[C#] (原創)一步一步教你自定義控制項——06,MaskLayer(遮罩層)
一、前言
技術沒有先進與落後,只有合適與不合適。
本篇的自定義控制項是:遮罩層(MaskLayer)。
遮罩層對軟體的美觀與易用性上的提高是很大的,在日常使用過程中也會經常看到各種遮罩層,雖然WinForm本身沒有原生的遮罩層控制項,但實現起來並不麻煩。
遮罩層的實現方式一般有兩種:一種是基於自定義控制項,一種是基於Form窗體。兩種方式並無優劣之分。
本篇採用的方式是自定義控制項,同之前一樣,繼承Control去實現遮罩層。
相信看完的你,一定會有所收穫。
本文地址://www.cnblogs.com/lesliexin/p/14436312.html
二、前期分析
(一)實現目標及特點
1,支援透明度
透明度是遮罩層的靈魂所在。
2,支援添加控制項
支援添加控制項可以實現更多的功能效果,除最常用的進度顯示外,還可以當作特殊的彈出窗口使用。
示例如下:
(1)添加GIF圖

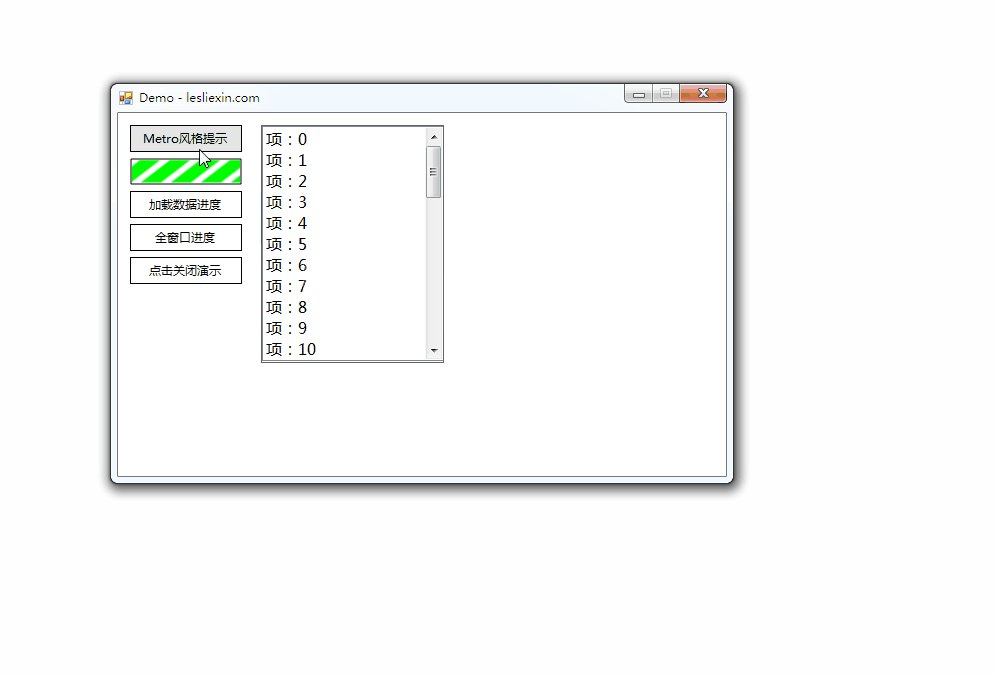
(2)添加進度條

(3)添加自定義控制項

(4)隨意添加控制項

3,支援點擊關閉
遮罩層在日常使用中,往往是「揮之取去」,很輕便。所以需要支援點擊關閉。

三、開始實現
(一)前期準備。
此處僅作提綱,具體操作見前篇。
新建類:LMaskLayer.cs
添加繼承:Control(需要添加引用:System.Windows.Forms.dll)
修改可訪問性為:public
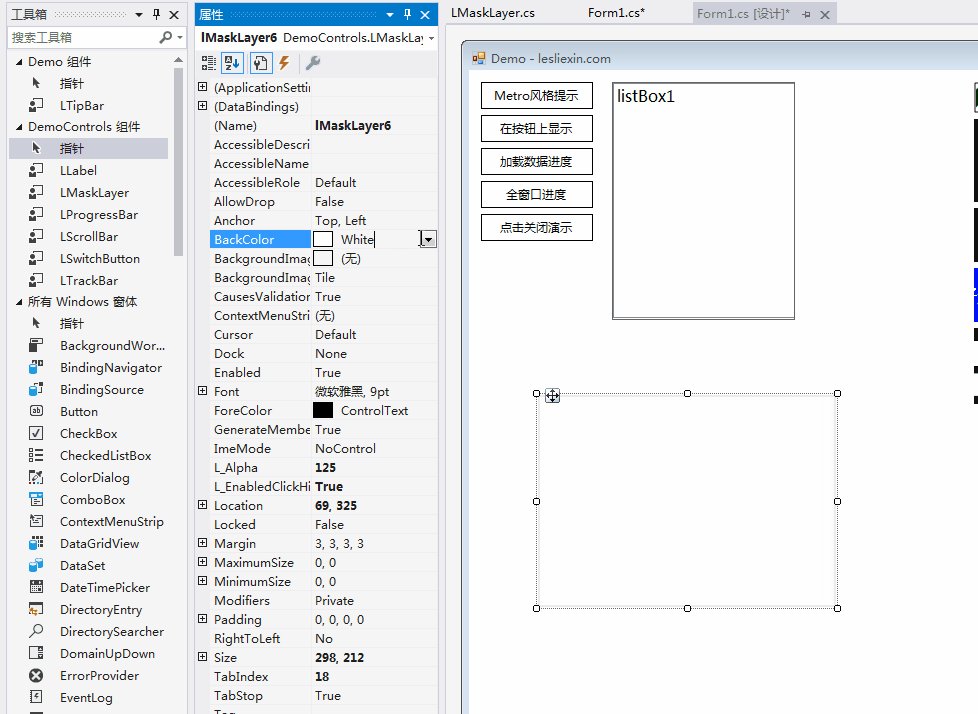
(二)添加屬性
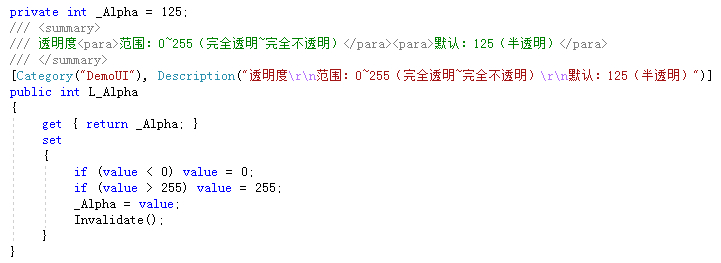
1,透明度
用來控制遮罩層的透明度。

2,顯示狀態
用於獲取遮罩層是否處於顯示狀態。

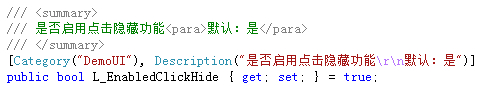
3,是否單擊關閉
是否支援單擊關閉

(三)重寫方法
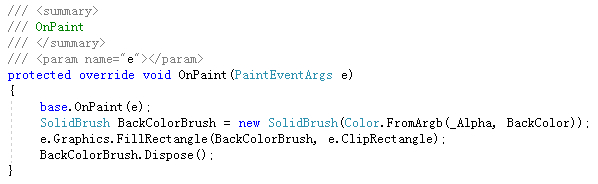
1,OnPaint
用於繪製帶透明度的背景。

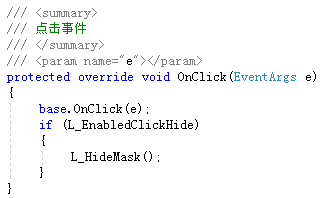
2,OnClick
用於實現單擊關閉。

(四)添加方法
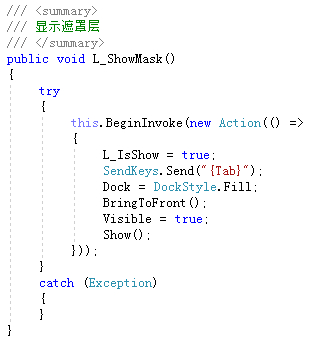
1,顯示遮罩層

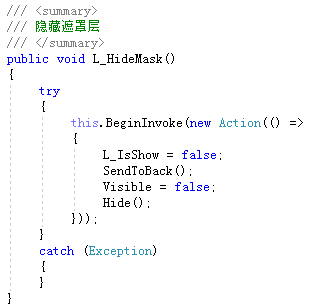
2,隱藏遮罩層

(五)其他
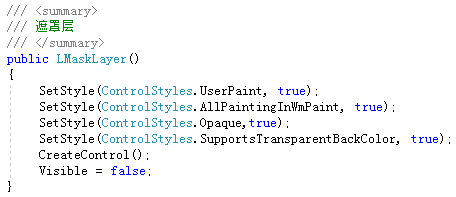
1,構造函數
用於設置一些控制項的樣式和行為。

2,特性標籤
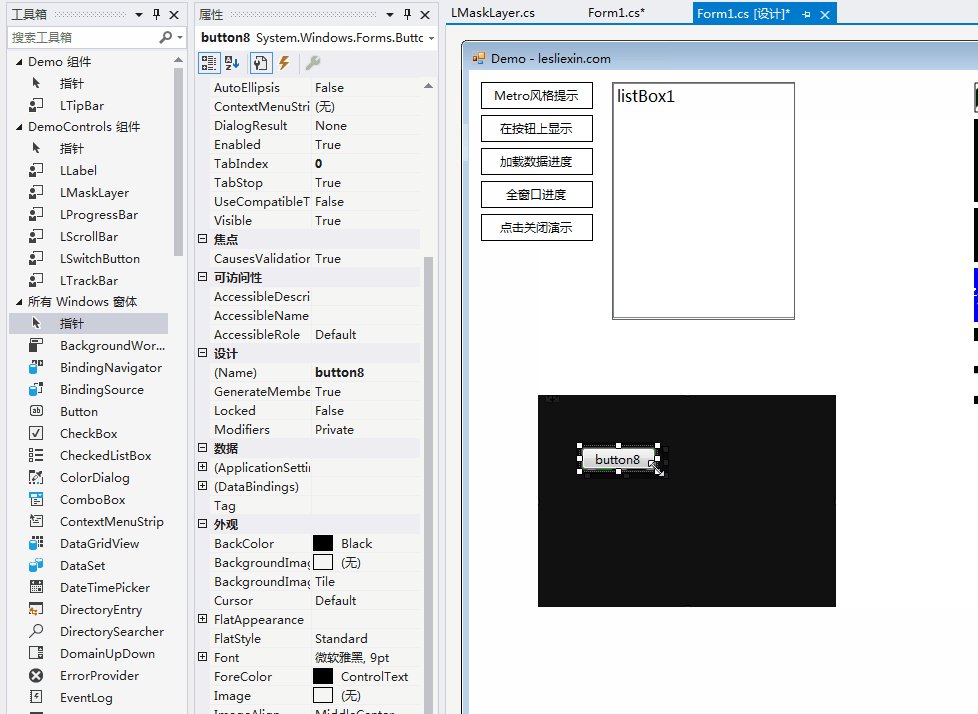
使遮罩層支援像Panel等容器控制項那樣在設計器中添加其它控制項。

示例如下:
(註:因為未對進行是否處於設計器狀態進行判斷,所以在設計器中添加控制項時會發生重繪,進而導致背景越來越黑,但並不影響運行時效果。)

四、效果演示
遮罩層的使用方式有兩種,一種是使用設計器,直接在設計器上添加想要的控制項,再進行調用。一種是在程式碼中手動實現。
設計器方式優點:直觀、簡單;缺點:佔用空間,影響布局效果。
程式碼方式優點:靈活,無累贅;缺點:效果不夠直觀,需要一定經驗。
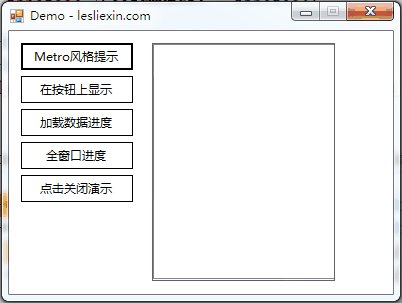
本次演示,使用設計器方式。
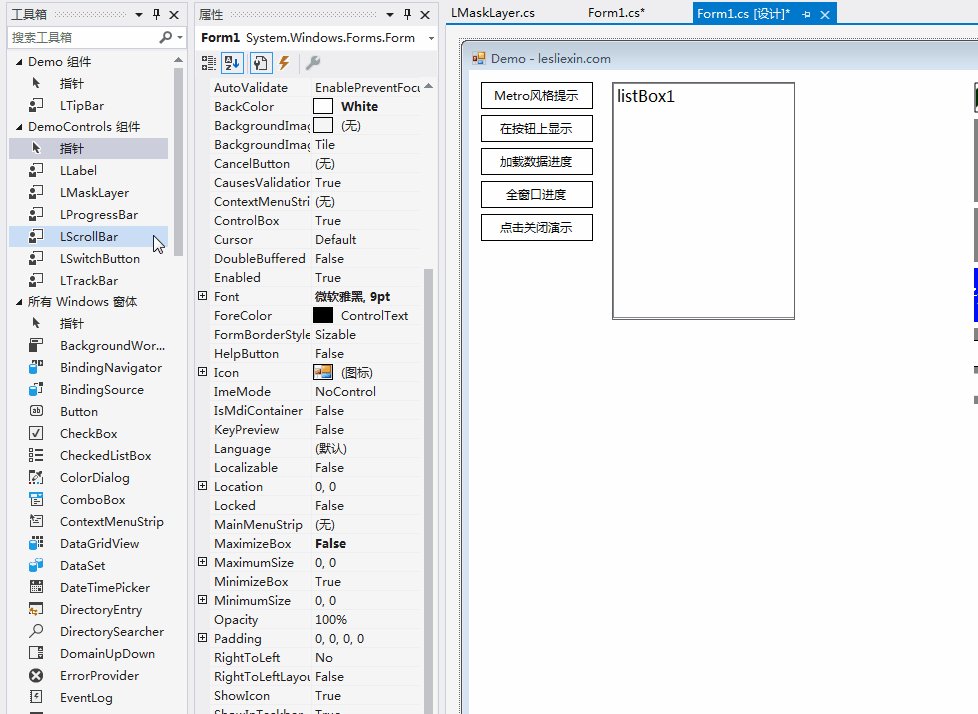
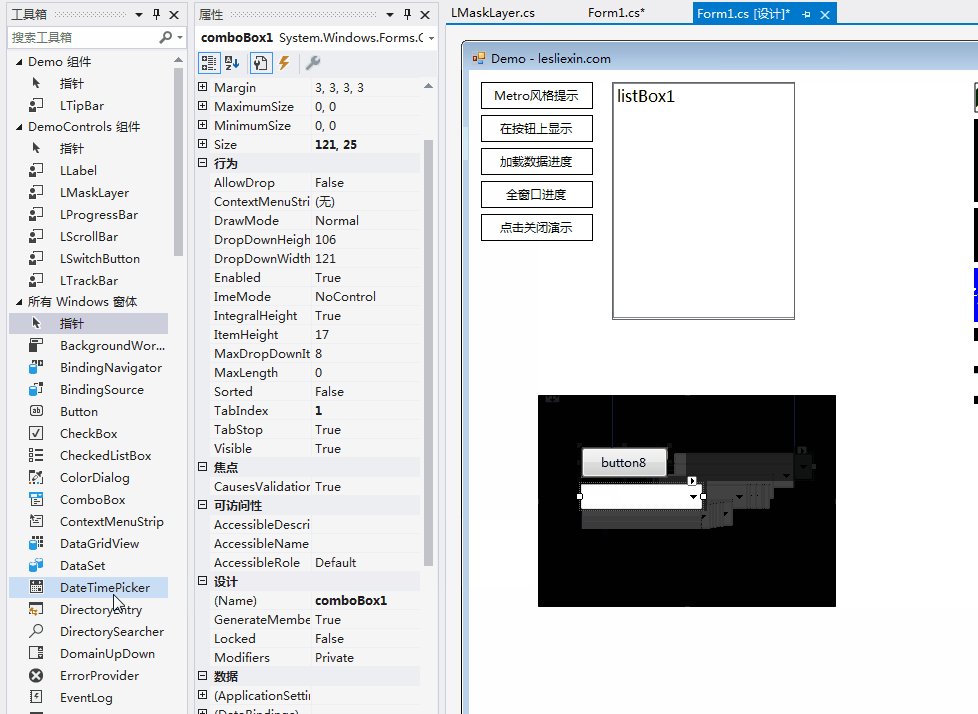
1,總體設計預覽

2,相關說明
(1)上圖右側5個為5個遮罩層。
(2)在上節中「構造函數」中,我們設置了遮罩層默認的Visible=false,即:不可見。所以在運行時,這5個控制項是看不見的。
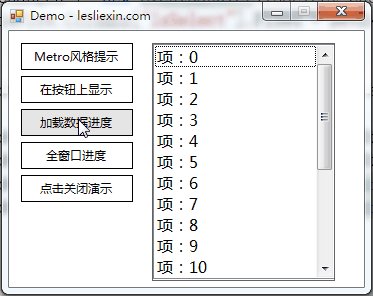
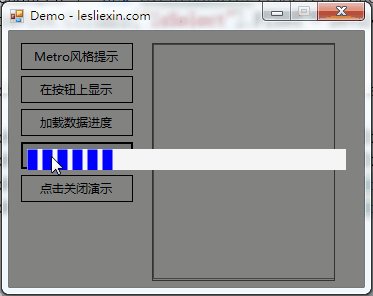
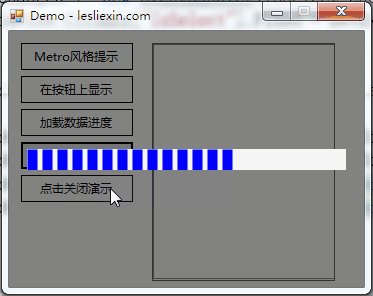
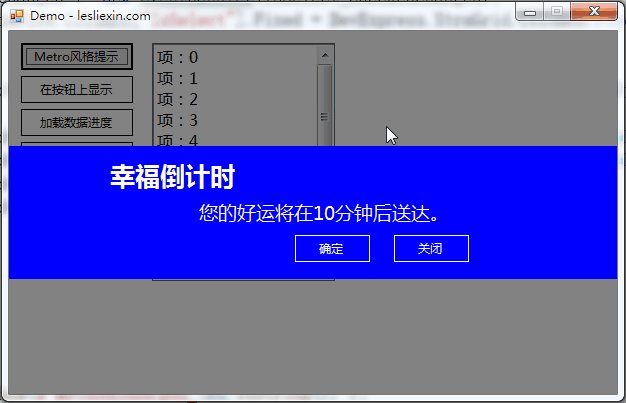
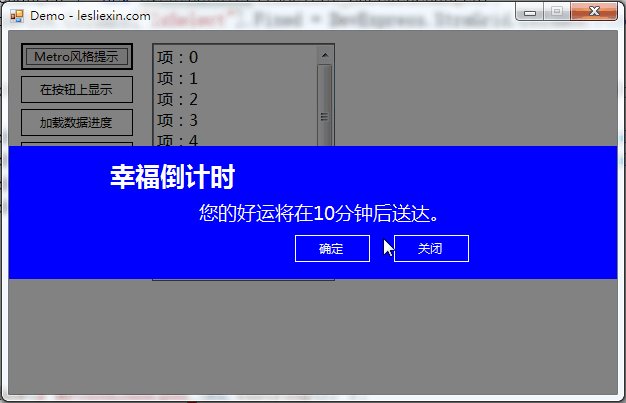
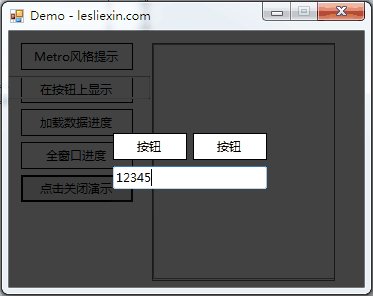
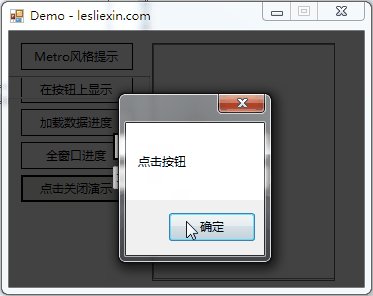
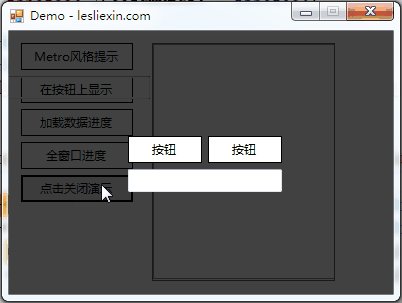
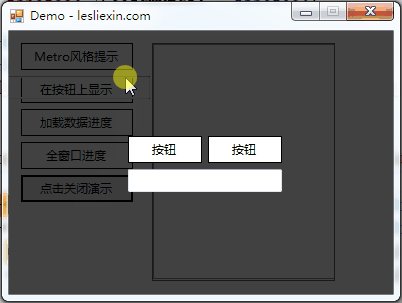
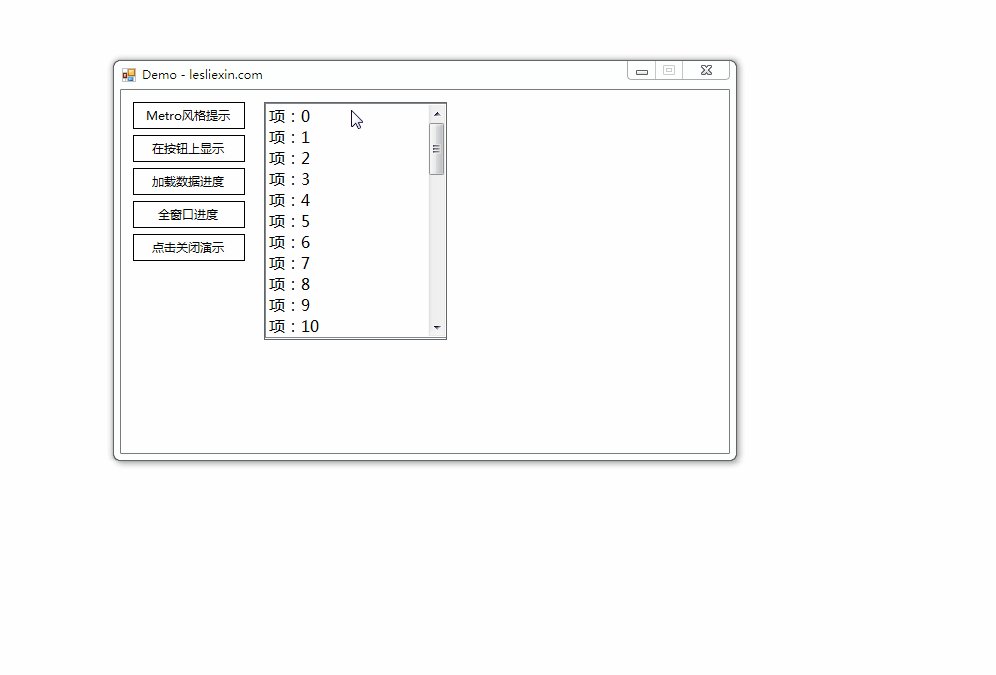
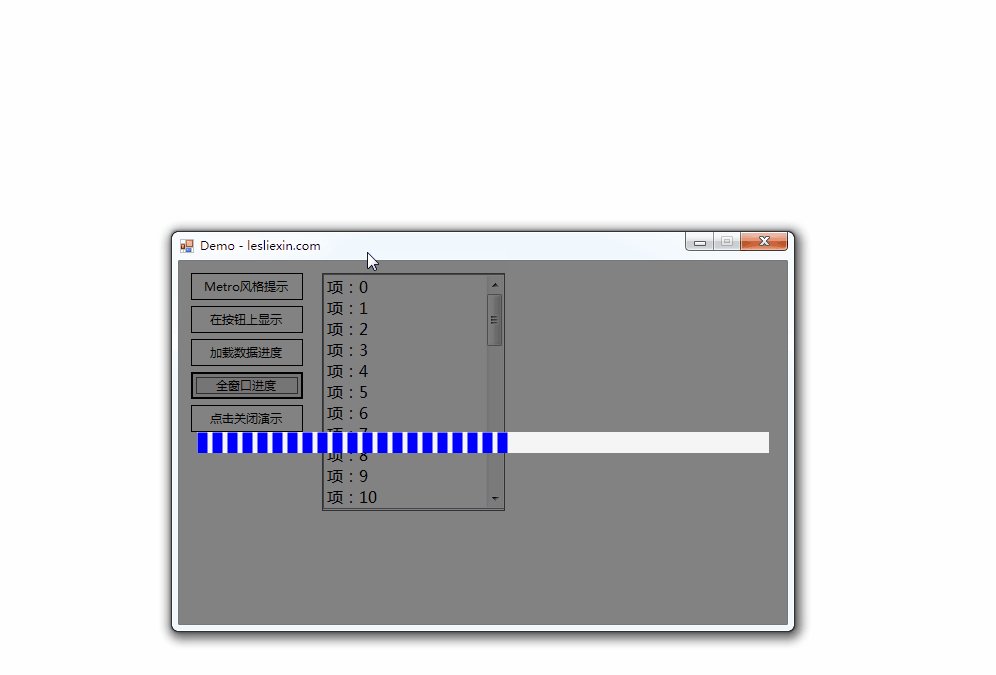
3,演示

五、結束語
本文只是起一個拋磚引玉的作用,讀者不要被我的思路所限制,你可以盡情的去實現你想要的效果。
技術並沒有先進和落後,只有合適與不合適。
所以,對自己掌握的知識多抱有一些信心,盡情釋放自己的想像力,並在實踐中提升自己。
六、源程式碼及工程下載
//files.cnblogs.com/files/lesliexin/07,MaskLayer.7z