Java程式設計師必備後台前端框架–Layui【從入門到實戰】(二)
layui使用 導航菜單、選項卡
作者 : Stanley 羅昊
【轉載請註明出處和署名,謝謝!】
【編程工具:IDEA】
導航菜單
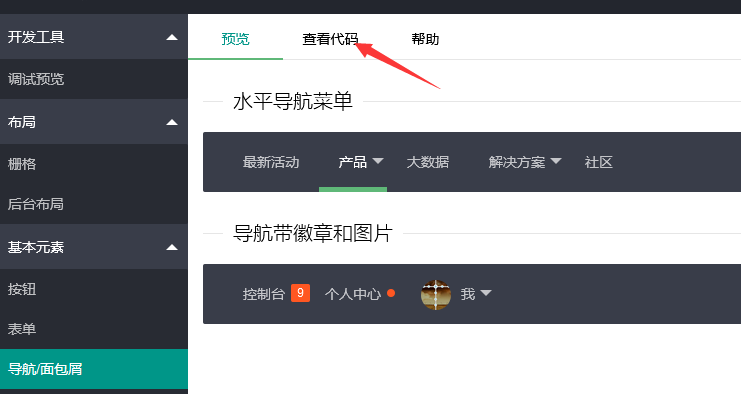
在layui官網中示例中,我們可以找到關於導航的例子:

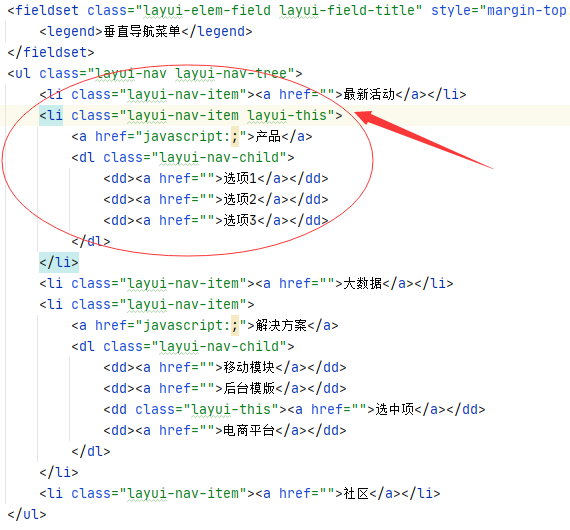
我們點擊查看程式碼,將其程式碼複製到自己的編輯器上;
1 <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> 2 <legend>水平導航菜單</legend> 3 </fieldset> 4 5 <ul class="layui-nav"> 6 <li class="layui-nav-item"><a href="">最新活動</a></li> 7 <li class="layui-nav-item layui-this"> 8 <a href="javascript:;">產品</a> 9 <dl class="layui-nav-child"> 10 <dd><a href="">選項1</a></dd> 11 <dd><a href="">選項2</a></dd> 12 <dd><a href="">選項3</a></dd> 13 </dl> 14 </li> 15 <li class="layui-nav-item"><a href="">大數據</a></li> 16 <li class="layui-nav-item"> 17 <a href="javascript:;">解決方案</a> 18 <dl class="layui-nav-child"> 19 <dd><a href="">移動模組</a></dd> 20 <dd><a href="">後台模版</a></dd> 21 <dd class="layui-this"><a href="">選中項</a></dd> 22 <dd><a href="">電商平台</a></dd> 23 </dl> 24 </li> 25 <li class="layui-nav-item"><a href="">社區</a></li> 26 </ul>
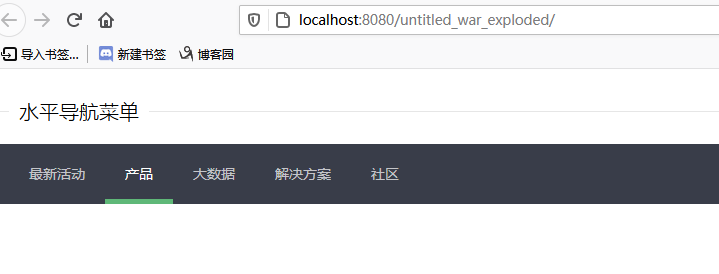
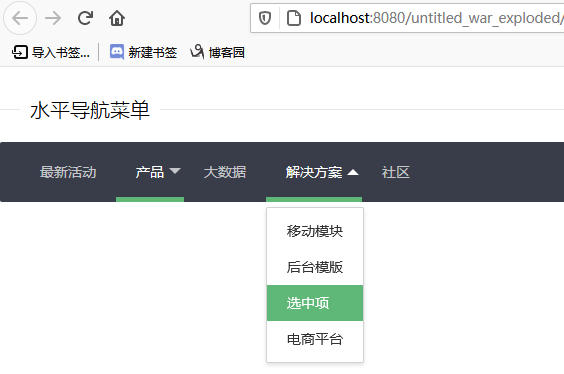
我們在編輯上運行後,可以看到運行結果:

但是,我們依然發現一些問題就是,當我們滑鼠懸停的時候,並不會觸發懸停事件:

所以是,現在你也只是僅僅的將樣式引入了進來,如果你想讓它有效果,那麼必須要跟js掛鉤,因為都知道,js是邏輯,一般都是由它來控制頁面的邏輯效果,所以我們只需要加入下面這段程式碼即可:
1 layui.use(['element'],function (){ 2 3 })
只需要引入這行程式碼,其他的啥也不用動即可,因為Layui已經對其封裝好了,並且我們在Layui的目錄就可以查詢到這個模組的位置:

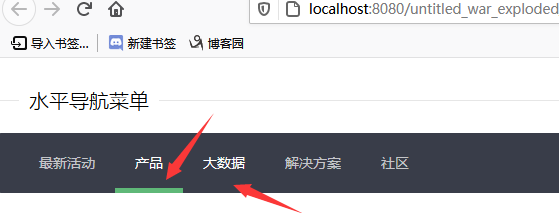
運行效果:

加上程式碼後,再次運行我們發現,該有效果都有了,也有懸停動畫了。
切換導航菜單的樣式(默認水平)
我們剛剛用的導航是水平的方式,我們當然可以切換成垂直,我們只需要在原本的樣式上添加一行程式碼即可切換樣式:
layui-nav-tree
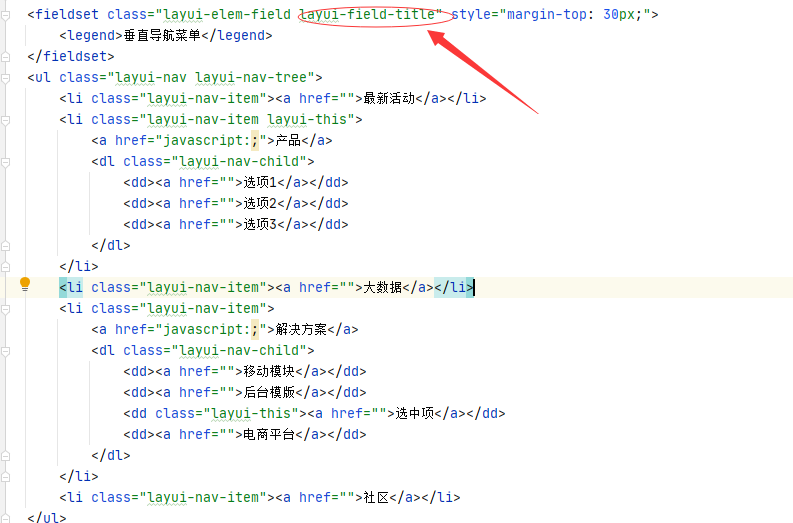
具體添加方式如下:

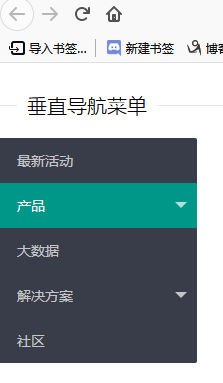
執行效果:

程式碼分析
layui-nav 代表這個是導航菜單
layui-nav-item代表子項
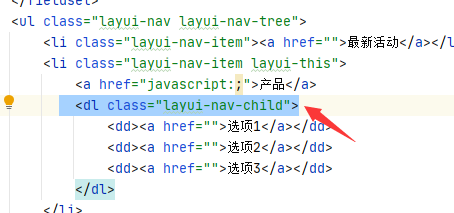
layui-this代表當前選中的項(這個程式碼是平級,比如上面那個產品 大數據,現在選中的是產品,我們可以通過this來更改默認選中的列表)示例:

默認產品這一列選中;
子項的子項
layui-nav-child
所以說,這像是一個層級菜單一樣,可以類似於套娃一樣

添加個人資訊以及登錄狀態顯示欄

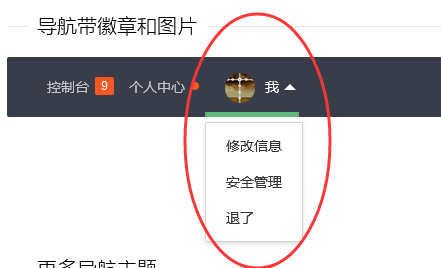
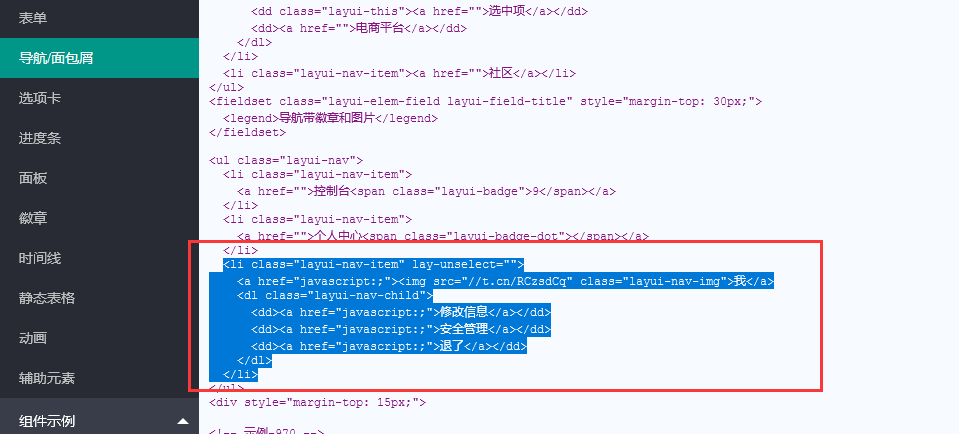
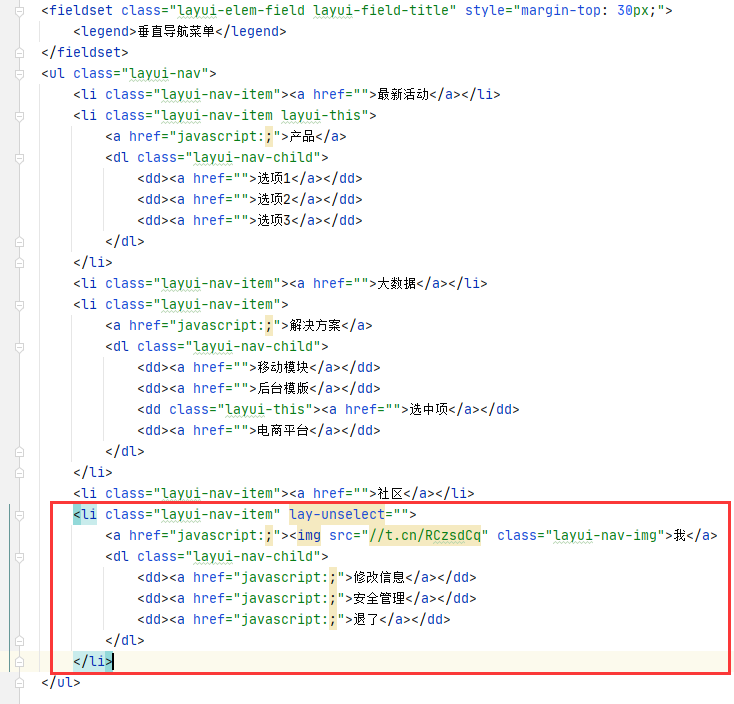
一般,這個功能在後台管理的導航欄中,是必須要有的,可以登出,也可以顯示個人資訊,所以我們有必要來看一下,這個是如何實現的,我們找到源碼:

<li class="layui-nav-item" lay-unselect="">
<a href="javascript:;"><img src="//t.cn/RCzsdCq" class="layui-nav-img">我</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">修改資訊</a></dd>
<dd><a href="javascript:;">安全管理</a></dd>
<dd><a href="javascript:;">退了</a></dd>
</dl>
</li>
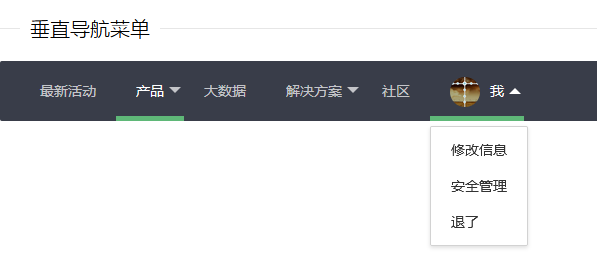
我們把它拼接到自己的導航欄上試一下:

因為它就是一個li,我們也只需要把它放在現成的ul裡面即可,我們看下運行效果:

完美運行,無縫拼接,也算是layui的魅力之一吧。
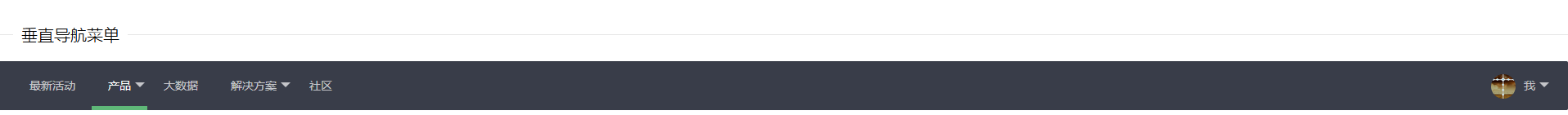
個人資訊狀態欄放在緊靠其他功能中有些不美觀,我們可以加以調整(右浮動):
<li class="layui-nav-item" lay-unselect="" style="float: right">

選項卡

在官方文檔的介紹中,我們發現有許多樣式的選項卡,比如有默認風格的、動態操作的、有簡潔的卡片的。
風格說明
1.默認風格,默認風格我們只用加layui-tab
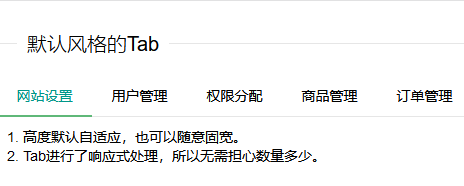
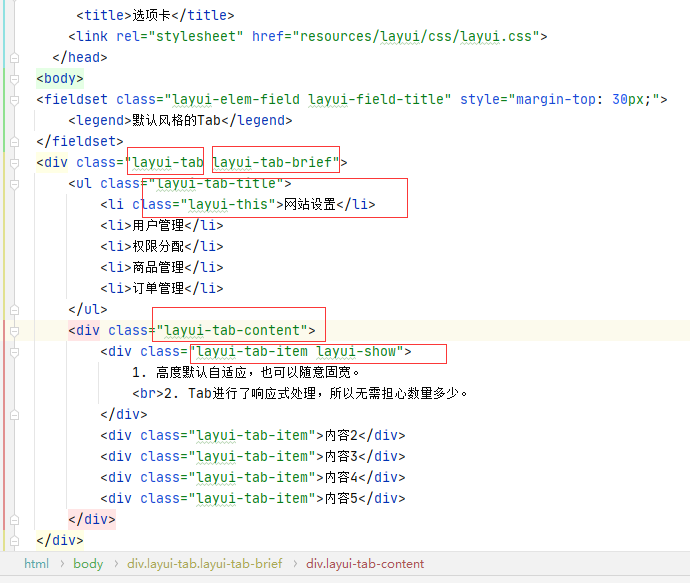
1 <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> 2 <legend>默認風格的Tab</legend> 3 </fieldset> 4 5 <div class="layui-tab"> 6 <ul class="layui-tab-title"> 7 <li class="layui-this">網站設置</li> 8 <li>用戶管理</li> 9 <li>許可權分配</li> 10 <li>商品管理</li> 11 <li>訂單管理</li> 12 </ul> 13 <div class="layui-tab-content"> 14 <div class="layui-tab-item layui-show"> 15 1. 高度默認自適應,也可以隨意固寬。 16 <br>2. Tab進行了響應式處理,所以無需擔心數量多少。 17 </div> 18 <div class="layui-tab-item">內容2</div> 19 <div class="layui-tab-item">內容3</div> 20 <div class="layui-tab-item">內容4</div> 21 <div class="layui-tab-item">內容5</div> 22 </div> 23 </div>
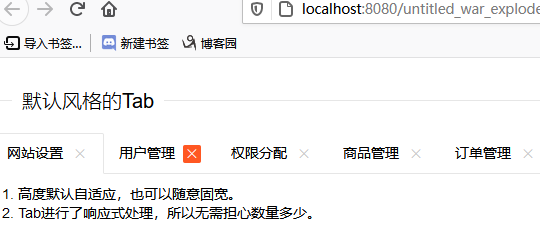
執行結果:

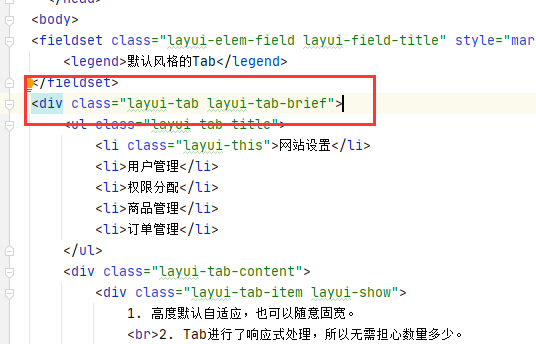
2.簡潔風格 簡潔風格我們只需要在本體是加上brief(layui-tab-brief)

執行效果:

3.卡片風格跟上述一樣,後綴加上card

執行效果:
程式碼分析

layui-tab代表選項卡
layui-tab-title代表卡片的頭
layui-this是否選中(默認選中,注意這個功能要搭配layui-show同時使用不然會出現標題與內容不符)
layui-tab-content代表卡片的內容的包裝體
layui-tab-item具體的卡片內容
layui-show啟用顯示(讓第一個內容優先顯示)
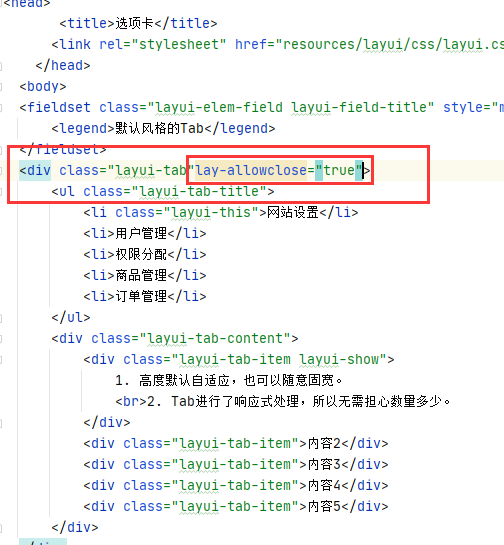
動態Tab(可以刪除的tab)
lay-allowclose="true"

執行效果: