦到!
- cypress 做UI自動化確實比selenium要快一些,但是他相比selenium,不支援更多的瀏覽器,不支援Grid遠程調用,甚至不能根據自己的熟練度選擇語言。所以,cypress 優勢並沒有壓倒性優勢,具體還是要看需求。
cypress是否為最佳工具
cypress是否為所有UI自動化的最佳工具?
在面向前端的開發框架Vue/React中 確實很好的整合cypress,使我們的使用更加方便。
在我接觸到的偏後端的django Web框架中就很好的整合了Selenium,同樣可以達到類似的效果。 我之前看過一本《Test-Driven Development with Python》 ,書中就很好的將基於Selenium的UI測試與Django開發很好的結合起來了。
所以,結論是結合你的開發框架去選擇合適的 E2E 測試工具。
測試怎麼辦?
一直以來,我們都天然的認為UI自動化測試就應該是測試來做的,並以能做UI自動化測試為高級目標!但從我上面的實踐中,我們會發現其實開發來做UI自動化優勢很明顯。那麼測試怎麼辦?我們只能老老實實的回去測功能了嗎?當然不是。
-
並不是每個開發都懂得編寫UI自動化測試,雖然,這對他們來並不是特別難,我們完全在這方面成為「教練」,教開發如何編寫UI自動化測試,如何設計更全面的測試用例。
-
並不是每個團隊的開發都有時間編寫UI自動化測試,也可能是他們不願意寫,那麼我們為何不加入他們?以我前面介紹的方式,深度地參與到項目的自動化測試編寫中。而不是現在這樣,將項目開發和自動化測試完全割裂開分別進行。
春節期間重讀了《google測試之道》,有了新的感受,在測試開發能力足夠的前提下,當團隊的目標是提高產品的保證品質時,自動化測試到底由誰來做的問題變得不那麼重要了。

