Vuex入門、同步非同步存取值進階版
關注公眾號查看原文:

1. vueX介&紹安裝
Vuex 是一個專為 Vue.js 應用程式開發的狀態管理模式。它採用集中式存儲管理應用的所有組件的狀態,並以相應的規則保證狀態以一種可預測的方式發生變化
2. vueX 安裝
npm install vuex –sa vuex –save
3. vueX使用
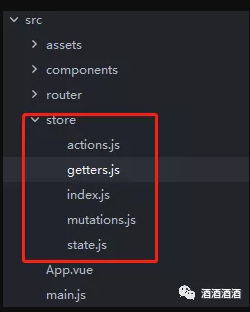
3.1 首先在src下面創建store文件
3.2在store文件下分別創建 actions.js、getters.js、index.js、mutations.js、state.js
3.3 我的實際頁面邏輯頁面是home.js,各位開發者可根據自己的實際業務邏輯頁面使用vuex

3.3 在store文件下的index.js 裡面引入 actions.js、getters.js、mutations.js、state.js ,程式碼如下:
// index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store
3.4 在 mian.js 裡面引入store文件 , 並且注入到VUE示例中
// mian.js
import Vue from 'vue'
import App from './App'
import router from './router'
// 引入store文件
import store from './store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
// 注入到vue實例中
store,
components: { App },
template: '<App/>'
})
4. state.js 中存放狀態值
// state.js
export default{
//定義變數,名字自定義
name:'小米',
number:10,
}
4.1 此時可以在實際業務頁面取值,我的業務頁面是home.js; 通過
this.$store.state.name 取出來值為 小米 ;
在我的業務頁面是home.js 裡面調用
// home.js
mounted() {
console.log("state.name",this.$store.state.name); // 小米
},
5. 在mutation.js裡面修改值,你不能直接調用一個 mutation的函數,需要以相應的 type 調用 store.commit 方法;
// mutation.js
export default {
// 修改狀態值
setname: (state, payload) => {
console.log("原始值:",state,"新值:",payload);
state.name = payload.name;
},
setNumber: (state, payload) => {
state.number = payload.number;
}
}
5.1 調用mutation.js 裡面的方法,使用commit 同步修改值,修改小米為小米MAX
commit:同步操作,寫法:this.$store.commit(『mutations方法名』,值)
在我的業務頁面是home.js 裡面調用
commit:同步操作,寫法:this.$store.commit(『mutations方法名』,值)
修改值看步驟 5.1
// home.js
// 調用mutation.js 裡面的setname修改name值為 '小米MAX'
this.$store.commit('setname', {
name: '小米MAX'
});
6. Action 提交的是 mutation,而不是直接變更狀態;Action 可以包含任意非同步操作;
修改值看6.1
// action.js
export default {
setnameAsync: (context, payload) => {
// 觸發mutations裡面的setname修改狀態值;可以設置某段時間後在改變數
context.commit('setname', payload);
},
setnumberAsync: (context, payload) => {
// 觸發mutations裡面的setNumber修改狀態值;可以設置某段時間後在改變數據
context.commit('setNumber', payload);
},
}
6.1 action.js 裡面提交的值都是非同步的,Action 通過 store.dispatch 方法觸發;
dispatch:含有非同步操作,寫法:this.$store.dispatch(『action方法名』,值)
// home.js
// 調用 action.js 裡面的 setnumberAsync修改number值為 1000
this.$store.dispatch('setnumberAsync', {
number: 1000
});
mapState,mapMutations 輔助函數的使用方法:
7. 藉助vueX提供的輔助函數 mapState,mapMutations 可以將state和mutations裡面的屬性名映射到vue實例中,通過this可以直接訪問state、mutations裡面的函數
7.1 在實際開發頁面引入mapState,mapMutations , 我的是home.js
// home.js
// 1. 引入 mapState,mapMutations
import { mapState,mapMutations } from 'vuex'
// 2. 在 computed 裡面把 state 屬性值映射到VUE實例中
computed: {
...mapState(['name','number'])
}
// 3. methods 里把mutations裡面的函數映射到VUE實例中
8. 完整程式碼:
// home.js
<template>
<div class="hello">
<h4>name:{{name}}</h4>
<h4>mumber:{{number}}</h4>
<button @click="hscht()">修改name的值</button>
<button @click="hschtAsync()">非同步修改mumber的值</button>
</div>
</template>
<script>
import { mapState,mapMutations } from 'vuex'
export default {
name: 'HelloWorld',
data () {
return {
/*
mapState,mapMutations註冊後,不能有相同的name,number存在
*/
// name,
// number,
data:'',
}
},
mounted() {
this.data = this.$store.state;
// 取值
console.log("state.name",this.$store.state.name);
},
methods: {
// commit 和dispatch的區別在於commit是提交mutatious的同步操作,dispatch是分發actions的非同步操作
hscht() {
// 同步改變數據
// commit:同步操作,寫法:this.$store.commit(『mutations方法名』,值)
this.setname({
name: '小米MAX'
});
},
hschtAsync() {
// 非同步改變數據
// dispatch:含有非同步操作,例如向後台提交數據,寫法:this.$store.dispatch(『action方法名』,值)
this.$store.dispatch('setnumberAsync', {
number: 1000
});
},
...mapMutations(['setname','setNumber'])
},
// 利用mapState函數
computed: {
...mapState(['name','number'])
},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
注意:
-
commit 和dispatch的區別在於commit是提交mutatious的同步操作,dispatch是分發actions的非同步操作
-
使用mapState,mapMutations 將state和mutations裡面的屬性名映射到vue實例中,在vue的data中不能和 mapState,mapMutations 中注入的屬性名稱相同
-
文檔地址://vuex.vuejs.org/zh/

