Qt update刷新之源碼分析(三)
- 2021 年 3 月 13 日
- 筆記
大家好,我是IT文藝男,來自一線大廠的一執行緒序員
上次影片給大家從源碼層面剖析了Qt刷新事件(QEvent::UpdateRequest)的處理流程,這次影片主要從源碼層面剖析對刷新事件的進一步處理,即繪製以及輸出螢幕的過程
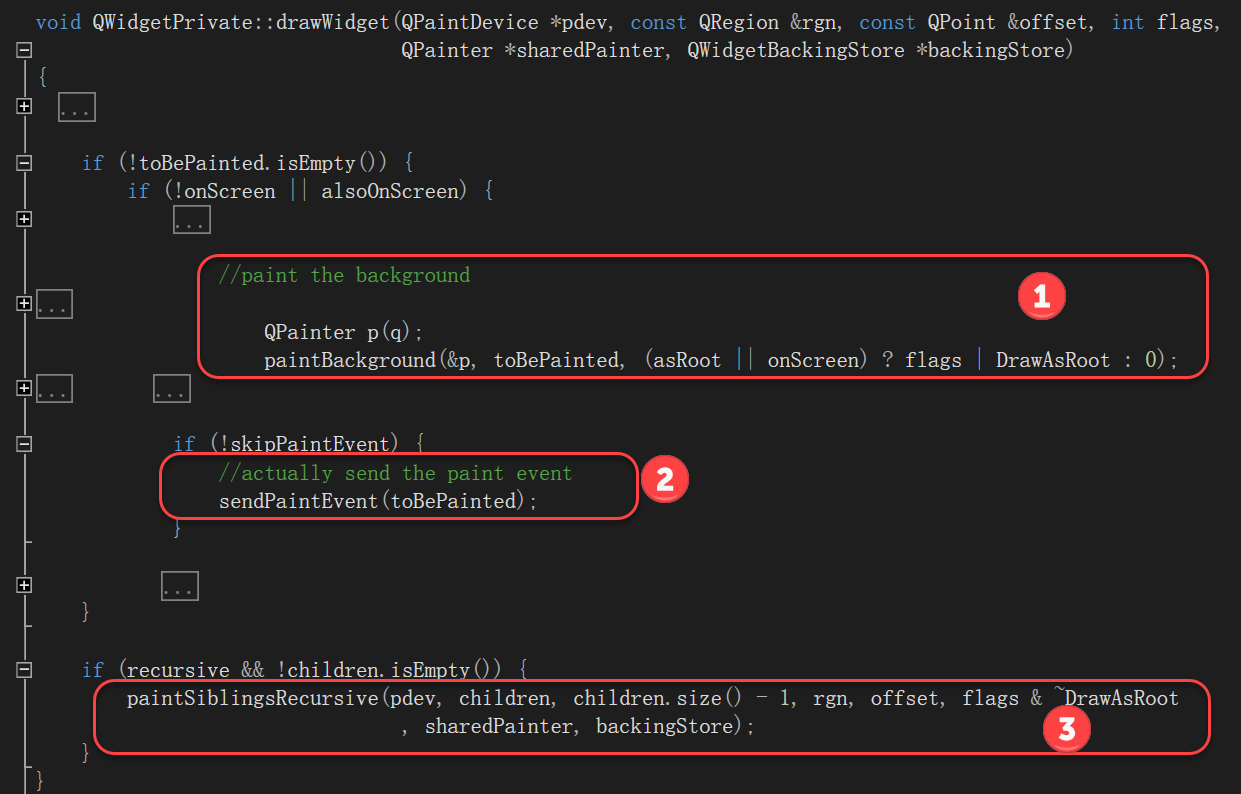
回到QWidgetPrivate::drawWidget(QPaintDevice *pdev, const QRegion &rgn, const QPoint &offset, int flags,QPainter *sharedPainter, QWidgetBackingStore *backingStore)函數

函數主體內容如下::
1、繪製背景
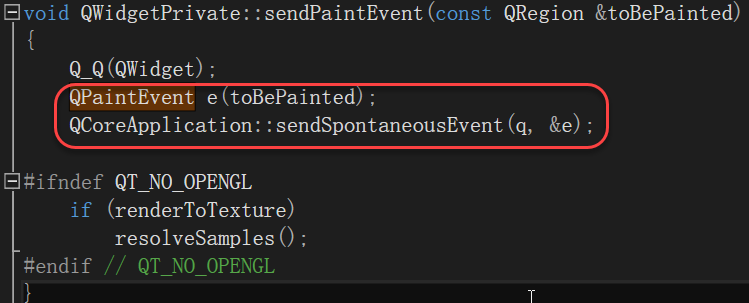
2、繪製前景(send the paint event)

即Send QPaintEvent事件,觸發virtual void QWidget::paintEvent(QPaintEvent *event)事件處理函數被調用
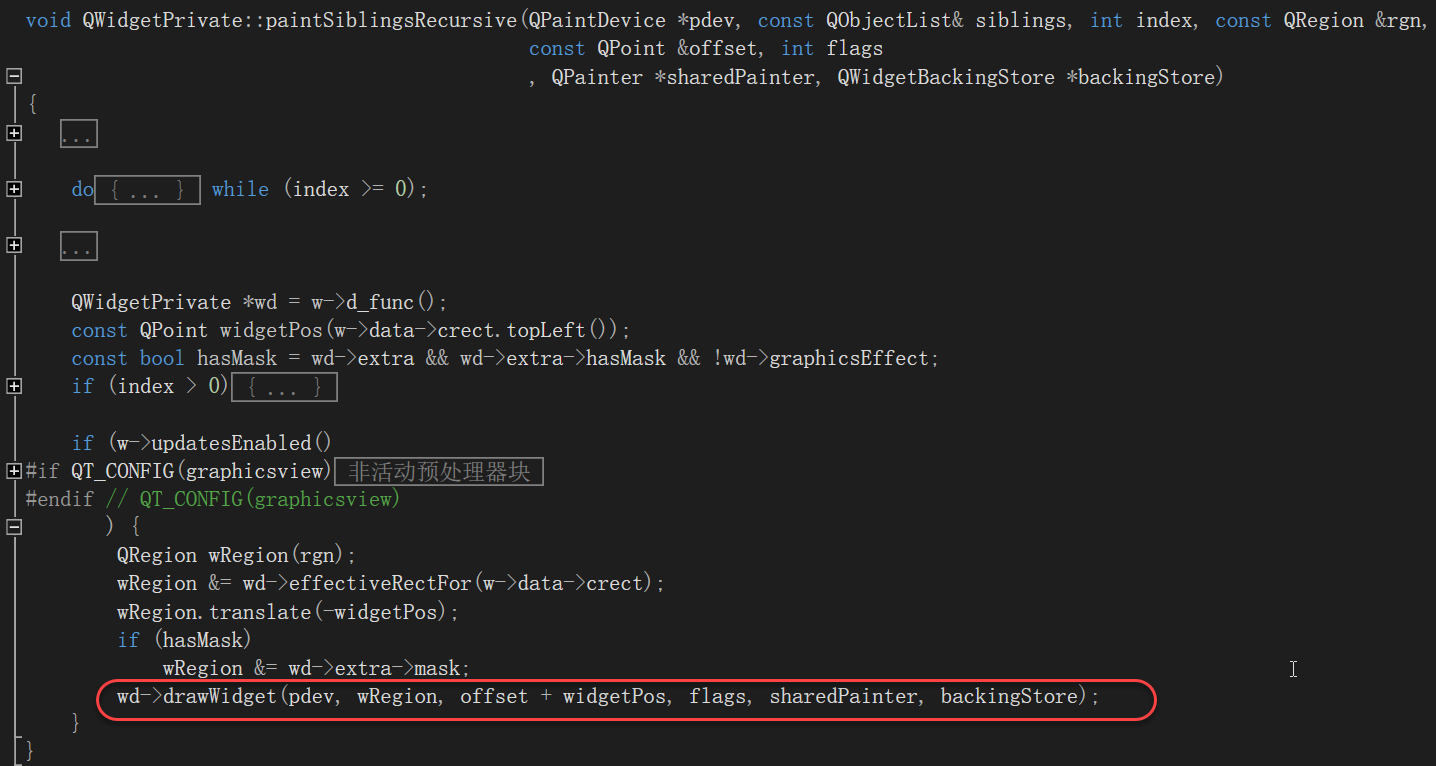
3、繪製子控制項(paintSiblingsRecursive函數調用)

QWidgetPrivate::paintSiblingsRecursive函數里又會調用QWidgetPrivate::drawWidget函數從而形成樹形繪製。
繪製完成之後,怎麼輸出到螢幕上了?
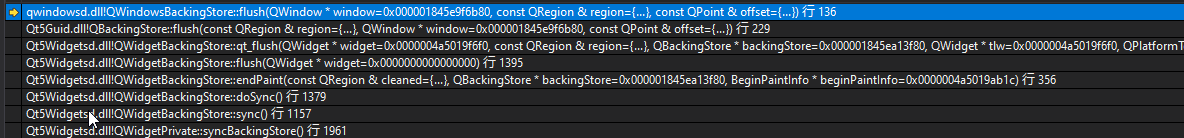
qtbase\src\plugins\platforms\windows目錄中的QWindowsBackingStore::flush函數中會調用BitBlt函數(Windows API函數),如下圖所示::

QWindowsBackingStore::flush函數堆棧如下圖所示::

今天就講解到這裡,總結下整體思路即是繪製、螢幕輸出(Qt Windows插件的API函數調用)過程分析,很清晰; 謝謝
由於這裡不能發布影片,所以我在這發布了文章,在我的微信公眾號(itwenyinan)里同步發布了詳細的PPT以及影片進行詳細解說


