【附下載包】通過鴻蒙自定義屬性,來創造一個可以為所欲為的自定義標題組件
下載附件
之前已經寫過一個在HarmonyOS中的自定義組件的案例,裡面主要講解了DrawTask這個介面的使用,從而讓我們可以調用Canvas進行繪製。
在之前的案例帖子中,有人回復問我如何實現自定義屬性,現在這篇專門針對自定義屬性寫一篇帖子,同時通過自定義屬性自己封裝了一個非常實用的標題欄TitleBar
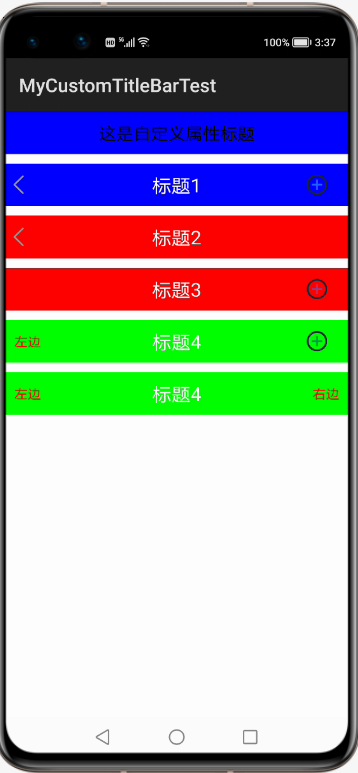
不多說,首先上效果圖

這裡主要真多標題欄的背景,標題文字、大小、顏色,左右兩側按鈕是圖標顯示還是文字顯示、是否顯示分別進行了訂製,後期用戶使用只需要通過幾個簡單自定義屬性的配置即可組合實現自己想要的效果。
具體實現思路如下,首先創建一個HarmonyOS Library模組mycustomtitlebar,在裡面添加一個布局layout_titlebar.xml,程式碼如下
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="//schemas.huawei.com/res/ohos"
ohos:height="match_content"
ohos:width="match_parent">
<Button
ohos:id="$+id:title_bar_left"
ohos:height="match_content"
ohos:width="match_content"
ohos:align_parent_start="true"
ohos:left_padding="5vp"
ohos:min_height="45vp"
ohos:min_width="45vp"
ohos:text_size="14fp"
ohos:vertical_center="true"/>
<Text
ohos:id="$+id:titleText"
ohos:height="match_content"
ohos:width="match_content"
ohos:center_in_parent="true"
ohos:multiple_lines="false"
ohos:text_size="17fp"/>
<Button
ohos:id="$+id:title_bar_right"
ohos:height="match_content"
ohos:width="match_content"
ohos:align_parent_end="true"
ohos:left_padding="5vp"
ohos:min_height="45vp"
ohos:min_width="45vp"
ohos:right_margin="5vp"
ohos:text_size="14fp"
ohos:vertical_center="true"/>
</DependentLayout>然後創建一個自定義組件對應的類CustomTitleBar,程式碼如下:
package com.xdw.mycustomtitlebar;
import ohos.agp.components.*;
import ohos.agp.utils.Color;
import ohos.app.Context;
import ohos.hiviewdfx.HiLog;
import ohos.hiviewdfx.HiLogLabel;
/**
* Created by 夏德旺 on 2021/3/4 10:01
*/
public class CustomTitleBar extends ComponentContainer {
private static final String TAG = "CustomTitleBar";
private static final HiLogLabel LABEL = new HiLogLabel(HiLog.DEBUG, 0, "TAG");
public CustomTitleBar(Context context) {
super(context);
}
public CustomTitleBar(Context context, AttrSet attrSet) {
super(context, attrSet);
//動態載入layout
Component component = LayoutScatter.getInstance(context).parse(ResourceTable.Layout_layout_titlebar, null, false);
Button leftBtn = (Button) component.findComponentById(ResourceTable.Id_title_bar_left);
Text titleText = (Text) component.findComponentById(ResourceTable.Id_titleText);
Button rightBtn = (Button) component.findComponentById(ResourceTable.Id_title_bar_right);
//添加layout到父組件
addComponent(component);
//處理TitleBar背景色
if(attrSet.getAttr("bg_color").isPresent()){
component.setBackground(attrSet.getAttr("bg_color").get().getElement());
}else{
HiLog.error(LABEL,"attr bg_color is not present");
component.setBackground(getBackgroundElement());
}
//處理標題文字
if(attrSet.getAttr("title_text").isPresent()){
titleText.setText(attrSet.getAttr("title_text").get().getStringValue());
}else {
HiLog.error(LABEL,"attr title_text is not present");
titleText.setText("");
}
//處理標題大小
if(attrSet.getAttr("title_size").isPresent()){
titleText.setTextSize(attrSet.getAttr("title_size").get().getIntegerValue(), Text.TextSizeType.FP);
}else {
HiLog.error(LABEL,"attr title_size is not present");
}
//處理標題顏色
if(attrSet.getAttr("title_color").isPresent()){
titleText.setTextColor(attrSet.getAttr("title_color").get().getColorValue());
}else{
HiLog.error(LABEL,"attr title_color is not exist");
titleText.setTextColor(Color.BLACK);
}
//處理左邊按鈕
//獲取是否要顯示左邊按鈕
if(attrSet.getAttr("left_button_visible").isPresent()){
if(attrSet.getAttr("left_button_visible").get().getBoolValue()){
leftBtn.setVisibility(VISIBLE);
}else{
leftBtn.setVisibility(INVISIBLE);
}
}else{
//默認情況顯示
HiLog.error(LABEL,"attr right_button_visible is not exist");
leftBtn.setVisibility(VISIBLE);
}
//處理左側按鈕的圖標
if(attrSet.getAttr("left_button_icon").isPresent()){
leftBtn.setAroundElements(attrSet.getAttr("left_button_icon").get().getElement(),null,null,null);
}else{
HiLog.error(LABEL,"attr left_button_icon is not exist");
}
//處理左側按鈕的文本
if(attrSet.getAttr("left_button_text").isPresent()){
leftBtn.setText(attrSet.getAttr("left_button_text").get().getStringValue());
}else{
HiLog.error(LABEL,"attr left_button_text is not exist");
}
//處理左側按鈕的文本顏色
if(attrSet.getAttr("left_button_text_color").isPresent()){
leftBtn.setTextColor(attrSet.getAttr("left_button_text_color").get().getColorValue());
}else{
HiLog.error(LABEL,"attr left_button_text_color is not exist");
}
//處理左側按鈕的文本大小
if(attrSet.getAttr("left_button_text_size").isPresent()){
leftBtn.setTextSize(attrSet.getAttr("left_button_text_size").get().getIntegerValue(),Text.TextSizeType.FP);
}else{
HiLog.error(LABEL,"attr left_button_text_size is not exist");
}
//處理右邊按鈕
//獲取是否要顯示右邊按鈕
if(attrSet.getAttr("right_button_visible").isPresent()){
if(attrSet.getAttr("right_button_visible").get().getBoolValue()){
rightBtn.setVisibility(VISIBLE);
}else{
rightBtn.setVisibility(INVISIBLE);
}
}else{
//默認情況顯示
HiLog.error(LABEL,"attr right_button_visible is not exist");
rightBtn.setVisibility(VISIBLE);
}
//處理右側按鈕的圖標
if(attrSet.getAttr("right_button_icon").isPresent()){
rightBtn.setAroundElements(attrSet.getAttr("right_button_icon").get().getElement(),null,null,null);
}else{
HiLog.error(LABEL,"attr right_button_icon is not exist");
}
//處理右側按鈕的文本
if(attrSet.getAttr("right_button_text").isPresent()){
rightBtn.setText(attrSet.getAttr("right_button_text").get().getStringValue());
}else{
HiLog.error(LABEL,"attr right_button_text is not exist");
}
//處理右側按鈕的文本顏色
if(attrSet.getAttr("right_button_text_color").isPresent()){
rightBtn.setTextColor(attrSet.getAttr("right_button_text_color").get().getColorValue());
}else{
HiLog.error(LABEL,"attr right_button_text_color is not exist");
}
//處理右側按鈕的文本大小
if(attrSet.getAttr("right_button_text_size").isPresent()){
rightBtn.setTextSize(attrSet.getAttr("right_button_text_size").get().getIntegerValue(),Text.TextSizeType.FP);
}else{
HiLog.error(LABEL,"attr right_button_text_size is not exist");
}
}
public CustomTitleBar(Context context, AttrSet attrSet, String styleName) {
super(context, attrSet, styleName);
}
}
這裡實現流程和Android中有點類似,但是有個很核心的區別就是沒有Android中自定義屬性所用到的一個attrs.xml文件中的declare-styleable功能。這裡的自定義屬性主要通過attrSet.getAttr程式碼來獲取,獲取的時候記得做下判斷是否存在該屬性,判斷的api如下
attrSet.getAttr(“bg_color”).isPresent()
到此,該自定義組件就完成了,然後我們使用gradle將其打包成HAR包

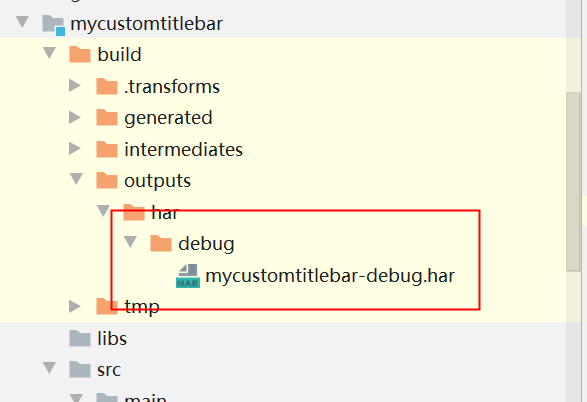
打包完成之後,會在output中生成一個har包,如下

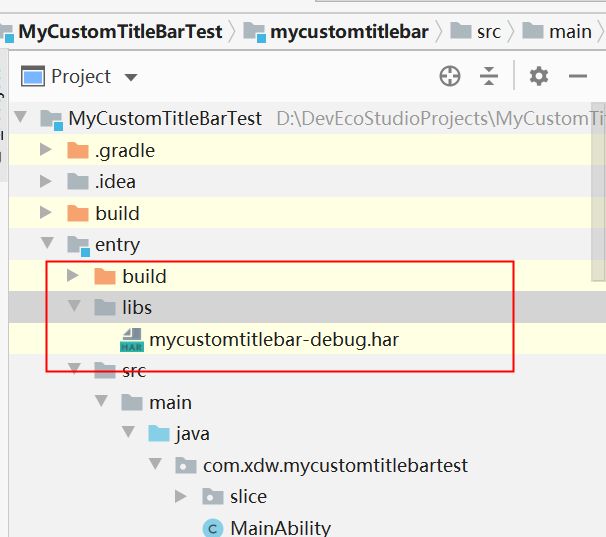
然後將該har包導入到自己的測試項目中的libs目錄下,即可調用其中自定義的組件了,如下

測試工程的布局程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="//schemas.huawei.com/res/ohos"
xmlns:xdw="//schemas.huawei.com/res/ohos-auto"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<com.xdw.mycustomtitlebar.CustomTitleBar
ohos:height="match_content"
ohos:width="match_parent"
xdw:bg_color="$color:blue"
xdw:left_button_visible="false"
xdw:right_button_visible="false"
xdw:title_size="18"
xdw:title_text="這是自定義屬性標題"/>
<com.xdw.mycustomtitlebar.CustomTitleBar
ohos:height="45vp"
ohos:width="match_parent"
ohos:top_margin="10vp"
xdw:bg_color="$color:blue"
xdw:left_button_icon="$media:left"
xdw:right_button_icon="$media:add"
xdw:title_color="$color:white"
xdw:title_size="20"
xdw:title_text="標題1"/>
<com.xdw.mycustomtitlebar.CustomTitleBar
ohos:height="45vp"
ohos:width="match_parent"
ohos:top_margin="10vp"
xdw:bg_color="$color:red"
xdw:left_button_icon="$media:left"
xdw:right_button_visible="false"
xdw:title_color="$color:white"
xdw:title_size="20"
xdw:title_text="標題2"/>
<com.xdw.mycustomtitlebar.CustomTitleBar
ohos:height="45vp"
ohos:width="match_parent"
ohos:top_margin="10vp"
xdw:bg_color="$color:red"
xdw:left_button_visible="false"
xdw:right_button_icon="$media:add"
xdw:title_color="$color:white"
xdw:title_size="20"
xdw:title_text="標題3"/>
<com.xdw.mycustomtitlebar.CustomTitleBar
ohos:height="45vp"
ohos:width="match_parent"
ohos:top_margin="10vp"
xdw:bg_color="$color:green"
xdw:left_button_text="左邊"
xdw:left_button_text_color="$color:red"
xdw:right_button_icon="$media:add"
xdw:title_color="$color:white"
xdw:title_size="20"
xdw:title_text="標題4"/>
<com.xdw.mycustomtitlebar.CustomTitleBar
ohos:height="45vp"
ohos:width="match_parent"
ohos:top_margin="10vp"
xdw:bg_color="$color:green"
xdw:left_button_text="左邊"
xdw:left_button_text_color="$color:red"
xdw:right_button_text="右邊"
xdw:right_button_text_color="$color:red"
xdw:title_color="$color:white"
xdw:title_size="20"
xdw:title_text="標題4"/>
</DirectionalLayout>在布局文件中進行調用的時候需要自定義一個xml命名空間來調用自定義屬性,這個命名空間名稱和scheme大家都可以隨意指定,比如我這裡命名空間名稱為xdw,後面對應的scheme為”//schemas.huawei.com/res/ohos-auto”
最後,運行效果圖就是本文開頭的效果圖。目前網上確實沒有找到HarmonyOS關於自定義屬性這塊的部落格,所以自己研究了一番發布了此部落格,希望能夠幫助到大家。
下載附件
作者:軟通夏德旺
想了解更多內容,請訪問51CTO和華為合作共建的鴻蒙社區://harmonyos.51cto.com/




