你該用HTTP2了
- 2019 年 10 月 3 日
- 筆記
更多內容,歡迎關注微信公眾號:全菜工程師小輝。公眾號回復關鍵詞,領取免費學習資料。
HTTP版本簡史
- HTTP/0.9:
(1991年)基於GET請求的文本傳輸協議 - HTTPS:
(1994年)安全的HTTP傳輸協議 - HTTP/1.0:
(1996年)增加HTTP頭、擴展PUT、POST等方法 - HTTP/1.1:
(1999年)長連接、流水線支援,最廣泛使用的HTTP傳輸協議 - SPDY:
(2012年)針對HTTP的增強,工作在SSL層之上、HTTP層之下 - HTTP/2:
(2015年)二進位格式、多路復用、伺服器「推送」、頭部壓縮
HTTP/2的開發基於SPDY進行躍進式改進在諸多修改中,最顯著的改進在於,HTTP/2使用了一份經過訂製的壓縮演算法,基於霍夫曼編碼,以此替代了SPDY的動態流壓縮演算法,以避免對協議的Oracle攻擊——這一類攻擊以CRIME為代表。此外,HTTP/2禁用了諸多加密包,以保證基於TLS的連接的前向安全(參考Wiki)
2015年9月,Google宣布了移除對SPDY的支援,擁抱 HTTP/2,並將在Chrome 51中生效。
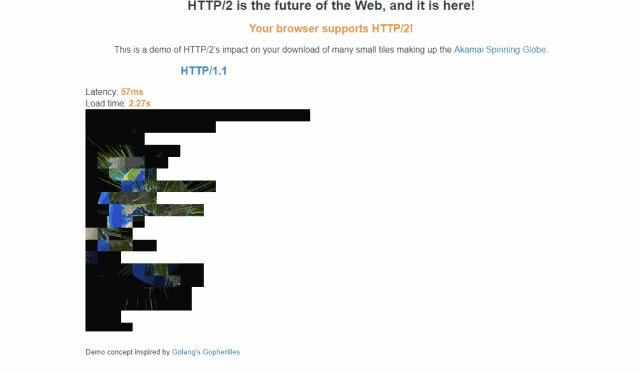
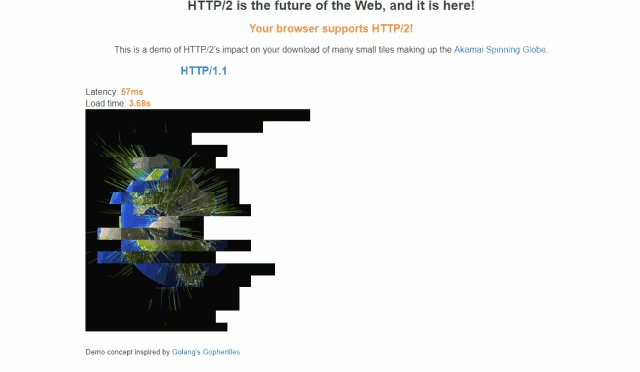
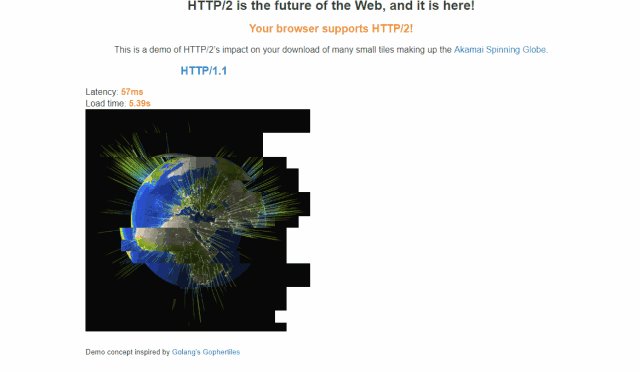
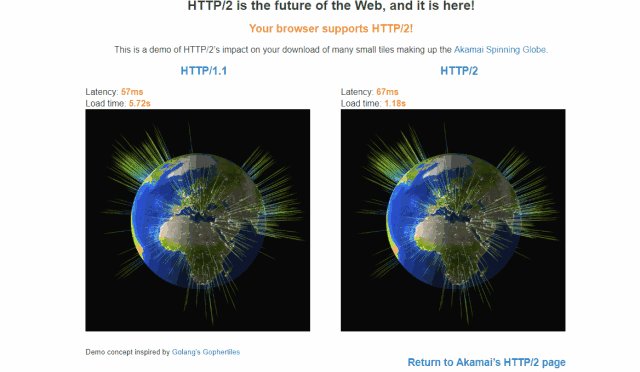
HTTP/2和HTTP/1.1的速度對比,可以點擊查看下面兩個網頁:
http://http2.cdnpe.com/index.html

相比HTTP/1.1的改進
1. 解決串列的文件傳輸和隊頭阻塞問題
在HTTP/1.1中,當請求a文件時,b文件只能等待,等待a連接到伺服器、伺服器處理文件、伺服器返迴文件,這三個步驟。我們假設這三步用時都是1秒,那麼a文件用時為3秒,b文件傳輸完成用時為6秒,依此類推。
此項計算有一個前提條件,就是瀏覽器和伺服器是單通道傳輸
在HTTP/1.1的協議中,由於傳輸的request和response都是基本於文本的,這樣就會引發一個問題:所有的數據必須按順序傳輸,比如需要傳輸:hello,只能從h到o一個一個的傳輸,不能並行傳輸,因為接收端並不知道這些字元的順序,所以並行傳輸在HTTP1.1是不能實現的。
此外,隊頭阻塞問題在HTTP/2終於得到解決。
隊頭阻塞問題:每個 TCP 連接同時只能處理一個請求 – 響應,瀏覽器按 FIFO 原則處理請求,如果上一個響應沒返回,後續請求 – 響應都會受阻。為了解決此問題,出現了 管線化 – pipelining 技術,但是管線化存在諸多問題,比如第一個響應慢還是會阻塞後續響應、伺服器為了按序返回相應需要快取多個響應佔用更多資源、瀏覽器中途斷連重試伺服器可能得重新處理多個請求、還有必須客戶端 – 代理 – 伺服器都支援管線化。
解決方案
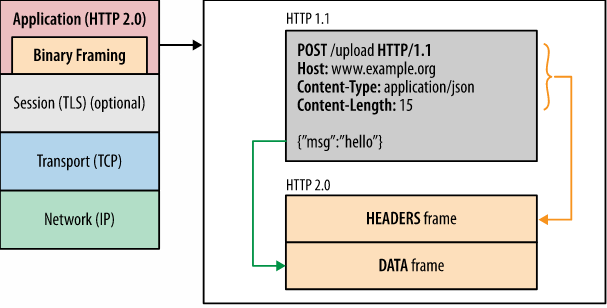
HTTP/2引入二進位數據幀和流的概念,其中幀對數據進行順序標識,這樣瀏覽器收到數據之後,就可以按照序列對數據進行合併,而不會出現合併後數據錯亂的情況。同樣是因為有了序列,伺服器就可以並行的傳輸數據,這就是流所做的事情。
此外,HTTP/2里的每個stream都可以設置依賴 (Dependency)和權重,可以按依賴樹分配優先順序,解決了關鍵請求被阻塞的問題

2. 解決連接數過多。
我們假設Apache設置了最大並發數為300,因為瀏覽器限制,瀏覽器發起的最大請求數為6,也就是伺服器能承載的最高並發為50,當第51個人訪問時,就需要等待前面某個請求處理完成。
解決方案
我們來看一下,HTTP/2的多路復用是如何解決的。
HTTP/2對同一域名下所有請求都是基於流,也就是說同一域名不管訪問多少文件,也只建立一路連接。同樣Apache的最大連接數為300,因為有了這個新特性,最大的並發就可以提升到300,比原來提升了6倍!
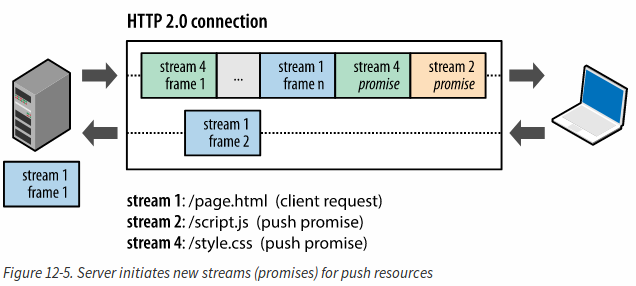
此外,HTTP/2支援伺服器推送。
瀏覽器發送一個請求,伺服器主動向瀏覽器推送與這個請求相關的資源,這樣瀏覽器就不用發起後續請求。
這主要是針對資源內聯做出的優化,相較於HTTP/1.1 資源內聯的優勢:
- 客戶端可以快取推送的資源
- 客戶端可以拒收推送過來的資源
- 推送資源可以由不同頁面共享
- 伺服器可以按照優先順序推送資源

3. Header內容冗餘問題。
Header內容內容多,而且每次請求Header不會變化太多,沒有相應的壓縮傳輸優化方案
解決方案
使用HPACK演算法來壓縮首部內容。

升級之後可以節省的成本
- JS文件的合併
我們現在優化的一個主要方向就是盡量的減少HTTP的請求數, 對我們工程中的程式碼,研發時分模組開發,上線時我們會把所有的程式碼進行壓縮合併,合併成一個文件,這樣不管多少模組,都請求一個文件,減少了HTTP的請求數。但是這樣做有一個非常嚴重的問題:文件的快取。當我們有100個模組時,有一個模組改了東西,按照之前的方式,整個文件瀏覽器都需要重新下載,不能被快取。現在我們有了HTTP/2了,模組就可以單獨的壓縮上線,而不影響其他沒有修改的模組。根據上面講的原理,我們儘可能將資源細粒化,文件分解地儘可能散,不用擔心請求數多
雪碧圖,文件合併同理可以棄用
- 多域名提高瀏覽器的下載速度
之前我們有一個優化就是把css文件和js文件放到2個域名下面,這樣瀏覽器就可以對這兩個類型的文件進行同時下載,避免了瀏覽器6個通道的限制,這樣做的缺點也是明顯的:
1.DNS的解析時間會變長。
2.增加了伺服器的壓力。
有了HTTP/2之後,請不要使用域名分片。
更多內容,歡迎關注微信公眾號:全菜工程師小輝。公眾號回復關鍵詞,領取免費學習資料。