天啦,微信開發者工具默認竟然沒有打開文件保存格式化功能,正確的打開姿勢請看這裡
- 2021 年 3 月 13 日
- 筆記
前言
程式碼格式化對於程式設計師來說,是個高頻使用的功能。直接影響編程體驗,如果每次寫完程式碼後,還要手動排版,那寫程式碼得多費力,編程效率得多低。然而我驚訝的發現,微信開發者工具默認沒有打開文件保存自動化格式開關,需要開發者自己去打開,打開之後,保存js和json文件時,會提示有兩個格式化擴展可以選擇,然而開發者對這些格式化擴展的功能不太了解,不知道有哪些配置項。不知道應該選擇哪個格式化擴展。本文帶你了解一下微信開發者工具自帶的格式化擴展的美化規則。讓你選擇時不再茫然,現在我們進入主題。
這是微信開發者工具的初始配置:
{ "editor.fontFamily": "Consolas", "editor.fontSize": 14,
// 設置程式碼行間距 "editor.lineHeight": 0, "files.autoSave": "off",
// 是否自動換行 "editor.wordWrap": "on",
// 控制是否顯示縮略圖。 "editor.minimap.enabled": false,
// 按tab時插入空格 "editor.insertSpaces": true, "editor.tabSize": 4,
// 單擊文件,在工作區已經打開的tab區域展示文件內容而不是新開tab展示單擊文件內容 "workbench.editor.enablePreview": true,
// 通過ctrl+p搜索打開的文件,在原來的tab區域展示文件而不是新開tab展示 "workbench.editor.enablePreviewFromQuickOpen": true }
對這些配置有修改或者添加新配置,都屬於自定義配置。
當你在setting.json中配置了下面這一句的時候,文件保存的時候,就會自動進行格式化。
"editor.formatOnSave": true,
你會發現,當格式化js和json文件時,js和json文件默認都有兩個開發工具自帶的格式化擴展。
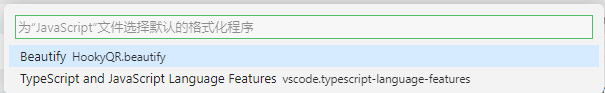
js的兩個默認格式化擴展是: Beautify和TypeScript and JavaScript Language Features


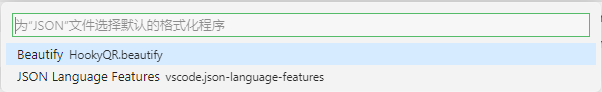
json兩個默認的格式化擴展是: Beautify和JSON Language Features


開發工具遇到這兩種文件,對它們進行格式化時,就比較犯難了。不知分別採用哪種格式化擴展。其實使用者也比較糾結,因為我們不太了解這幾個格式化擴展,所以無從選擇。為了讓我們的選擇有理有據。我們了解一下這三個微信開發者工具自帶的格式化擴展。
1. 先看第一個 微信開發者工具自帶的擴展 – Beautify HookyQR.beautify
它可以美化js,json,css,sass,html程式碼,這個美化擴展是VSCode默認使用的美化擴展, 可以創建一個.jsbeautifyrc文件配置美化規則,也可以在VSCode的setting.json文件中配置美化規則。注意同樣的規則,在.jsbeautifyrc和VSCode setting.json中配置,規則名稱書寫不一樣。
有的美化規則是通用的,有的美化只適用html, js|html, css, js。
| .jsbeautifyrc | VSCode |
|---|---|
| eol | files.eol (all) |
| end_with_newline | html.format.endWithNewline(html) |
| end_with_newline | file.insertFinalNewLine(css,js) |
| space_in_paren | javascript.format.insertSpaceAfterOpeningAndBeforeClosingNonemptyParenthesis(js) |
下面是具體的美化規則
| Setting | Description | Formatter | Default |
|---|---|---|---|
| eol | 行結尾字元 | All | “\n” |
| end_with_newline | 文件結尾是否空出一行 | All | false |
| indent_char | 縮進填充字元 | All | ” “ |
| indent_size | 縮進大小 | All | 4 |
| indent_with_tabs | 用tab縮進,會覆蓋縮進填充字元與縮進大小配置 | All | false |
| preserve_newlines | 保留空行 | All | true |
| max_preserve_newlines | 一次最多保留多少行的空行,默認是10 | JS, HTML | 10 |
| wrap_line_length | 一行最大的字元數 | JS, HTML | 0 |
| extra_liners | 標籤前面加空行 | HTML | [“head”, “body”, “/html”] |
| indent_body_inner_html |
縮進 <body> 標籤 |
HTML | true |
| indent_handlebars | 格式化雙括弧裡面的內容,如{{#foo}}或{{/foo}} | HTML | false |
| indent_head_inner_html |
縮進 <head> 標籤 |
HTML | true |
| indent_inner_html |
縮進 <html>標籤 |
HTML | false |
| indent_scripts |
縮進 <script> 標籤 |
HTML | “normal” |
| inline | 配置項是個數組,裡面配置的html標籤,不格式化時換行 | HTML | [ “a”, “abbr”, “area”, “audio”, “b”, “bdi”, “bdo”, “br”, “button”, “canvas”, “cite”, “code”, “data”, “datalist”, “del”, “dfn”, “em”, “embed”, “i”, “iframe”, “img”, “input”, “ins”, “kbd”, “keygen”, “label”, “map”, “mark”, “math”, “meter”, “noscript”, “object”, “output”, “progress”, “q”, “ruby”, “s”, “samp”, “select”, “small”, “span”, “strong”, “sub”, “sup”, “svg”, “template”, “textarea”, “time”, “u”, “var”, “video”, “wbr”, “text”, “acronym”, “address”, “big”, “dt”, “ins”, “strike”, “tt” ] |
| wrap_attributes | 每個屬性是否單獨一行 | HTML | “auto” |
| wrap_attributes_indent_size | 每個屬性的縮進大小,默認縮進字元數是indent_size設置的大小 | HTML | false |
| unformatted | 不格式化的tag | HTML | [] |
| content_unformatted | 標籤裡面的內容不格式化 | HTML | [“pre”, “textarea”] |
| void_elements | 不格式化自閉合的標籤 如<input /> | HTML | [“area”, “base”, “br”, “col”, “embed”, “hr”, “img”, “input”, “keygen”, “link”, “menuitem”, “meta”, “param”, “source”, “track”, “wbr”, “!doctype”, “?xml”, “?php”, “?=”, “basefont”, “isindex”] |
| newline_between_rules | 在每個CSS規則之間增加一行 | CSS | false |
| selector_separator_newline | 多個選擇器之間增加一行 | CSS | true |
| space_around_combinator | 在後代選擇器 > 兄弟選擇器 + ~ | CSS | false |
| brace_style | 大括弧的風格{} | JS | “collapse” |
| break_chained_methods |
鏈式方法是否換行 |
JS | false |
| comma_first | 是否將逗號放在新行的開頭而不是結尾 | JS | false |
| e4x | JS | false | |
| indent_level | 初始縮進級別 | JS | 0 |
| jslint_happy | 開啟啟用jslint-stricter模式,強制在匿名函數之前的括弧中加一個空格 | JS | false |
| keep_array_indentation | 保留數組縮進 | JS | false |
| keep_function_indentation | 保留函數縮進 | JS | false |
| operator_position | 將運算符移到新行之前或之後,或者保持原樣 | JS | “before-newline” |
| space_after_anon_function | 在匿名函數的括弧之前添加一個空格 | JS | false |
| space_after_named_function | 在命名函數的括弧之前添加一個空格 | JS | false |
| space_before_conditional | 在條件語句前添加一個空格 | JS | true |
| space_in_empty_paren | 在空的圓括弧中留空格 | JS | false |
| space_in_paren | 在有參數的括弧內添加空格 | JS | false |
| unescape_strings | 不轉義 以\xNN 表示的可列印字元,示例 “\x65\x78\x61\x6d\x70\x6c\x65” | JS | false |
| unindent_chained_methods | 不縮進鏈式方法 | JS | false |
完整配置點擊這裡
2.接著看TypeScript and JavaScript Language Features vscode.typescript-language-features
打包在VS Code中的typescript-language-features插件,它利用TypeScript Language Service提供了諸如下面羅列的編程式語言特性:
- 懸停資訊(vscode.languages.registerHoverProvider)
- 自動補全(vscode.languages.registerCompletionItemProvider)
- 轉跳到定義(vscode.languages.registerDefinitionProvider)
- 錯誤檢查
- 格式化
- 重構
- 程式碼摺疊
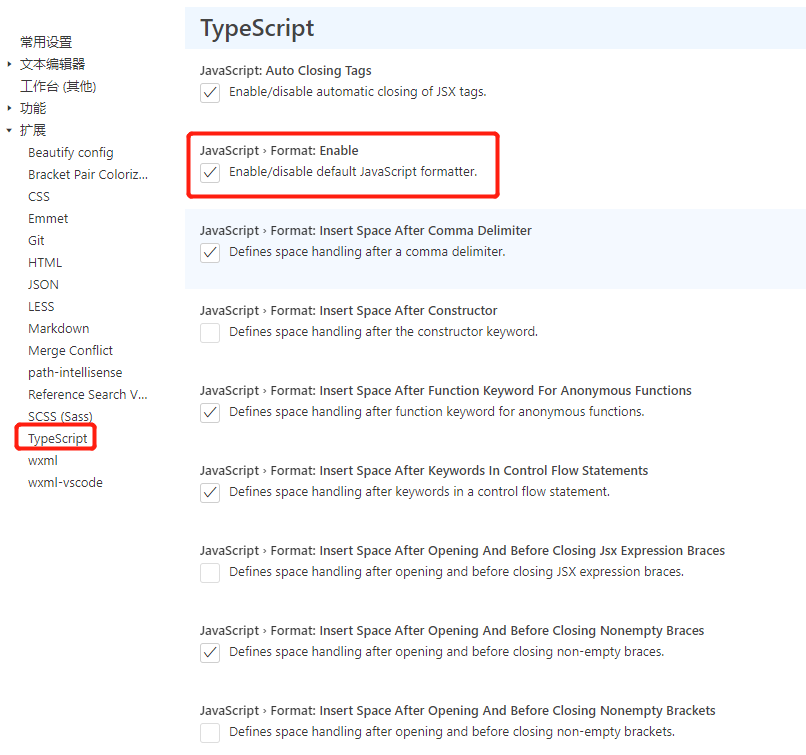
關於格式化的規則有如下這些:

這是翻譯版


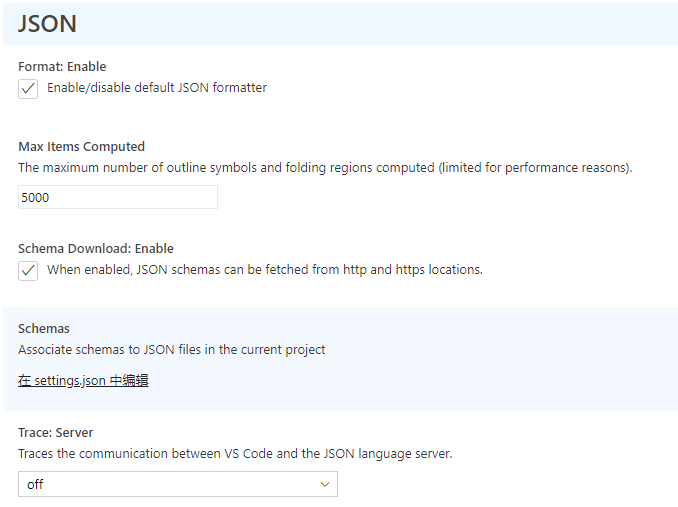
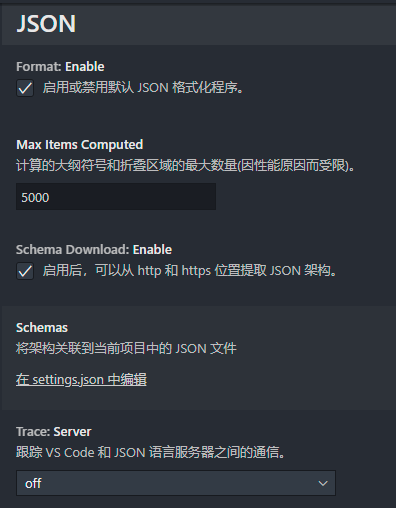
3.再看 JSON Language Features vscode.json-language-features
VSCode自帶的json工具包配置項很少,想想json的語法格式比較簡單,配置項很少,但是夠用了。

這是翻譯版

4.如果對微信自帶的某種格式化擴展不滿意,可以在VSCode應用市場,尋找其它的擴展。
比如你對微信開發者工具自帶的格式化wxml文件效果不滿意。那麼你可以使用VSCode的wxConfig擴展格式wxml文件。在微信開發者工具中使用VSCode擴展的方法參見我的另外一篇文章 VSCode 微信小程式擴展開發 )
這是使用微信開發者工具自帶的擴展vscode.html-language-features格式化wxml文件的效果

這是安裝了wxmlConfig擴展,選擇使用wxmlConfig格式化.wxml文件的效果


這是wxmlConfig默認的一些配置
"wxmlConfig.format": { "brace_style": "collapse", "end_with_newline": false, "indent_char": "", "indent_handlebars": false, "indent_inner_html": false, "indent_scripts": "keep", "indent_size": 2, "indent_with_tabs": true, "max_preserve_newlines": 1, "preserve_newlines": true, "wrap_attributes": "force-expand-multiline" }, "wxmlConfig.tagNoActiveArr": [ "view", "button", "text", "icon", "image", "navigator", "block", "input", "label", "template", "form", "camera", "textarea" ], "wxmlConfig.onSaveFormat": true,
5. 如果只使用微信開發者工具自帶的格式化擴展,要實現對.js,.json,.wxss,.wxs,文件格式化,建議的配置如下:
{ "editor.formatOnSave": true, // 打開程式碼格式化功能 "editor.wordWrapColumn": 120, // 每行超過多少個字換行 "editor.rulers": [ // 最大列寬標尺 120 ], "editor.foldingStrategy": "indentation", // 程式碼摺疊時有縮進效果 "editor.tabSize": 2, // tab使用2個空格 "emmet.includeLanguages": { // wxml標籤補全提示 "wxml": "html" }, "files.eol": "\n", // 文件結尾使用\n而不是\r\n換行 "files.autoSave": "onFocusChange", // 文件失焦是自動保存 "files.associations": { // 定義文件與格式化擴展之間的關聯 "*.json": "jsonc", // 在json文件中可以寫注釋 "*.wxml": "html", // 格式化wxml採用格式化html的擴展 "*.wxss": "css", "*.wxs": "js" }, "[javascript]": { // 指定語言使用的格式化擴展,解決一類文件會觸發多個格式化擴展引起的衝突問題 "editor.defaultFormatter": "vscode.typescript-language-features" }, "[css]": { "editor.defaultFormatter": "HookyQR.beautify" }, "[json]": { "editor.defaultFormatter": "vscode.json-language-features" }, "[html]": { "editor.defaultFormatter": "vscode.html-language-features" } }
配置入口:

隨便找一個擴展,進入settings.json文件

參考文章:
[1] VSCode擴展插件市場-HookyQR.beautify
[2] 程式碼規範-從空格到程式碼格式化
[3] VS Code 插件開發文檔
[4] vscode中beautifyrc插件配置文件翻譯和設置


