學完這 4 個小技巧,讓你的移動端交互體驗更加優秀
現在在手機等移動端設備訪問的人越來越多,我們前端開發者一直致力於將設計稿還原成頁面,供用戶訪問。但除高度還原設計稿外,交互上的良好體驗也是我們應該做到的。

1. 即時回饋
我們在玩遊戲的過程中,通常都會遇到一個詞:「打擊感」,通俗的理解就是我們做出的每一個操作,都有很強烈的回饋,比如視覺上的動畫變化,聽覺上產生的聲音,或者移動設備的震動感等。
1.1 按鈕的即時回饋
在前端頁面中,也應當像遊戲中的打擊感一樣,用戶任何的操作都應當予以即時的回饋,告訴用戶他的操作是有效的,系統已收到他的操作,內部正在處理中。
例如用戶在點擊頁面中的按鈕時,按鈕最好有一種被按下的效果:
button:active {
transform: translateY(4px);
}
若按鈕被下壓的效果不太適合頁面整體的風格,您也可以做一個背景顏色上的變化。
1.2 持續性的回饋
每個用戶的設備型號、網路狀態等情況都不一樣,我們不能要求每個用戶都在良好的 WiFi 下操作我們的頁面。
若用戶的某個行為產生了網路請求,並要根據請求返回的結果,回饋給用戶。這種情況,頁面都應當給用戶一種持續性的回饋,表示一個動作正在後台執行。如果沒有這種效果,即使已經在請求介面了,用戶也會認為點擊沒有反應,會多次的去點擊按鈕,以期望得到響應。
我們可以在這裡給自己定下一條規則:
凡是有網路請求的情形,均要有 loading 效果的持續性回饋。
我們通常可以在用戶觸發的按鈕上展示 loading 效果,也可以在全局頁面上展示 loading 效果,這個根據每個頁面的風格自行選擇即可。

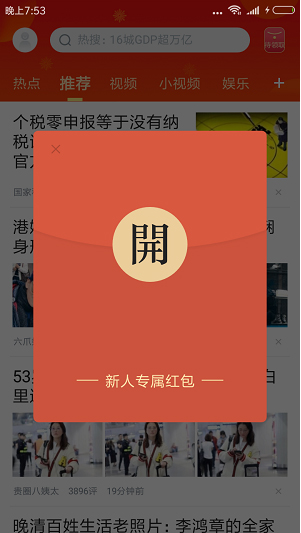
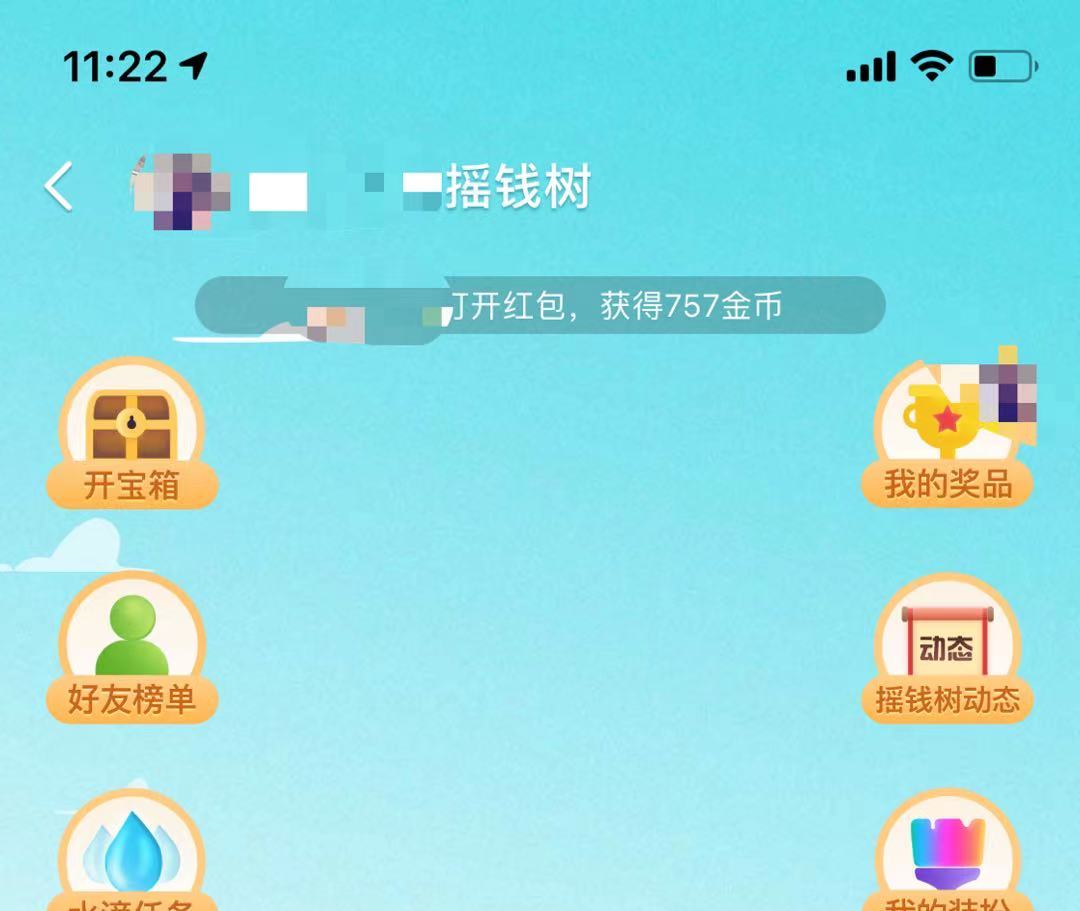
例如頁面上有個紅包需要點擊按鈕開啟,當用戶點擊按鈕後,按鈕就可以展示出一個旋轉的 loading 效果,待介面返回結果再打開紅包,展示具體的金額,或者其他的結果。
1.3 頁面初始化
在現在大部分前後端分離的場景下(同時沒有使用同構直出方案),都是先展示出一個沒有數據的前端頁面,然後請求數據,待數據返回後再渲染頁面。
這種情形和上面 1.2 中是一樣的,不過這個是在剛進入頁面就觸發的!這裡我們也是要展示出 loading 效果的,只不過是 loading 展示的時機的問題。
- 先一個全局 loading 的開啟頁,在數據沒有返回回來時,看不到任何相關活動元素;
- 先用初始化的假數據或者兜底數據,渲染一個基本框架,然後在某個位置展示 loading 效果,並請求數據,數據返回後再替換假數據進行渲染。
這兩種方式也是各有不同的使用場景,就我個人而言,我更喜歡第 2 種方式,能夠第一時間將頁面中的元素展示給用戶;但如果頁面布局因介面的數據改變較大,建議還是採用第 1 種方式,這樣 loading 結束時,不會出現頁面大幅度閃動的感覺。
1.4 數據的展示
我們拿到介面的數據後,通常會有兩種展示狀態:
- 無數據,進行「暫無數據」之類的提示;
- 有數據,正常展示數據;
比如一個展示獎品列表中數據中,這裡我們通常會初始化一個 list 變數來接收介面返回的數據:
const List = () => {
const [list, setList] = useState([]);
useEffect(() => {
// 設置數據
// setList([]);
}, []);
return (
<div className="list">
{list.length ? (
<div className="container">
{list.map((item) => (
<div key={item.key}>{item.title}</div>
))}
</div>
) : (
<div className="nothing">暫無數據</div>
)}
</div>
);
};
在請求介面的過程中,頁面會展示什麼?「暫無數據」,給用戶的第一視覺感受就是:我的獎品丟了。等過一會兒介面返回數據了,然後又重新將數據展示出來。
這裡,我們就忽略了一個很重要的狀態:loading狀態。因為「暫無數據」,也是一種結果,不是過程,是要告訴用戶,您當前是沒有數據的。因此,不能把「暫無數據」作為 loading 狀態來展示。
const List = () => {
const [loading, setLoading] = useState(true);
const [list, setList] = useState([]);
useEffect(() => {
// 設置數據
// setList([]);
setLoading(false); // 請求完介面,再把loading狀態取消,該展示什麼結果就展示什麼
}, []);
if (loading) {
return (
<div className="list">
<div className="loading">請求數據中...</div>
</div>
);
}
return (
<div className="list">
{list.length ? (
<div className="container">
{list.map((item) => (
<div key={item.key}>{item.title}</div>
))}
</div>
) : (
<div className="nothing">暫無數據</div>
)}
</div>
);
};

2. 行為跟隨
這裡我也不太想好用個什麼名字,概況來說,告訴用戶剛才發生了什麼,將用戶操作可視化, 來增強用戶對操作行為的感知度, 同時也能對元素內容的認知。
因用戶行為產生的新交互,應當與當前用戶的行為相關。
2.1 點擊按鈕後呼起彈窗
用戶點擊按鈕後,會彈出一個彈窗,彈窗可以從按鈕所在的方向或者位置,彈出到整個頁面的中心。

給到用戶的感受就是該彈窗與按鈕是相關的。
2.2 列表中有對象變動時
例如在一個表格或者列表中,有新增、修改或者刪除一行(一列)的行為,可以用一個動畫和背景色來區分該元素, 過一段時間再恢復正常。

2.3 絲滑的滑動跟隨
在不添加任何 CSS 屬性時,滑動有滾動條區域時,總感覺有一種卡頓感,就是手指滑動時頁面就跟著滑動,手指離開則頁面停止滑動。
這裡我們添加上一個屬性即可:
body {
-webkit-overflow-scrolling: touch;
}
3. 考慮移動設備的握持姿勢
在現在手機螢幕越來越大的趨勢下,單手握持手機時,大模板只能在以左下角或者右下角為中心的區域活動。因此,在底部區域操作的情況越來越多,例如底部區域的導航,彈窗中點擊空白區域即可關閉等等。
3.1 避免滾動穿透
在一個可滾動的頁面中,呼起一個彈窗,這個彈窗中的內容也比較多,也需要滾動,如果不加處理的話,可能會造成兩個區域同時滾動,體驗不好。也就是避免滾動穿透。
這裡我們就要把底層的滾動鎖住,只可以滾動處在最上層的區域。這裡的原理我就不多講解,推薦一個我一直在使用的組件tua-body-scroll-lock,該組件導出了 2 個方法:
- lock: 鎖定區域,傳入 dom 元素,則表示該 dom 區域內是可以滾動的;
- unlock: 解除鎖定,當彈窗消除時,需要解除被鎖定的區域;
在 react 中的使用方式:
useEffect(() => {
// 鎖定body的滾動,只在彈窗內部滾動
// 只有需要設置可以滾動區域時,才使用該方法
if (props.scrollContainer) {
lock(props.scrollContainer);
}
return () => {
if (props.scrollContainer) {
unlock(props.scrollContainer);
}
};
}, [props.scrollContainer]);
同時的,我們最好在遮罩區域添加可以關閉彈窗的操作,避免用戶伸手夠彈窗右上角的關閉按鈕。
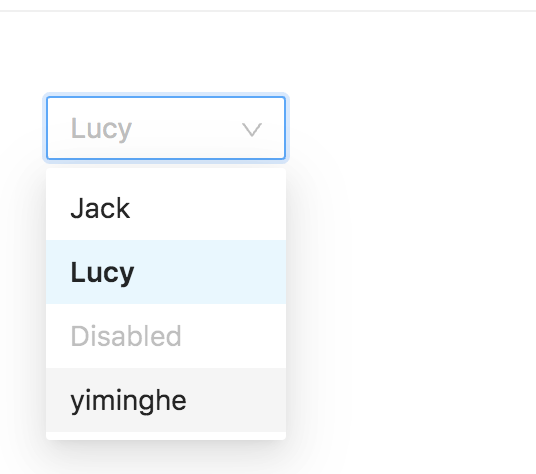
3.2 原生 select 標籤的使用
在移動端開發中,下拉框我們使用原生 select 標籤時,iOS 和 Android 的表現是不一樣的,iOS 會出現在螢幕的底部,滾動選擇某個選項;而 Android 中,則是螢幕中間彈出一個彈層,然後可以進行選擇。

如果圖方便的話,其實可以使用原生的 select 標籤。但這種方式,總感覺與頁面元素之間產生了割裂,因此如果可以的話,盡量模擬出一個 select 標籤。
4. 良好的兜底策略
每個用戶的設備型號、網路狀態等情況都不一樣。總會因為各種各樣的原因,導致頁面展示異常。因此,我們應當做好提示和一些兜底策略。
4.1 全螢幕沉浸式頁面應當保持關閉操作
通常情況下,在移動端 APP 中打開的頁面,頂部都會有一個白色的標題欄。但有些活動頁面為了更好地沉浸式體驗,會把白色標題欄去掉,同時還去掉了右劃退出的操作,只能點擊自定義的返回按鈕才能退出。

例如這個頁面,左上角的返回按鈕是頁面本身自定義的。而這個頁面必須是介面正常返回數據後才展示出來,在最開始時,如果有異常時,會展示錯誤資訊,但沒有返回按鈕。這就導致用戶無法退出該活動,只能殺掉 APP 再重新進入。
體驗非常不好,這裡我們就要保證:全螢幕沉浸式頁面不管是哪種狀態,應當全程保持關閉操作!
當然,現在已經沒有這個問題了。
4.2 永遠不要相信後台一直很穩定
後台經常說的一句話是「不要相信任何從前端傳過來的數據」,我們也一樣:
永遠不要相信後台一直很穩定。
我們要做好介面服務可能會掛掉的預案:
- 設置請求介面的超時時間,不要讓用戶無限制等待;
- 良好的提示;
- 有條件時,可以自動重試,或者讓用戶手動嘗試重試請求介面;
- 採用兜底策略遮蓋;
前 3 種我們都可以理解,當介面異常並無法繼續後續的操作時,應當告知用戶有服務有異常了,可以稍後重試。
對於第 4 種,通常可能會發生在高並發的抽獎過程中,越是讓用戶重試,並發量就越高。因此在抽獎異常時,可以直接告訴用戶未中獎,而不是「服務異常」之類的話術。要不然,一方面會引起用戶的不滿,另一方面會造成用戶的大量重試。
這個百度在春晚發紅包中,就有用到過,在伺服器短時間內承受到高並發量時,則直接告訴用戶未抽中紅包;同時,對於一些抽獎會同時發放多個獎品時,也要做好每個獎品服務都可以會掛掉的準備,比如同時會發放 3 個獎品:
- 服務都正常,正常發放;
- 2 個正常,就只發放 2 個獎品,左右排列;
- 只有 1 個服務正常,則只發放 1 個獎品,居中排列;
- 均異常,則告訴用戶未中獎;
千萬不要留有空間或者槽位告訴用戶「該位置本應該有獎品,但實際上沒有」的感覺。
4.3 懶載入
懶載入是一個老生常談的話題,這裡我們只針對圖片懶載入來進行梳理。
在頁面中圖片比較多時,請盡量使用圖片懶載入,並考慮好圖片載入失敗的情況,可以先創建一個 Image 來先載入圖片,載入城後再給到頁面中的 dom 元素,否則使用兜底圖片:
// 判斷圖片是否可以載入成功
const loadImage = (imgUrl: string): Promise<HTMLImageElement> => {
return new Promise((resolve, reject) => {
const img = new Image();
img.src = imgUrl;
if (img.complete) {
return resolve(img);
}
img.onload = () => {
resolve(img);
};
img.onerror = reject;
});
};
// IntersectionObserver的回調,當dom元素進入到可是區域內時
const targetExposeCallback = async (dom: HTMLElement) => {
let original = dom.getAttribute('data-original');
if (original) {
try {
await loadImage(original);
} catch (err) {
// 1x1的圖片
original = 'data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==';
}
setLoading(false);
if (dom.tagName.toLowerCase() === 'img') {
dom.setAttribute('src', original);
} else {
// eslint-disable-next-line
dom.style.backgroundImage = `url("${original}")`;
}
dom.setAttribute('data-original', '');
}
};
同時,我們在體驗的過程中發現,在有些華為手機里,圖片還沒載入完畢時,會展示一個裂開的圖片,如果該圖片 alt 注釋,也把 alt 注釋顯示出來,稍過一會兒,等圖片載入完畢了,就正常展示圖片了。
這種情況,我們也可以使用圖片懶載入,或者將圖片設置為背景圖片,避免出現圖片裂開的狀態。
5. 總結
我們在移動端開發的過程中,總會有多種解決方案。如果我們站在用戶的角度多想一想,就能讓產品的交互體驗變的更好。
感謝您的閱讀,歡迎關注我的公眾號: